この記事は chillSAP 夏の自由研究2020 の記事として執筆しています
はじめに
業務では主にフロントエンドの開発をしているので、ちょっとした検証やFiori Elementsを作りたかったりする際に
単純なものでいいのでちょうどいいODataServiceがころがってないかな。。と思うことがあります。
とくにTrial環境がCloud FoundryだけになってからODataServiceを公開する=Javaとかでコーディングが必要?とハードルが高くなっていたのですが、実は簡単にODataを公開する方法があるとのことなので試してみました。
当記事ではODataService公開 → HTML5モジュール(MTA)から参照できるまでを実践しています。
今回は「むずかしいことを考えずにODataを作りたい」という目的なので、CDSビューなどを作らずにやってみました。
[参考URL]
https://www.sapsumikko.jp/entry/2020/03/25/sap-cloud-platform-backend-service
https://blogs.sap.com/2019/02/19/sap-cloud-platform-backend-service-overview-of-blogs/
SAP Cloud Platform Backend service (Beta)の初期設定
利用するサービスは「Backend Service」です。名前の通りです。
公式ドキュメントはこちら
あまり記載は多くなかったです。ベータ版だからでしょうか。
SAP Cloud PlatformのTrial環境を使って進めていきます。
今回の使いたい機能がベータなので、環境作成時にできているサブアカウント(Trial)ではBackend service は利用できません。
Feature機能を有効にしたサブアカウントの追加
そのため、まずはTrial環境にサブアカウントを追加します。

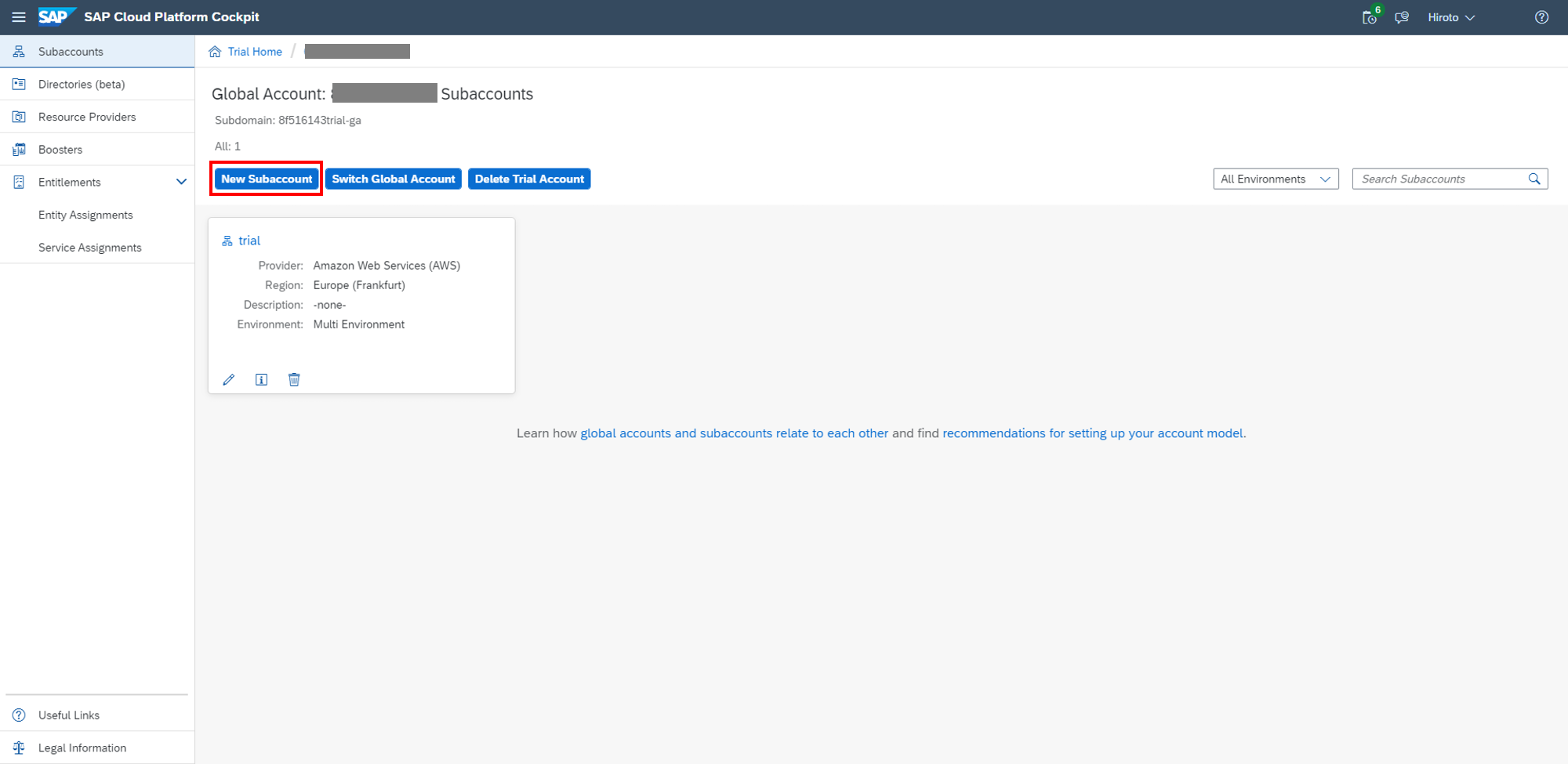
グローバルアカウントのサブアカウント一覧から「New Subaccount」を押下して、
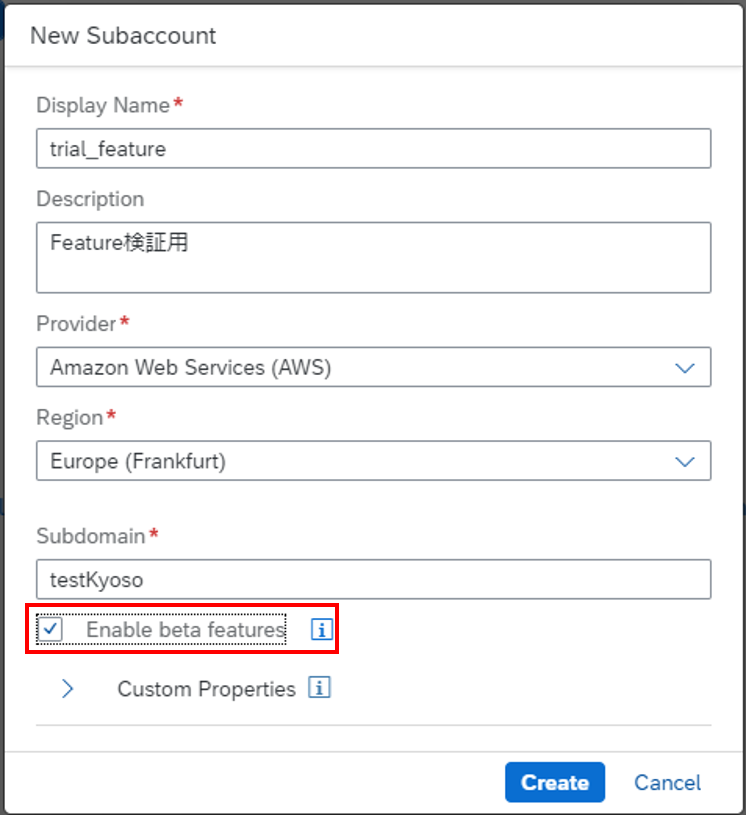
新規サブアカウントの設定をします。
 入力値は任意ですが、「Enable beta features」にチェックを入れます。
入力値は任意ですが、「Enable beta features」にチェックを入れます。

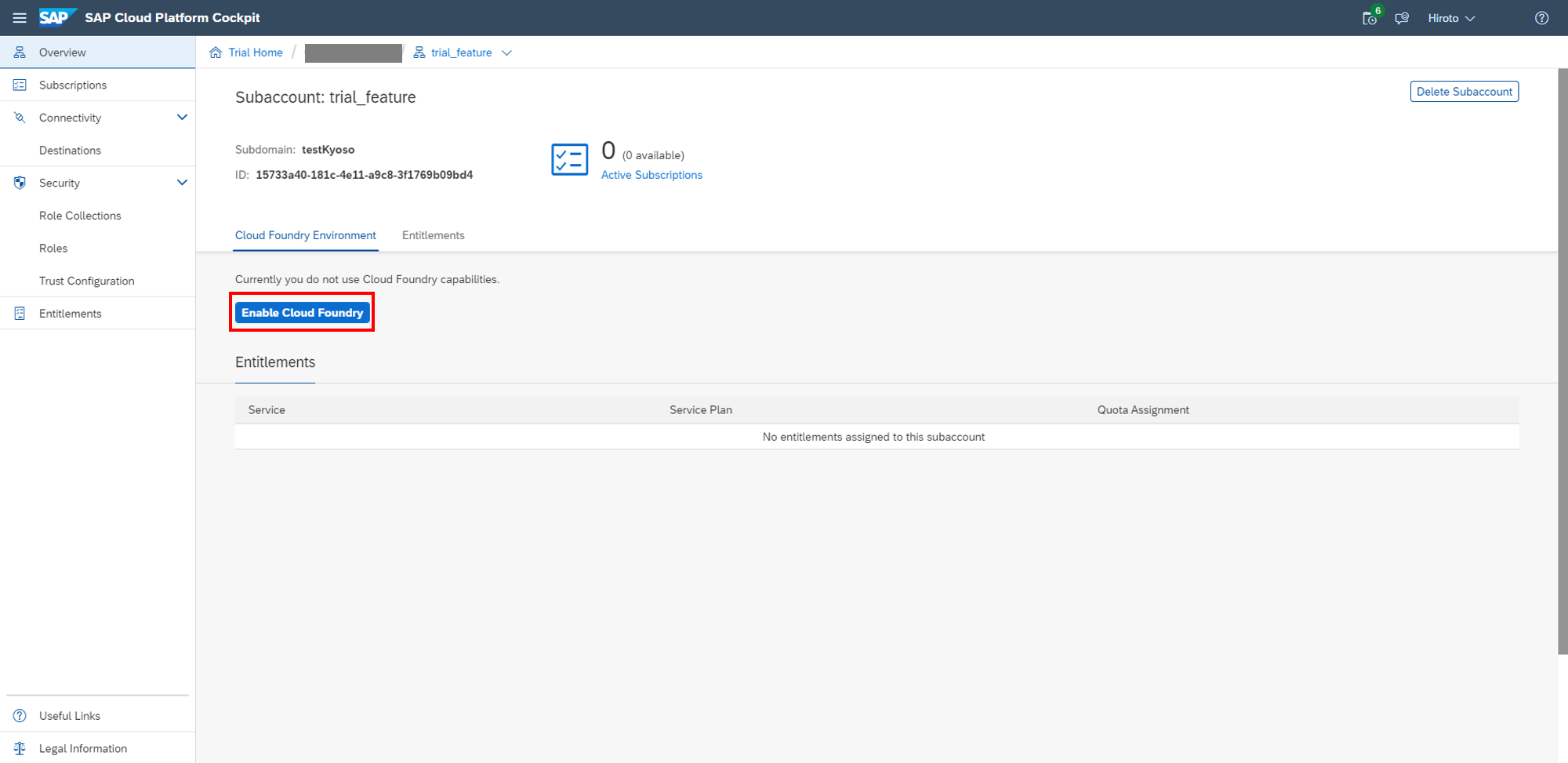
新しいサブアカウントが作成できたらサブアカウントの概要ページに移動し、「Enable Cloud Foundry」を押下します。
※Org Nameは任意です。
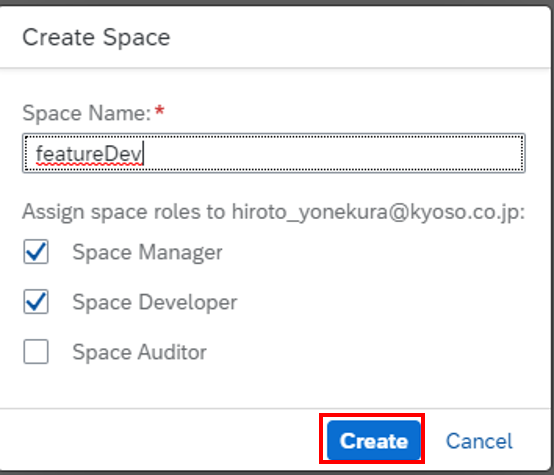
Spaceの設定値は以下の通り。
名称だけつけて後は規定値のままです。

Backend service (Beta)の有効化
Spaceまで作成できたら、追加したサブアカウントでBackend service (Beta)を使用できるようにします。
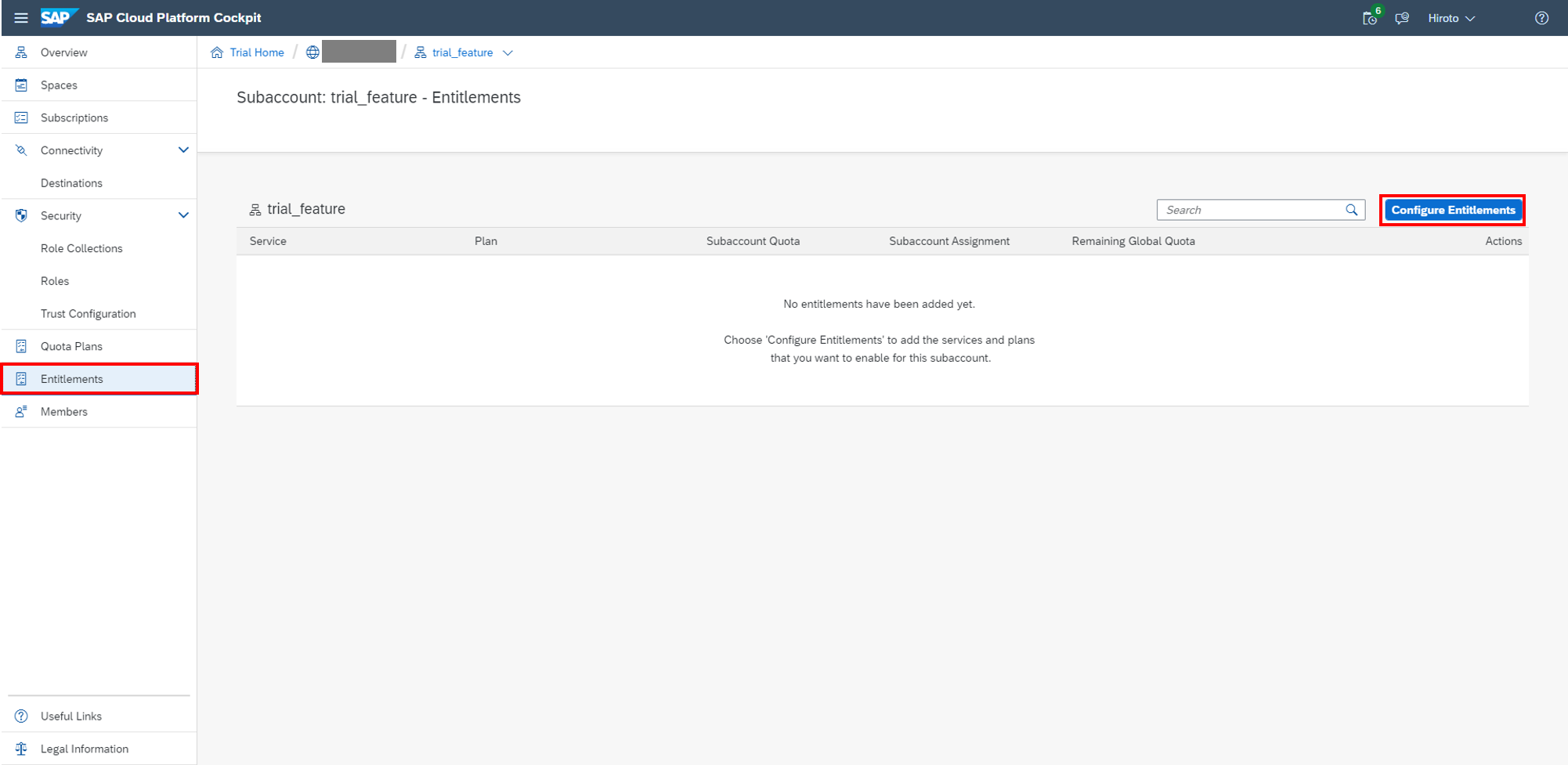
サブアカウントの左側メニューから「Entitlements」を押下します。

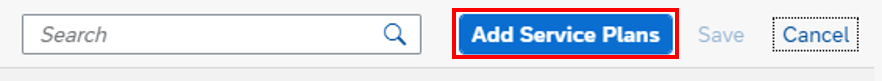
「Configure Entitlements」を押下すると下記の「Add Service Plans」が表示されるので押下

