はじめに
これまで1人で趣味でAndroidアプリを作ってきましたが、ちょっと前からチームになりCI/CDの用意と開発中のAndroidアプリを配布する必要性がでました。CI/CDはBitriseを使い、アプリの配布はDeployGateを使うことにしました。
準備
- GithubなどホスティングしているサービスでSignUp済みのBitriseのアカウント
- DeployGateのアカウント
- Slackのアカウント(Slackに通知まで行う場合)
配布までの流れ
-
git pushで変更分をpush(今回はGithubを使っています) - BitriseのWorkflow発火
- AndroidプロジェクトのBuild
- DeployGateへアップロード
- 完了メッセージをSlackに通知(おまけ)
リポジトリとBitriseを紐づける
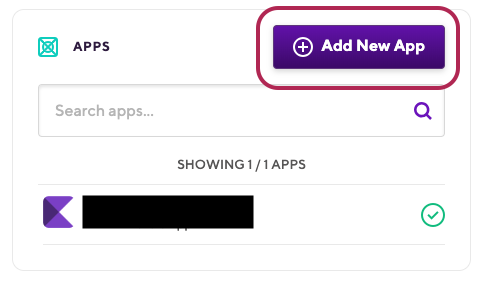
- Add New Appボタンを押下

- SET PRIVACY OF THE APPで「Private」 or 「Public」を選択
- Github, Bitbucket, GitLab, Other/Manualから対象とするリポジトリを選択
- Setup repository accessで認証方法を設定
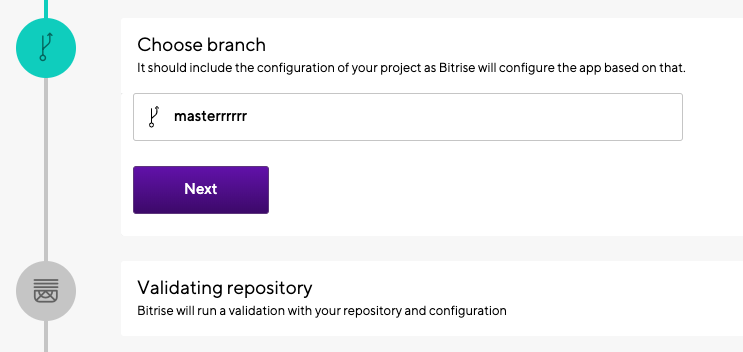
- Choose branchで検証とセットアップをするためのbranchを指定

