はじめに
Amplify Console は、簡単にWeb サイトを公開できるサービスです。MkDocs はMarkdown から HTML を生成する静的サイトジェネレーターです。この記事では、Amplify Console とMkDocs を使って、Markdown の内容をインターネットに公開する方法をチュートリアル形式で紹介します。
対象読者
以下の条件に当てはまる方を想定しています。
- GitHub にコンテンツを push したら、勝手にインターネット公開までしてくれるような仕組みを知りたい。
- 独自ドメインでHTTPS 対応のWeb サイトを、インターネット公開したい。
- 所属しているチームでAWS を使っており、Web サイトもAWS でインターネット公開したい。
- インターネット公開したWeb サイトに手軽に認証をかけたい。
- AWS Amplify を勉強するための、取っ掛かりが欲しい。
簡単用語説明
-
- AWS のWeb ホスティングサービスです。
- 同系統の他サービスとしては、Firebase Hosting や Netlify 、GitHub Pages などが挙げられます。
- AWS のサービスのため、他のAWS サービス ( Route 53 など ) と親和性が高いのが特徴です。
- AWS マネジメントコンソール ( 以降、AWS M/C と略記 ) から操作できます。
Amplify Console を使ったWeb サイト公開の方法 2つ
-
1. AWS M/C から使う方法
- GUI ( AWS M/C ) を利用する方法です。Amplify 初心者向け。
- 本記事ではこちらの方法のみを紹介します。
-
2. Amplify CLI から使う方法
- CUI ( Amplify CLI ) を利用する方法です。1. の方法で Amplify に慣れた方向け。
- こちらの方法は、また別の記事で紹介するようにします。
1. AWS M/C から Amplify Console を使う方法
章の構成
-
1-1. MkDocs のインストール & コンテンツ追加
- Windows でMkDocs をセットアップする方法を紹介します。
-
1-2. Git リポジトリの用意
- GitHub でリポジトリのセットアップする方法を紹介します。
-
1-3. Amplify Console の設定
- AWS M/C からAmplify Console を使ってWeb サイトを公開する方法を紹介します。
- ( Web サイトのURL のドメインは、Amplify のドメインになります。)
-
1-4. Amplify Console からドメイン登録
- Web サイトのURL のドメインを、独自ドメインに変更する方法を紹介します。
-
1-5. develop ブランチもデプロイしてみる
- master ブランチ以外の、他のブランチの内容をWeb 公開する方法を紹介します。
-
1-6. develop 用ページにBasic 認証を追加する
- 公開しているWeb サイトに、Amplify Console の機能でBasic 認証をかける方法を紹介します。
-
1-7. Preview 機能でプルリクエストを出しているブランチを公開
- プルリクエストを出しているブランチを Web 公開する方法を紹介します。
各節の構成
-
前提
- 後段の「操作」を実施するにあたっての前提知識や、用意/登録するべきサービスを紹介しています。
- 「操作」を実施する前に、ご一読されることをお勧めします。
-
操作
- 操作手順を、操作画面やコマンドプロンプトの実行コマンドを交えて紹介しています。
- 実行コマンドは、基本的に Windows 10 のコマンドプロンプトで実行した結果を表示しています。
-
結果
- 「操作」を実施した後に想定される結果を紹介しています。
- 節の内容に応じて「結果」の後にオプションで項目を追加しています。
- 例) 「1-5. develop ブランチもデプロイしてみる」の「オプション操作 & 結果」など
1-1. MkDocs のインストール & コンテンツ追加
前提
- MkDocs はPython 上で動くため、Python のインストールが必要です。
- Python が動けば、Windows でもMac でも MkDocs が利用できます。
- 注意!:本記事執筆時点では、MkDocs は Python 3.8 以降をサポートしていません。
- 私の環境で Python 3.8 を試したときは、MkDocs のインストール自体は成功しましたが、ビルドするときにエラーが出力されて失敗しました。
- 以下、MkDocs 公式ページの抜粋です。
MkDocs supports Python versions 2.7.9+, 3.4, 3.5, 3.6, 3.7, and pypy.
操作 (Windows コマンドプロンプト)
- 下記で、MkDocs のインストールまで実施してください。
# Python のバージョン確認
> python --version
Python 3.7.3 # 3.8 より前のバージョンであることを確認
# pip が使えることを確認
> pip --version
pip 20.0.2 from <pip がインストールされているローカルのフォルダ/ディレクトリ> (python 3.7)
# MkDocs のインストール ( 出力結果は長いため省略 )
> pip install mkdocs
# MkDocs がインストールされていることを確認
> mkdocs --version
mkdocs, version 1.0.4 from < MkDocsがインストールされているローカルのフォルダ/ディレクトリ > (Python 3.7)
- 下記で、MkDocs 新規プロジェクトを作成してください。
> cd project-dir # 任意のフォルダ
> mkdocs new amplify-project # MkDocs の新規プロジェクト作成
INFO - Creating project directory: amplify-project
INFO - Writing config file: amplify-project\mkdocs.yml
INFO - Writing initial docs: amplify-project\docs\index.md
> cd amplify-project # 作成したプロジェクトフォルダ直下に移動
> mkdocs serve # MkDocsをローカル実行。⇒ ブラウザで「http://127.0.0.1:8000/ 」にアクセスしてMkDocs のサンプルページが表示されれば成功。
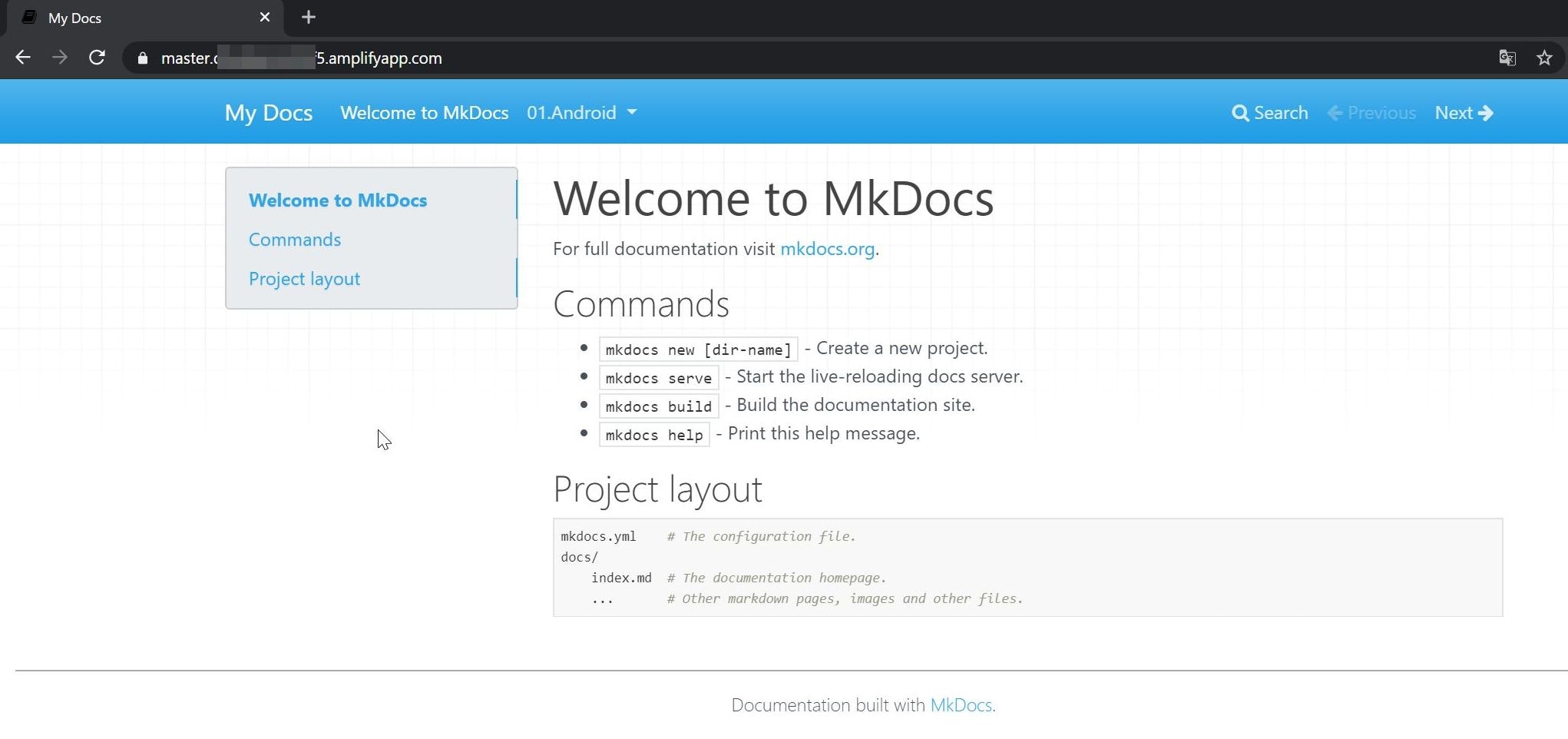
結果
参考
- MkDocs のテーマ変更などの作りこみに関しては、MkDocs によるドキュメント作成(Qiita) が参考になりました。
- MkDocs のインストールからGitHub Pages を使った公開方法まで記載されています。公開するコンテンツの目的/用途によっては、Amplify Console ではなくGitHub Pages を選択した方が良い場合があります。
1-2. Git リポジトリの用意
前提
- 1-1. まで完了した状態にしてください。
- Amplify Console は下記のGit リポジトリサービスに対応しています。
- GitHub 、BitBucket 、GitLab 、AWS CodeCommit
- 参照:Q: AWS Amplify コンソールは、どの Git ソースコードプロバイダをサポートしていますか?)
- ⇒ 本記事では、GitHub を使って説明していきます。
- 作業PC にGit が入っている必要があります。
- Windows 用Git インストール手順 ⇒ 【初心者向け】Gitのインストール方法をわかり易く解説(画面付き)
- Mac 用Git インストール手順 ⇒ Git のインストール 〜Git をMacにインストールしよう〜
- GitHub アカウントを持っていない方は下記を参照して用意してください。
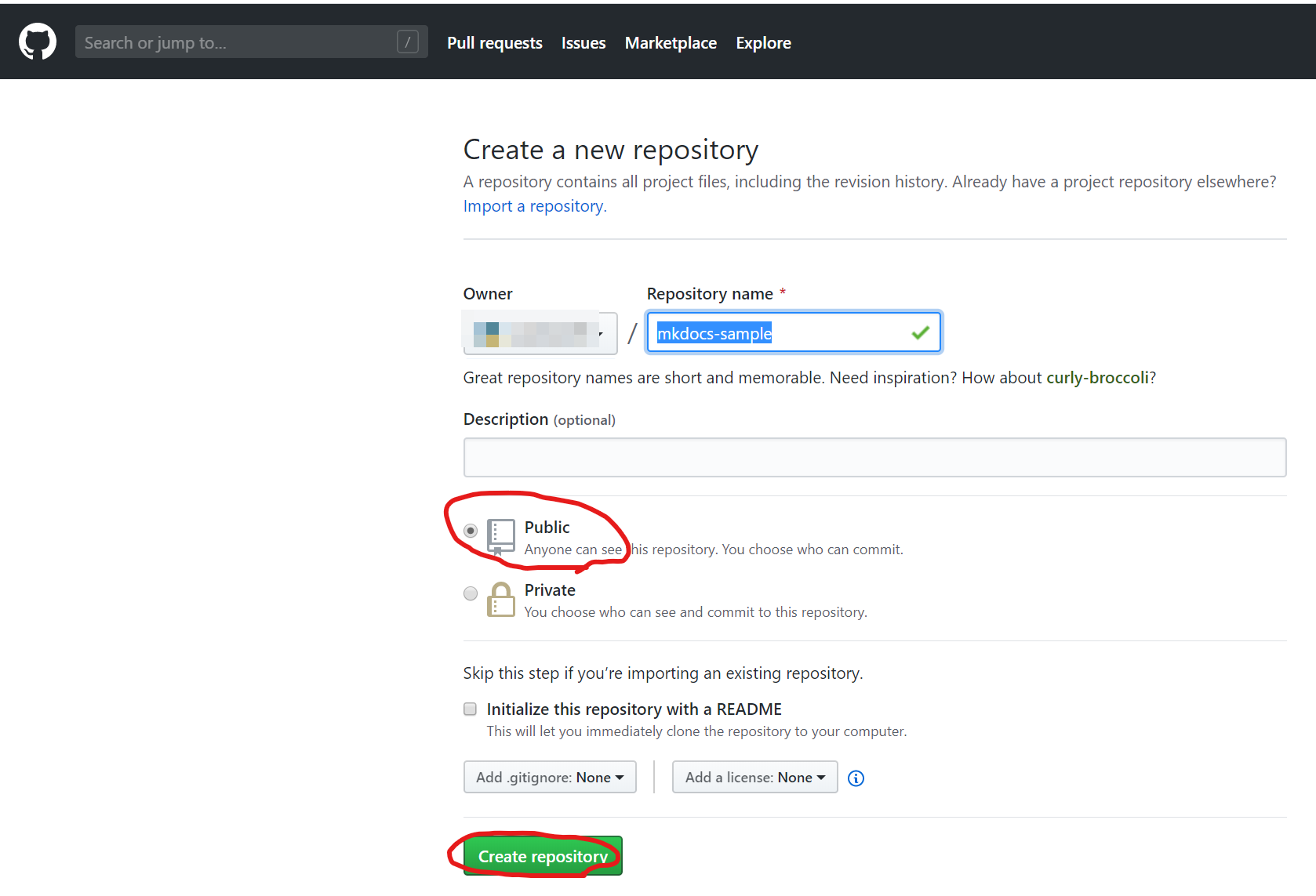
- GitHub でリポジトリを作成する方法は下記を参考にしました。
- 参照:Github に新規リポジトリを追加(Qiita)
- 用意するリポジトリの公開状況( Public / Private ) は、どちらでも問題ありません。
操作
> echo "# mkdocs-sample" >> README.md
> git init # Git 初期化
> git add . # ステージング
> git commit -m "My first commit" # コミット
[master (root-commit) bb60ddb] My first commit
2 files changed, 18 insertions(+)
create mode 100644 docs/index.md
create mode 100644 mkdocs.yml
> git remote add origin https://github.com/codesmith/mkdocs-sample.git # リモートGit リポジトリを指定
> git push -u origin master # GitHub 上のリモートGit リポジトリに push
結果
- GitHub のページを更新すると、ローカルで作成したMkDocs プロジェクトフォルダが、GitHub にアップロードされて登録されていることが確認できます。
1-3. Amplify Console の設定
前提
- 1-2. まで完了した状態にしてください。
- AWS アカウントを持っていない方は、下記を参照して用意してください。
- 参照:AWS アカウント作成の流れ(AWS公式)
- AWS M/C にサインインしたところから説明を始めます。
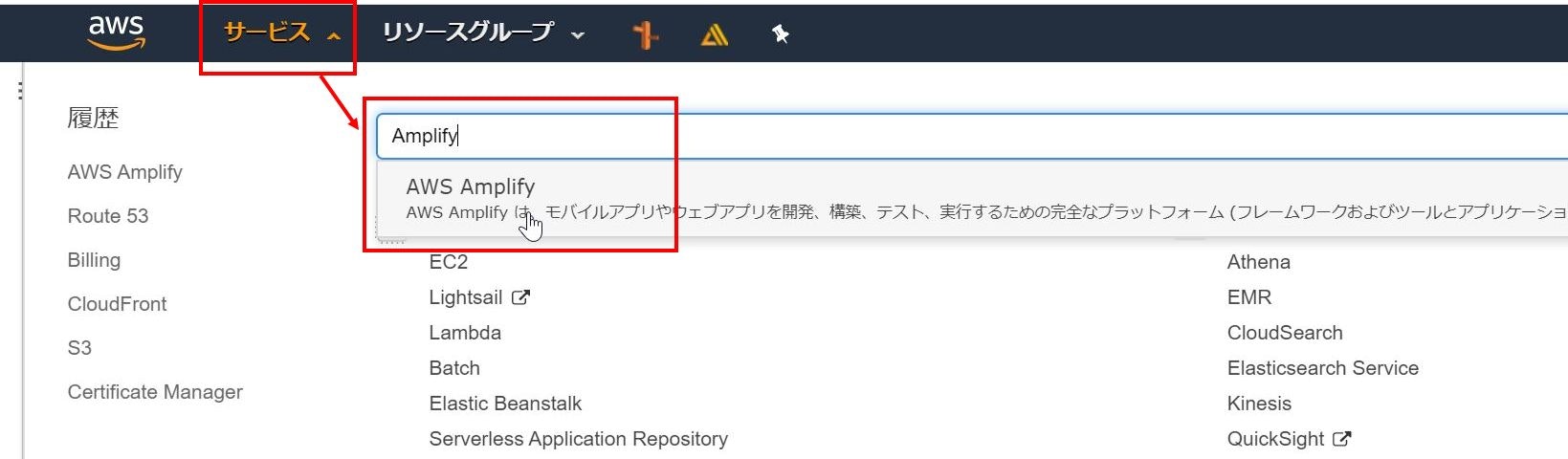
操作
-
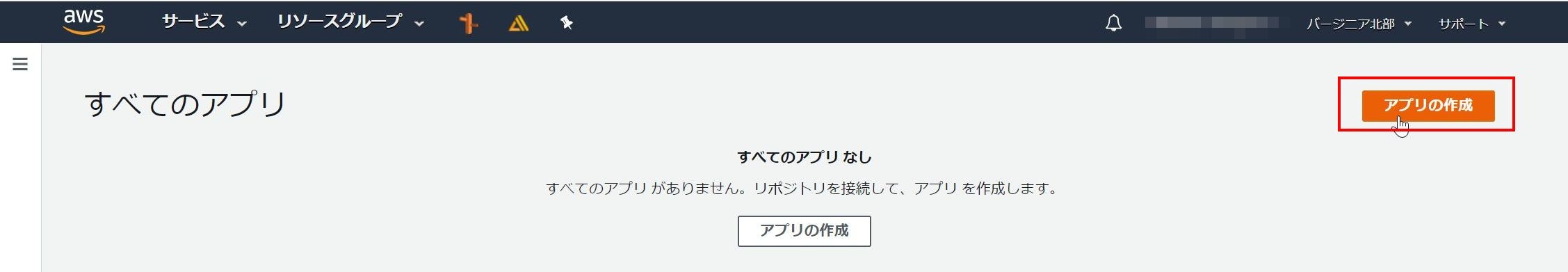
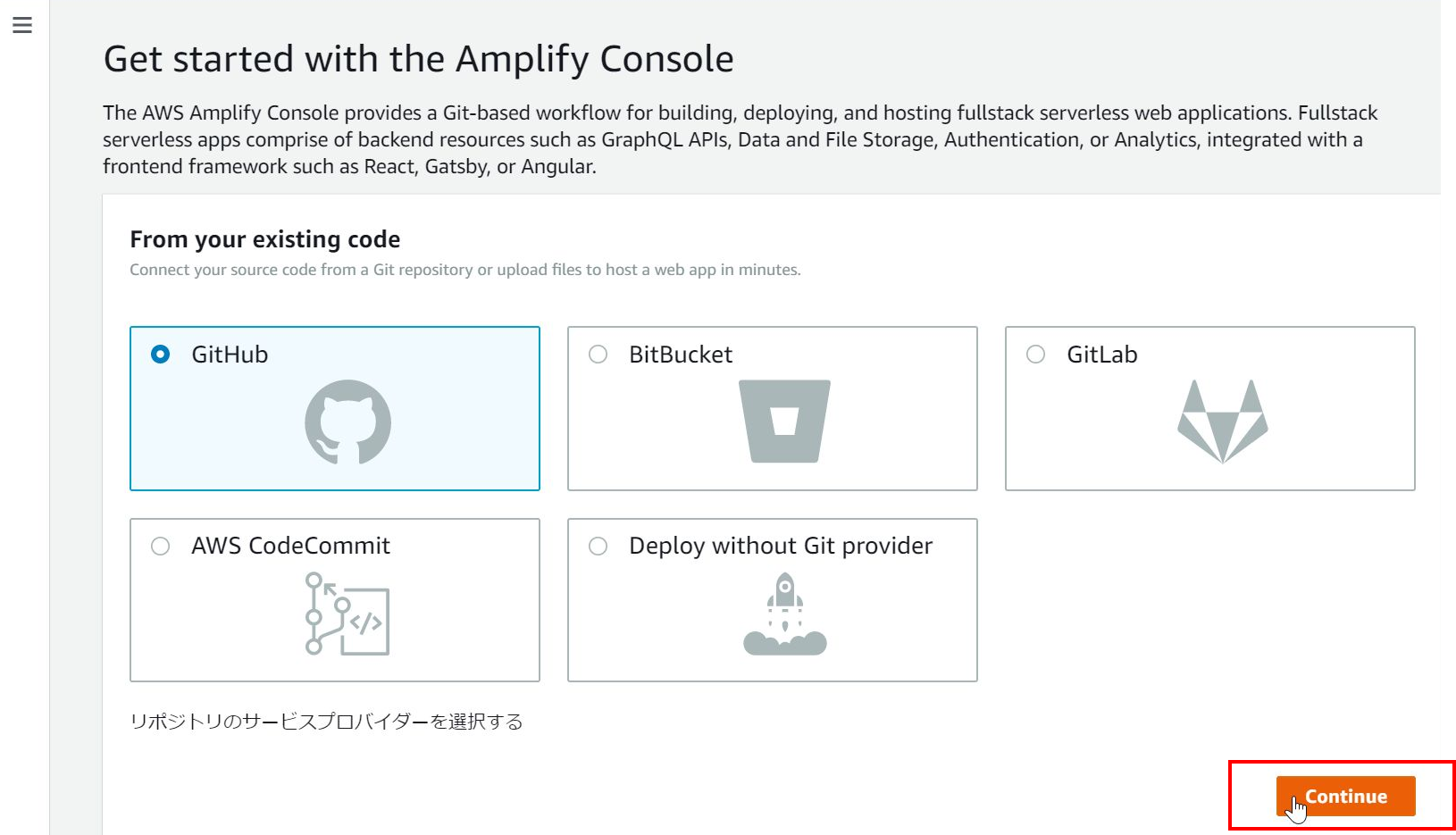
Amplify サービス画面 です。(リージョンは東京リージョンを別案件で既に使用しているため、バージニア北部リージョンを選択しています。)