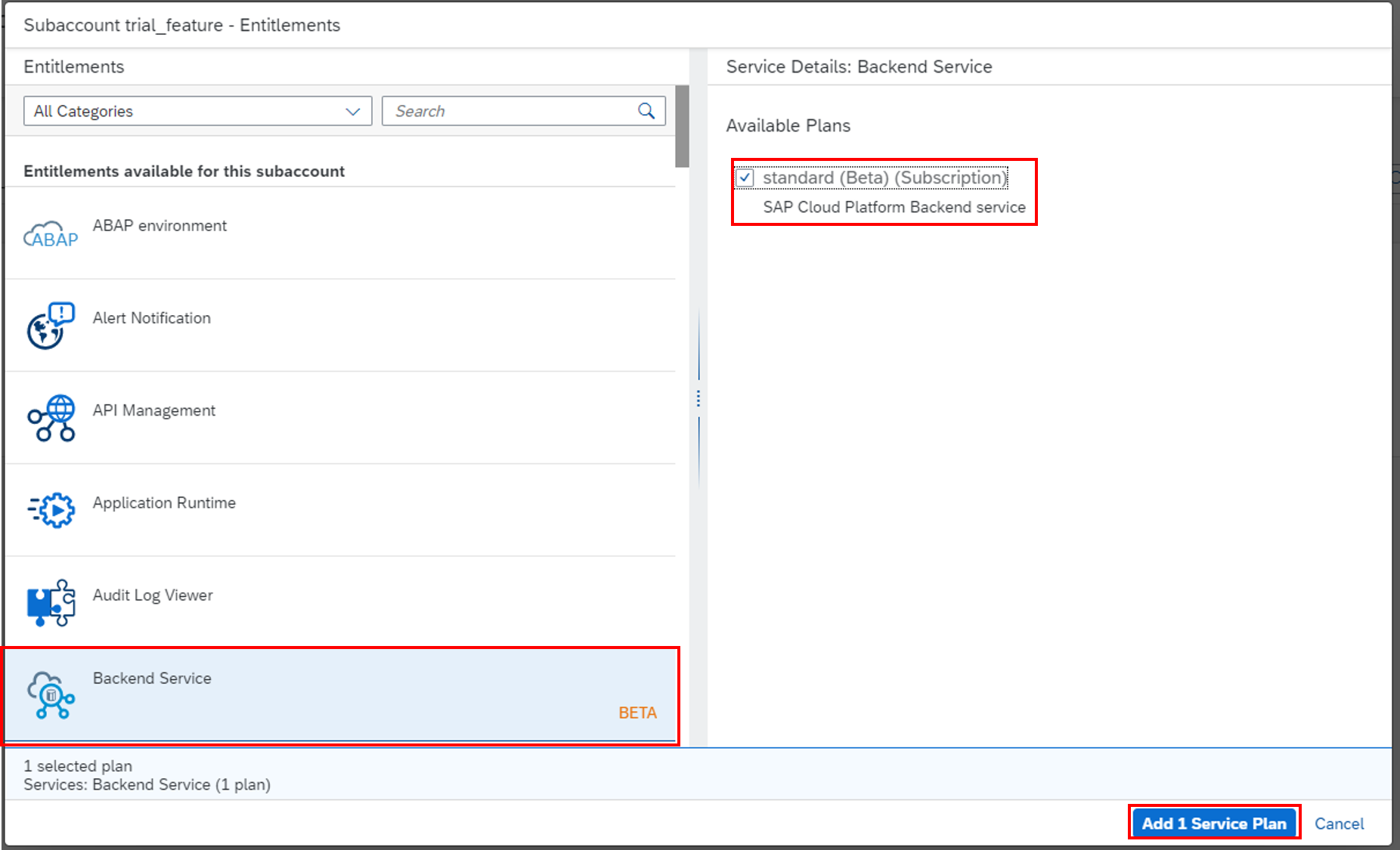
追加できるサービス(Entitlements)の一覧が出てきます。
Backend service (Beta)を探してPlanを選択、追加します。

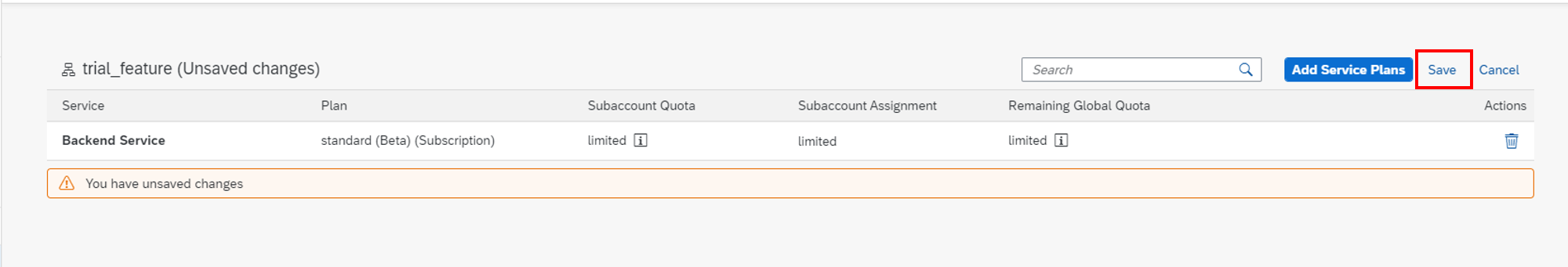
うまくいくと下記のように追加されます。
(忘れずにSaveをしましょう)

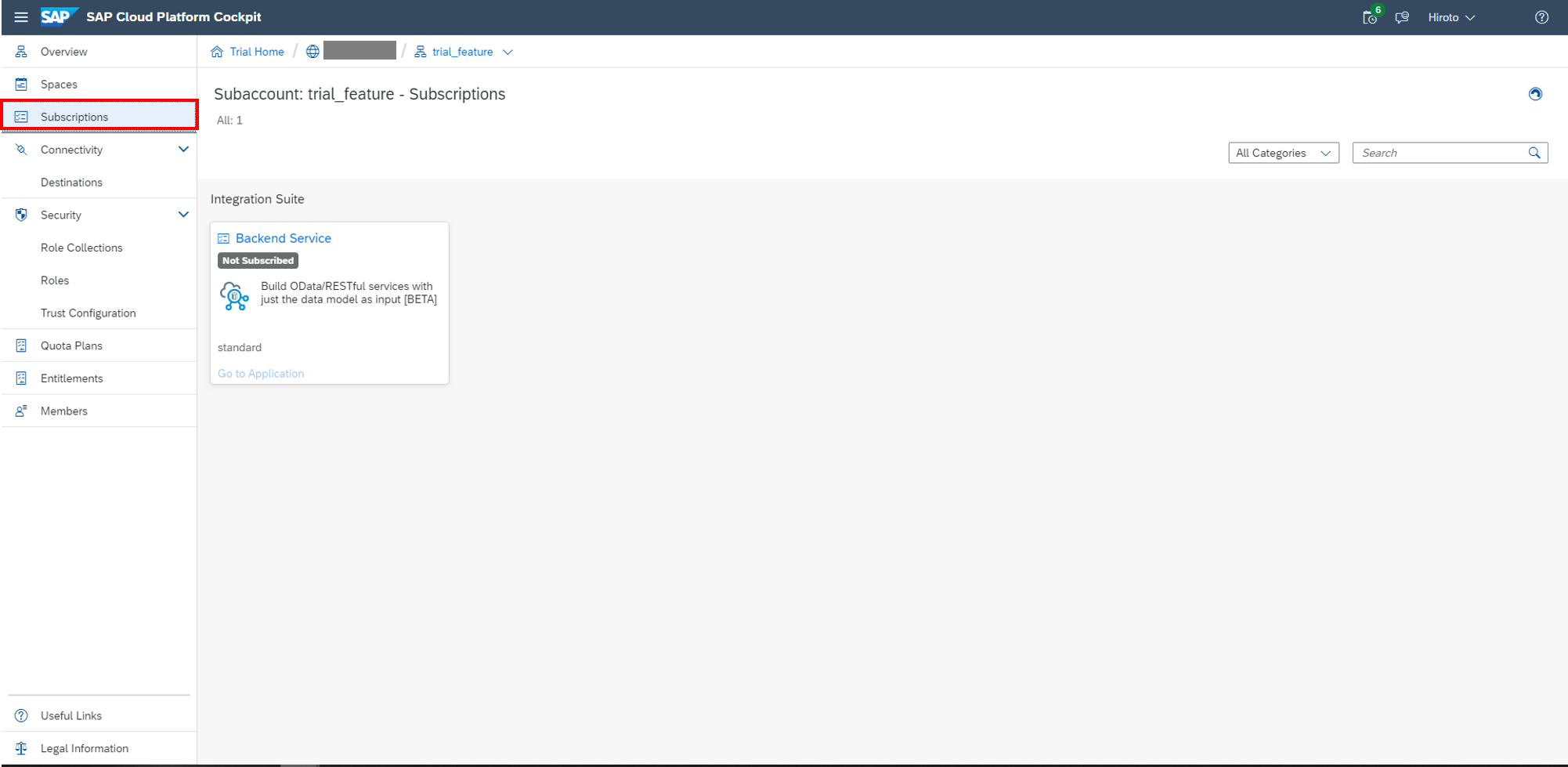
「Entitlements」を追加すると「Subscriptions」の一覧に追加したサービスが表示されるようになります。
左側メニューから「Subscriptions」を押下するとこんな感じになります。

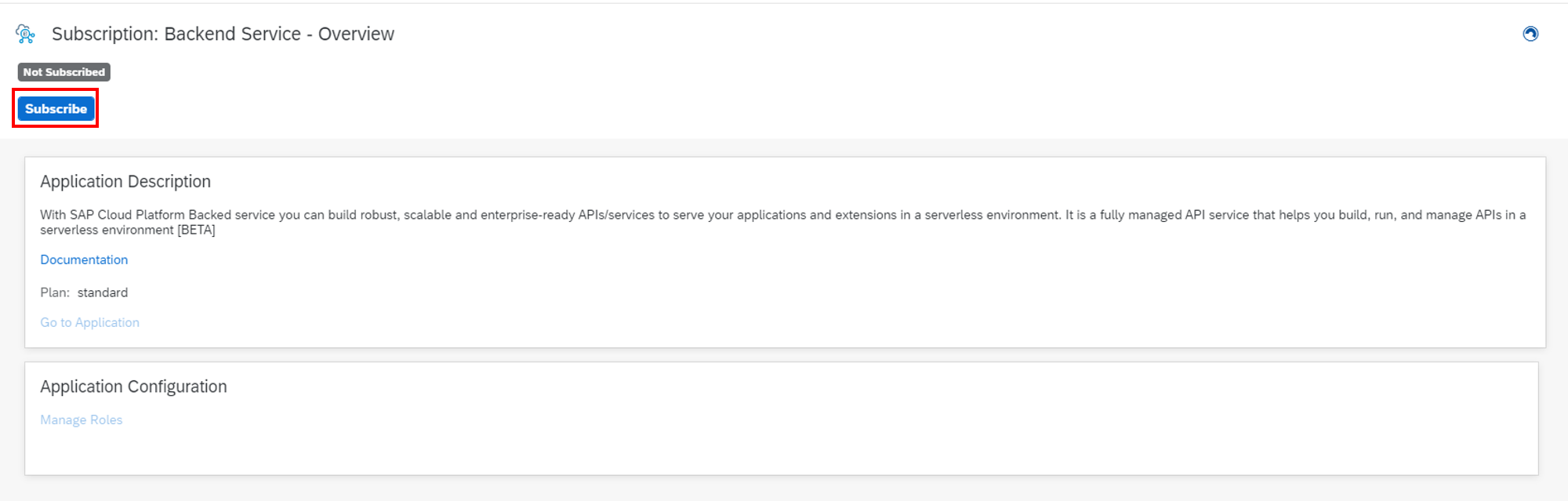
「Not Subscribed」になっているので詳細ページから「Subscribe」を押下しましょう。

ステータスが「Subscribed」になると「Go to Application」が押下できるようになるので、
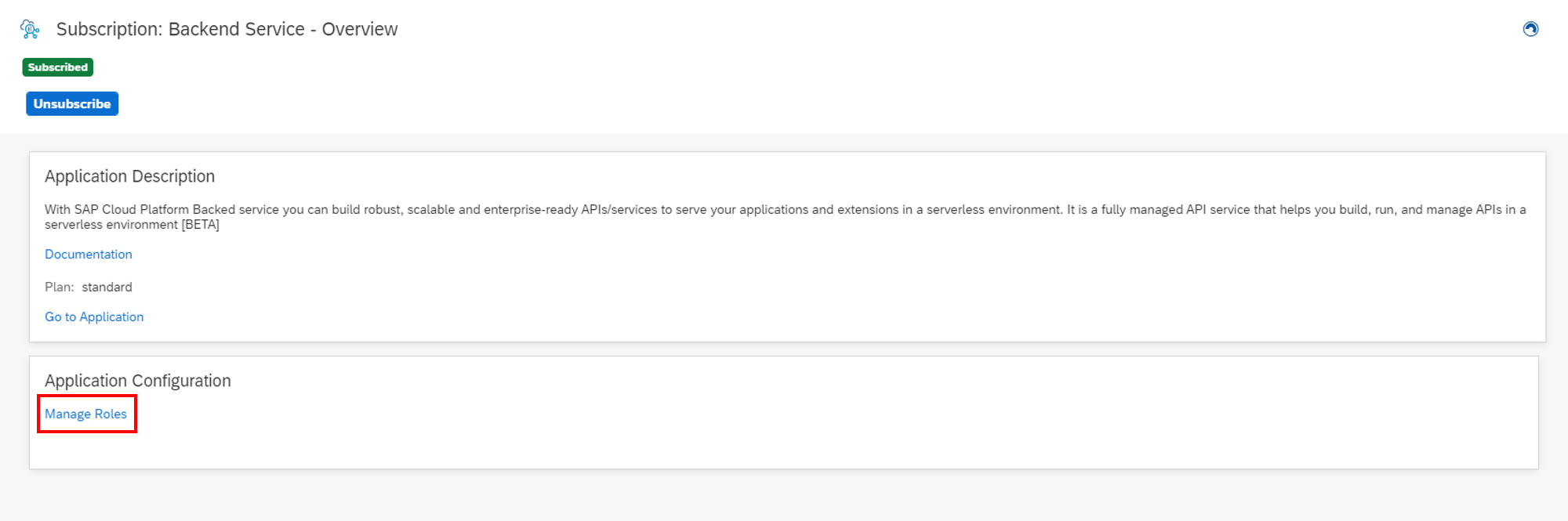
とりあえずBackend Serveceにアクセスしてみます。

