目的
以前SAP CP上にデプロイするアプリケーションでアプリ間(タイル間)で共通カスタムライブラリを参照する方法を調査した
↓↓
SAP Cloud Platform 上のSAP UI5でアプリ(プロジェクト)間で共有できる関数を作る
追加調査した内容+ABAPリポジトリにデプロイしたSAPUI5のカスタムアプリではどうするのかについて記載します。
以下、途中までは以前の記事と同じ内容を含みます
カスタムライブラリの作り方
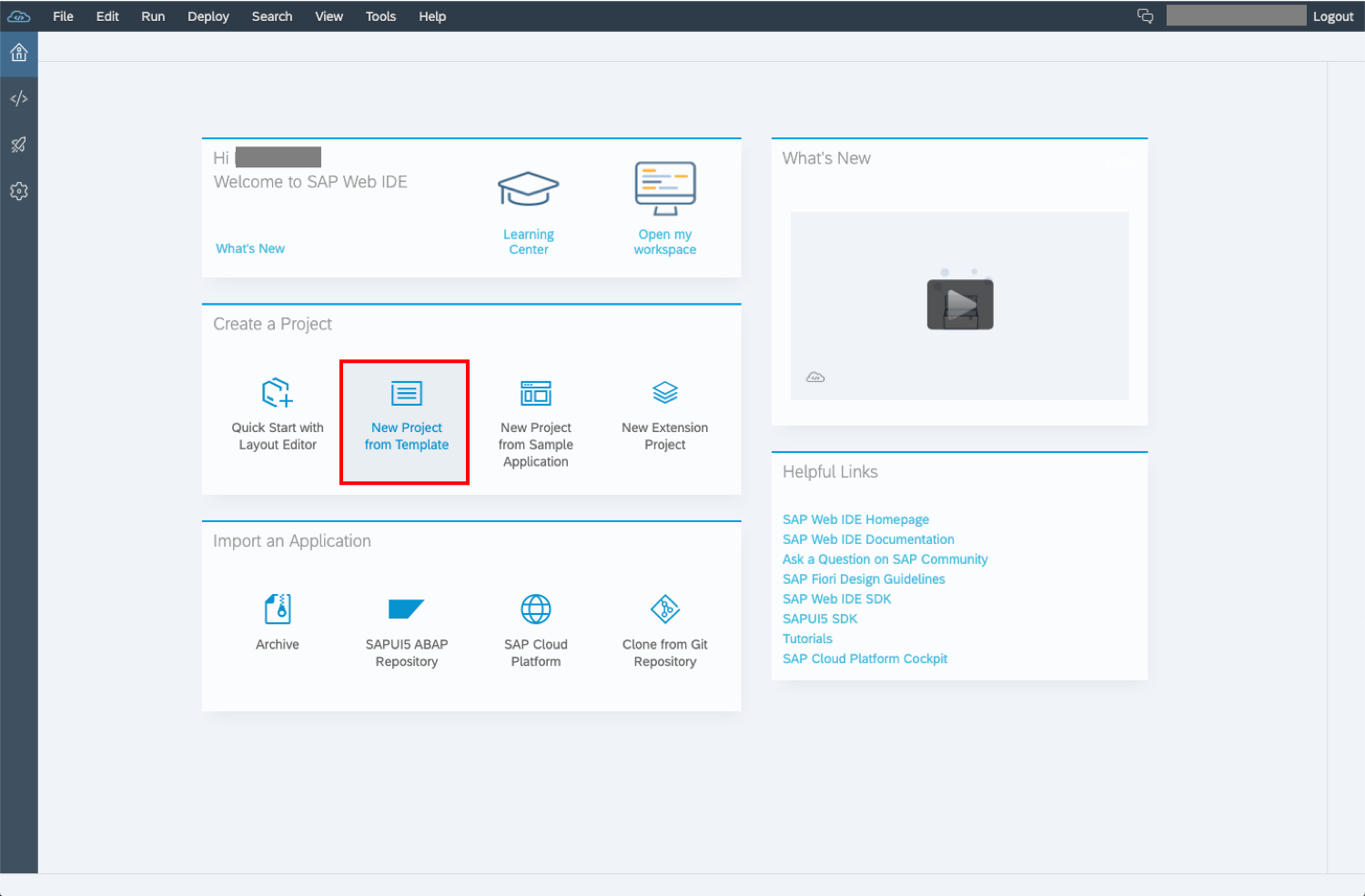
ライブラリの作成
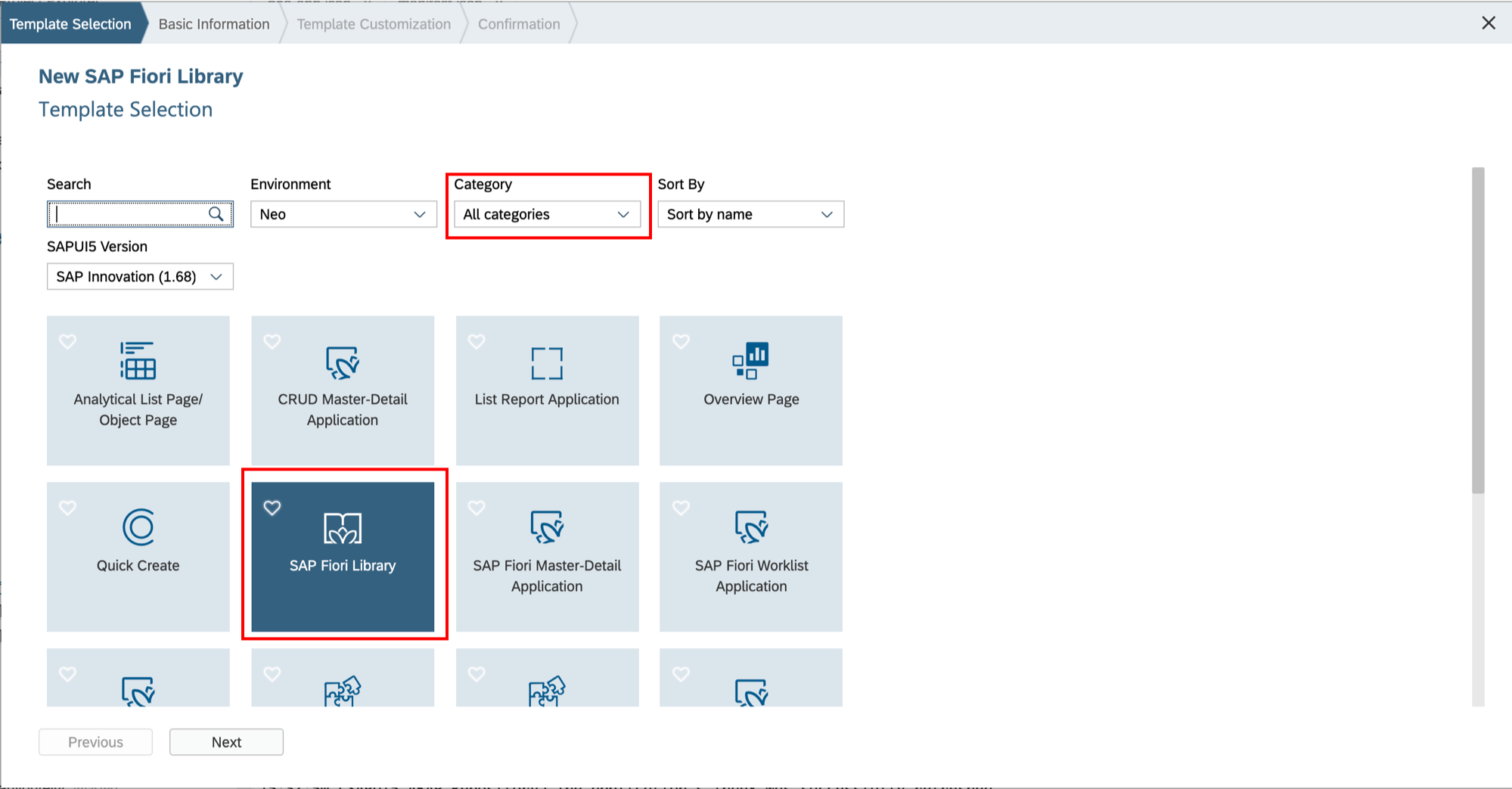
テンプレートのCategoryを選ぶ
SAP Fiori Libraryがあるのでそれを選択

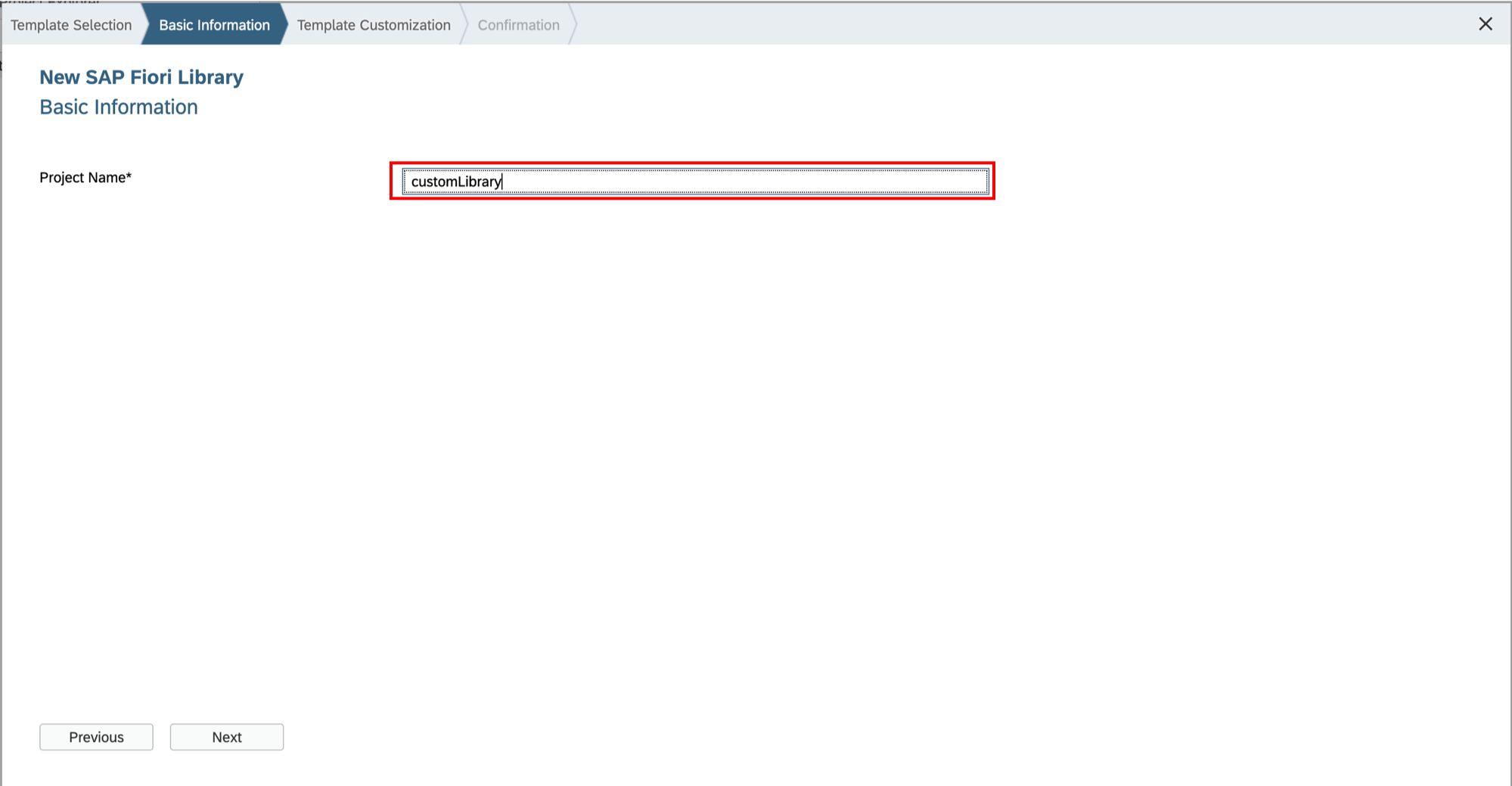
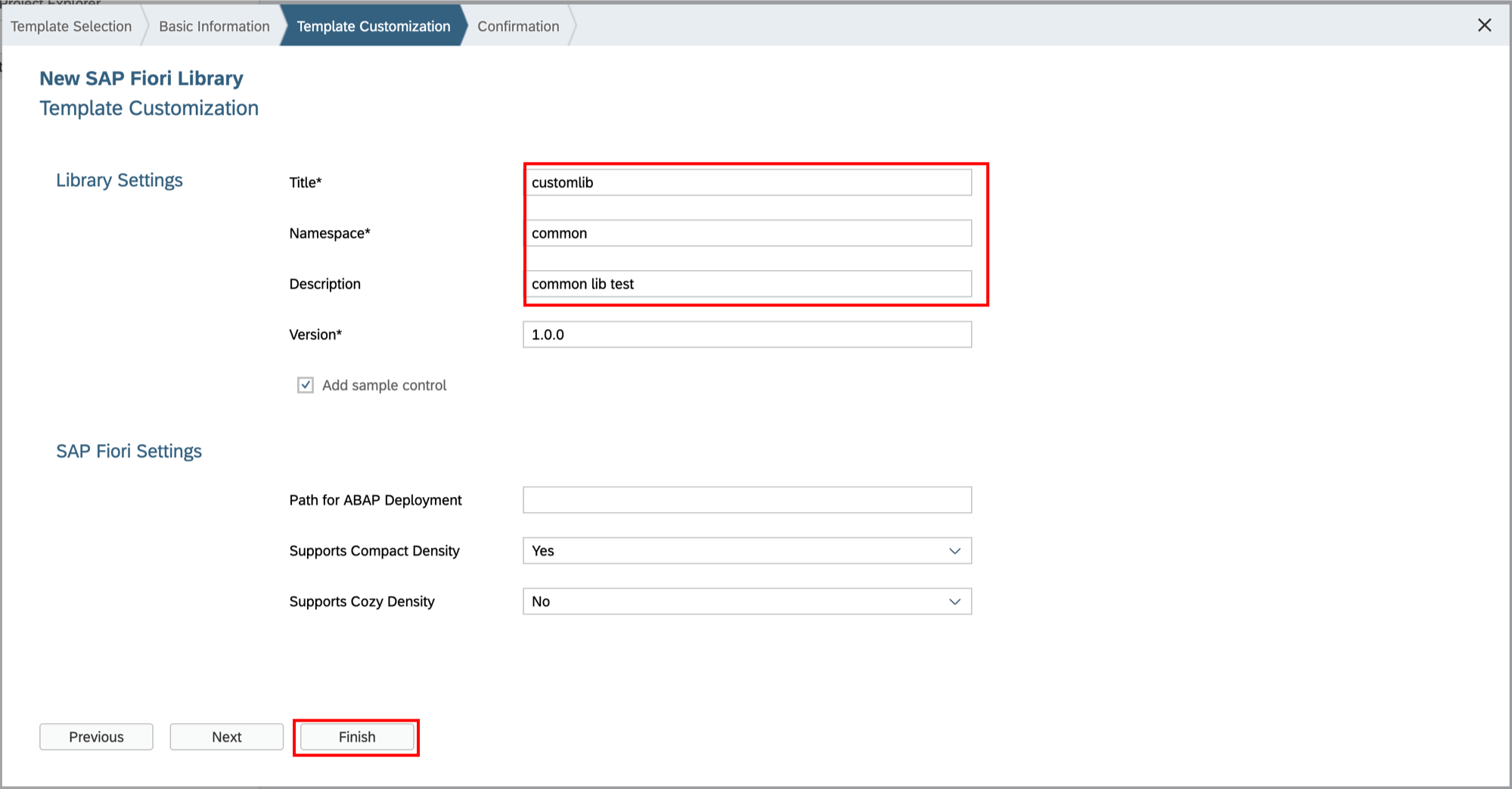