存在しないbranchを指定すると次のValidating repositoryで怒られました。
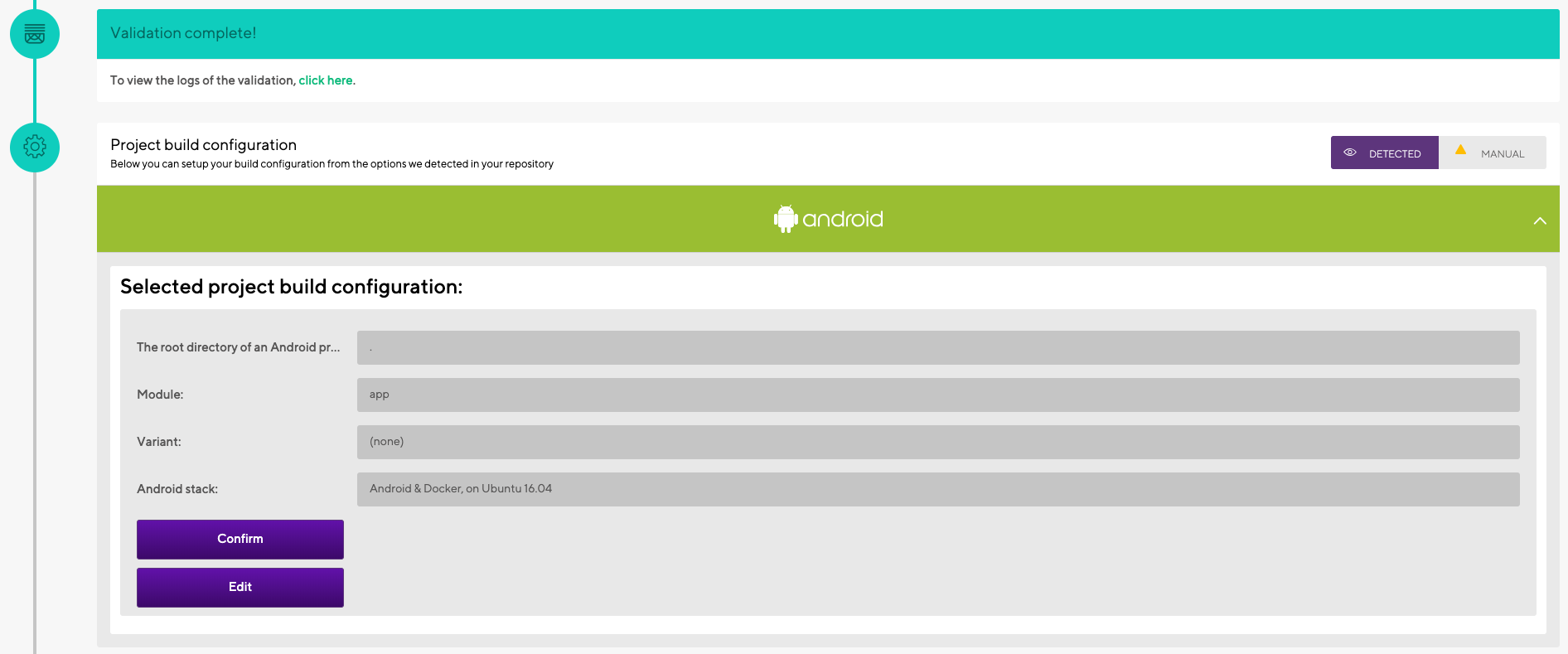
6. Validateが通ると次のProject build configurationが自動で出力され、Bitriseの恩恵を受けることになります。
7. 設定を編集しConfirmボタンを押すとアイコンを設定する工程に映るのでアプリのアイコンなどを指定
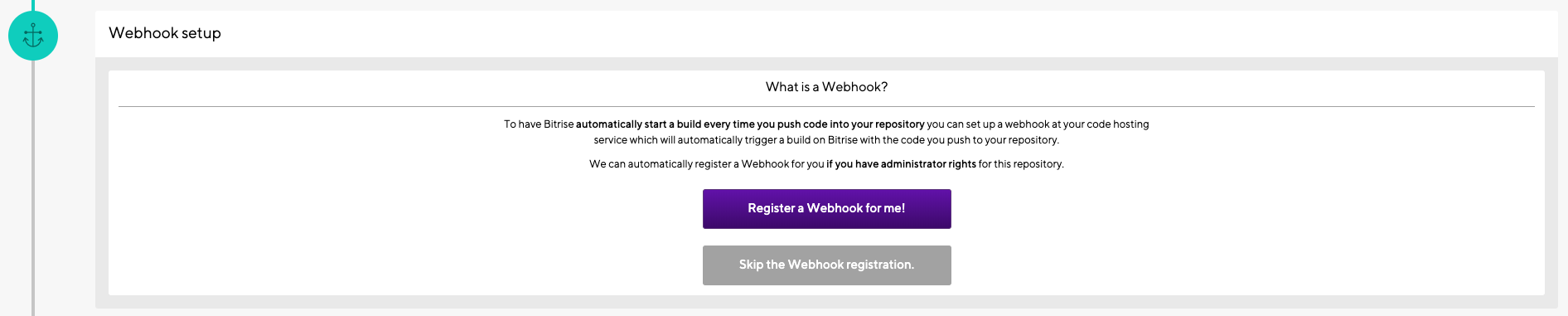
8. 最後にWebhook setupでgit pushをトリガーにWorkflowを発火させる設定
Register a Webhook for me!というボタンをポチるだけでした。
これで git push をするだけでBitriseのWorkflowが発火されるようになりました。
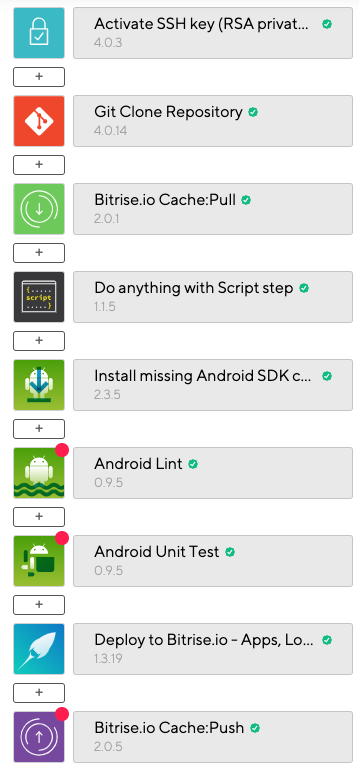
デフォルトで用意されていたWorkflowは以下です。