何やら使えなさそう。。。
メッセージからして権限周りらしいので、サービスの詳細ページに戻って権限を確認してみます。

↓↓↓↓↓↓↓↓

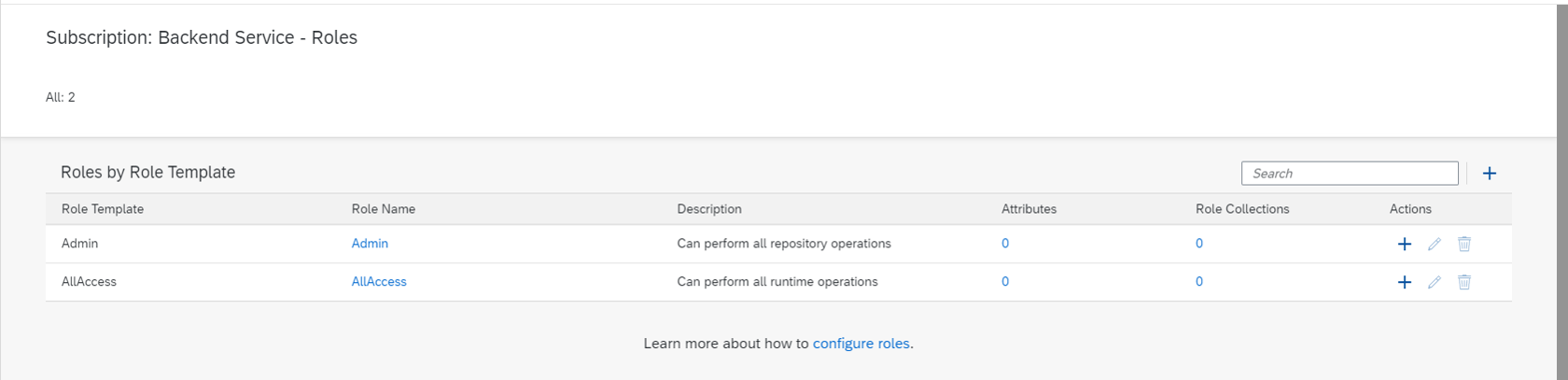
Backend Serviceにはデフォルトで以下の権限が存在するため、これらを自分のユーザーに割り当てます。
- Admin
- AllAccess
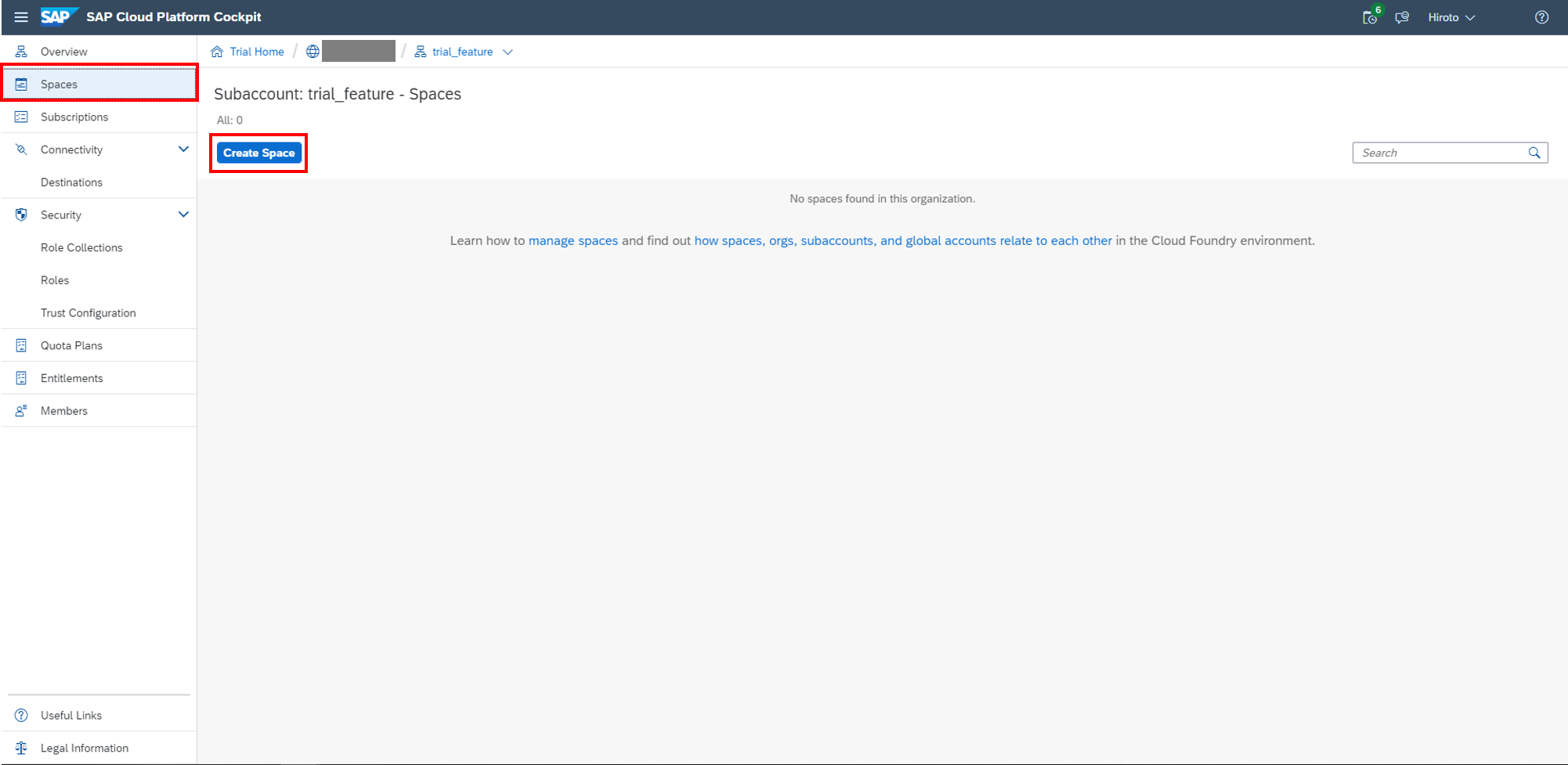
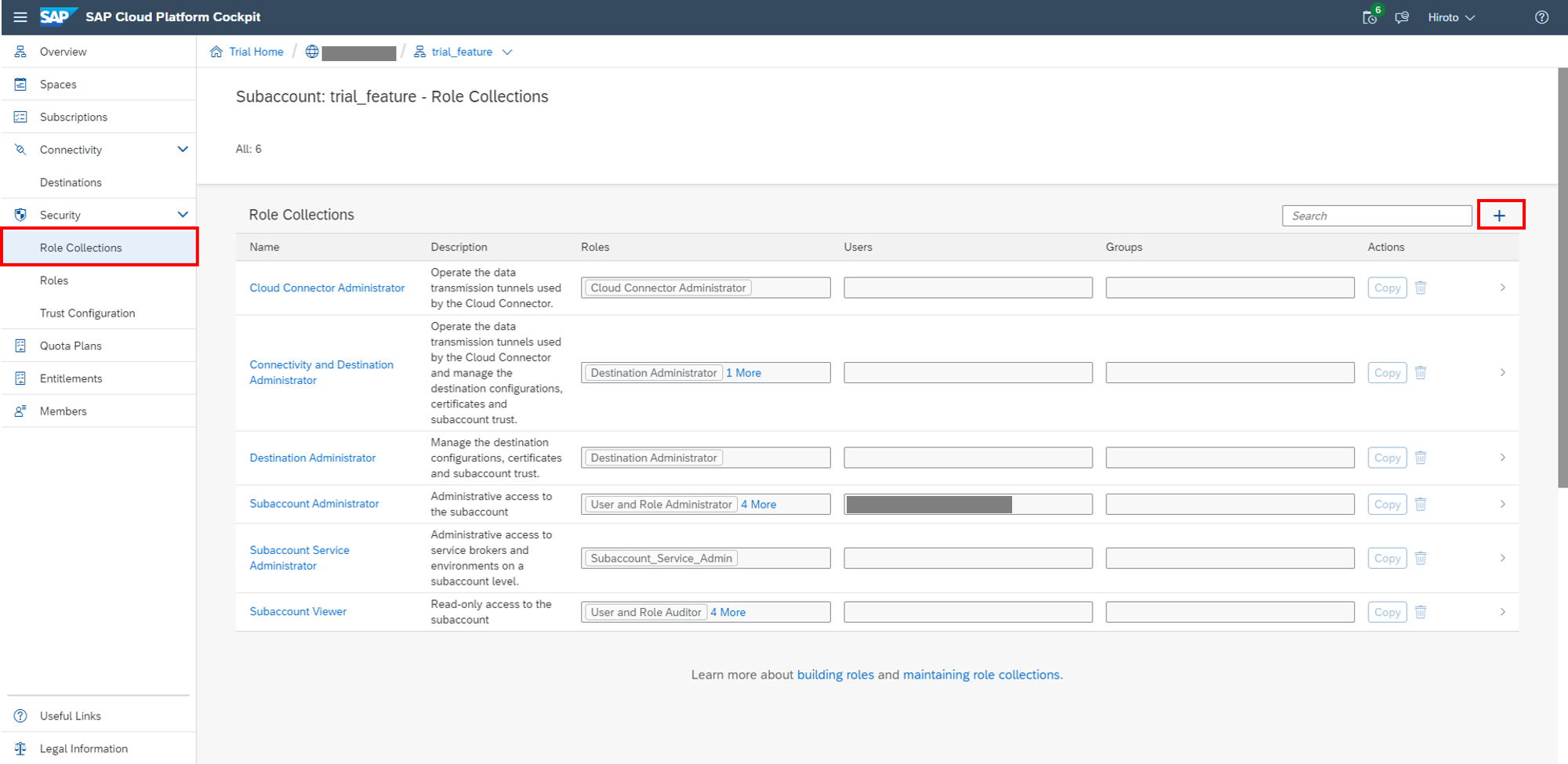
サブアカウントのメニューから「Security」→「Roll Collections」から新しいロールコレクションを追加します。

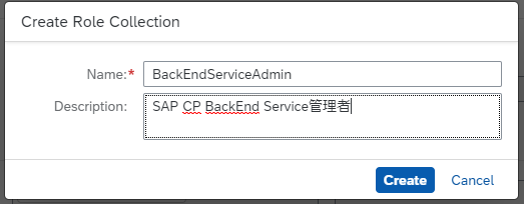
「+」ボタンを押下し、任意の名称を設定します。
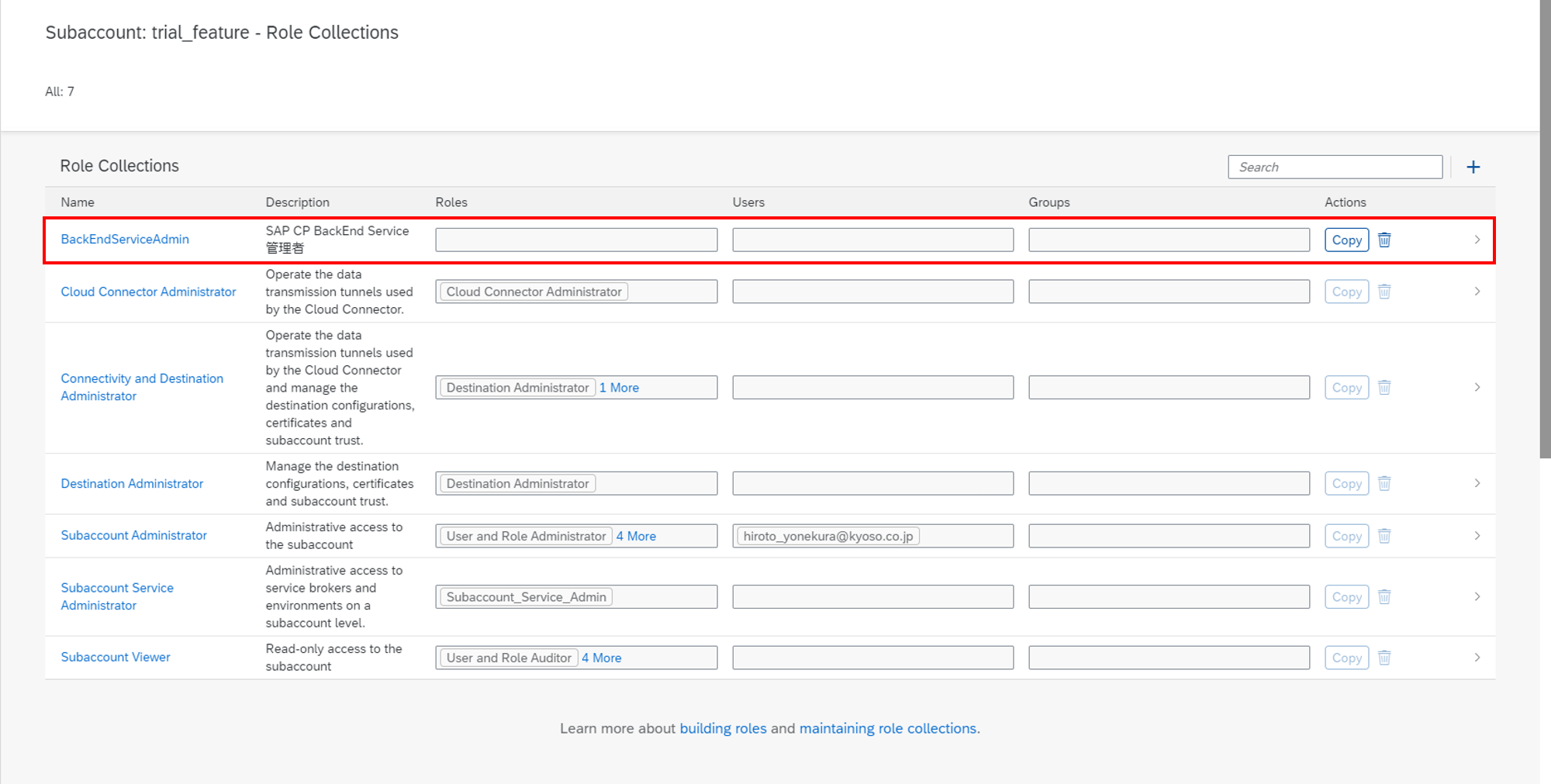
ロールコレクションが作成されたら詳細ページに移動します。
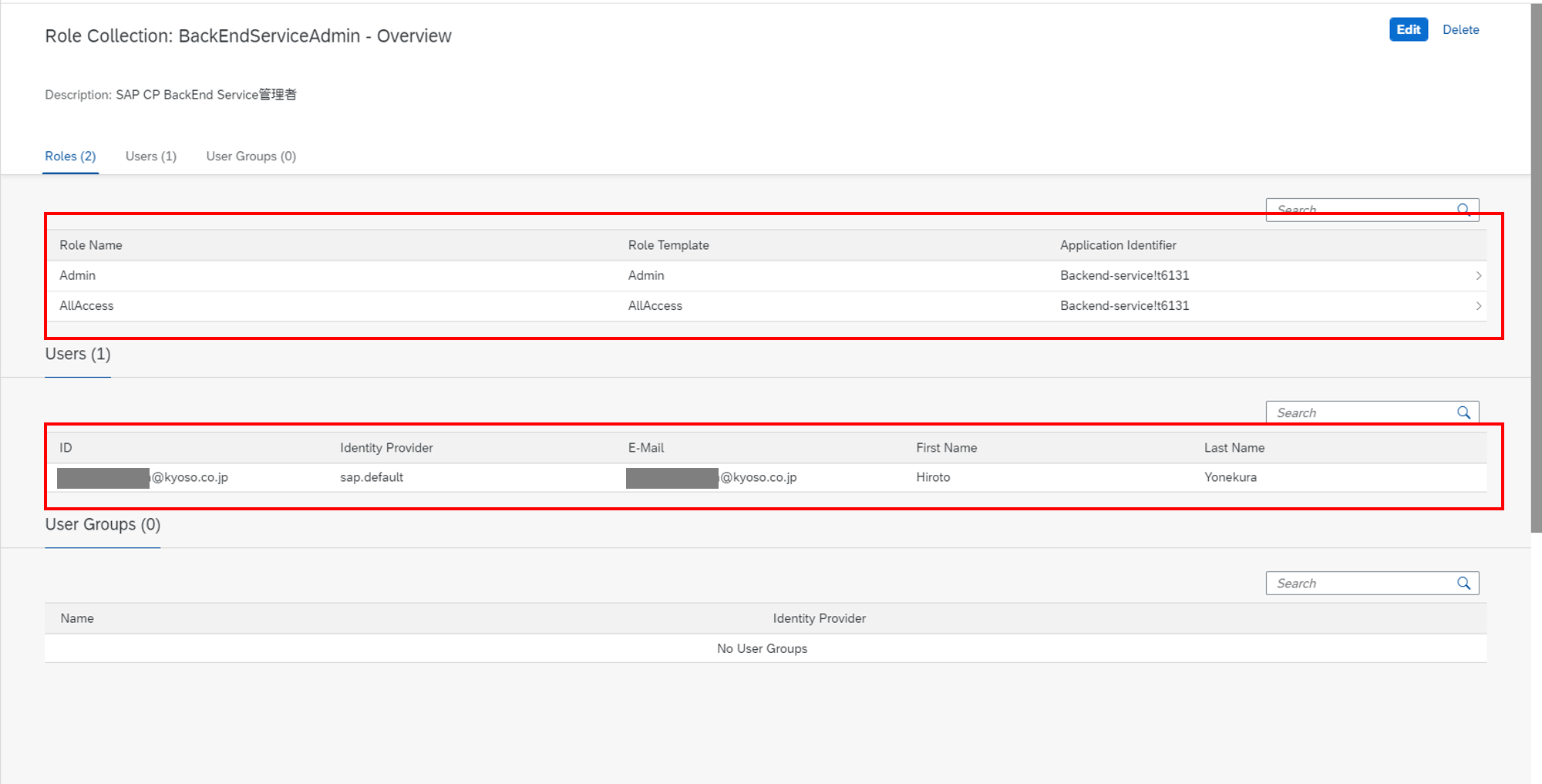
詳細ページで右上の「Edit」を押下し、
「Role」に先ほど確認した「Admin」「AllAccess」を追加します。
「Users」には自分のIDのメールアドレスを指定します。
権限の割り当てが完了したら、もう一度Backend Serveceにアクセスしてみます。
※権限設定が反映されるまで少し時間がかかるかもしれないので、
すぐにアクセスしても先ほど同様のエラーが出ることがあります。
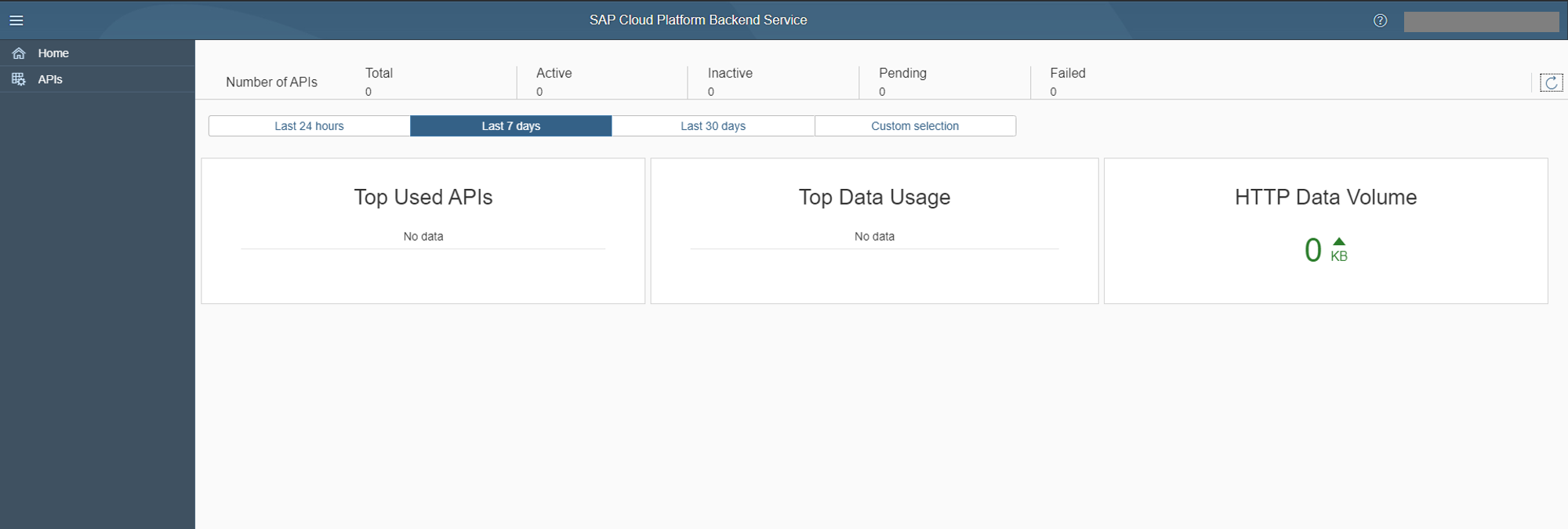
無事にBackend Serviceの画面が表示されました。