Template Customization画面ではTitleとNamespaceを入力

画像とは少し違うが、以下を設定した
| key | val |
|---|---|
| Priject名 | customLibrary |
| Title | customLib |
| Namespace | common |
| Description(任意) | common lib test |
Finishを押下
作成されたプロジェクト配下に共通関数用のファイルを用意する
functionsフォルダを作成
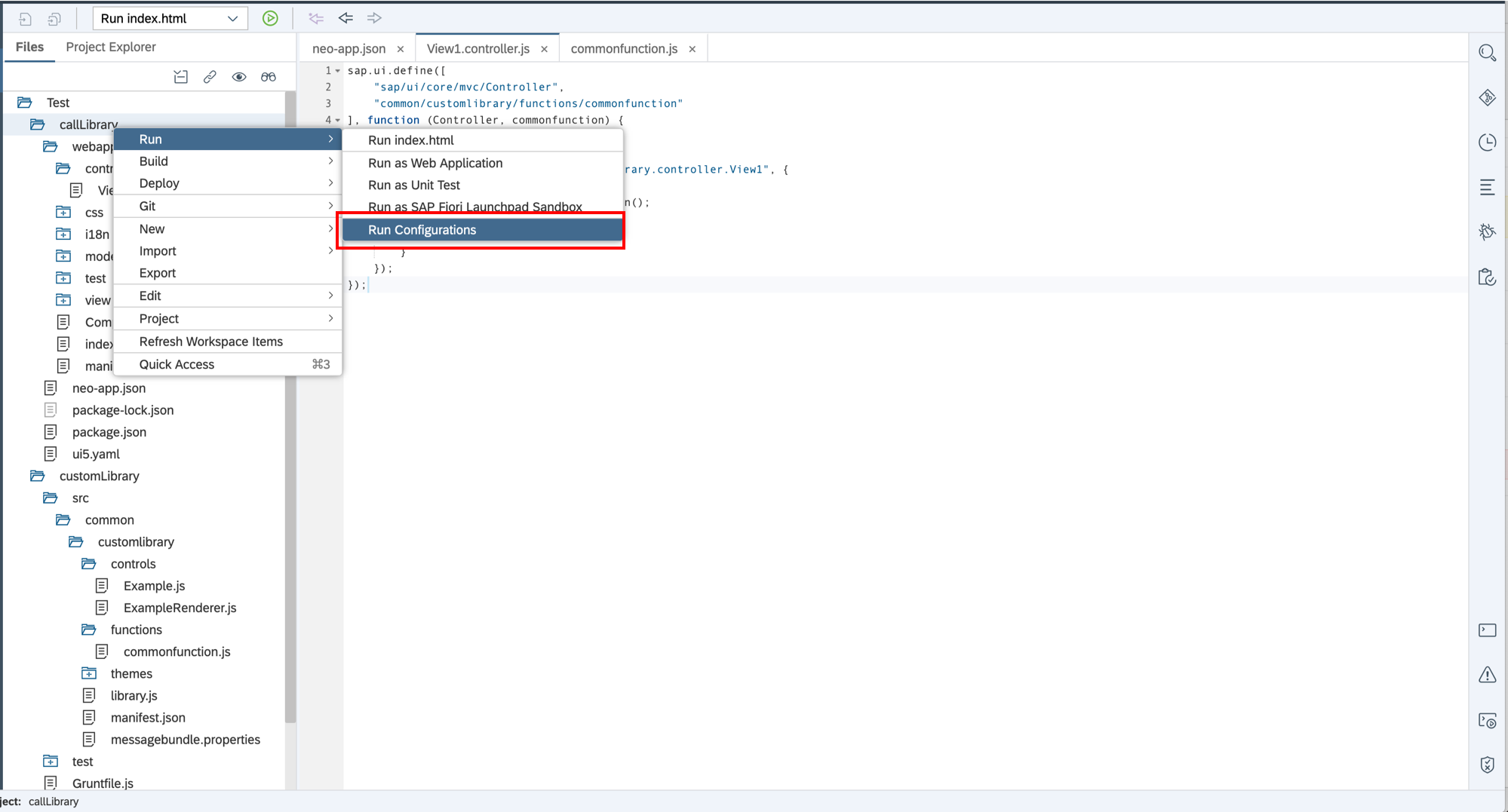
functions/commonfunction.jsを作成する

commonfunction.jsの中身は以下の通り
sap.ui.define([
"sap/ui/base/Object"
], function (Object) {
"use strict";
