アクセストークンの発行
まず、認証のためのアクセストークン発行から実施します。公式ドキュメントの認証認可の項目どおりに進めていけば OK です
以下のいずれかの方法で発行できます
- ユーザーの管理画面から発行
- OAuth を利用した認可フロー
今回は自分自身のアクセストークンだけ取得できれば十分なので、管理画面からの発行をやってみます。
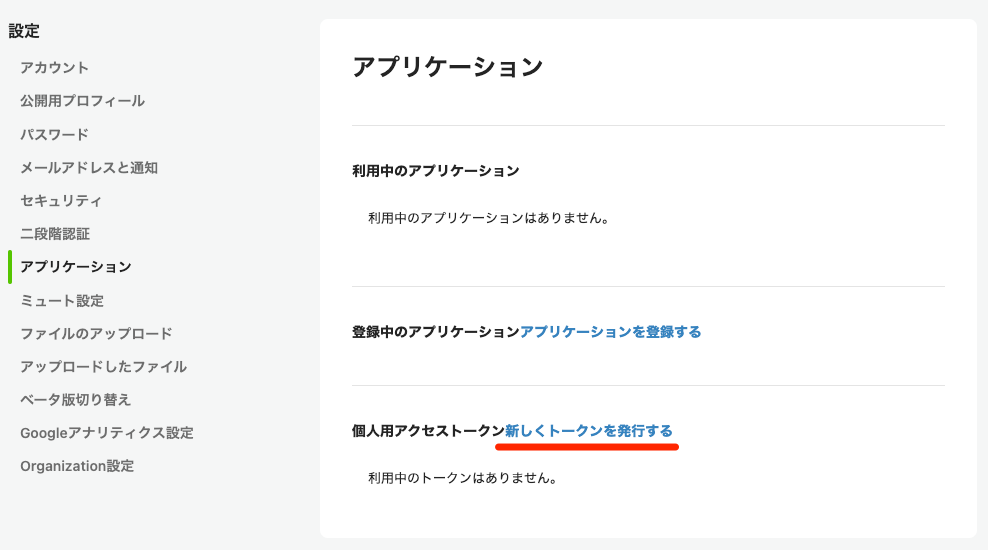
まずは ユーザーの管理画面 を開き、「新しくトークンを発行する」をクリックします
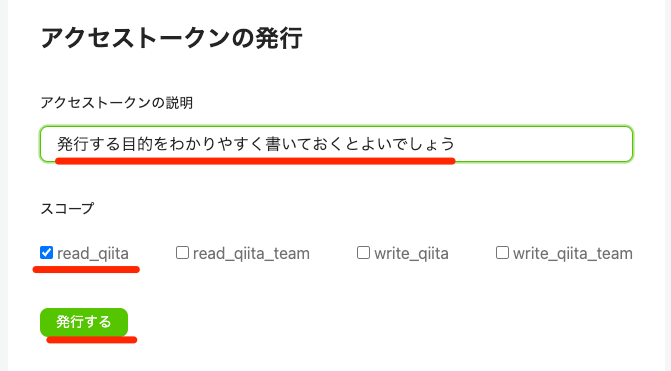
次は、アクセストークンの設定画面です
- 説明を埋める
- アクセストークンの管理用に、あとから見てもわかりやすいように書いておきます
- スコープを決める
- 今回は、読み込みだけできれば十分なので
read_qiitaだけにチェックを入れます
- 今回は、読み込みだけできれば十分なので
- 「発行する」をクリックする
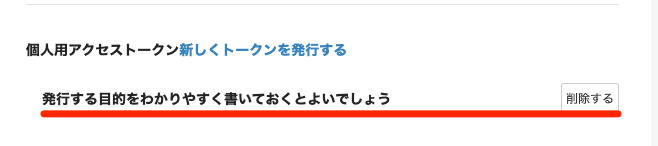
発行されたアクセストークンが一度だけ表示されるので、どこかに控えておきます
次回からはこのページを開いてもアクセストークンは表示されません。アクセストークンの削除ができるようになっています
公式 JavaScript ライブラリは古い
Qiita API を利用するための公式 JavaScript ライブラリ「qiita-js」が用意されていますが、最終更新が2016年で TypeScript のバージョンも1系になっており(現在は5系)、残念ながらあまり使用が推奨されるような感じではありませんでした
Node.js の fetch() で認証つきのリクエストをする
今回はこのような形に落ち着きました。たとえば、date(= 2023-07-05 など)を指定して、その日 Qiita に投稿された記事一覧を取得する TypeScript のコードです。
// アクセストークンは環境変数にセットして利用する
const accessToken = process.env.QIITA_API_ACCESS_TOKEN
// 指定した日に投稿された記事一覧を取得する関数
async function getItemsResponse(page: number, perPage: number, date: string) {
// クエリパラメータの page, per_page, query を組み立てる
const params = new URLSearchParams({ page: `${page}`, per_page: `${perPage}`, query: `created:>=${date} created:<=${date}` })
// GET /api/v2/items にリクエストする
const response = await fetch(
`https://qiita.com/api/v2/items?${params}`,
{
// Authorization リクエストヘッダーに、Bearer の後にアクセストークンを付与する
headers: {
'Authorization': `Bearer ${accessToken}`,
},
}
)
return await response.json()
}
前回わかった「記事一覧 API の検索クエリでも記事の作成日時 created による絞り込みが使える」ということを利用しています。
この部分がそれです
query: `created:>=${date} created:<=${date}`
また、上記コード中で response.headers を console.log() に入れて確認してみると、認証なしだと1時間あたり60回までのレートリミットだったところ、認証が通ってレートリミットが1,000回まで拡大されていることがわかります。
'rate-limit' => { name: 'rate-limit', value: '1000' },
'rate-remaining' => { name: 'rate-remaining', value: '929' },
'rate-reset' => { name: 'rate-reset', value: '1688553383' },
無事に認証つきのリクエストをすることができました。次は、ここまでの機能を使って何かブラウザで確認できるようにしたいと思います ![]()