-
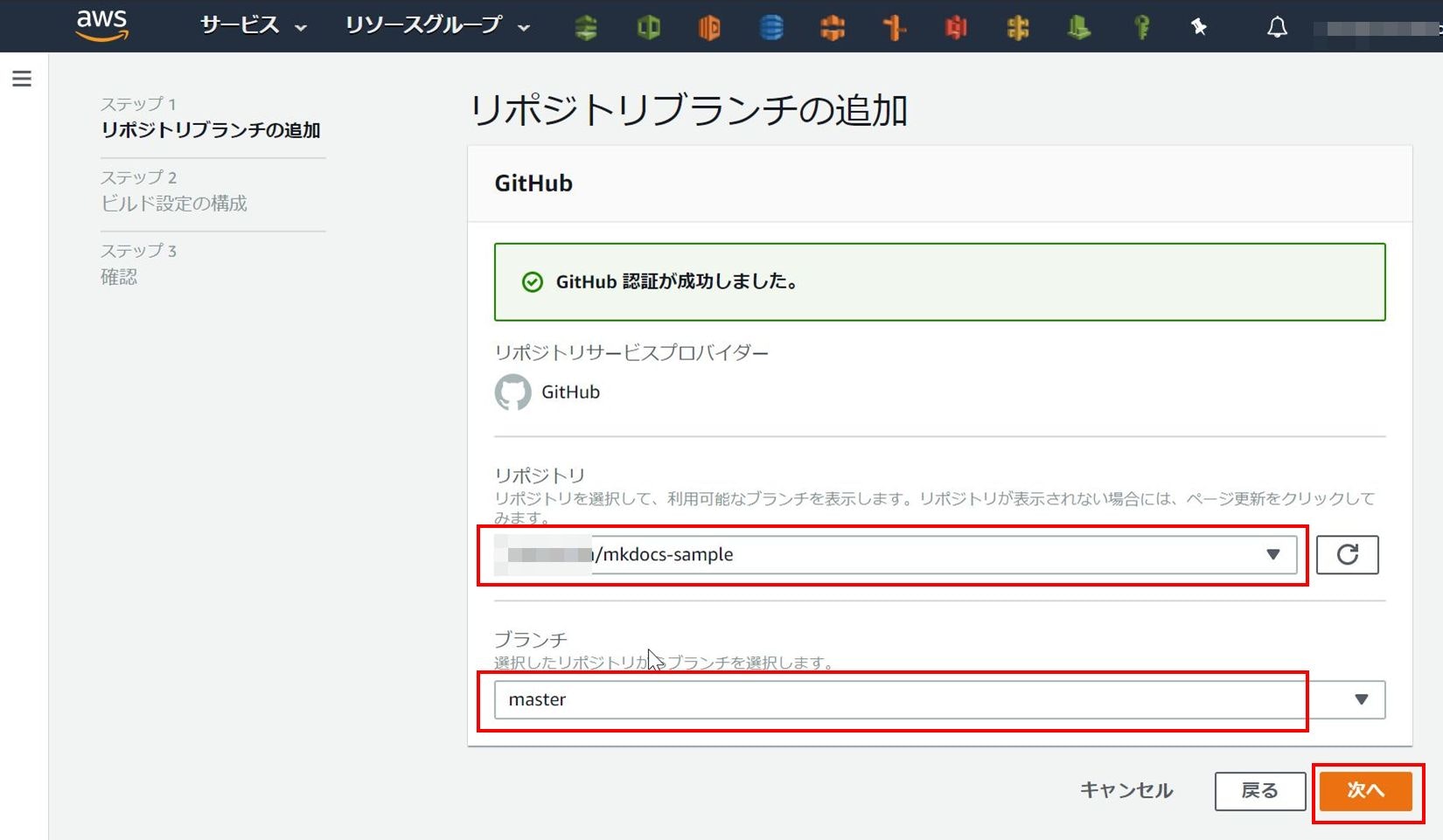
任意のGit リポジトリ(ここでは1-2. で作成したGitHub リポジトリ)を選択して、「Continue 」を選択します。