return Object.extend("common.customlibrary.functions.commonfunction", {
onTestFunc: function () {
// とりあえずコンソールログする
console.log("common Function!");
},
});
});
カスタムライブラリの使用方法
ライブラリを使用するプロジェクトを作成
callLIbraryというプロジェクトを作成
| key | val |
|---|---|
| Priject名 | callLIbrary |
| Namespace | test |

ライブラリの読み込み設定をする
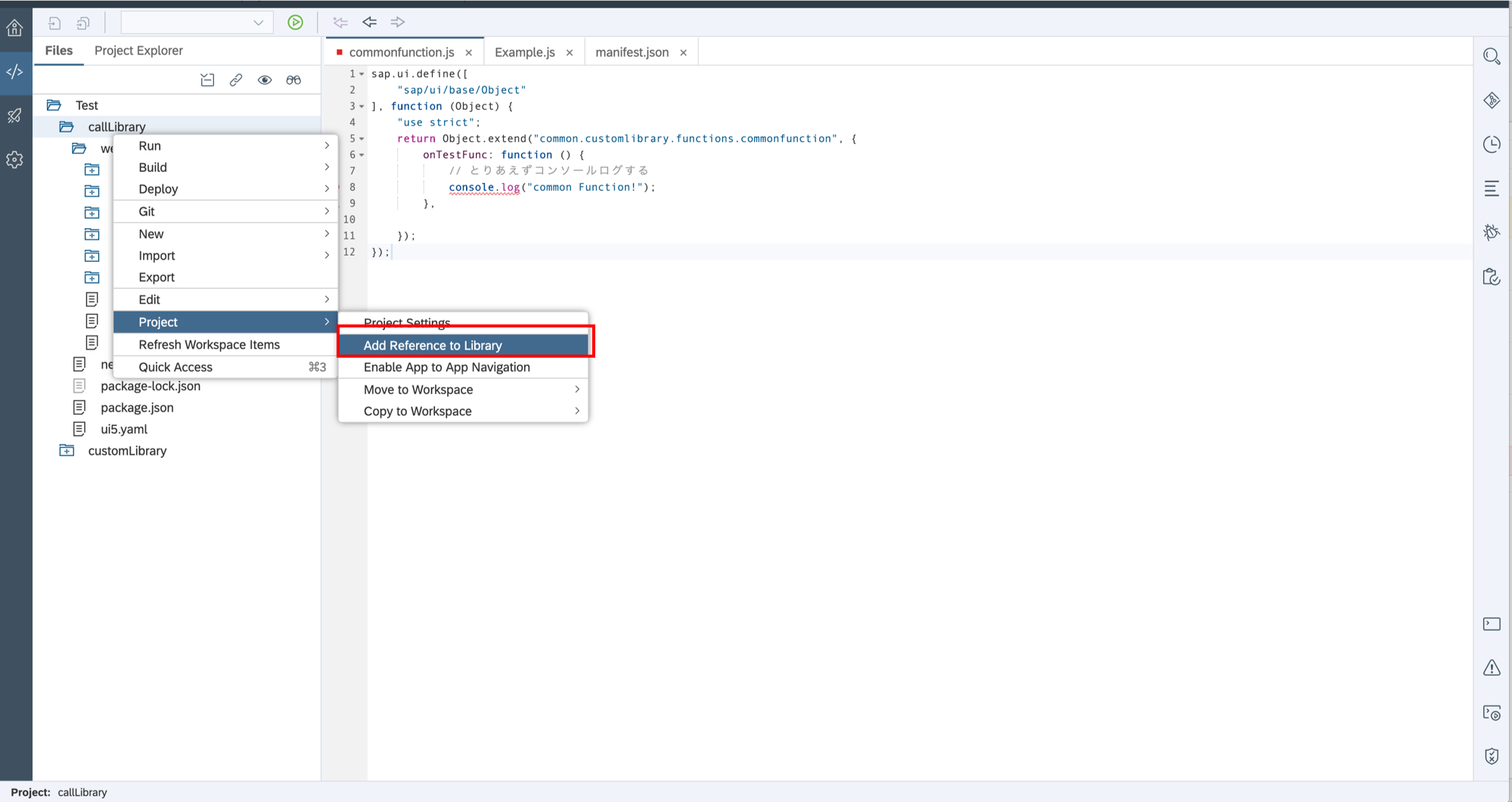
プロジェクトを右クリック→Project→Add Reference to Libraryを押下
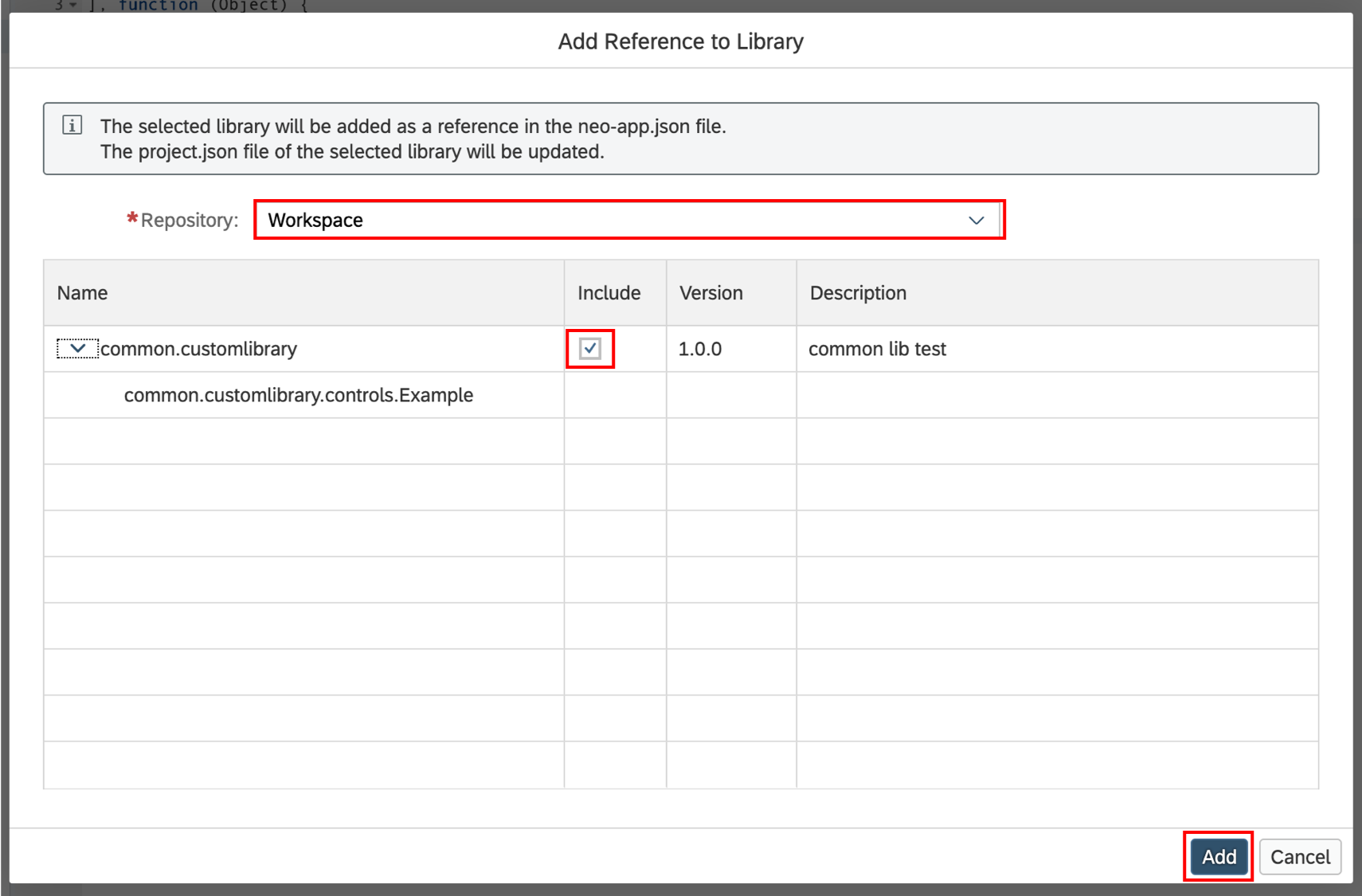
