開発環境を作ろう
AutoHotKeyが無いとはじまらないココでダウンロード
書くのはテキストエディタ、メモ帳でもなんでもいいです。
フリーで使えてAHKも対応してるの(色が付いたり)を紹介しておきます。
Visual Studio Code - Microsoft
https://www.microsoft.com/ja-jp/dev/products/code-vs.aspx
サクラエディタ
http://sakura-editor.sourceforge.net/
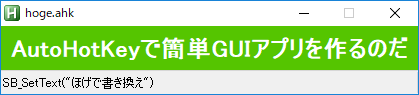
とりあえずGUI表示してみる hoge.ahk
/*
hoge.ahk
AutoHotKeyで簡単GUIアプリを作るのだ
*/
; Config ______________________________________________________________
AppName := "AutoHotKeyで簡単GUIアプリを作るのだ"
WindowColor := "55C500"
FontColor := "FFFFFF"
ControlColor := "FFFFFF"
; GUI _________________________________________________________________
GUI,Color, %WindowColor%, %ControlColor%
GUI, Margin, 10, 10
; ヘッダ
GUI, Font, S18 Bold ; フォントサイズを指定
GUI, Add, Text, C%FontColor% GdevReload, %AppName% ; AppName表示
GUI, Font, S9 Norm
GUI, Add, StatusBar ; ステータスバーをくっつけます
SB_SetText("SB_SetText(""ほげで書き換え"")")
GUI, Show, X0 Y0 ; GUI終わり とりあえず表示
return
; /GUI ________________________________________________________________
; リロード
devReload:
Reload
return
; 閉じたりCtrl+Qで終了
^Q::ExitApp
GuiClose:
ExitApp
return
Quiita色でAppNameを表示するダケのアプリが完成しました。
ステータスバーもあるし、AppNameをクリックすると自身をリロードします。
とても簡単…
しかしきもちわるい文法ですね
まず代入が:=てなんだよ。
=(イコール)でも代入できるのですが、値が文字列で処理されます。
AppName := "AutoHotKeyで簡単GUIアプリを作るのだ"
AppName = AutoHotKeyで簡単GUIアプリを作るのだ
上記は同じ。クオート省けて一見便利そうだけど、関数とかx + 1とか代入する時文字列にされてよくミスるので、ぼくはahkの代入は:=を使う事にしています。
変数の展開は %Val% です。
% Val のように %(空白)Val とすると以後が全部展開になるようです。
%(空白)Val1 Val2 Val3…
きもちわるい。
文字列の変数くっつけるのは
hoge := fuga . piyo
.(ドット)で結合するんだけど
hoge := fuga.piyo
だとエラーになります。めんどくせぇ。
空白開けてあげましょう。
コメントは/* コメント */と ;コメント が使えます。きもちわるくない。
; /GUIの下の部分はラベルです。
AppNameをクリックするとリロードする仕組みです。
AppName表示の所でOption GdevReloadで触ったらdevReload:ラベルしろ!と命令しています。
GはきっとGotoのGですね。
GuiClose:はAHKの予約語です。
^はCtrl QはQキー Ctrl+Qでもここ来なさい ExitApp
独特な仕様多いけどGUIが簡単に作れるし、exe書き出しもできるので便利かも。
ベースができたので色々なGUIを追加していこうと思います。
つづく
参考
AutoHotkey Wiki
http://ahkwiki.net/Top