-
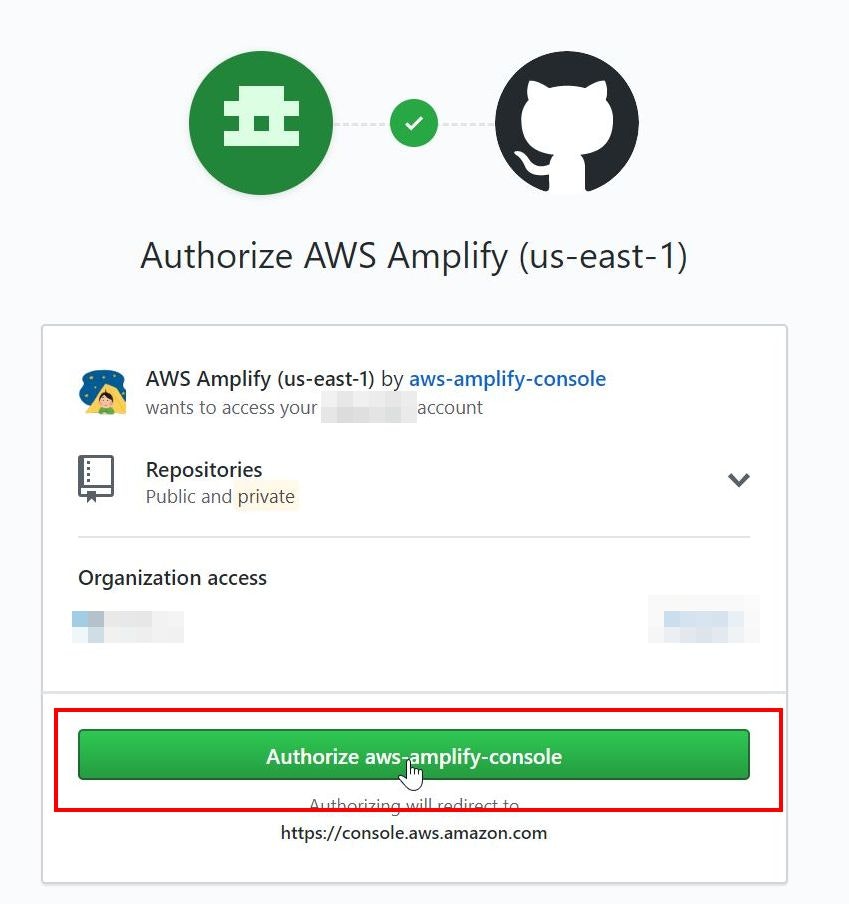
GitHub の認証画面に移動しますので、操作するリポジトリが所属するGitHub アカウントにサインインしてください。

-
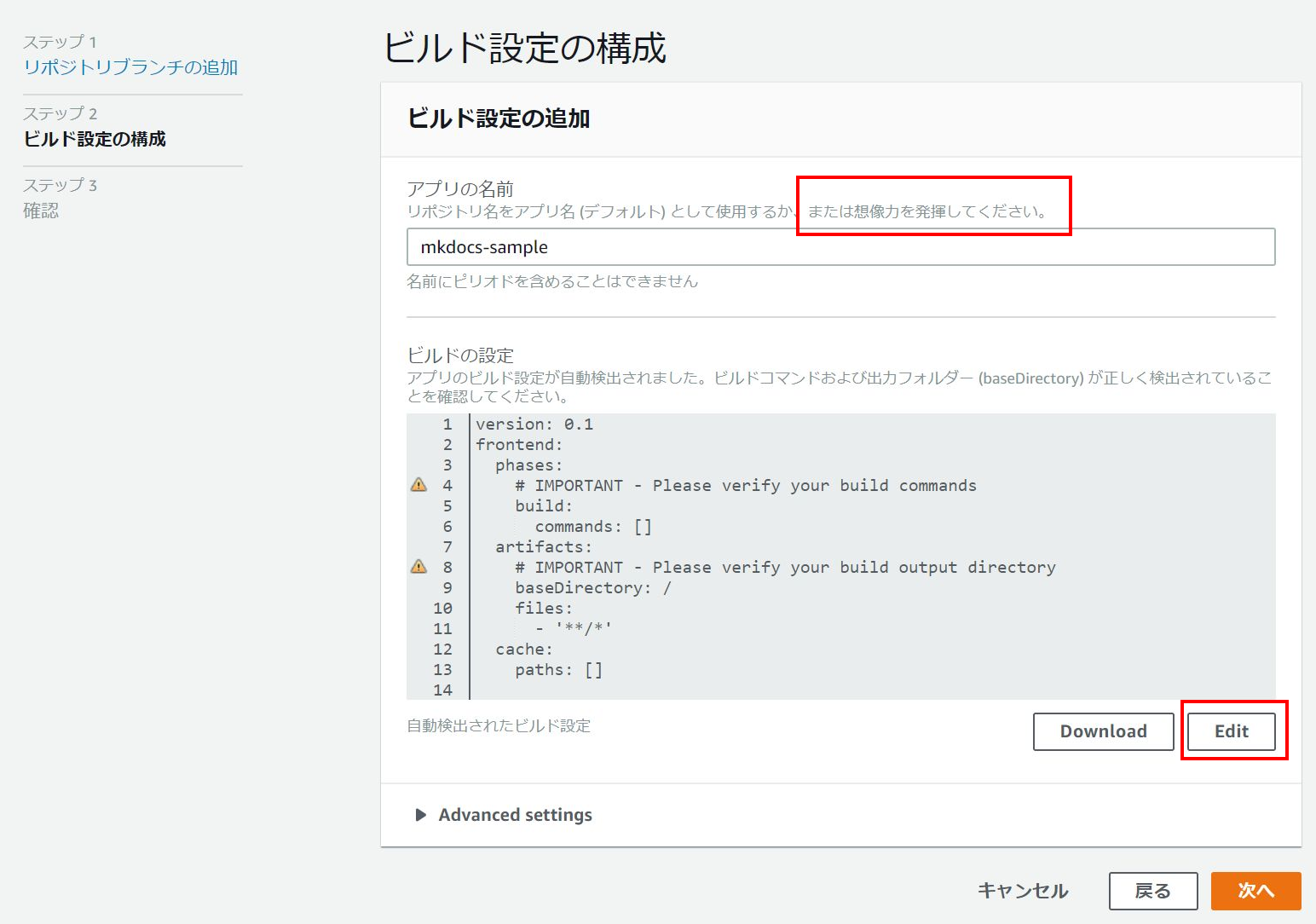
Vue.js や React を使っている場合は自動でビルド設定を検出してくれますが、MkDocs では検出されないため、「Edit 」を選択して
amplify.ymlを修正します。( 関係ないですけど、ちょっとコメントが面白いですよね。)