Repository項目にWorkSpaceを指定する
先程作成したcommon.customlibraryが表示されるので、
includeにチェックを入れてAddを押下
上記の設定をするとneo-app.jsonに以下の設定が追記される
{
"welcomeFile": "/webapp/index.html",
"routes": [{
"path": "/webapp/resources/common/customlibrary",
"target": {
"type": "application",
"name": "commoncustomlibrary"
},
"description": "common lib test"
}, {
"path": "/resources/common/customlibrary",
"target": {
"type": "application",
"name": "commoncustomlibrary"
},
"description": "common lib test"
},
//省略
],
"sendWelcomeFileRedirect": true
}
また、自動生成のままカスタムライブラリを実行するとライブラリのCSSがなくても読もうとするので、
不要であればLibrary.jsの以下の部分を修正
sap.ui.getCore().initLibrary({
name: "common.customlibrary",
version: "1.0.0",
dependencies: ["sap.ui.core"],
types: [],
interfaces: [],
controls: [
"common.customlibrary.controls.Example"
],
elements: [],
//↓追記 CSS読み込みをさせない
noLibraryCSS: true
});
ライブラリに記載した処理を実行
View1.controller.js(ルートViewのController)に関数の呼び出しを記載
sap.ui.define([
"sap/ui/core/mvc/Controller",
"common/customlibrary/functions/commonfunction"
], function (Controller, commonfunction) {
"use strict";
return Controller.extend("test.callLibrary.controller.View1", {
onInit: function () {
var common = new commonfunction();
common.onTestFunc();
}
});
});
そのままWebIDE上で実行しても読み込めないので、
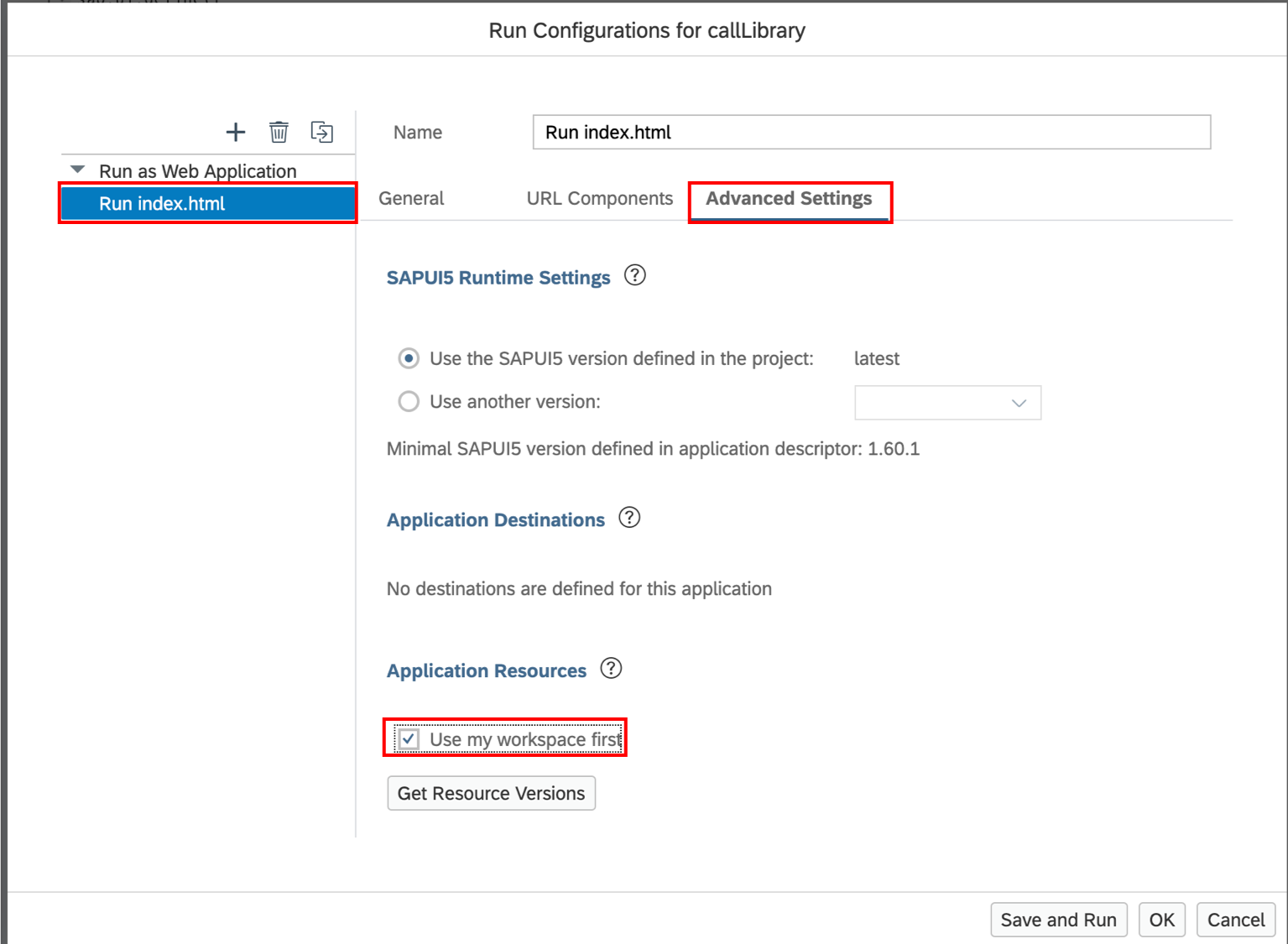
Run configurationsから設定変更をする