SAP Cloud Platform Backend service (Beta)でODataServiceの作成
ようやく本題のBackend serviceです。
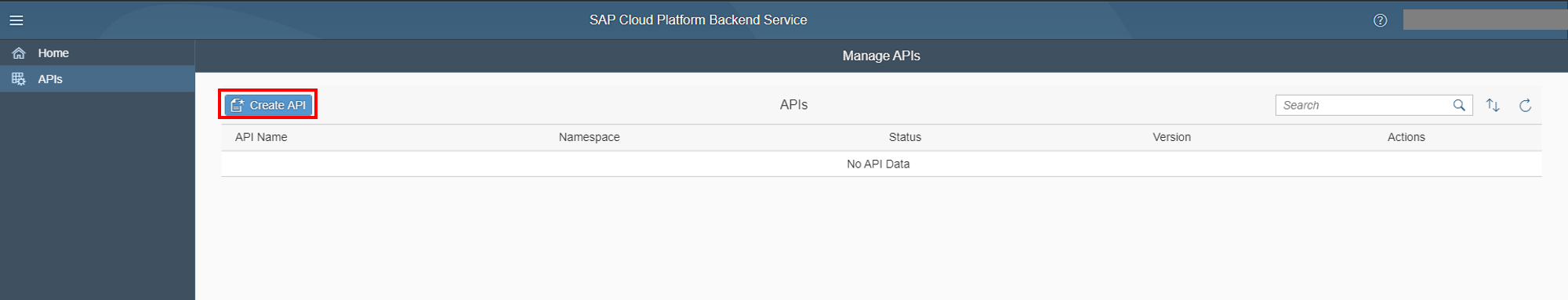
左側メニューの「APIs」からAPIの管理画面に遷移し、「create APIs」を押下します。

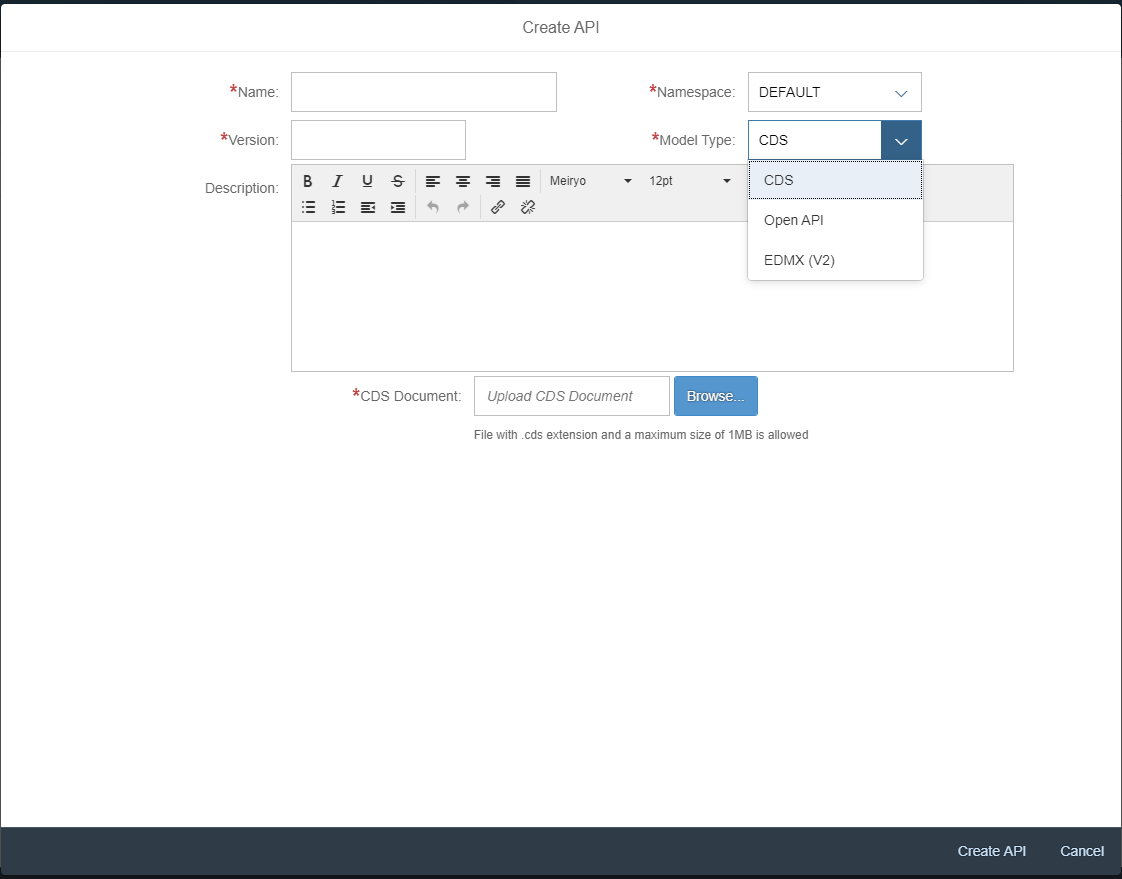
押下すると作成するAPIの設定ダイアログ(下図)が表示されます。

指定できるModel Typeは以下の3種類です。
- CDS
- Open API
- EDMX(V2)
WebIDE等からCDSを作成することもできますが、OData V2用のmetadata.xmlを偶然持っていたので
今回はEDMX(V2)を選択しました。
使用したmetadataは以下です。
<?xml version="1.0" encoding="utf-8"?>
<edmx:Edmx Version="1.0" xmlns:edmx="http://schemas.microsoft.com/ado/2007/06/edmx" xmlns:m="http://schemas.microsoft.com/ado/2007/08/dataservices/metadata">
<edmx:DataServices m:DataServiceVersion="2.0">
<Schema Namespace="demo" xmlns="http://schemas.microsoft.com/ado/2008/09/edm">
<EntityType Name="Person">
<Key>
<PropertyRef Name="UniqueId" />
</Key>
<Property Name="UniqueId" Type="Edm.Int32" />
<Property Name="Name" Type="Edm.String" />
</EntityType>
<EntityContainer Name="container" m:IsDefaultEntityContainer="true">
<EntitySet Name="People" EntityType="demo.Person" />
</EntityContainer>
</Schema>
</edmx:DataServices>
</edmx:Edmx>
上記のmetadataファイルを使用して、以下のように設定しました。
※version等は任意の値です