-
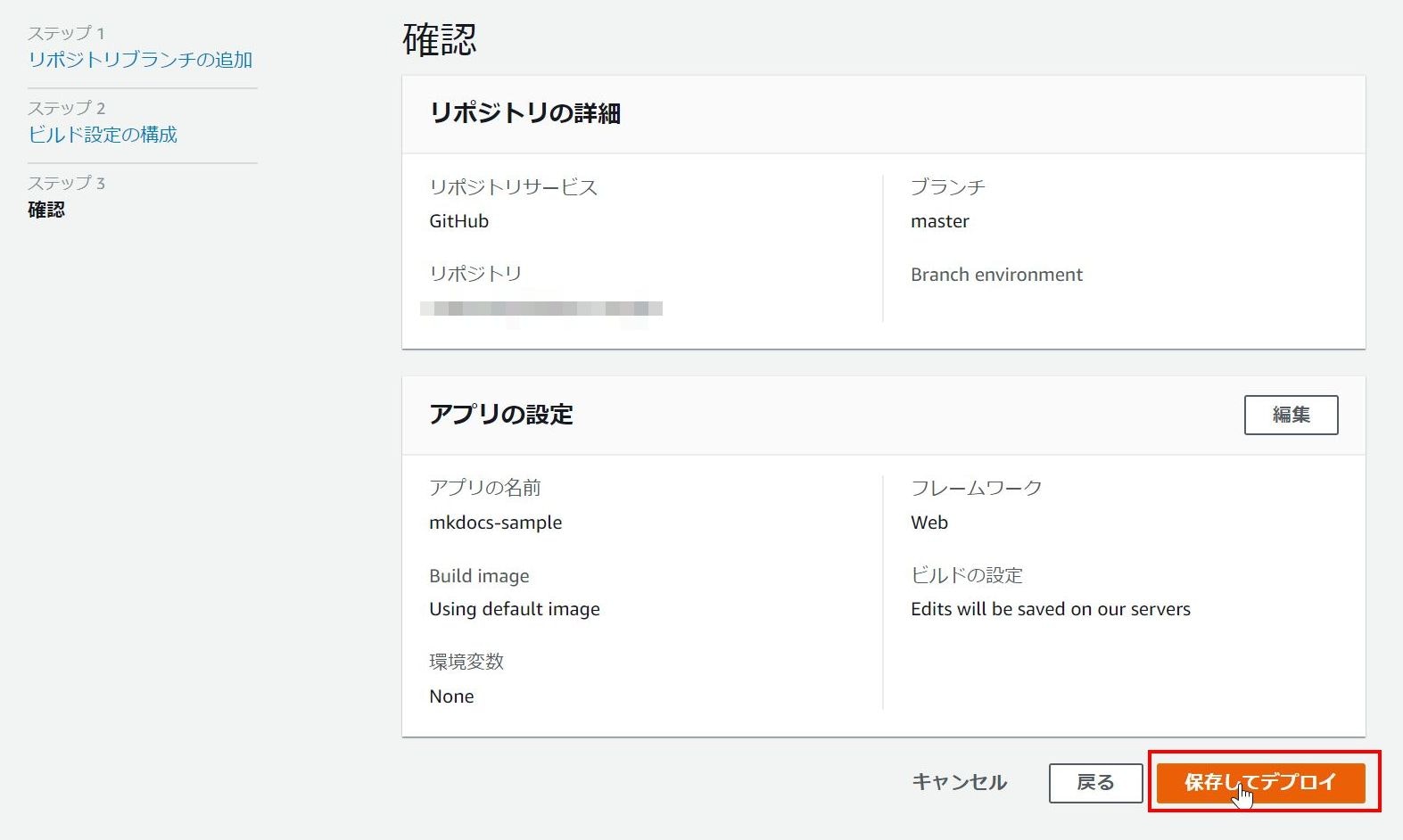
amplify.ymlを、下記に書き換えて「保存」を選択し、その後の画面で「次へ」を選択してください。( ここの設定は後で「ビルドの設定」から変更 / 修正できます。 )
version: 0.1
frontend:
phases:
preBuild:
commands:
- python3 -m pip install --upgrade pip
- python3 -m pip install pymdown-extensions
- python3 -m pip install plantuml-markdown
- python3 -m pip install mkdocs
- python3 -m pip install mkdocs
- python3 -m pip install pymdown-extensions
build:
commands:
- mkdocs build
artifacts:
baseDirectory: site
files:
- '**/*'
cache:
paths: []
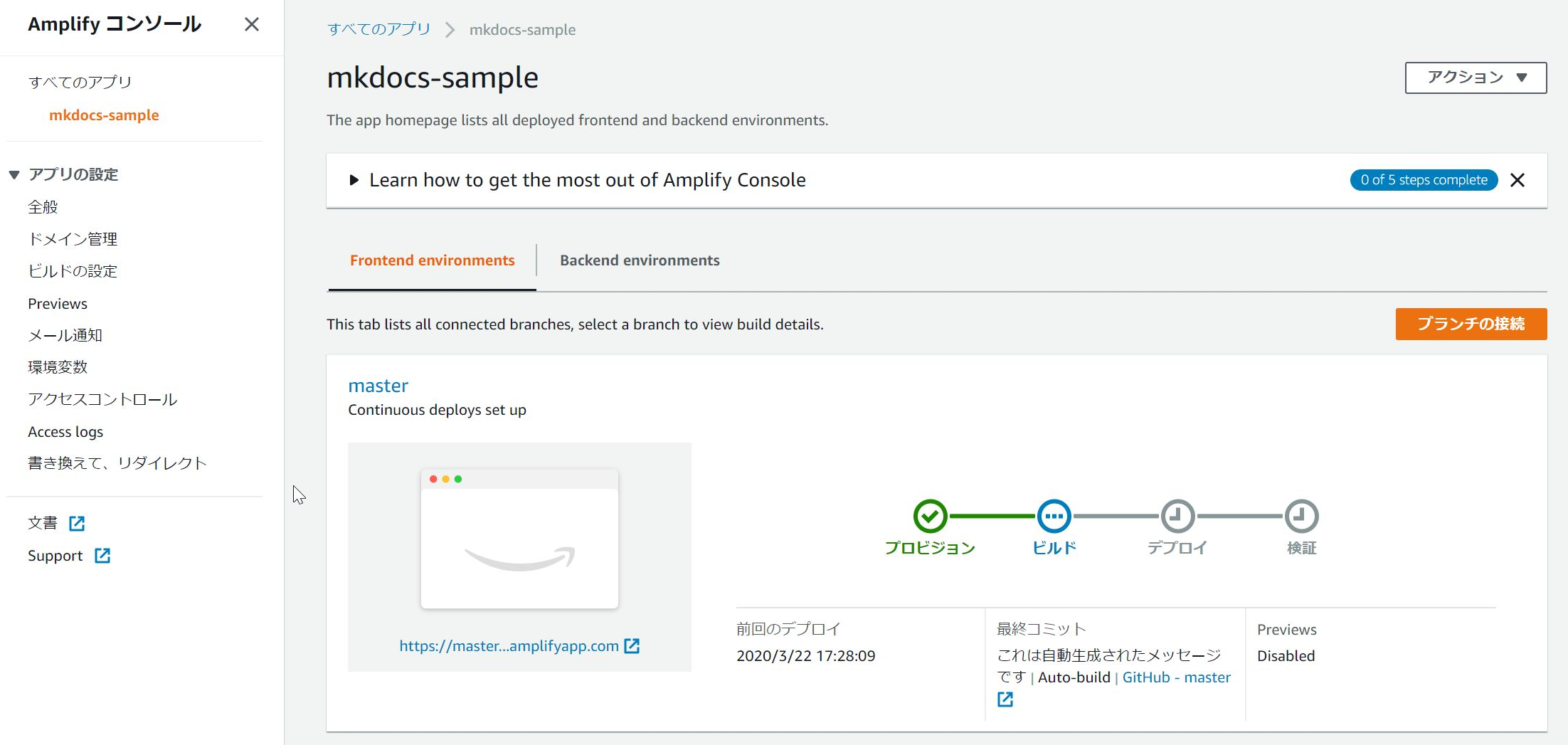
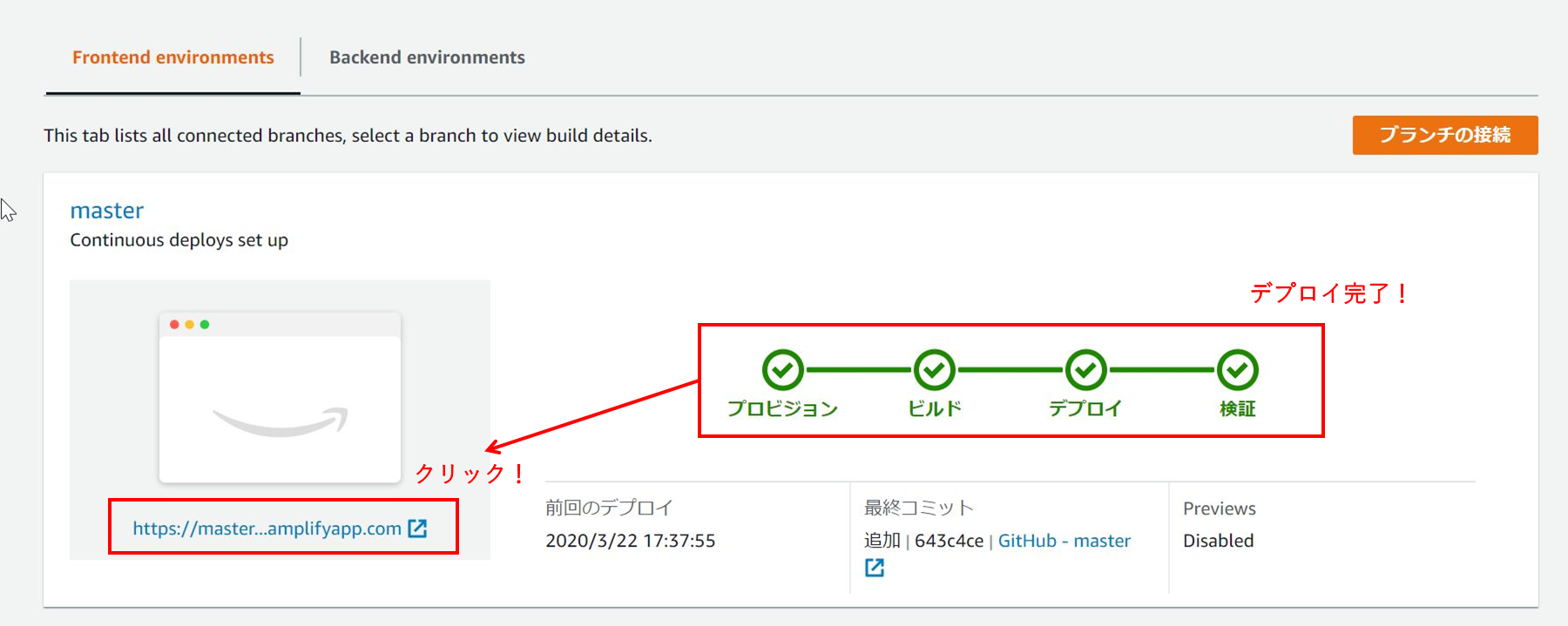
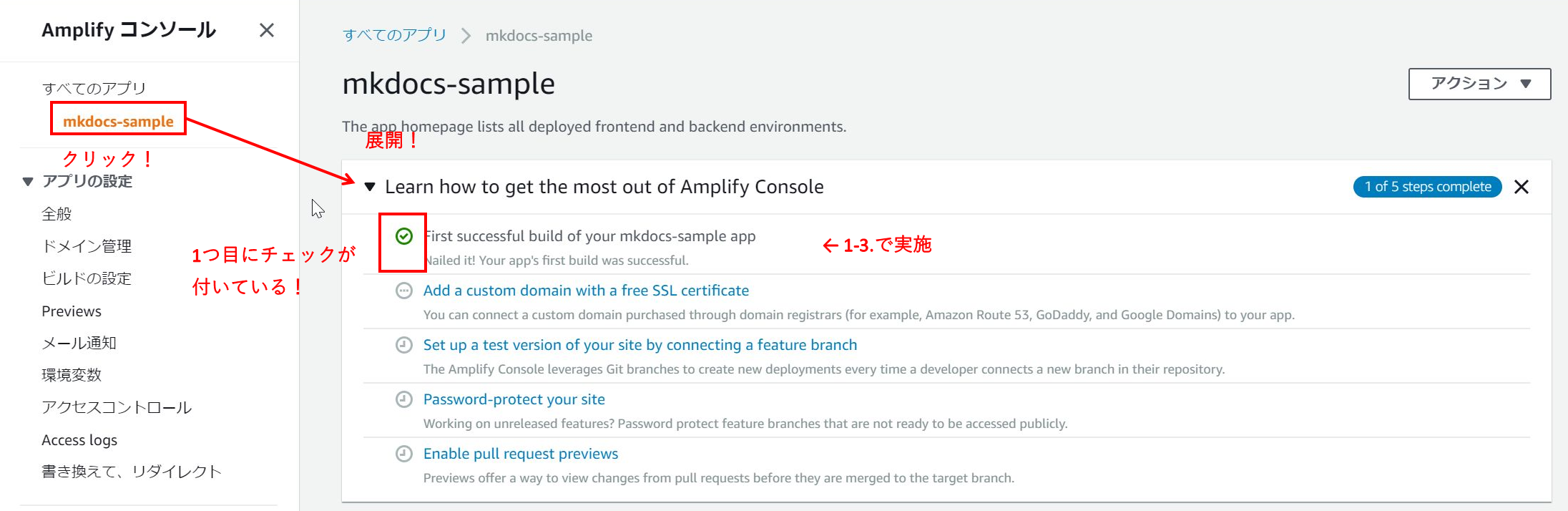
結果
- 「検証」までチェックが付けばデプロイ完了です。URLを選択すると 1-1. の結果と同じ画面が表示されることが確認できます。