Use my workspace firstにチェック
WebIDE上で実行する際はWebIDE上のライブラリを参照するように設定

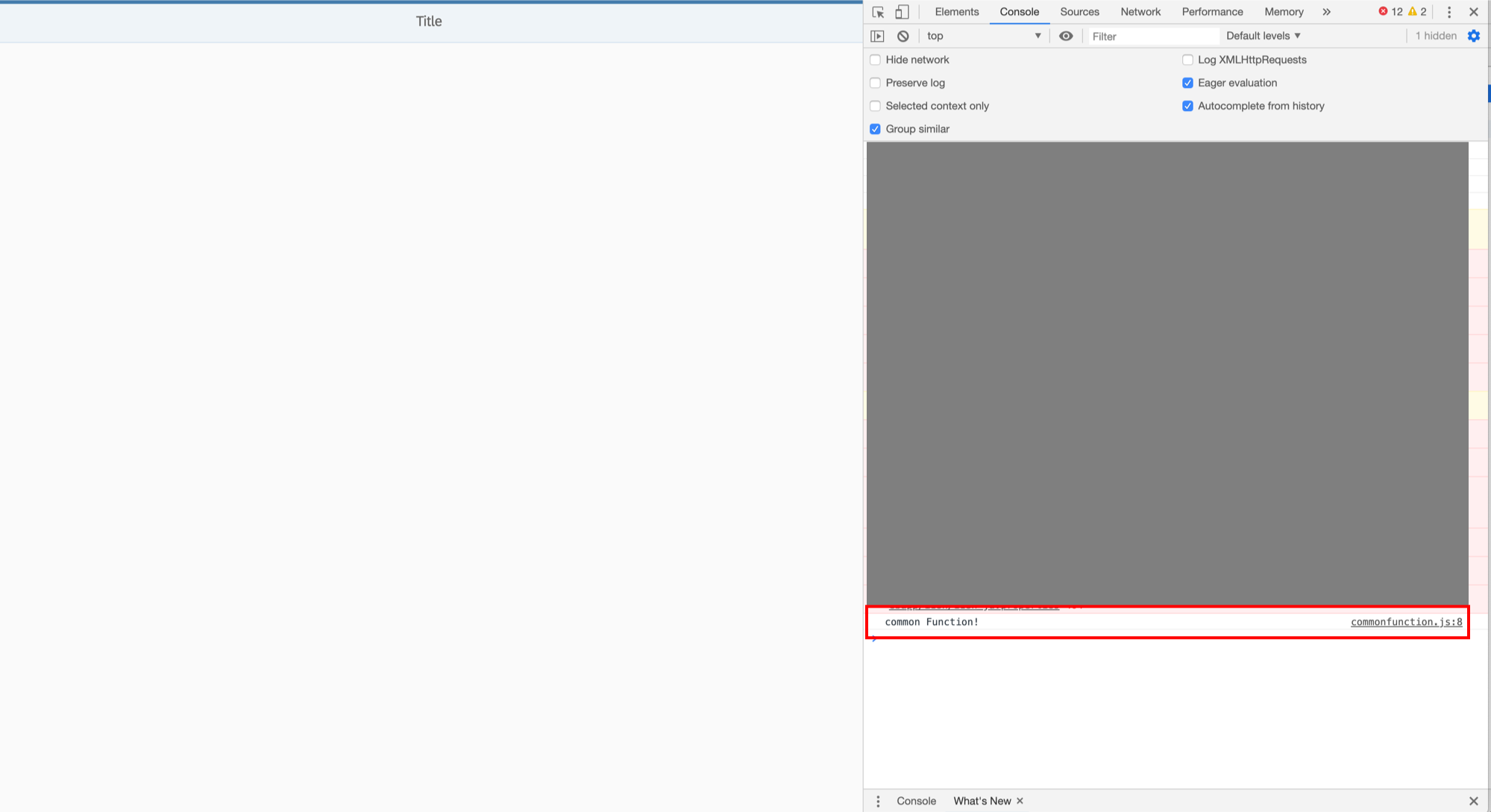
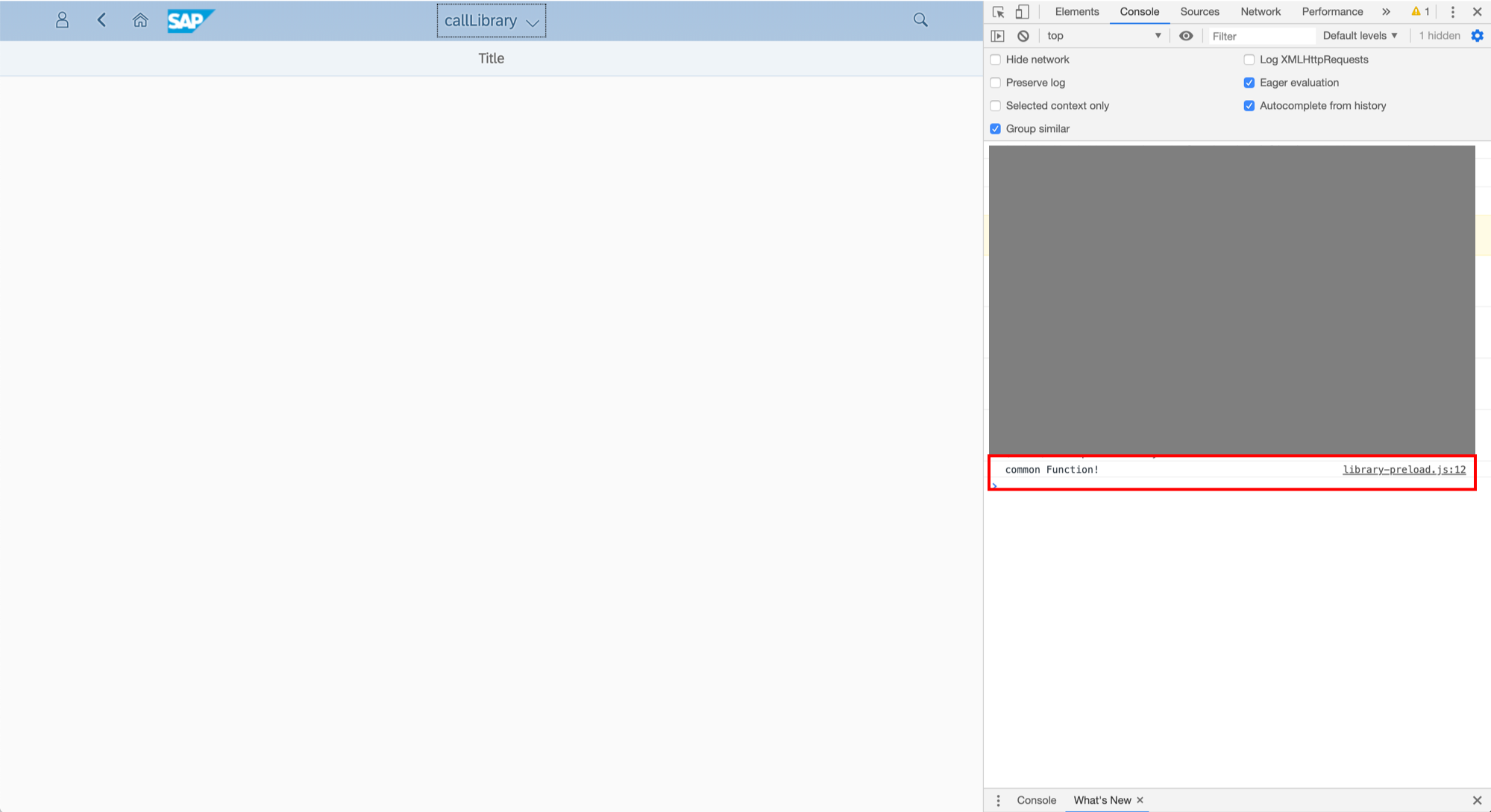
このまま実行すればコンソールにcommon Function!が表示される
(ライブラリの処理が実行されてる)
ABAPリポジトリへデプロイして実行
デプロイ手順は別途
ライブラリとライブラリを使用するプロジェクトの2つをABAPリポジトリにデプロイする
トラブルシューティング
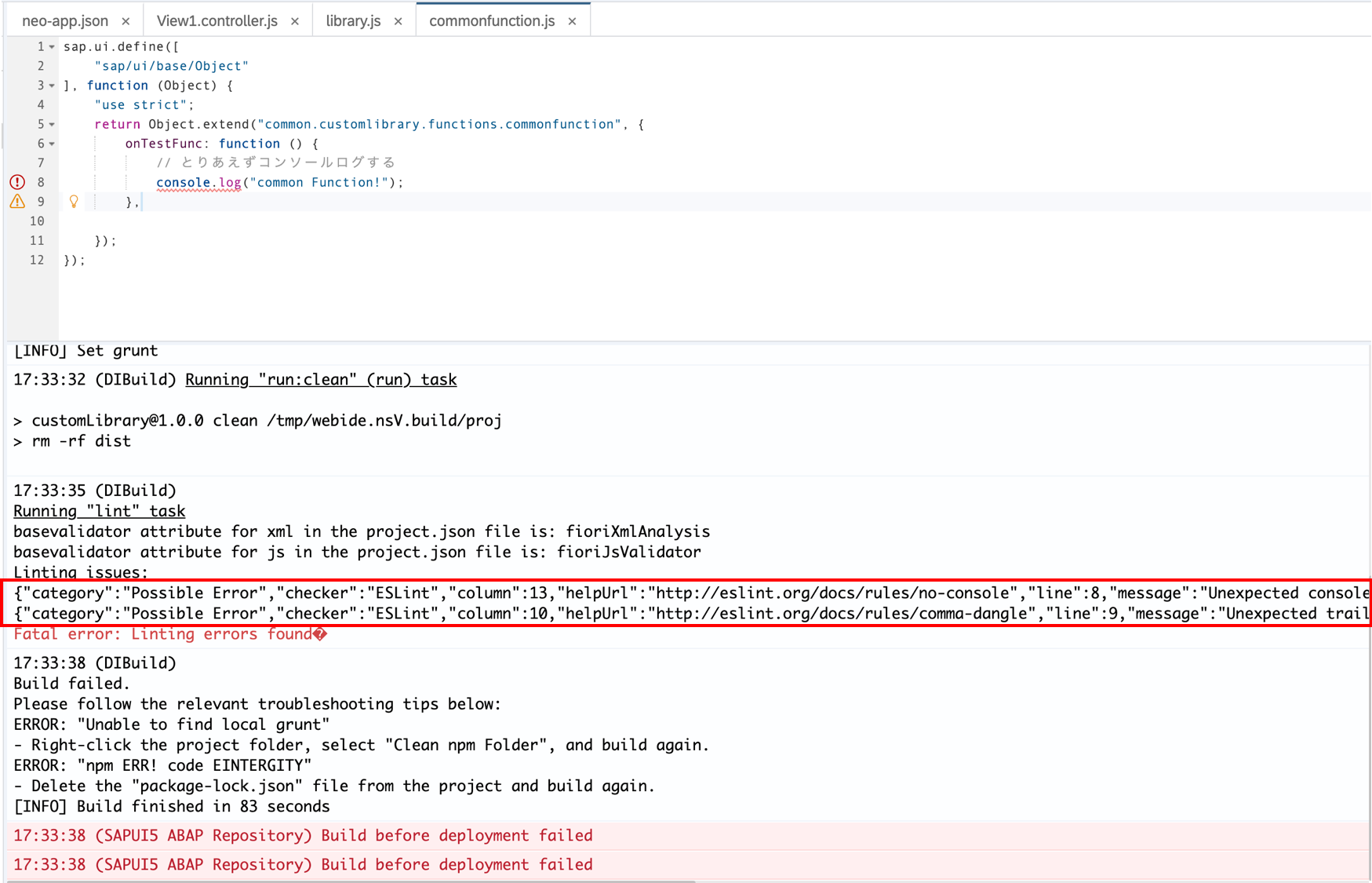
今回作成したものがconsole.log()をするだけの単純なライブラリだったので下記のようなエラーでBuildが失敗した

原因はプロジェクト設定のコーディングルールなので、