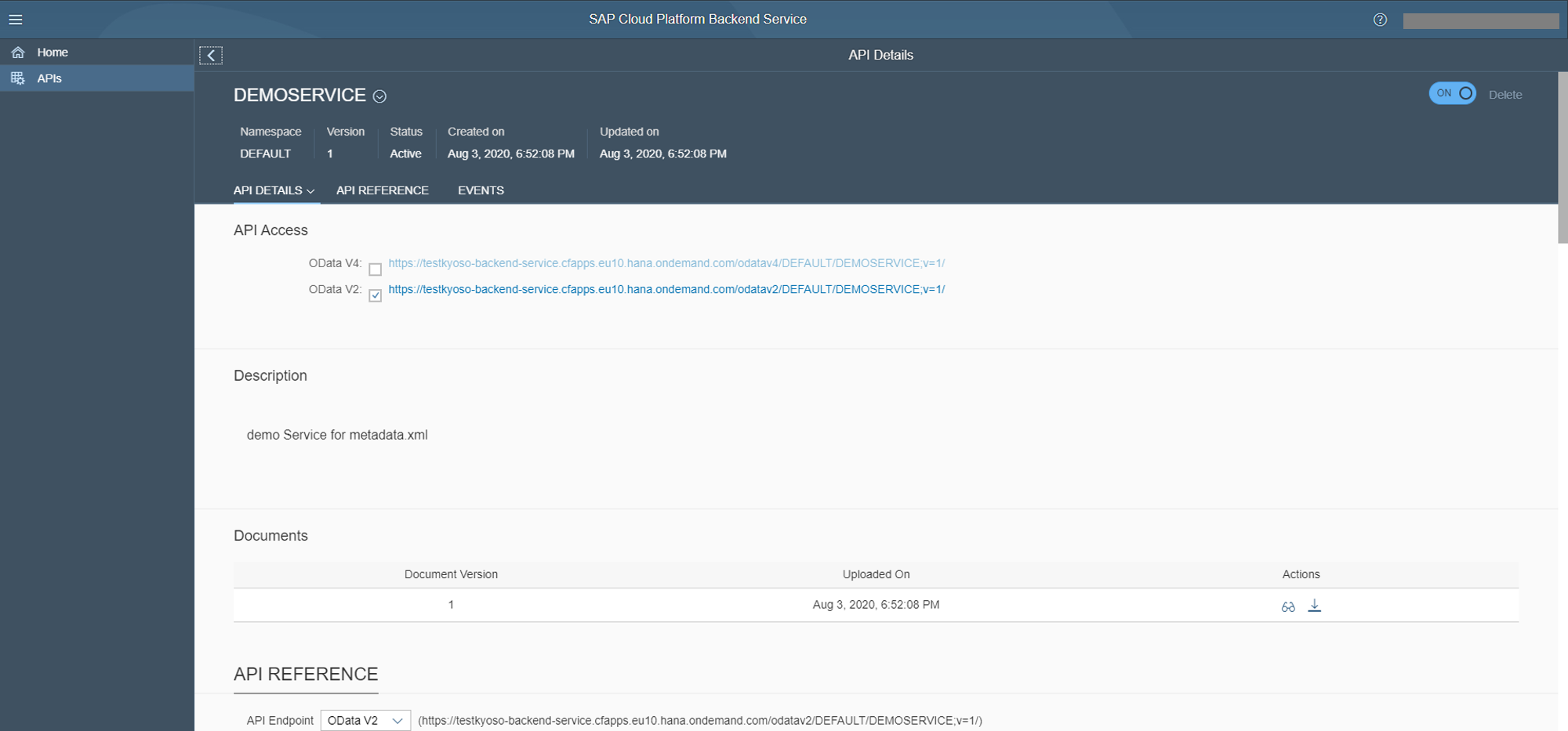
「Create API」を押下するとAPIが作成され、詳細ページでAPIのURLを確認することができます。
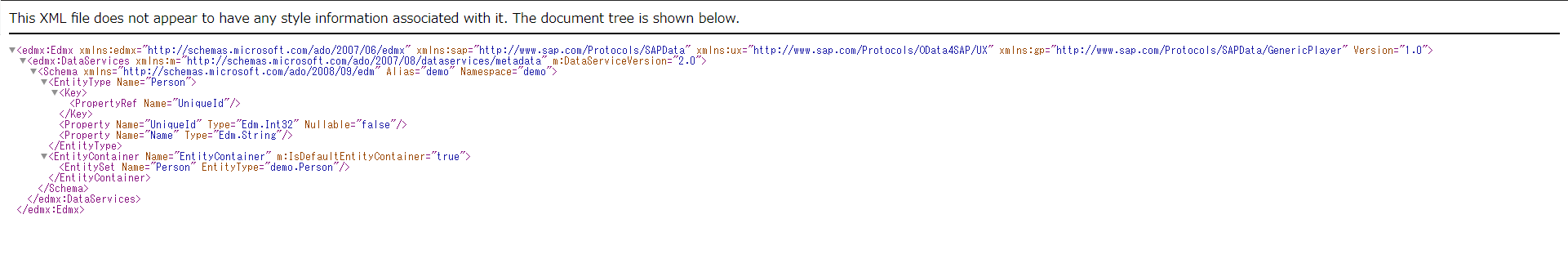
上記URLの末尾に $metadataを追加してアクセスするとODataServiceとして動作できていることが確認できました。
metadataファイルを作ってアップロードするだけで簡単にODataServiceを作成することができました!
Backend service (Beta)で作成したODataServiceの利用
データの投入
ODataServiceをつくったものの、この時点ではつくっただけなので中身が何もない状態です。
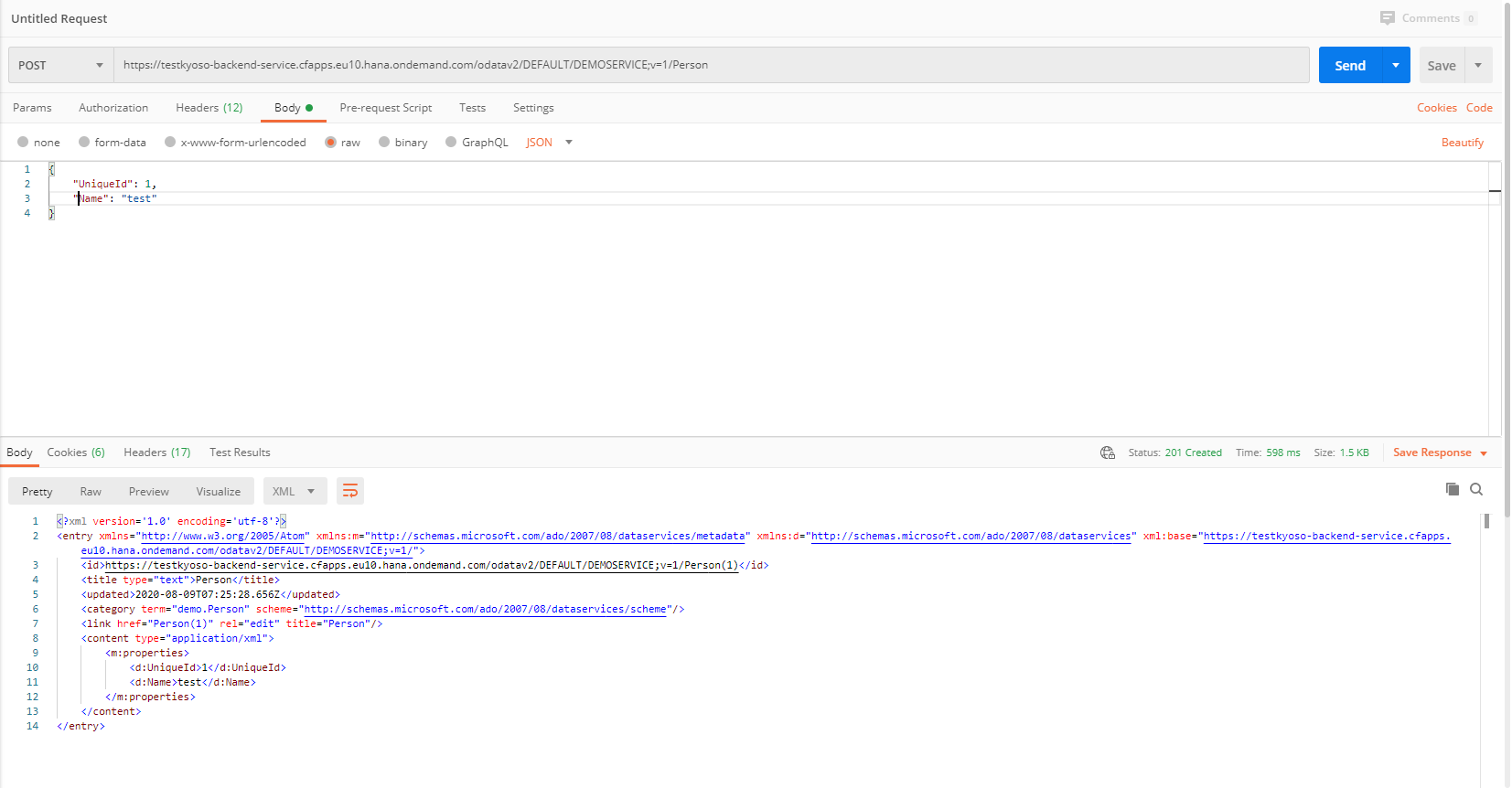
データ投入はOData経由でしかできなさそうだったので、Restクライアントからデータを投入してみます。
※参考:ODataServiceのCRUD操作
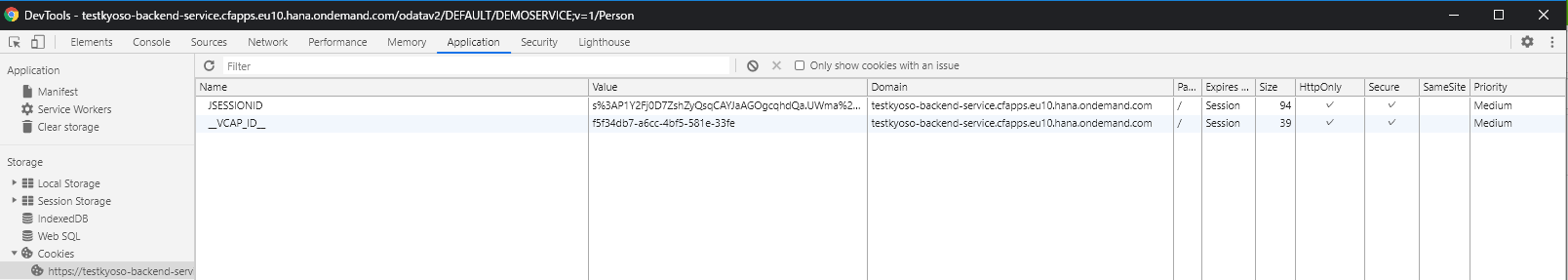
※Cookieを設定しておかないと権限エラーになるので、
開発者ツール等からCookieを確認してRestクライアントに設定しておく必要があります。
FioriアプリからODataServiceを参照してみる
ODataServiceをつくった目的はFioriアプリから呼び出したいということなので、
trialサブアカウントのFioriアプリから作成したOData DEMOSERVICE を呼び出せるようにします。
ODataServiceの認証設定
Backend serviceで作成したODataは、OAuth 2.0認証のみをサポートしているらしく、Basic認証などの方法ではアクセス不可とのこと。。
そのため、まずはBETA機能を有効にしているサブアカウント(今回の例ではtrial_feature)で認証サービス(xsuaa)を作成する必要があります。
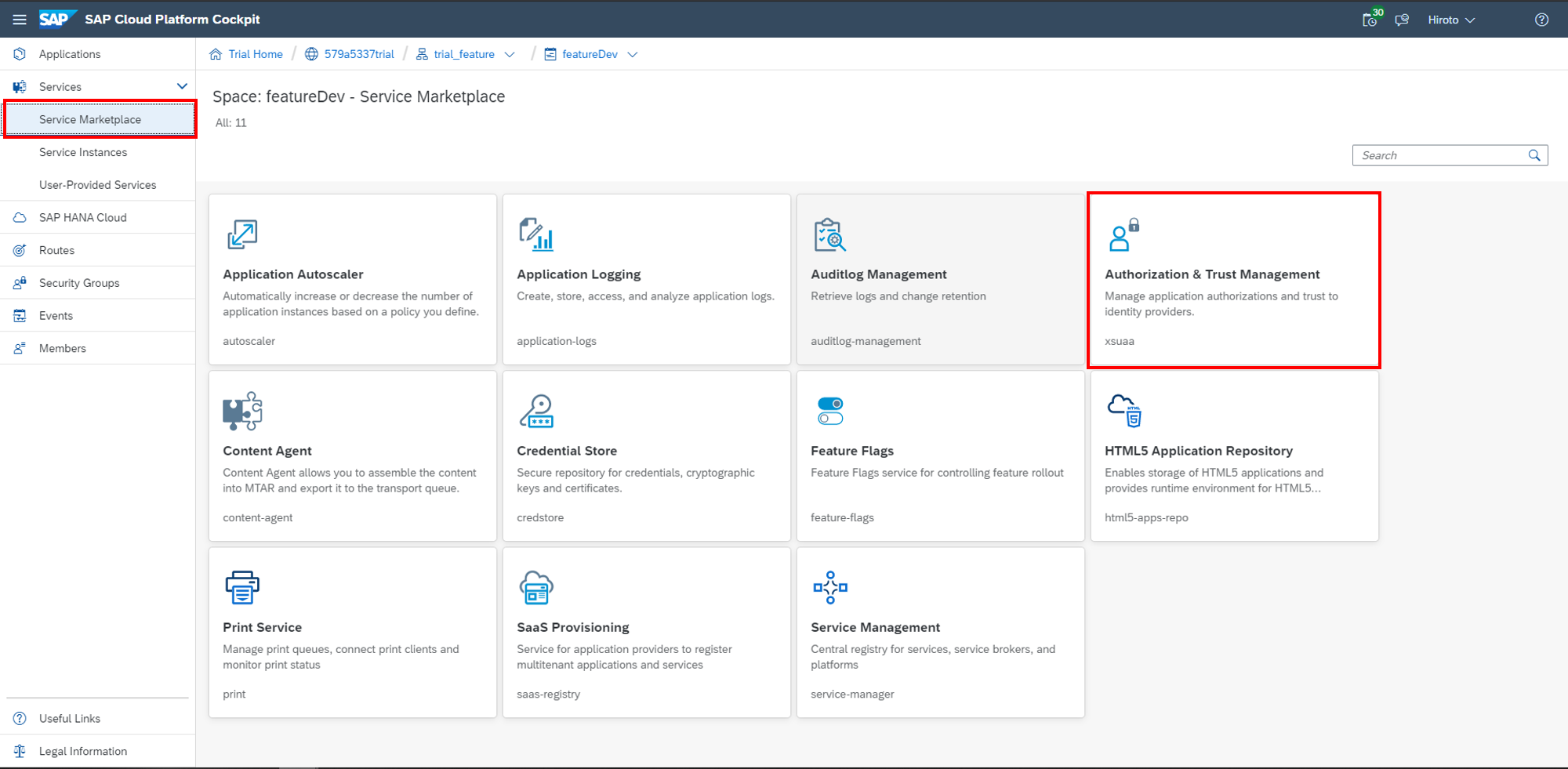
初期設定時に作成していたSpaceへ移動し、「Service」→「Service Marketplace」を表示します。
その中にある「Authorization & Trust Management」を選択します。
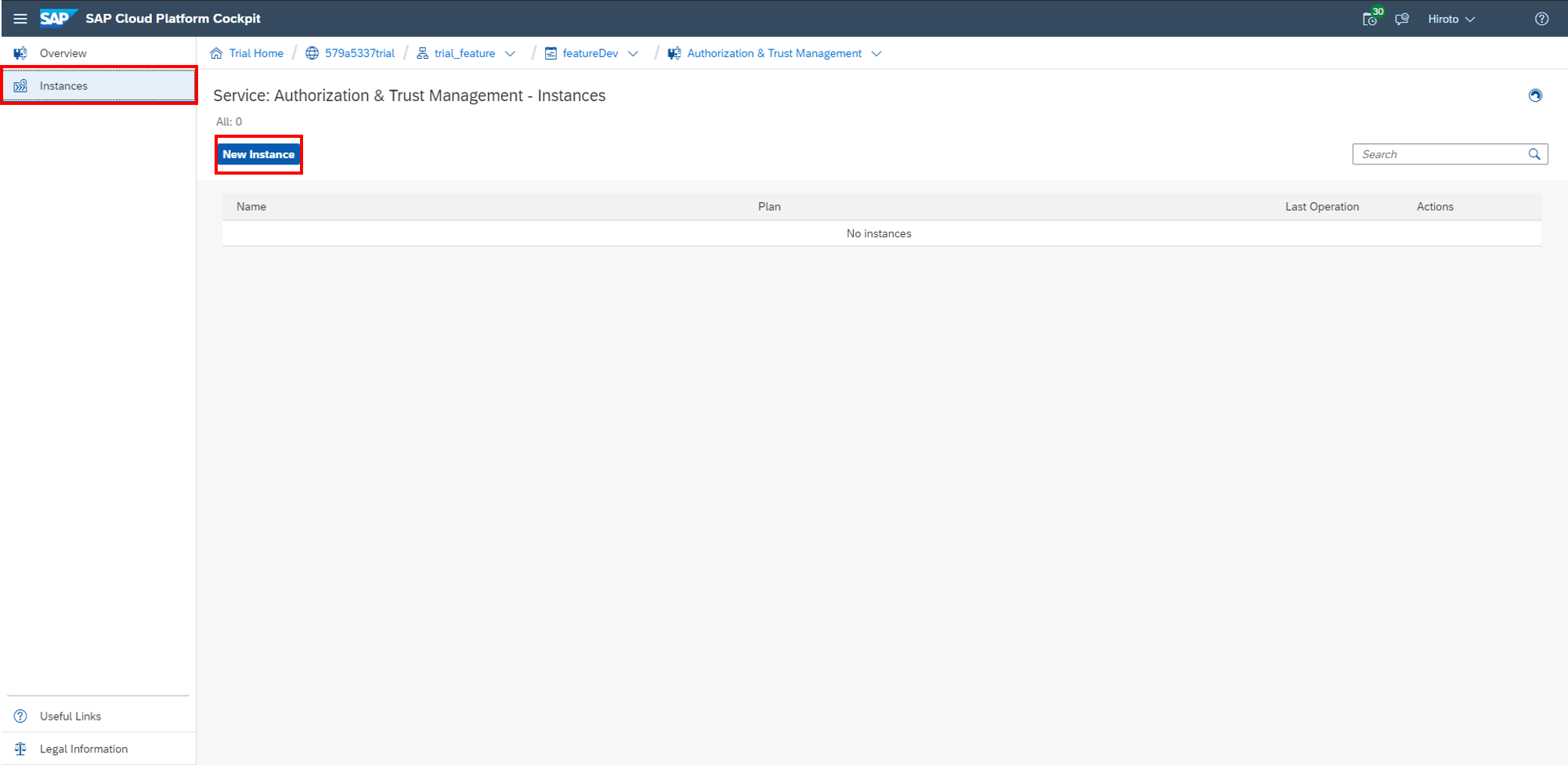
詳細ページの左メニューから「Instances」→「New Instance」を押下します。

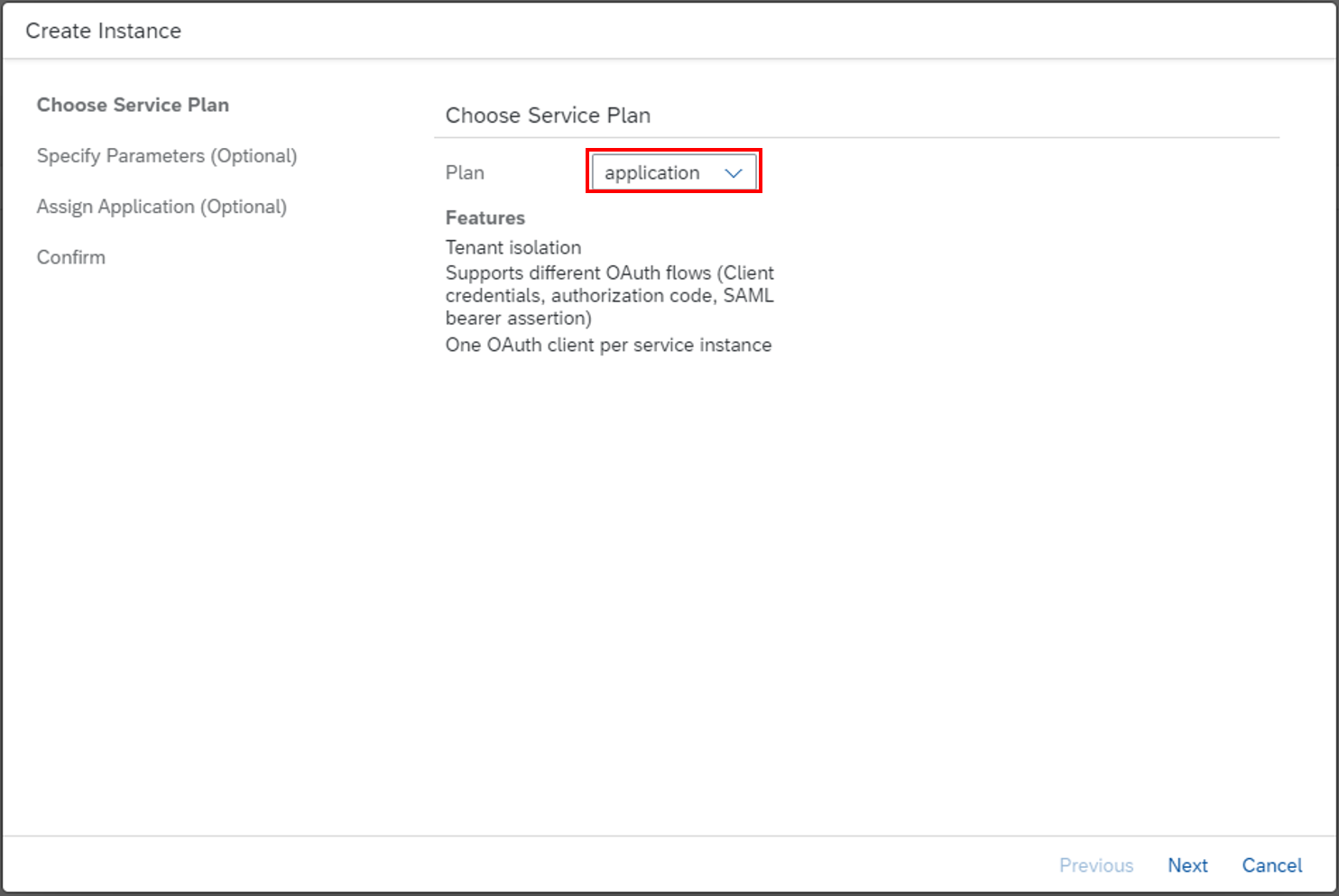
Planは「application」を選択

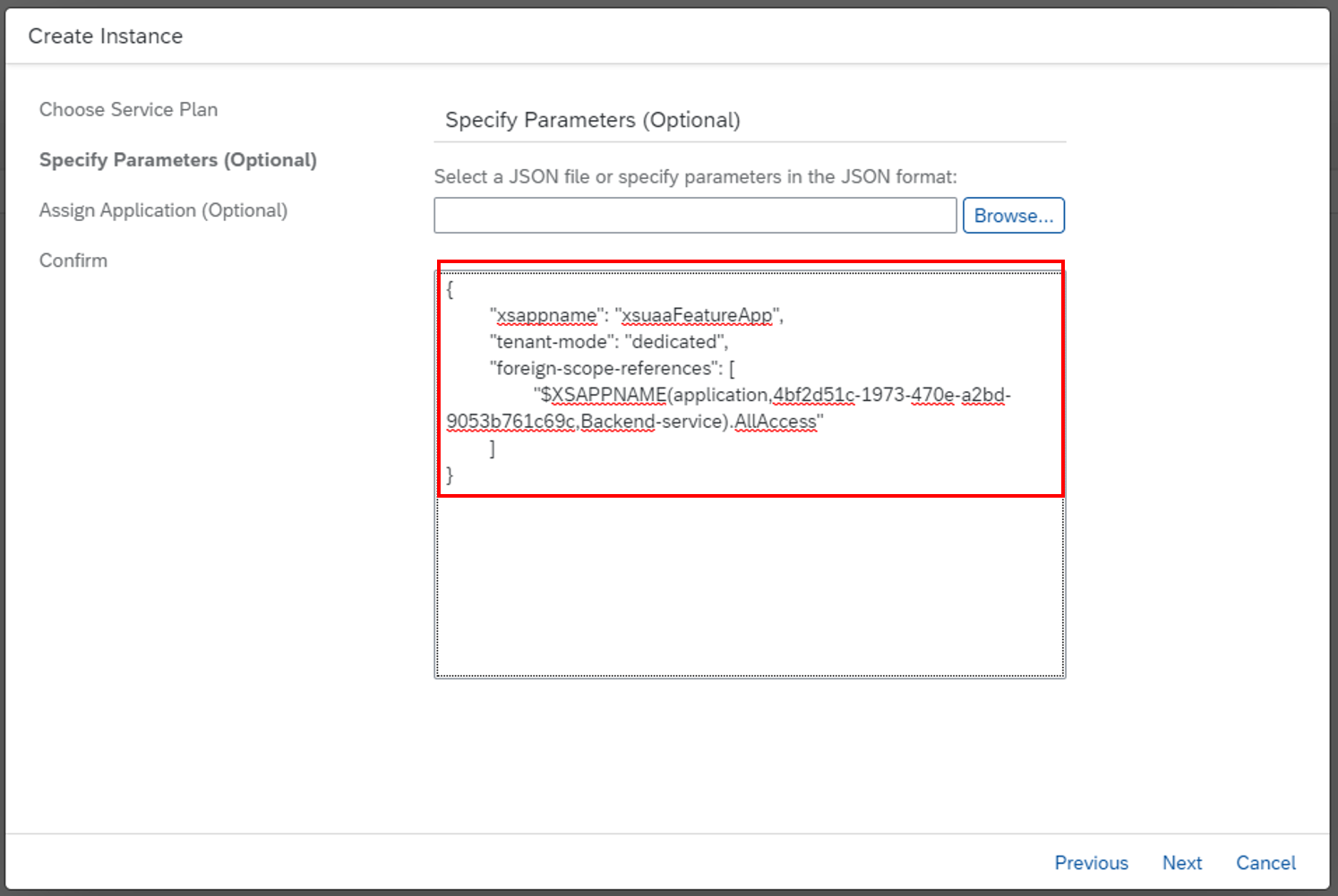
Specify Parametersでは以下のJsonを貼り付けます。
※xsappnameは任意です、
それ以外は変更しなくて問題ないはずです。
{
"xsappname": "xsuaaFeatureApp",
"tenant-mode": "dedicated",
"foreign-scope-references": [
"$XSAPPNAME(application,4bf2d51c-1973-470e-a2bd-9053b761c69c,Backend-service).AllAccess"
]
}