- このままではAmplify のドメインがユーザーに表示されてしまうため、1-4. で独自ドメインが表示されるように変更します。

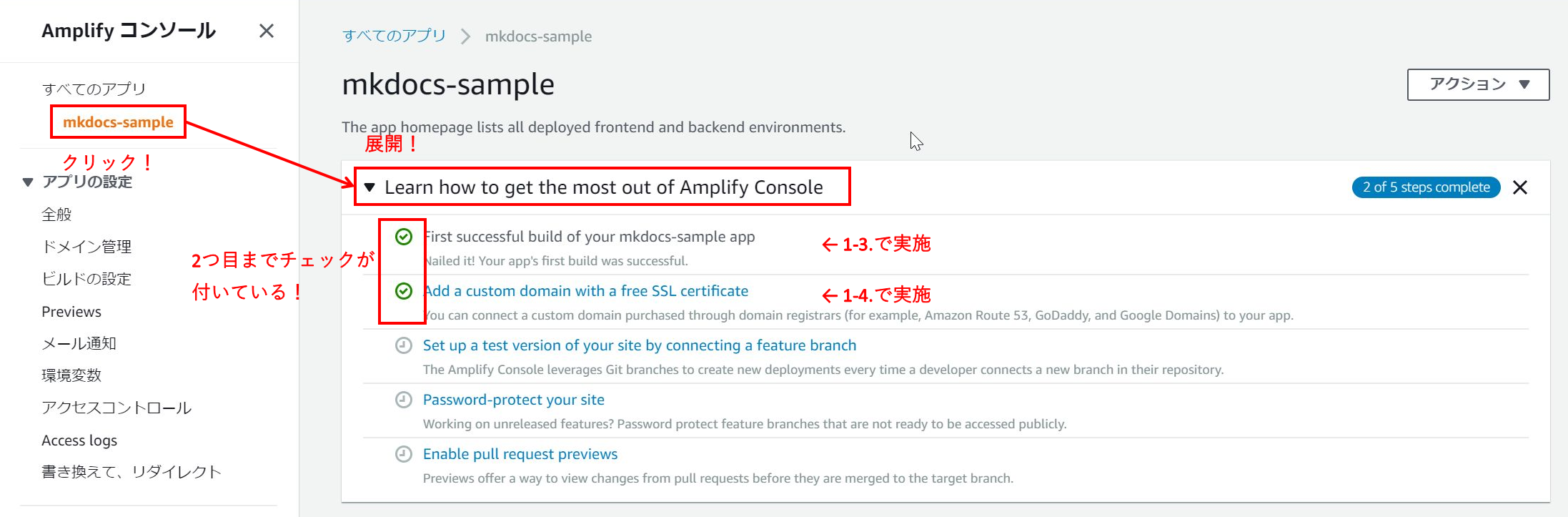
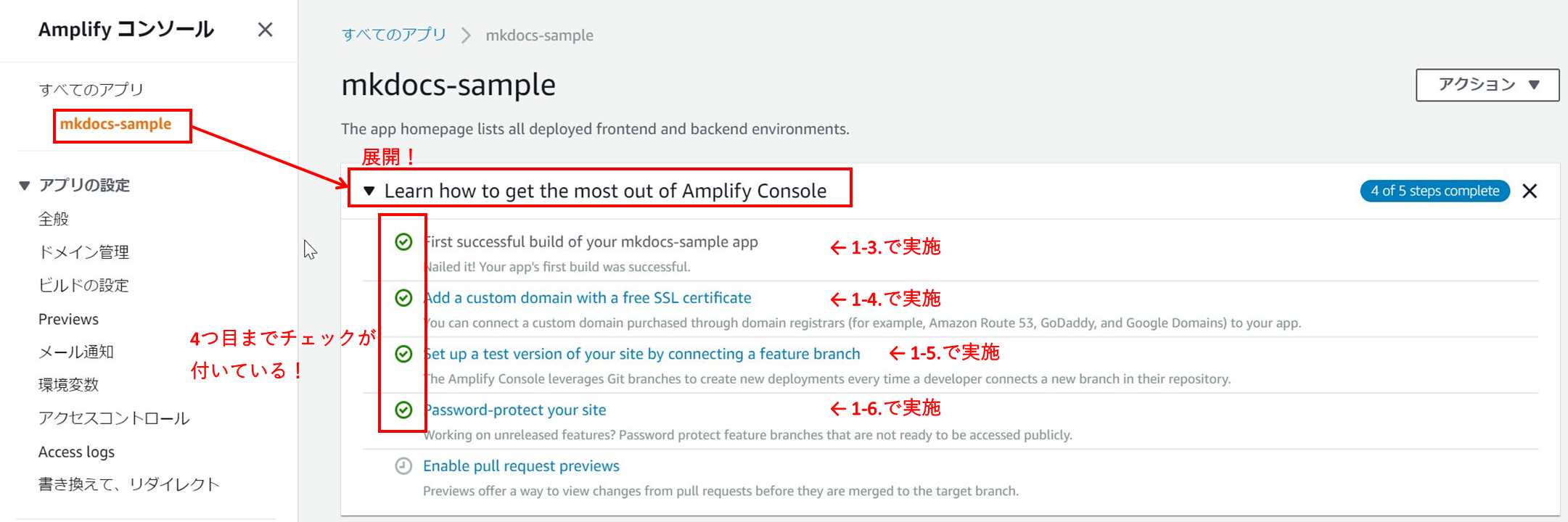
- 「Learn how to get the most out of Amplify Console 」のチェックリストの1 つ目にチェックが付きました!

- 次の節以降では、このチェックリストのチェック項目全てにチェックが付くように順番に説明していき、Amplify Console のマスターを目指します。
1-4. Amplify Consoleからドメイン登録
前提
- 1-3. まで完了した状態にしてください。
- 独自ドメインを持っていない方や、Route 53 に登録していない方は下記を参考にして用意してください。
- 参照:無料ドメイン(.tk)とRoute53を利用して0円でHTTPS環境を設定してみた
- 操作手順の内、「freenom作業(1)」、「AWS作業 (1)」、「freenom作業 (2)」でRoute 53の登録までが完了していれば大丈夫です。
- 本記事では、Route 53 のホストゾーンにドメインが登録されている想定で進めます。
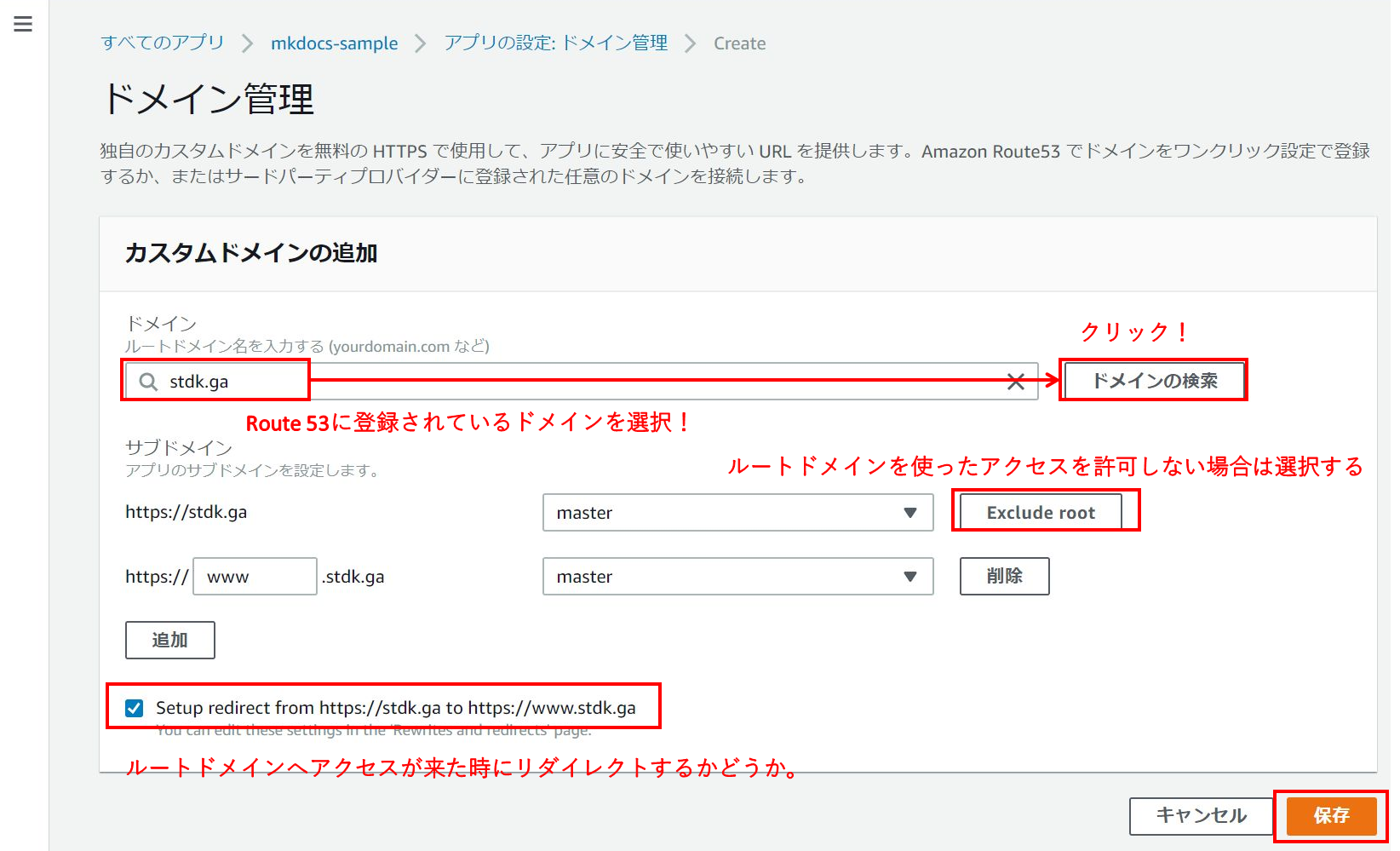
操作
- Amplify サービス画面から「ドメイン管理」を選択し、「カスタムドメインの追加」を選択してください。

- 図のように設定して「保存」を選択してください。

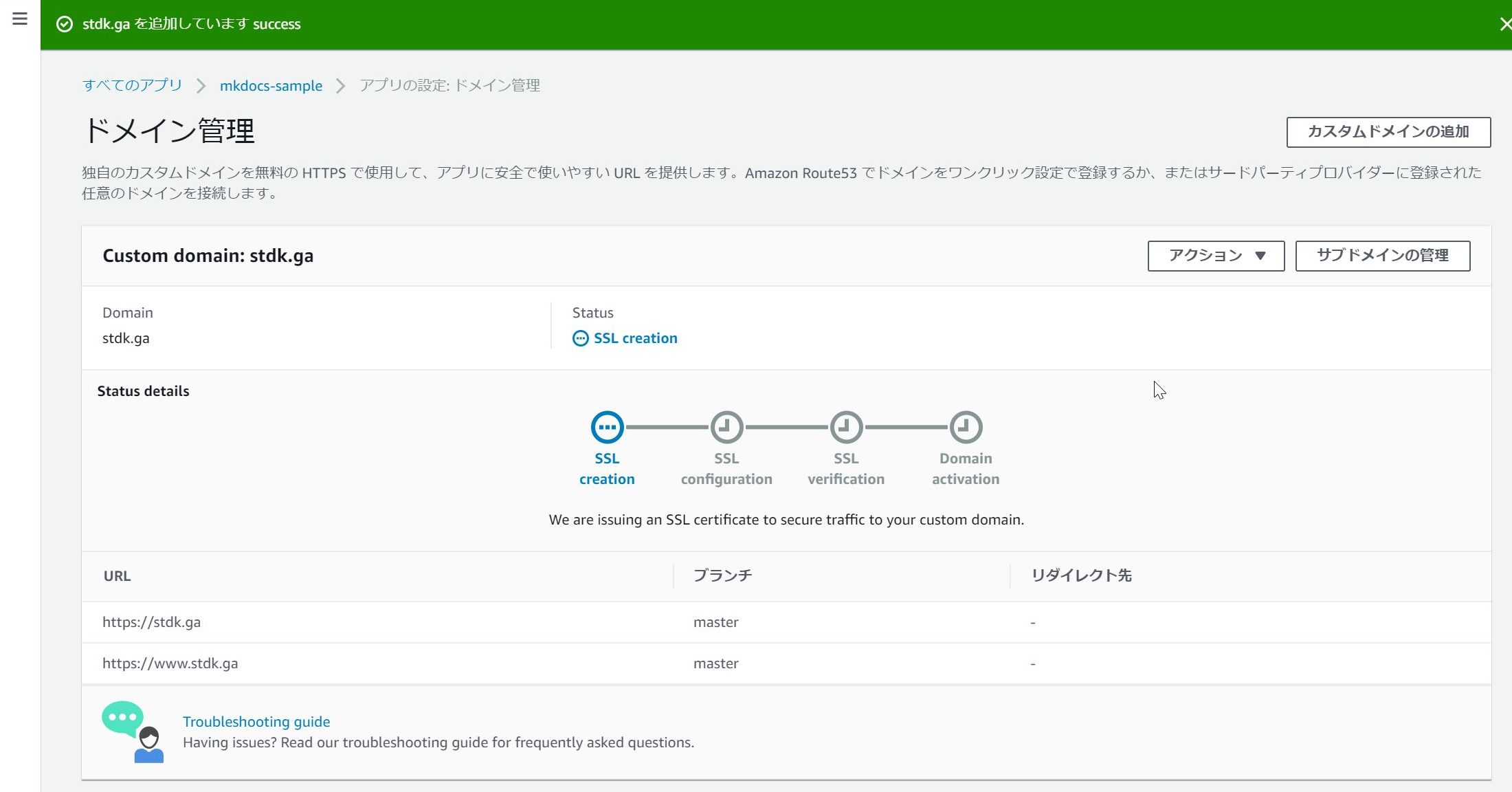
- 画面が遷移するので、処理が完了するまで 30 分ほど待ってください。(裏側で ACM 証明書の作成と CloudFront への適用がされていると思われます。どちらも AWS M/C からは存在が確認できません。)