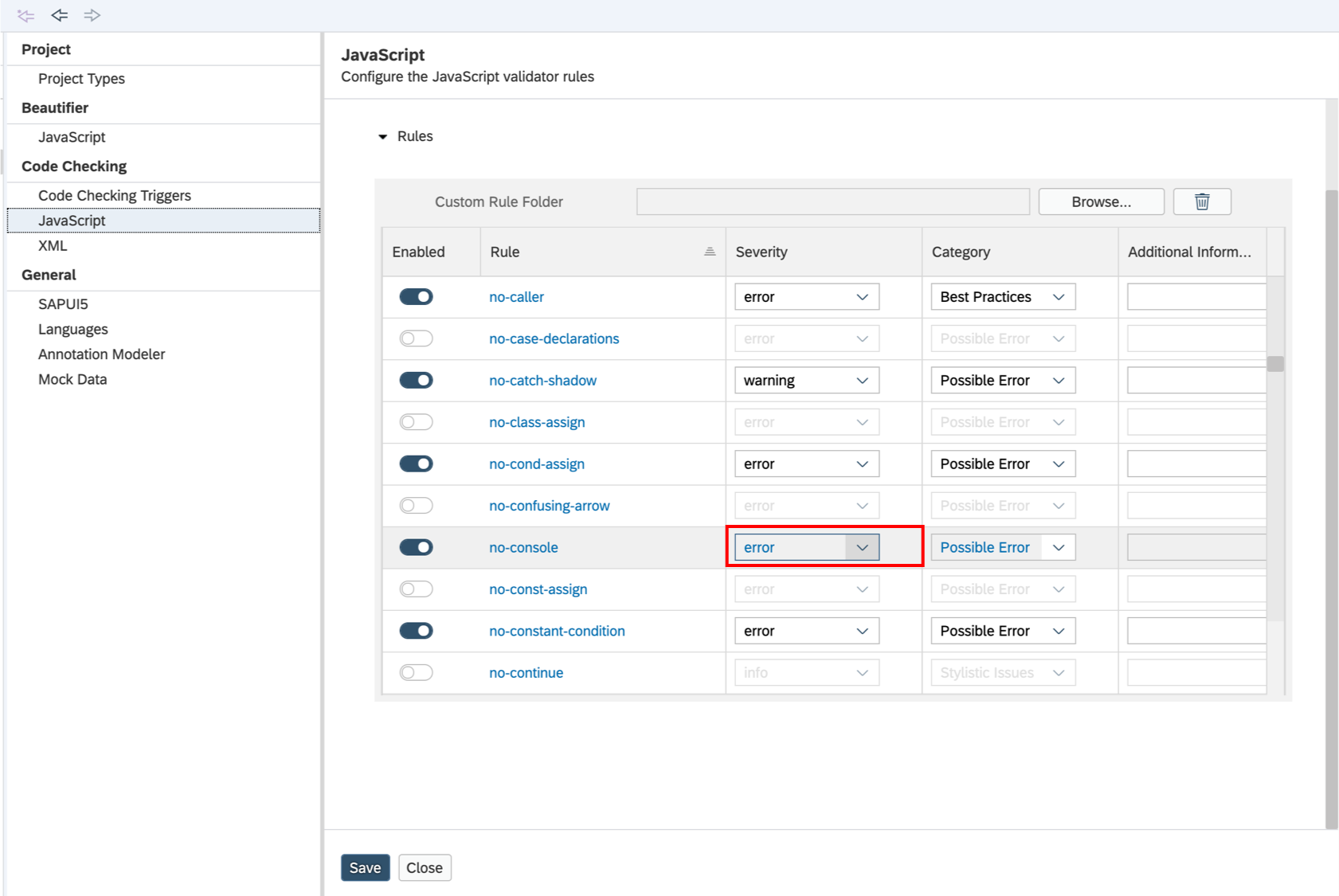
今回はno-consoleのレベルをERRORからwarningに変更した
(プロジェクトを右クリック→Project→Project Settingsから変更)

・ライブラリはデプロイのみ(T-CD:SICFでサービスが存在するのを確認)
・ライブラリを使用するプロジェクトはFiori LaunchPadのタイル登録まで行う
(Semaitic Objectの作成やラウンチパッドロール(T-CD:LPD_CUST)の設定など)
上記まで設定してFiori LaunchPadから実行すると共通ライブラリのJSが実行されているのが確認できた

まとめ
前回と比較して
・デプロイしなくても共通ライブラリを使った場合の動作確認ができる
・かんたんに実装できる
今回はABAPリポジトリにデプロイしたが、これをそのままCloud PlatformのHTML5リポジトリにデプロイしても使える気がする