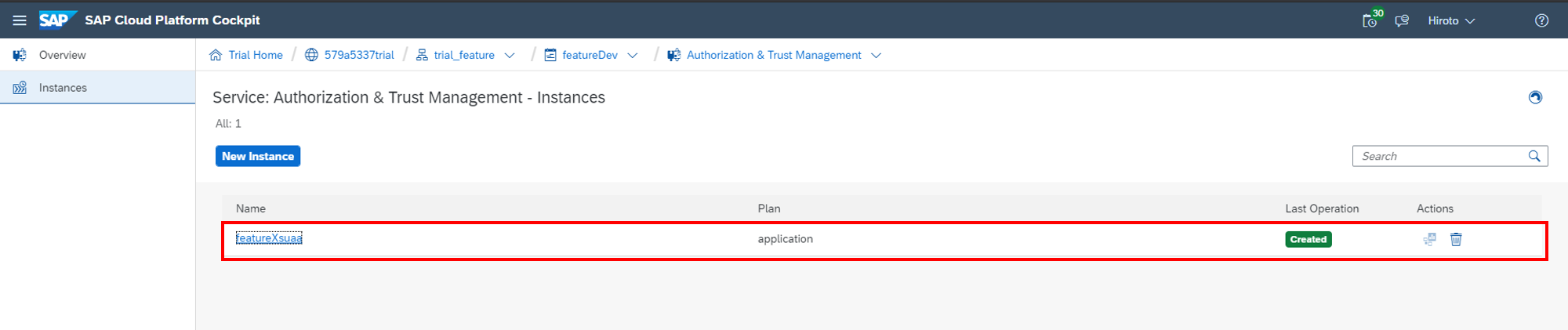
Assign Applicationは指定せずNext、最後にInstance Nameに任意の名称を指定してFinishを押下します。

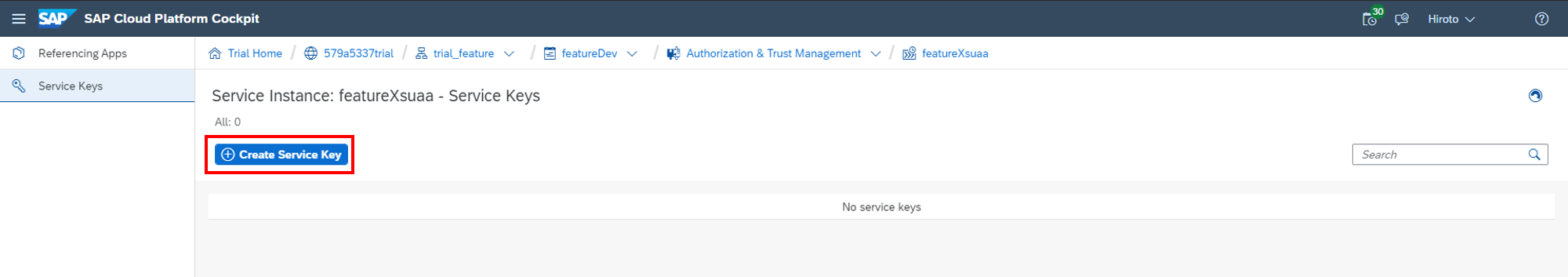
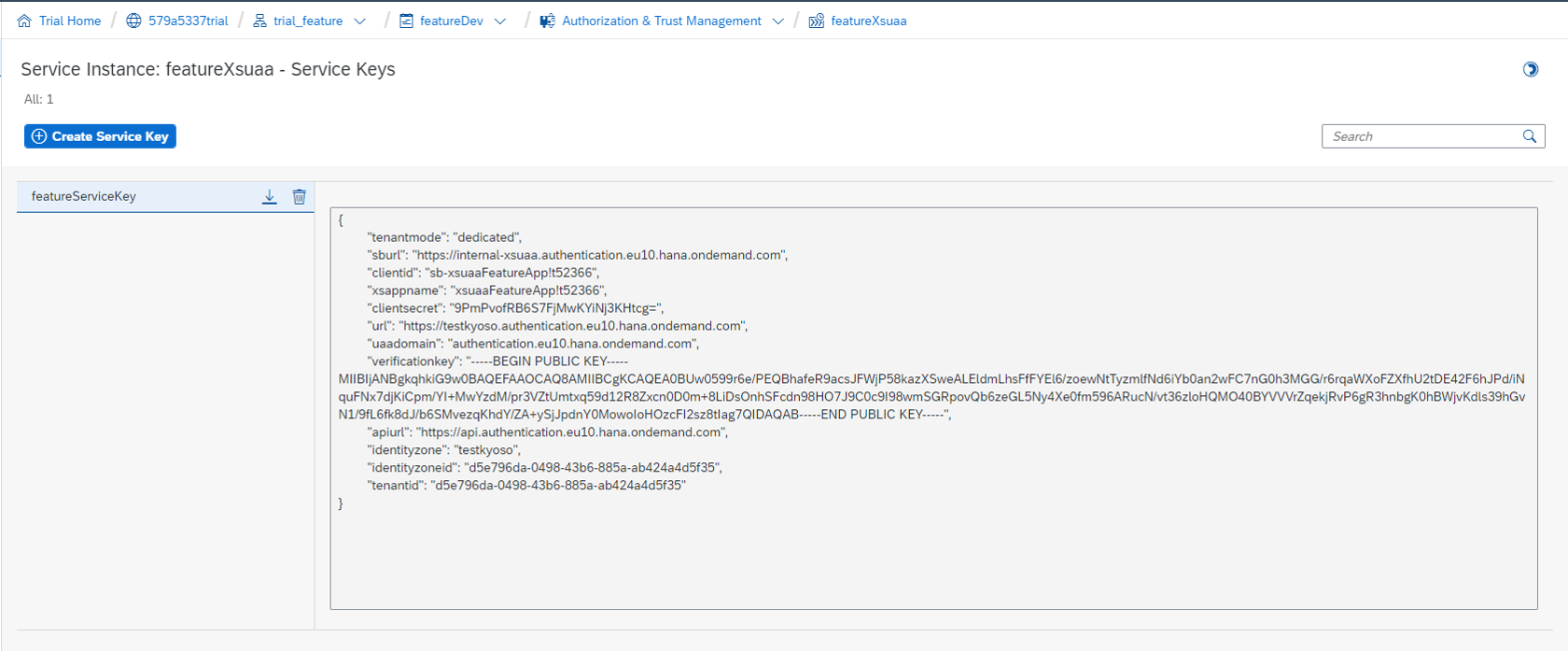
xsuaaのインスタンスが作成できたらインスタンスの詳細ページから「Service Keys」に遷移し、
「Create Servece Keys」を押下します。
そうすると下記のようなキーができました。
このキー情報を使用するのでテキスト等で控えておきます。

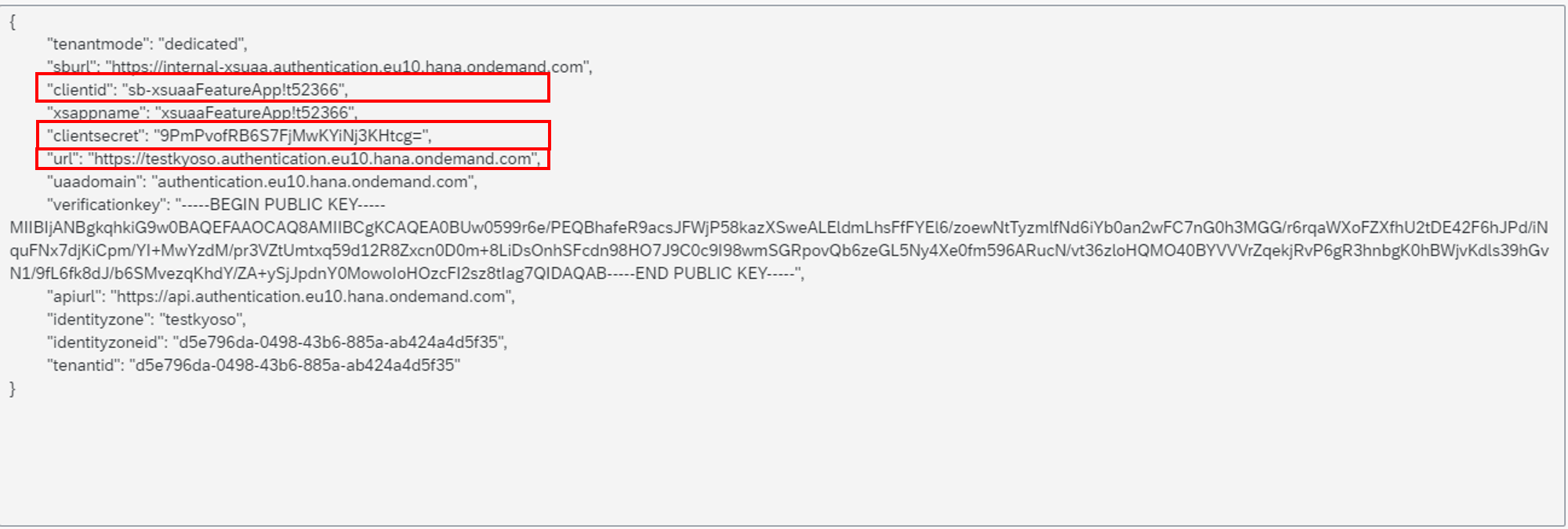
そしてこのService Keyをちゃんと設定できたかどうかを確認します。
使うのは以下の赤枠部分です。
【Service Key】