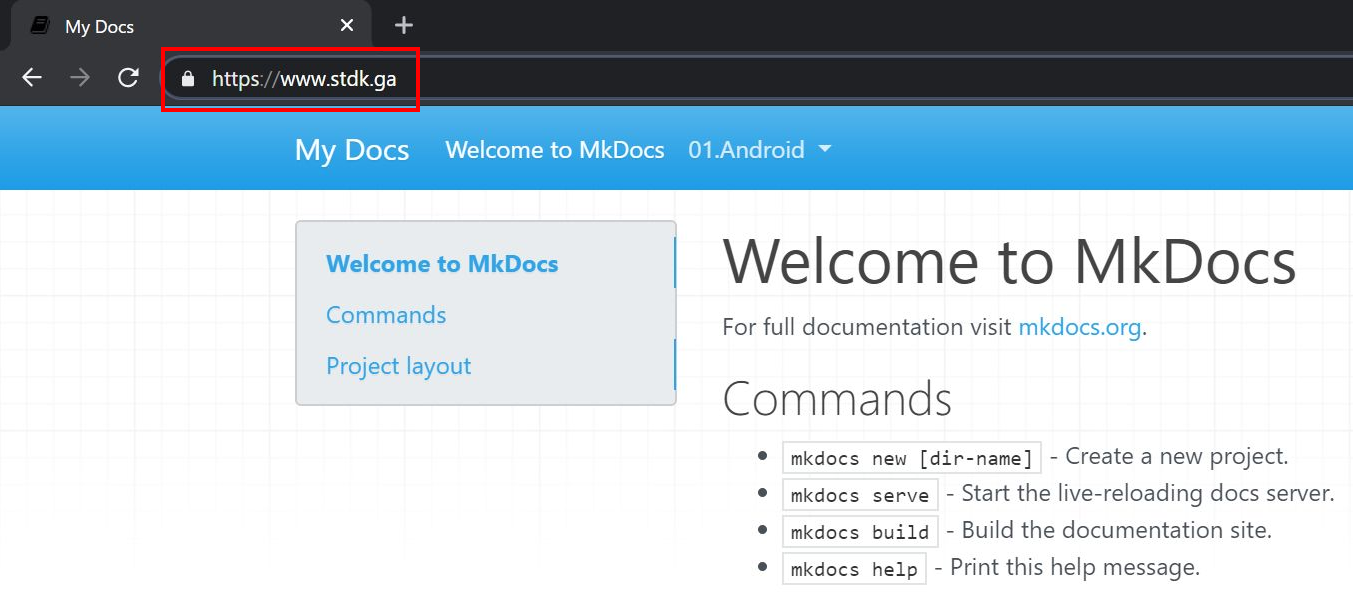
結果
1-5. develop ブランチもデプロイしてみる
前提
- 1-3. まで完了した状態にしてください。( 1-4. は省略して問題ありません。)
操作
- 下記コマンドを実行してください。(コマンドプロンプト)
# master ブランチを基にしてdevelop ブランチを作成
> git checkout -b develop
# project-dir/docs/index.md を修正。「This is develop branch! 」という文言を追加して保存。
# 変更をステージング & コミット
> git add .
> git commit -m "develop added!"
# develop ブランチをリモートにプッシュ
> git push origin develop -u
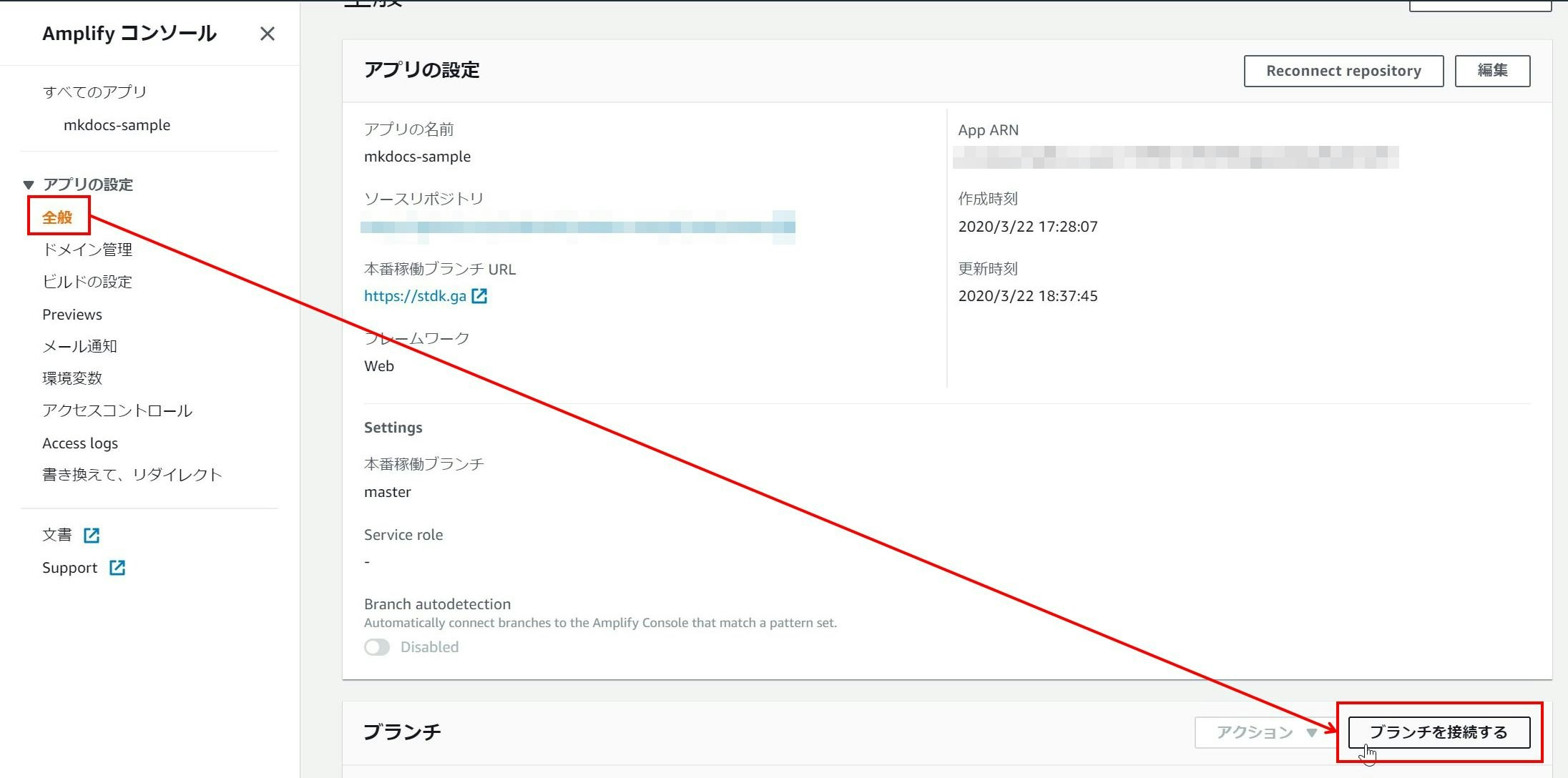
- Amplify サービス画面から「全般」→「ブランチを接続する」を選択してください。

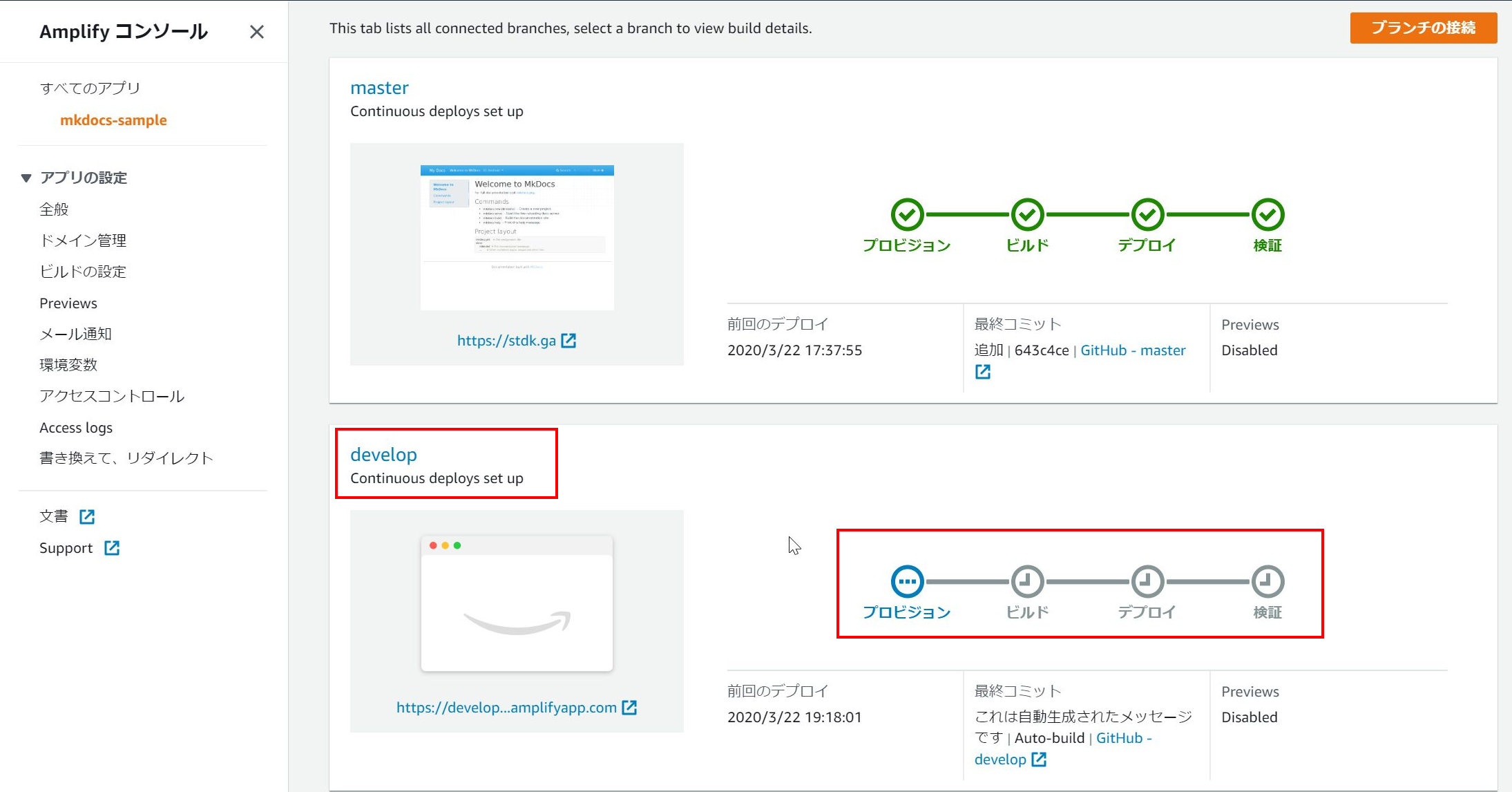
- develop ブランチが表示されているので、選択して「次へ」を選択してください。

