URLからUIImageViewに画像を表示する時、一瞬迷うかもしれません。
こういう場合は、NukeやKingfisherなどの画像ローディングライブラリを使うと楽です。
Nuke.loadImage(with: url, into: imageView)
Nukeはこれだけで使えて便利ですが、読み込む画像に応じて比率が違ってくる可能性への対応などは少し考える必要があります。
この記事では、そのような場合に比率を計算してAutoLayout経由でピッタリさせる方法をご紹介します。
Nuke.loadImage(with: URL(string: imageURL)!, options: ImageLoadingOptions(), into: self.writingImageView, progress: nil) { (result: Result<ImageResponse, ImagePipeline.Error>) in
switch result {
case .success(let imageResponse):
self.imageRateLayoutConstraint.constant = imageResponse.image.size.width / imageResponse.image.size.height
case .failure(let error):
print(error)
}
}
}
Nukeのcompletionオプションを使えば取得した画像のサイズをこように取得して比率を計算することができますので imageRateLayoutConstraint.constant に代入することでコードからAutoLayoutに変更を与えることが出来ます。
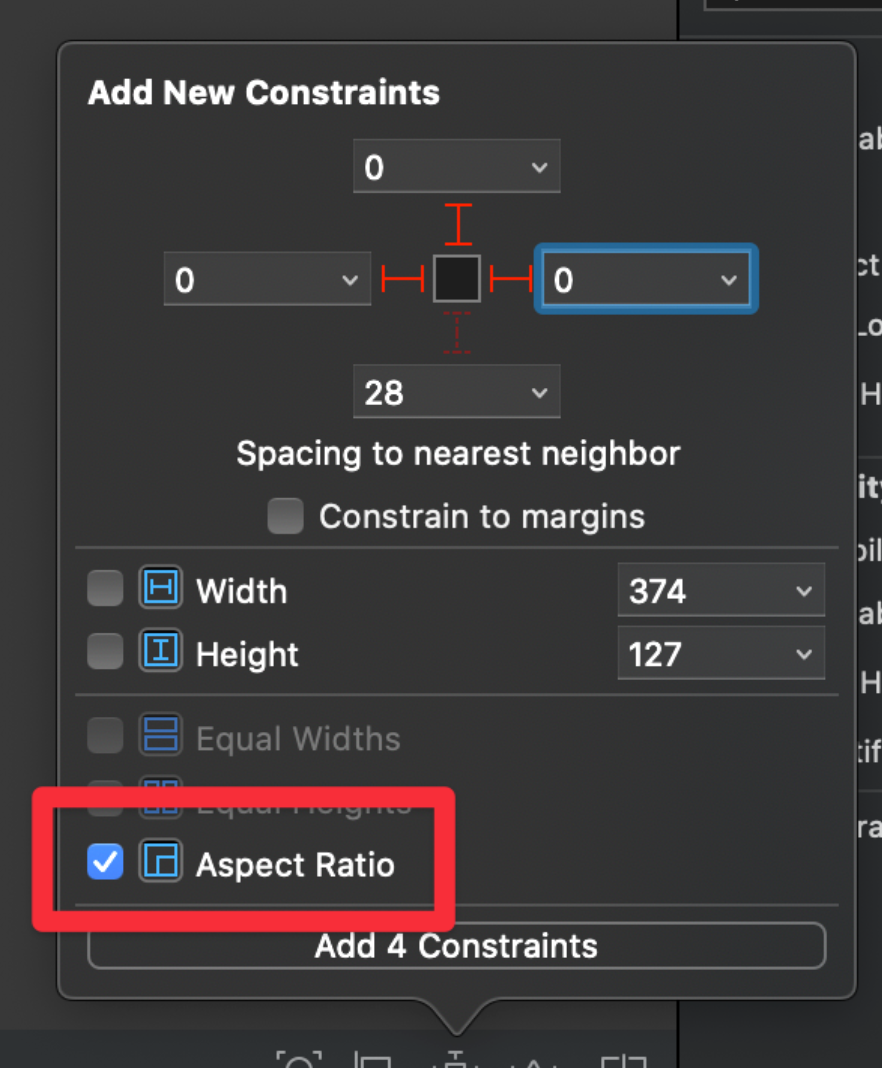
画像に比率のAutoLayout設定を加えるには、このようにAspect Ratioを設定してください。
そして @IBOutlet weak var imageRateLayoutConstraint: NSLayoutConstraint! などを定義して Storyboard 上で接続します。