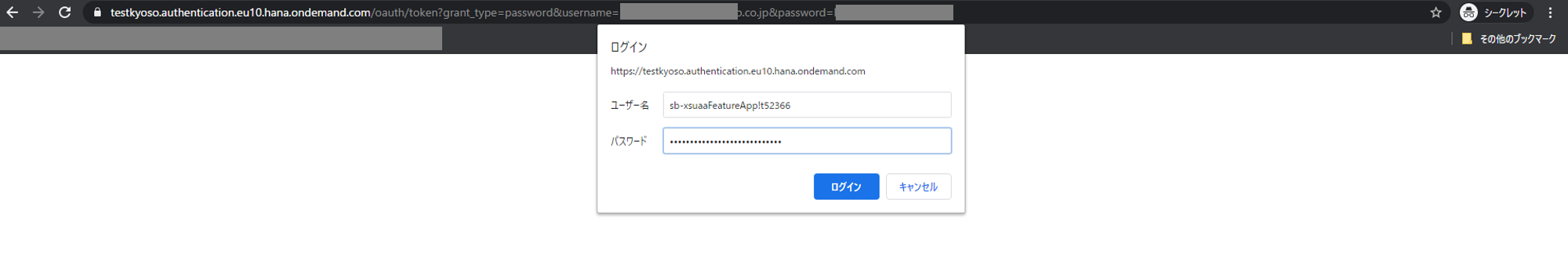
ブラウザで以下のURLにアクセスします。
<Service Keyのurl>/oauth/token?grant_type=password&username=<trial環境のログインID>&password=<trial環境のパスワード>
※上の画像だと<Service Keyのurl> = https://testkyoso.authentication.eu10.hana.ondemand.com
アクセスするとユーザとパスワードを求められるので、以下を入力します。
| 項目 | 入力値 |
|---|---|
| ユーザー名 | Service Keyのclientid |
| パスワード | Service Keyのclientsecret |
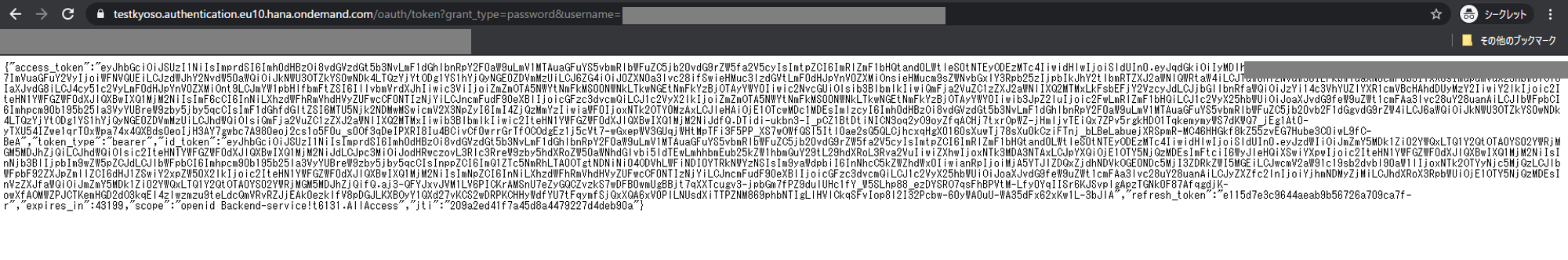
うまくいったらaccess_tokenが取得できると思います。
このaccess_tokenを使ってRestクライアントからODataServiceを実行してみます。
※先ほどCookieを設定した場合はCookieなしで実行できること確認するためにCookieを削除しておきます。
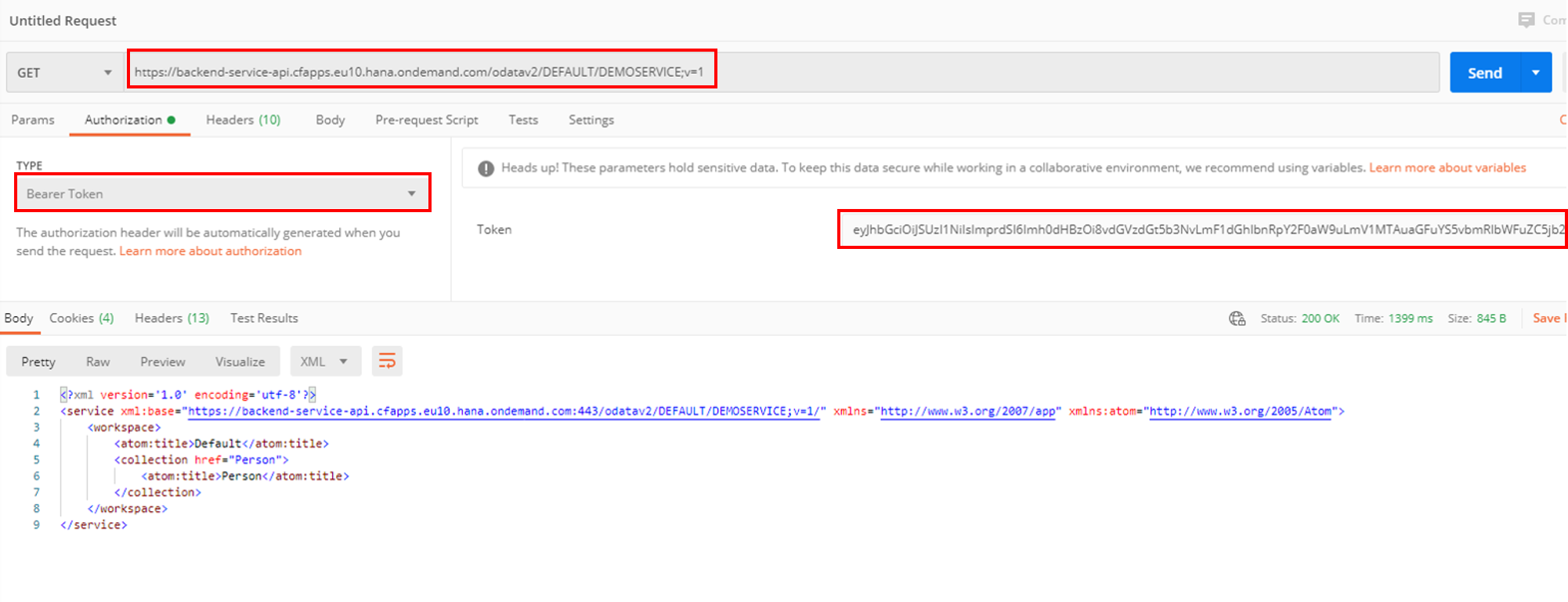
先ほど実行したURL(Backend Serviceで確認できるAPIエンドポイント)を以下のように変更します。
【変更前】
https:// <subAccount>-backend-service.cfapps.eu10.hana.ondemand.com/odatav2/<NAMESPACE>/<SRV>
【変更後】
https://backend-service-api.cfapps.eu10.hana.ondemand.com/odatav2/<NAMESPACE>/<SRV>
上記画像のように、
認証タイプ → Bearer Token
Token → 先ほど取得したaccess_token
を設定し、リクエストをしてODataServiceを実行できたら認証設定が正常に機能しています。
MTAプロジェクト+Fioriアプリ作成
BETA機能を有効にしているサブアカウントでOData呼出の認証関連設定が完了したら、
(認証さえ通れば)外部から呼び出せるODataServiceになっているはずです。
それをTrial環境に元々あるサブアカウント:trialのSpace:devにデプロイするFioriから呼び出せるように設定していきます。
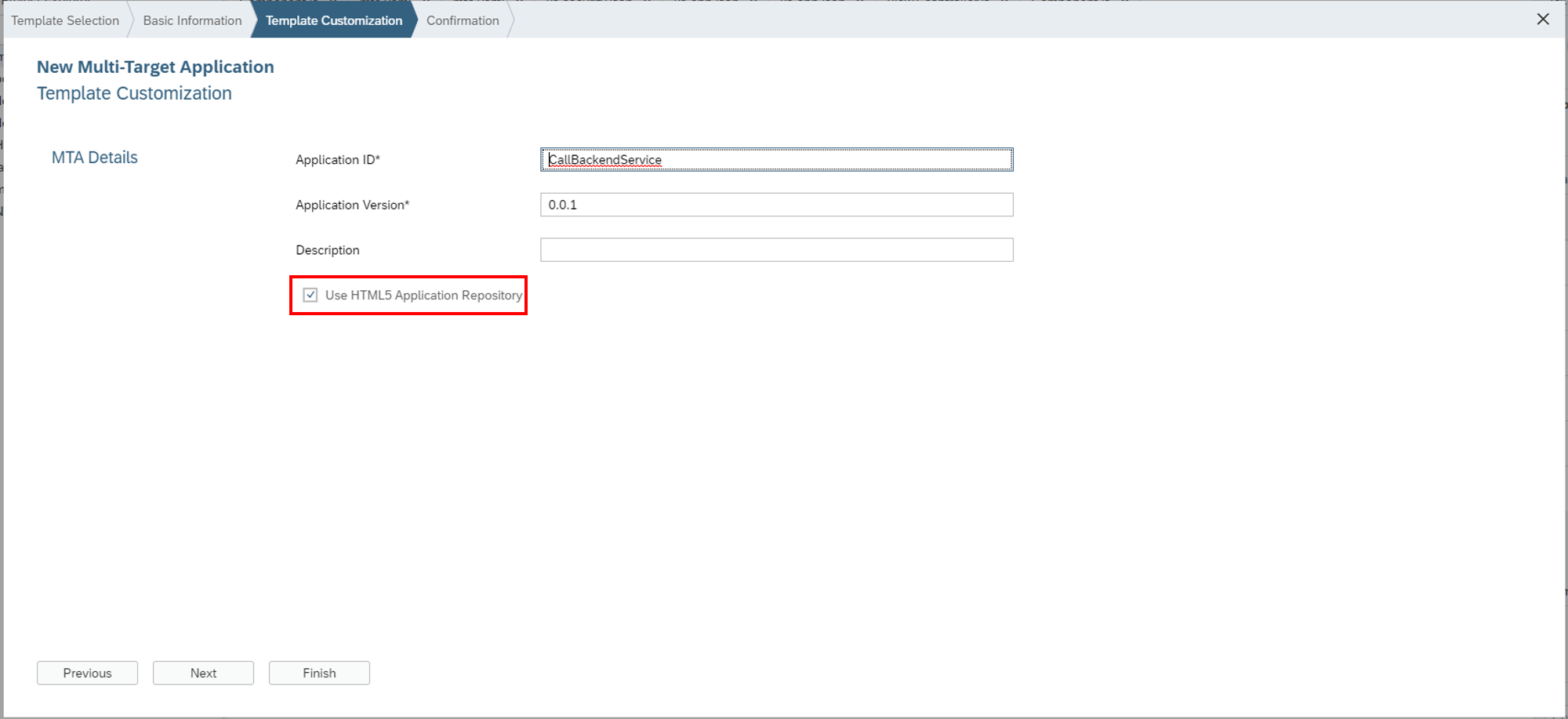
WebIDEにアクセスをして、MTAプロジェクトとHTML5モジュールを作成します。
→具体的な手順はこちらを参照
MTAプロジェクトを作成する際は以下赤枠箇所の通り、「Use HTML5 Application Repository」にはチェックを入れておきます。
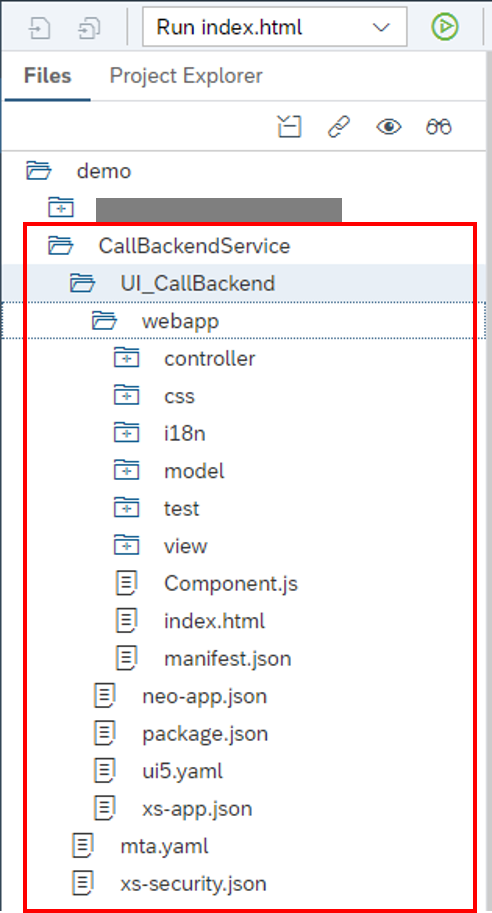
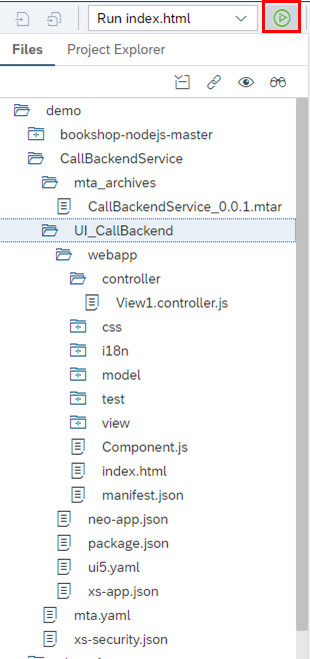
以下のようにMTAプロジェクトCallBackendServiceとその配下のHTML5モジュールUI_CallBackendを作成しました。
ODataServiceの宛先設定
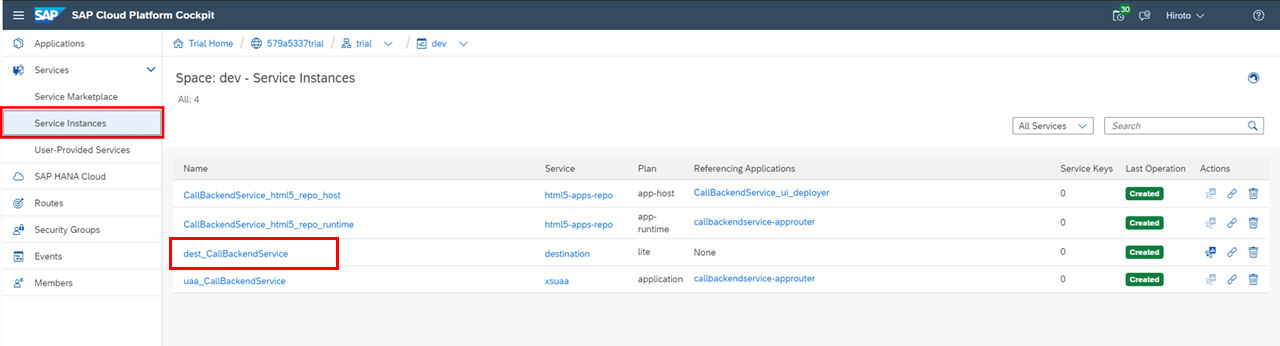
作成したMTAプロジェクトをBuild→デプロイします。
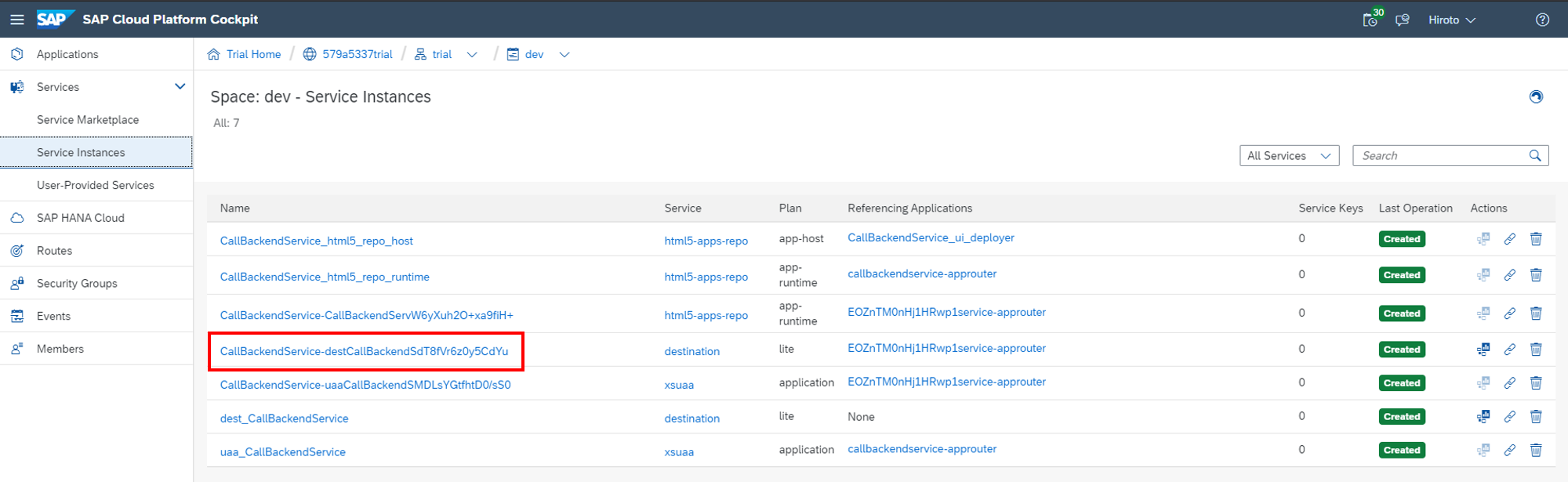
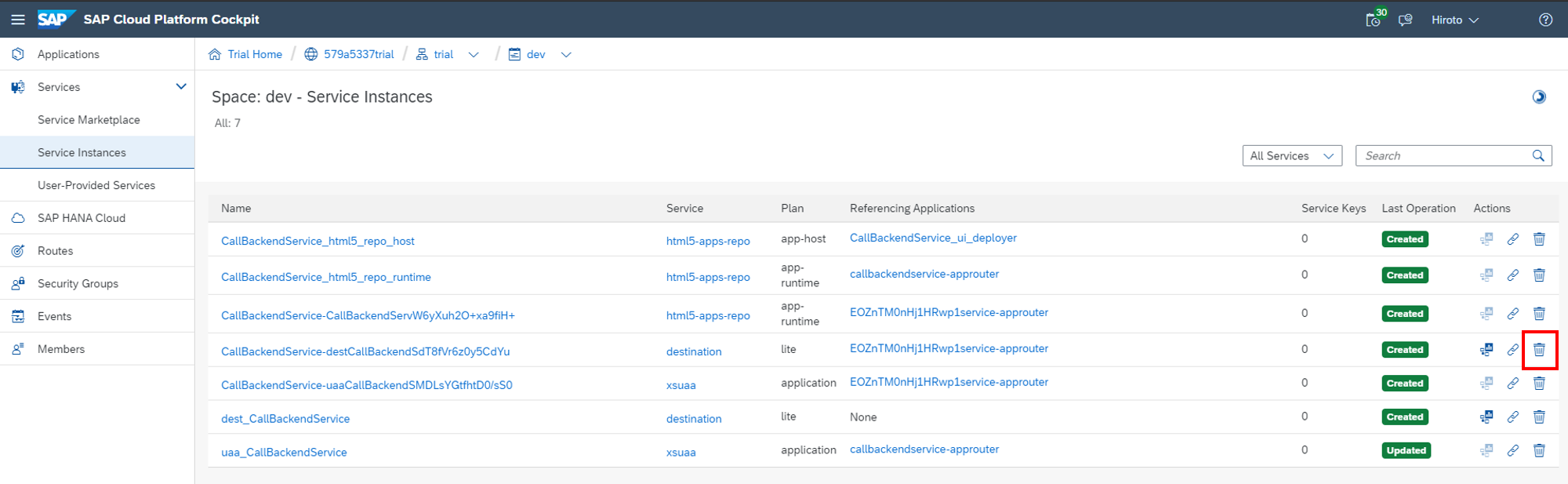
デプロイ完了後のdevスペースのサービスインスタンスは以下の通りです。
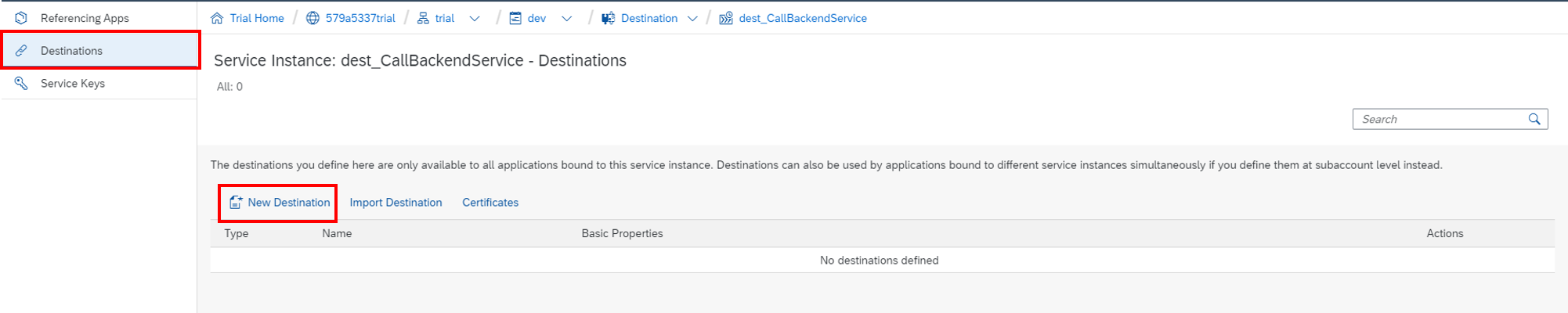
その中にあるサービスdestination(下図のdest_CallBackendService)の詳細ページに移動します。