- develop ブランチのデプロイが開始されます。

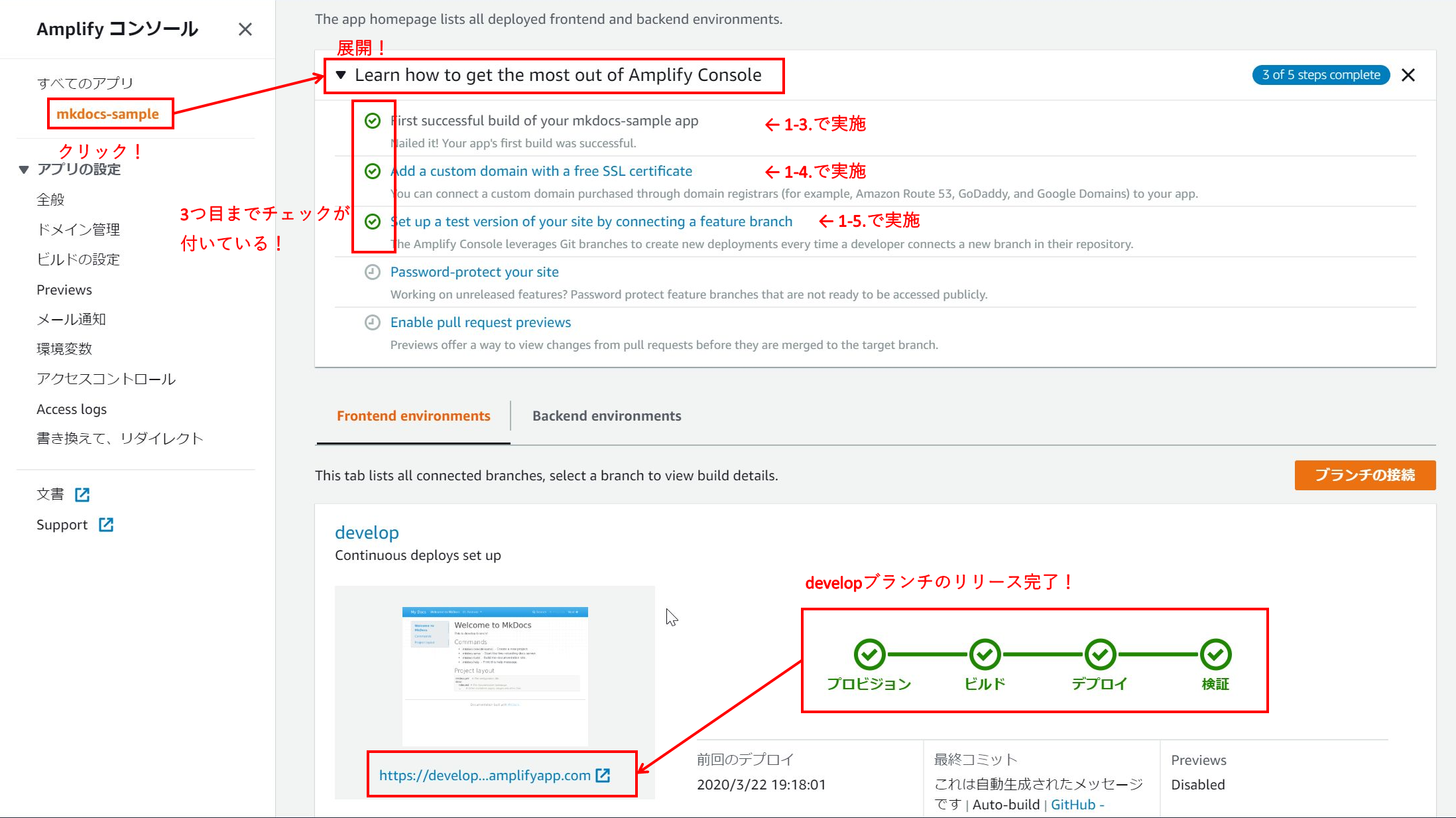
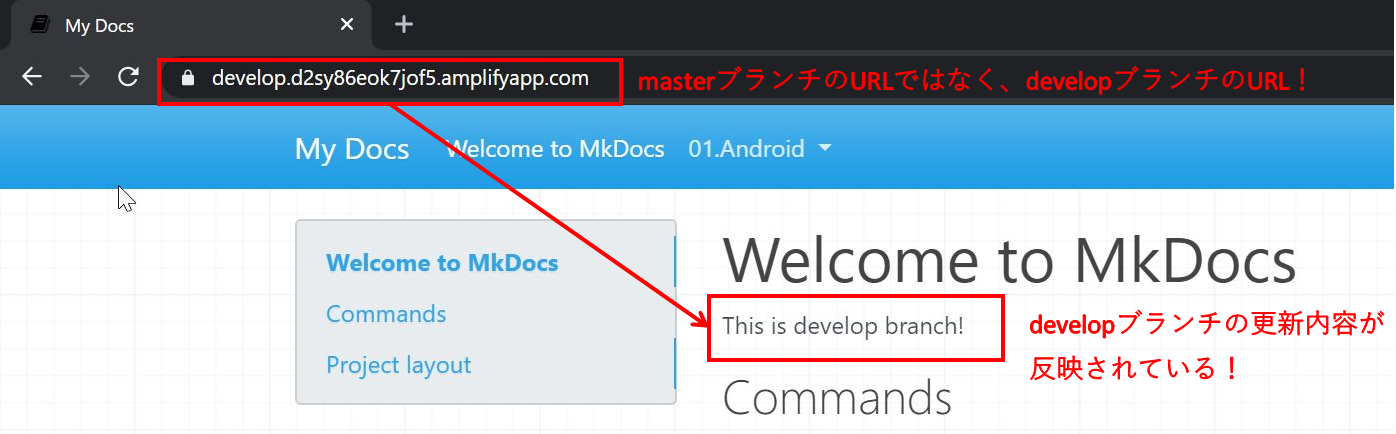
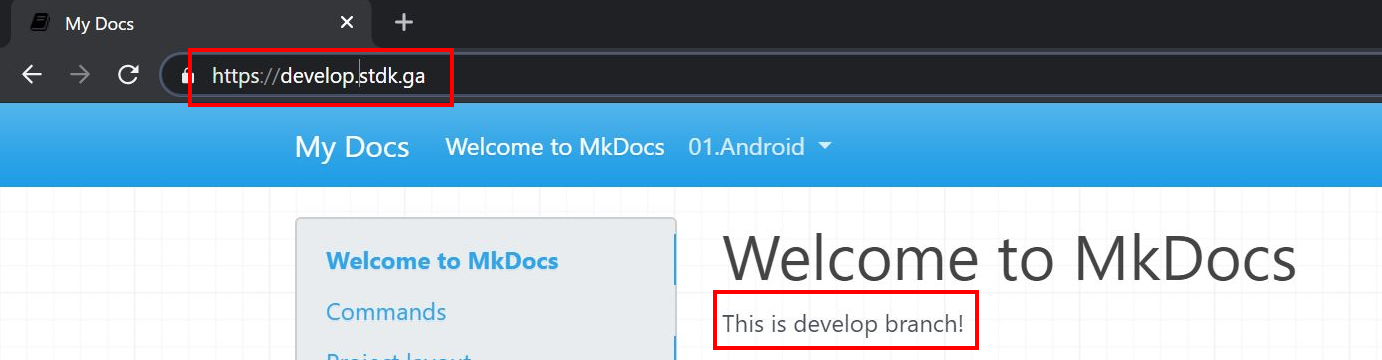
結果
オプション操作 & 結果
- develop ブランチの方も master のように独自ドメインを登録できます。
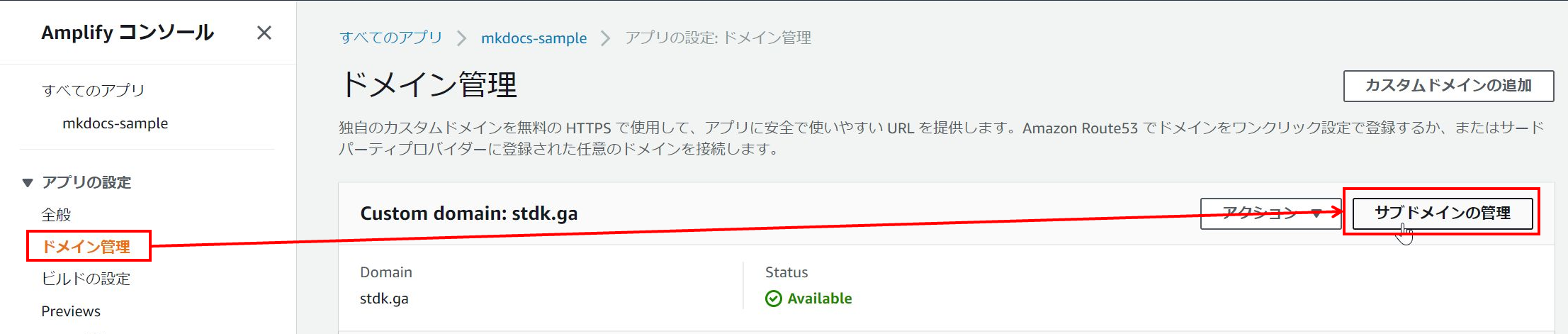
- 「ドメイン管理」→「サブドメインの管理」を選択してください。

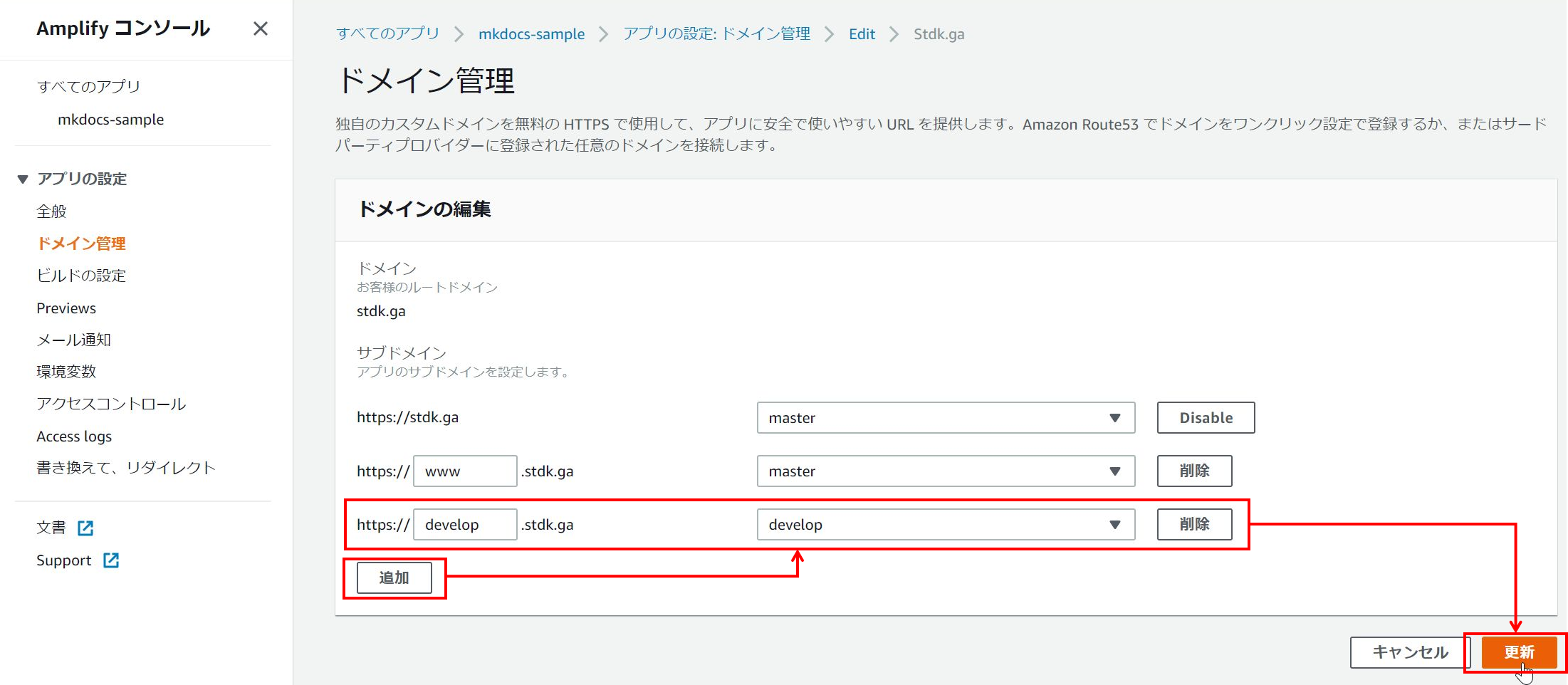
- 「追加」を選択し、develop ブランチ用の行を追加し、「更新」を選択してください。

- develop の独自ドメインでアクセスできました!