AndroidプロジェクトのBuild
Workflowにある+ボタンでStepを追加することができます。Android Buildを追加します。

これを追加するだけで成功しました。
DeployGateへアップロード
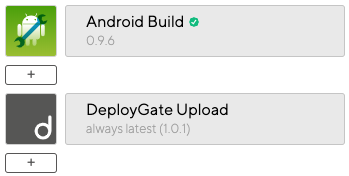
+ボタンでAndroid Buildの後にDeployGate Uploadを追加します。

DeployGate Uploadでは細かく設定を行います。
Version
always latestにしました。
DeployGate: API Key
- DeployGateのプロフィールページにあるAPI keyをコピーします。
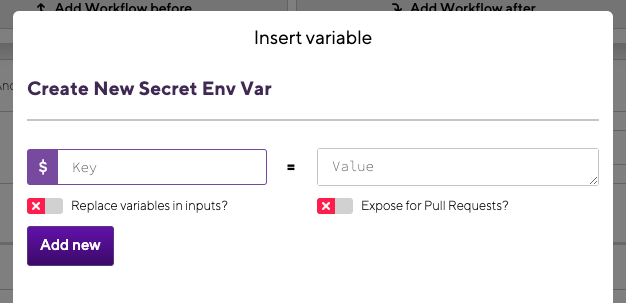
- 入力しようとするとこのようなモーダルが表示され、Bitrise上で扱うグローバル変数として定義するように促されます。

- $DEPLOY_GATE_API_KEYを作成し先ほどコピーした値を代入しました。
DeployGate: Owner Name
DeployGateで実際に使っているアカウント名を定義する必要があります。
App file path
binary file(APK file)のパスを定義しますが、用意してくれている変数「$BITRISE_APK_PATH」を書くと通ります。
DeployGate: App Visibility
アプリ名とアイコンの表示を指定します。
細かい設定は上記以外にも存在しますが、
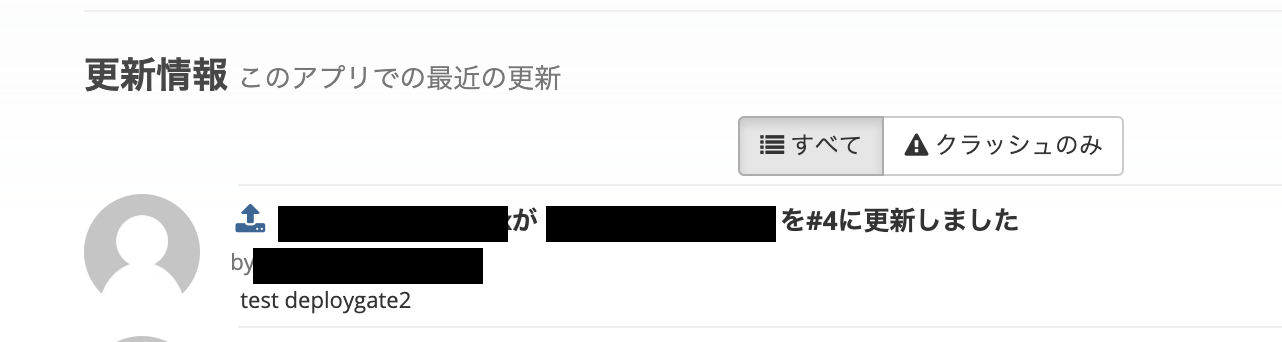
一旦これでDeployGateへのアップロードに成功し、更新情報が流れます。

完了メッセージをSlackに通知(おまけ)
pushするとチームメンバーに開発中のアプリが配布されるので目的は達成ですが、今後Lintやユニットテストも行う予定なので、Slackに成功or失敗の通知をさせました。
- SlackのWebhookURLを取得
- BitriseのWorkflowの最後に「Send a Slack message」のステップを追加

- Slack Webhook URLに取得した物を設定
- Target Slack channel, group or usernameに通知させたいchannelを設定
細かい設定は上記以外にも存在しますが、これでSlackに成功or失敗の通知がきます。