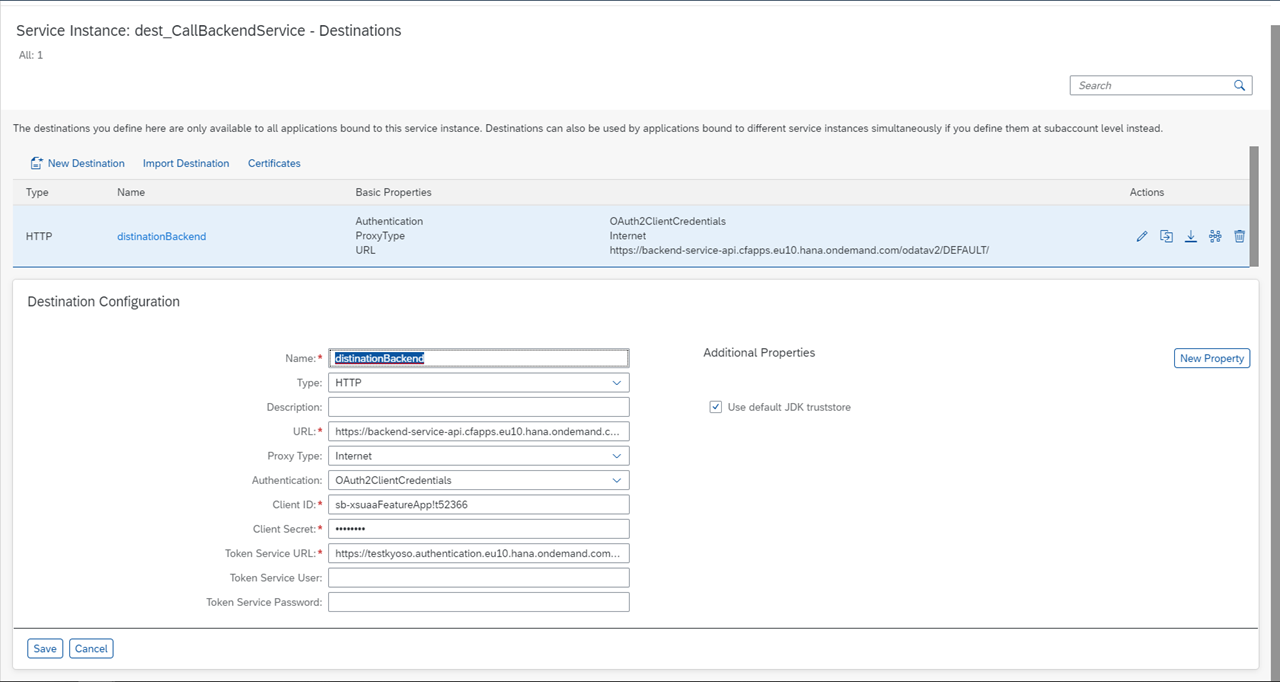
メニューの「Destinations」を選択し、新規宛先設定を追加します。

設定値は以下の通りです。
| 項目 | 入力値 |
|---|---|
| Name | 任意の名称 |
| Type | HTTP |
| URL | https://backend-service-api.cfapps.eu10.hana.ondemand.com/odatav2/<NAMESPACE>/<SRV> |
| Proxy Type | Internet |
| Authentication | OAuth2ClientCredentials |
| Client ID | <Service Keyのclientid> |
| Client Secret | <Service Keyのclientsecret> |
| Token Service URL | <Service Keyのurl>/oauth/token?grant_type=password&username=<trial環境のログインID>&password=<trial環境のパスワード> |
| Token Service User | ※空でOK |
| Token Service Password | ※空でOK |
※URLは認証設定確認時にRESTクライアントでリクエストしたURLです。
※Token Service URLはアクセストークン取得時のURLです。
上記宛先設定が完了したらSaveをします。
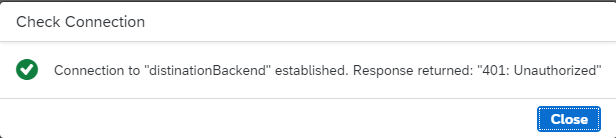
設定完了後、Check Connectionで接続確認ができますが、以下のように成功のような感じで401: Unauthorizedが出ている状態で問題ないです。

MTA+Fioriアプリの設定
先ほど作成した宛先からODataを呼び出せるよう、MTA+Fioriアプリ側の設定を変更します。
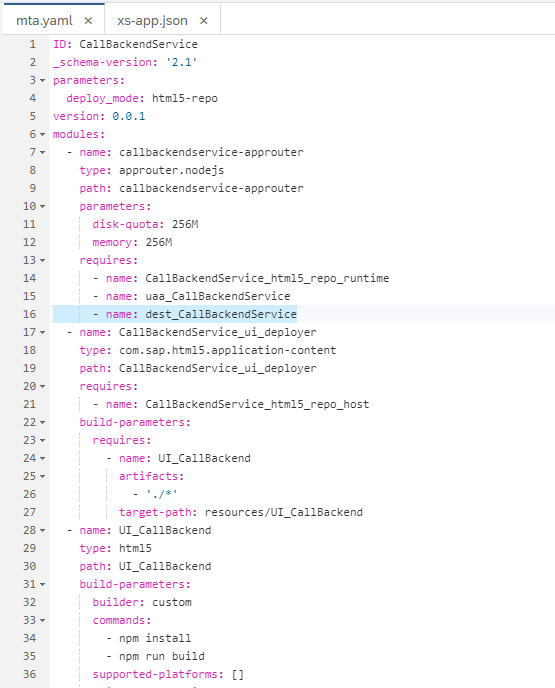
mta.yamlを開き、以下2点を変更します
1.modules->approuter->requiresに以下を追加します。
- name: dest_CallBackendService
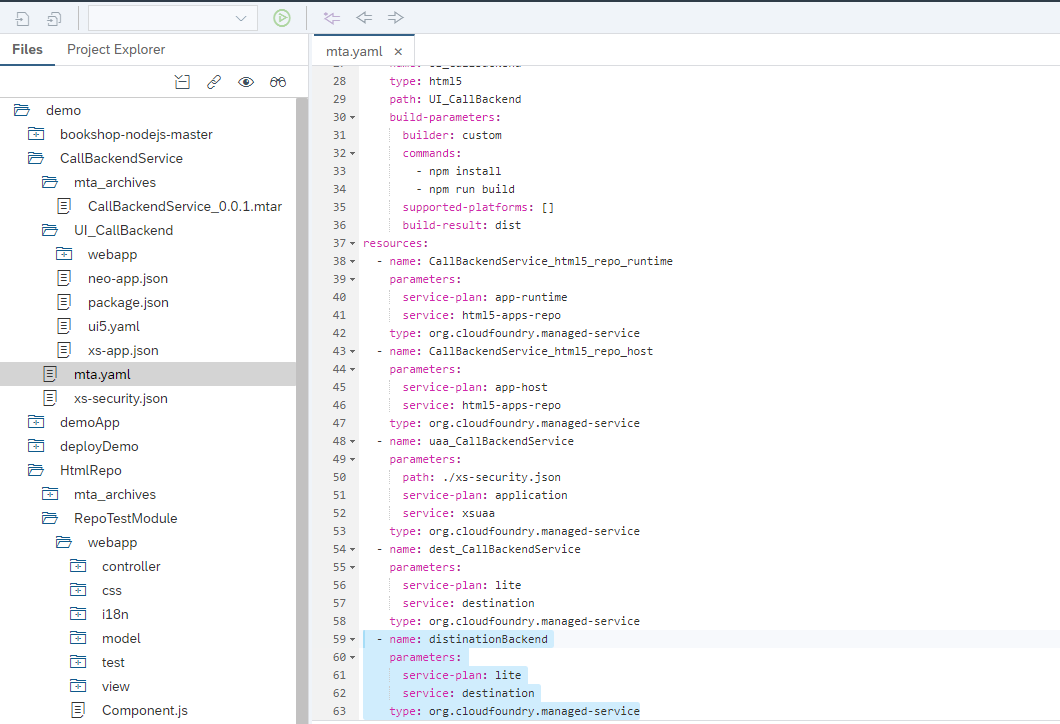
2.resources設定の末尾に以下を追加します。
- name: distinationBackend
parameters:
service-plan: lite
service: destination
type: org.cloudfoundry.managed-service
name: distinationBackendの部分は先ほど設定した宛先設定(Destination)のNameと同じ値を指定します。
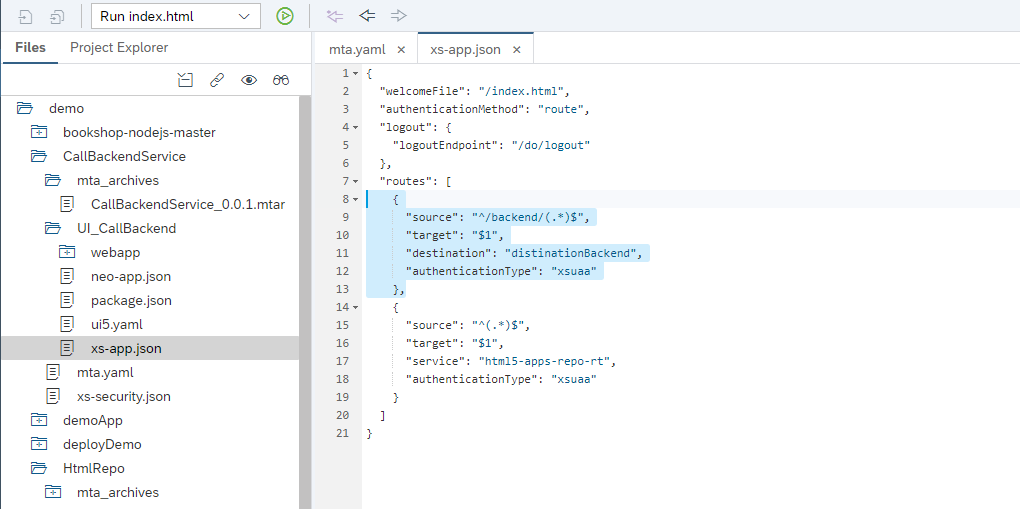
次に、HTML5モジュール配下のxs-app.jsonに以下のroute設定を追加します。
{
"source": "^/backend/(.*)$",
"target": "$1",
"destination": "distinationBackend",
"authenticationType": "xsuaa"
},
こちらも先ほどと同様、"destination": "distinationBackend",の値はname: distinationBackendと一致するように設定します。
これらの設定が完了したら、Run Index.htmlでテスト実行をします。

Cockpit画面のサービスインスタンス一覧に戻ると、テスト実行用インスタンスが増えていると思います。
テスト実行用のdestinationインスタンスがいるので、こちらにも先ほどと同様の宛先設定を行っておきます。
※先ほどの設定をExport→Importすると楽です。
上記の設定が完了したら、再度テスト実行したブラウザ画面に戻ります。
URLを以下のように変更します。
【変更前】
https://<approuter-host>/comkyosodemoUICallBackend-1.0.0/index.html
【変更後】
https://<approuter-host>/comkyosodemoUICallBackend-1.0.0/backend/$metadata
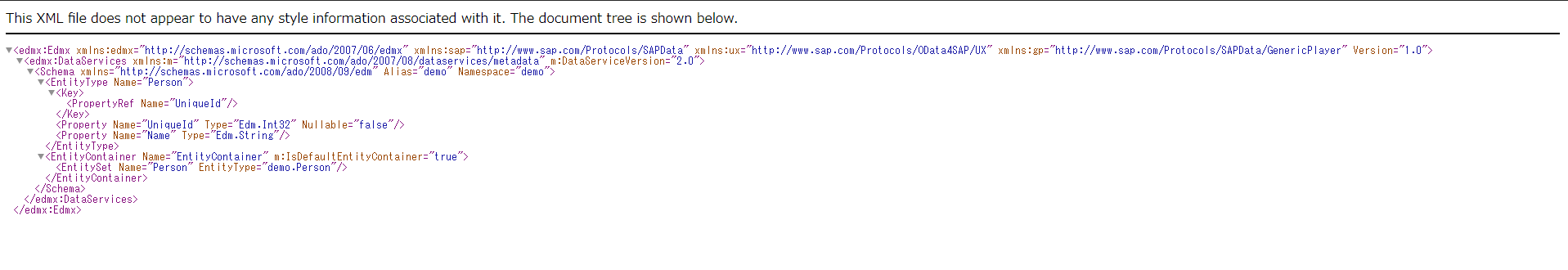
変更後のURLでアクセスすると、ようやくBackend Serviceで定義したmetadataが参照できるはずです。
※宛先設定の反映までに時間がかかる可能があります。

FioriアプリでODataServiceの呼出
上記まででODataServiceとの疎通確認は取れていますが、いちおう画面表示まで。
HTML5モジュール配下に存在するwebapp/manifest.jsonとwebapp/view/View1.view.xmlを編集します。
{
"_version": "1.12.0",
"sap.app": {
"id": "com.kyoso.demo.UI_CallBackend",
"type": "application",
"i18n": "i18n/i18n.properties",
// 省略
"sourceTemplate": {
"id": "html5moduletemplates.basicSAPUI5ApplicationProjectModule",
"version": "1.40.12"
},
"dataSources": {
"demoService": {
"uri": "/backend/",
"type": "OData",
"settings": {
"localUri": "localService/metadata.xml",
"annotations": []
}
}
}
},
"sap.ui": {
// 省略
},
"sap.ui5": {
// 省略
"dependencies": {
// 省略
},
"contentDensities": {
"compact": true,
"cozy": true
},
"models": {
"i18n": {
"type": "sap.ui.model.resource.ResourceModel",
"settings": {
"bundleName": "com.kyoso.demo.UI_CallBackend.i18n.i18n"
}
},
"demoService": {
"type": "sap.ui.model.odata.v2.ODataModel",
"settings": {
"defaultOperationMode": "Server",
"defaultBindingMode": "OneWay"
},
"dataSource": "demoService",
"preload": true
}
},
// 省略
"routing": {
// 省略
}
}
}
<mvc:View controllerName="com.kyoso.demo.UI_CallBackend.controller.View1" xmlns:mvc="sap.ui.core.mvc" displayBlock="true" xmlns="sap.m">
<Shell id="shell">
<App id="app">
<pages>
<Page id="page" title="{i18n>title}">
<content>
<List
id="ProductList"
items="{demoService>/Person}">
<items>
<StandardListItem
title="{demoService>Name}" />
</items>
</List>
</content>
</Page>
</pages>
</App>
</Shell>
</mvc:View>
webapp/manifest.jsonでModelを定義し、webapp/view/View1.view.xmlで定義したModelをもとにsap.m.Listでリストにしました。
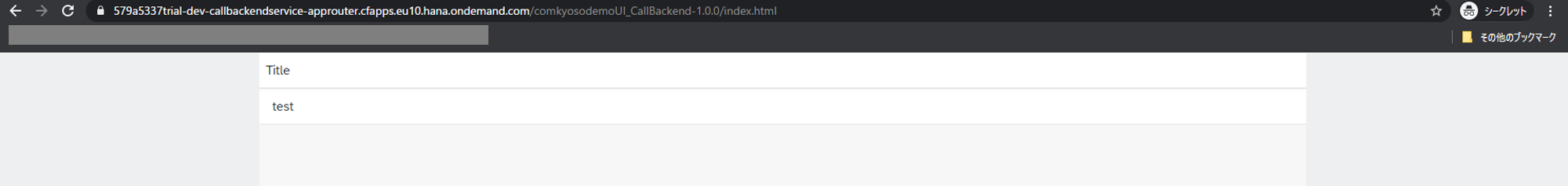
結果は以下の通りです。
問題なくODataServiceが参照できています。
余談
上記まで作成してデプロイをするとTrial環境のQuota制限を超えてしまうらしく、デプロイが失敗します。
destinationのplanがLiteであることが問題みたいです。
テスト実行用のDestinationインスタンスを削除してデプロイすると正常に反映できました。
テスト実行時は
https://<テストインスタンスapprouter-host>//comkyosodemoUICallBackend-1.0.0/index.html
で実行される(_抜きでも動く)けれど、デプロイ後は
https://<approuter-host>/comkyosodemoUI_CallBackend-1.0.0/index.html
じゃないと動かない(_抜きだとNotFound)なのが少し不思議でした。
おわりに
ODataServiceがすぐに作れるといいなと思っていたので、Backend Serviceは非常に便利でした。
簡単なODataであれば、metadata.xmlの設定をを変えるだけで作成可能です。
ODataの作成までは悩むことなく進められましたが、その後の認証関連やFioriアプリで呼び出すまでの設定周りは思った以上にややこしかったので、整理しきれていない部分があります。
そのあたりは個別にもう少し整理していきたいと思いました。