1-6. develop 用ページにBasic 認証を追加する
前提
- 1-5. まで完了した状態にしてください。( master ブランチの内容にBasic 認証をかける場合は1-3. 完了までで問題ありません。 )
操作
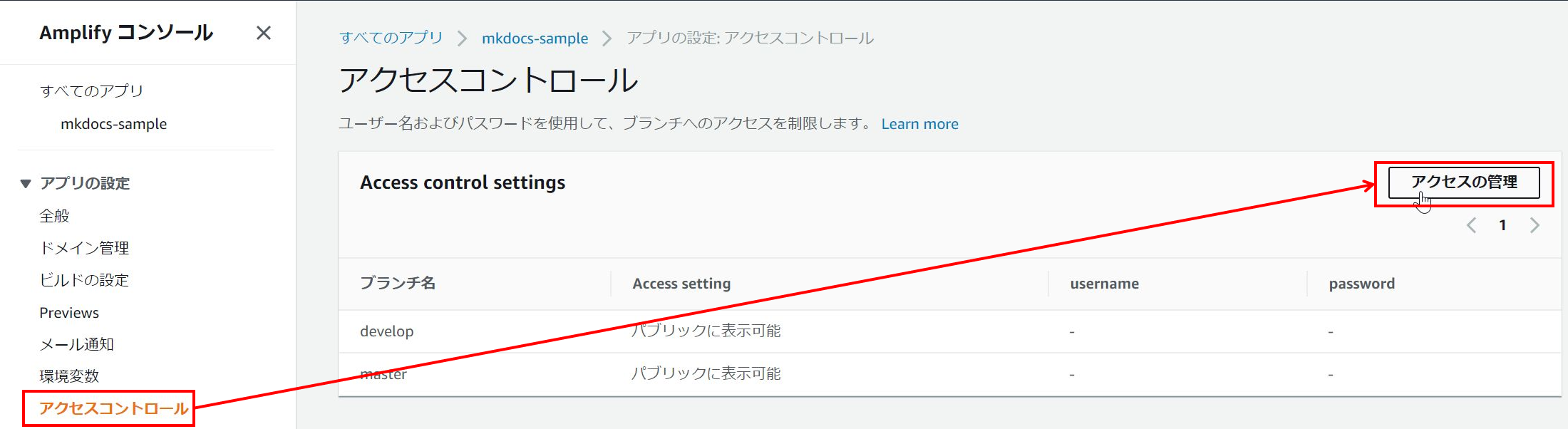
- 「アクセスコントロール」→「アクセスの管理」を選択してください。

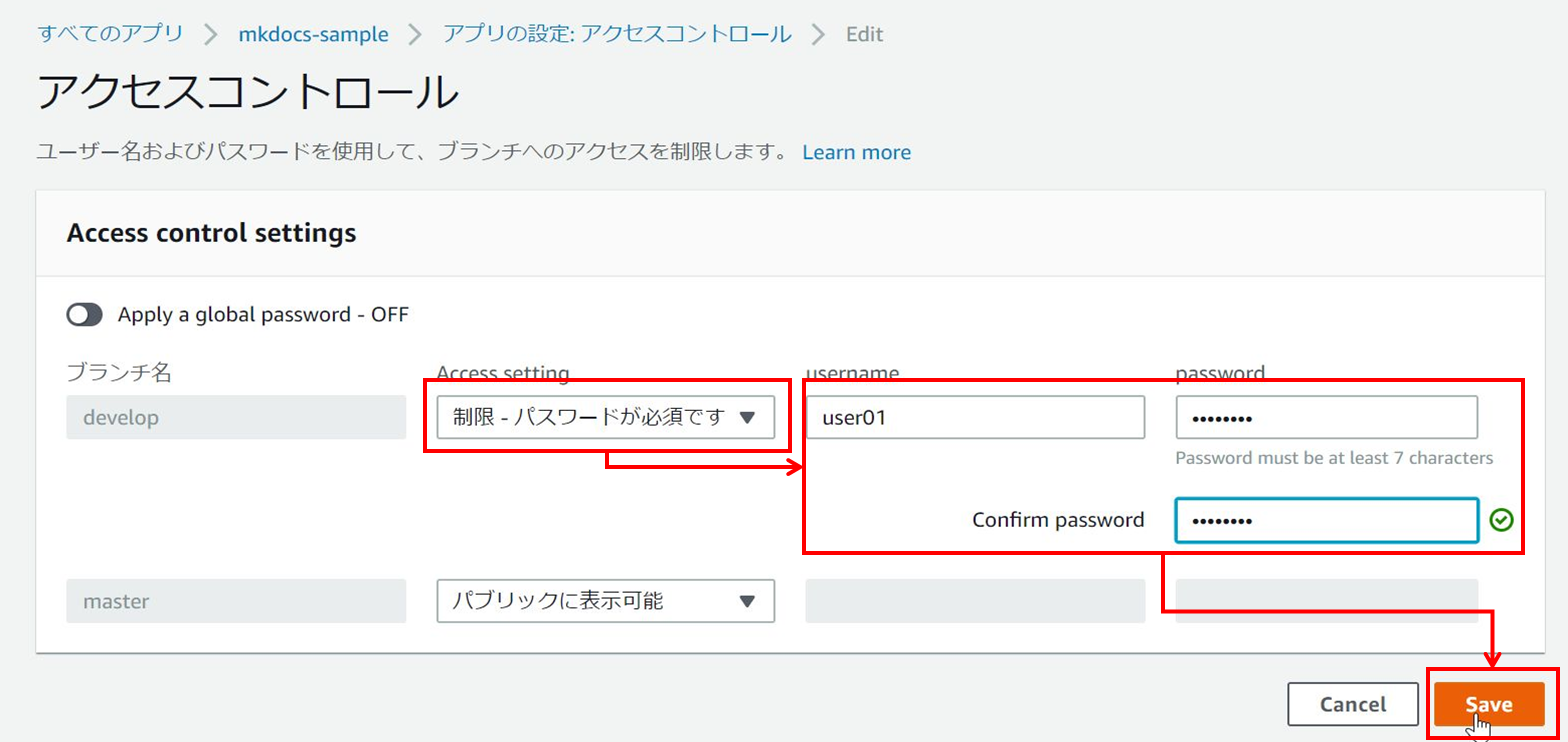
- develop の Access setting を「制限」に変更してユーザー/パスワードを登録し、「Save 」を選択してください。

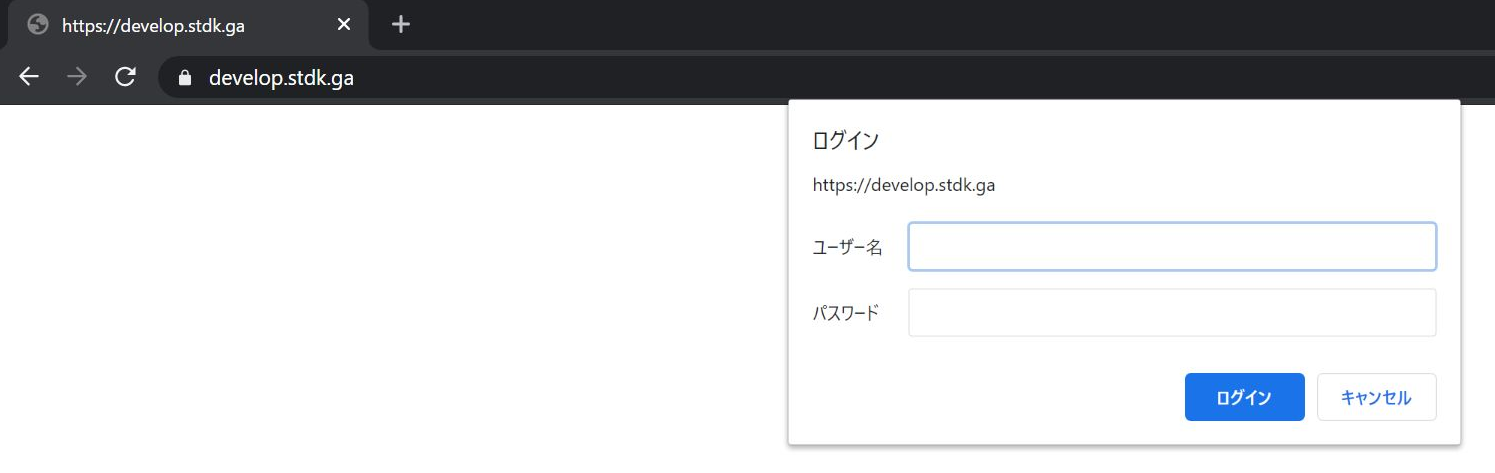
結果
1-7. Preview 機能でプルリクエストを出しているブランチを公開
前提
- 1-5. まで完了した状態にしてください。( 1-6. は省略して問題ありません。 )
操作
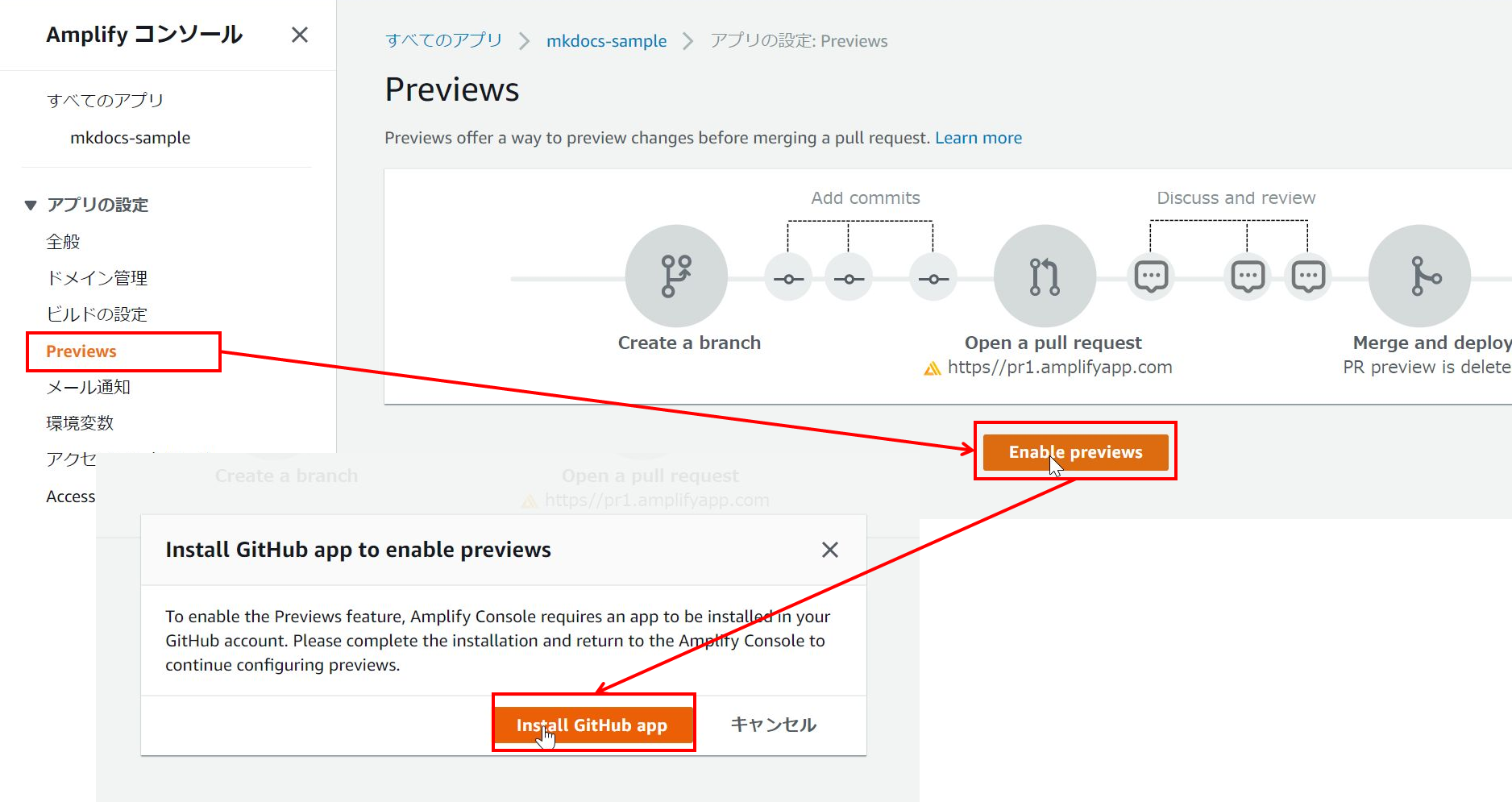
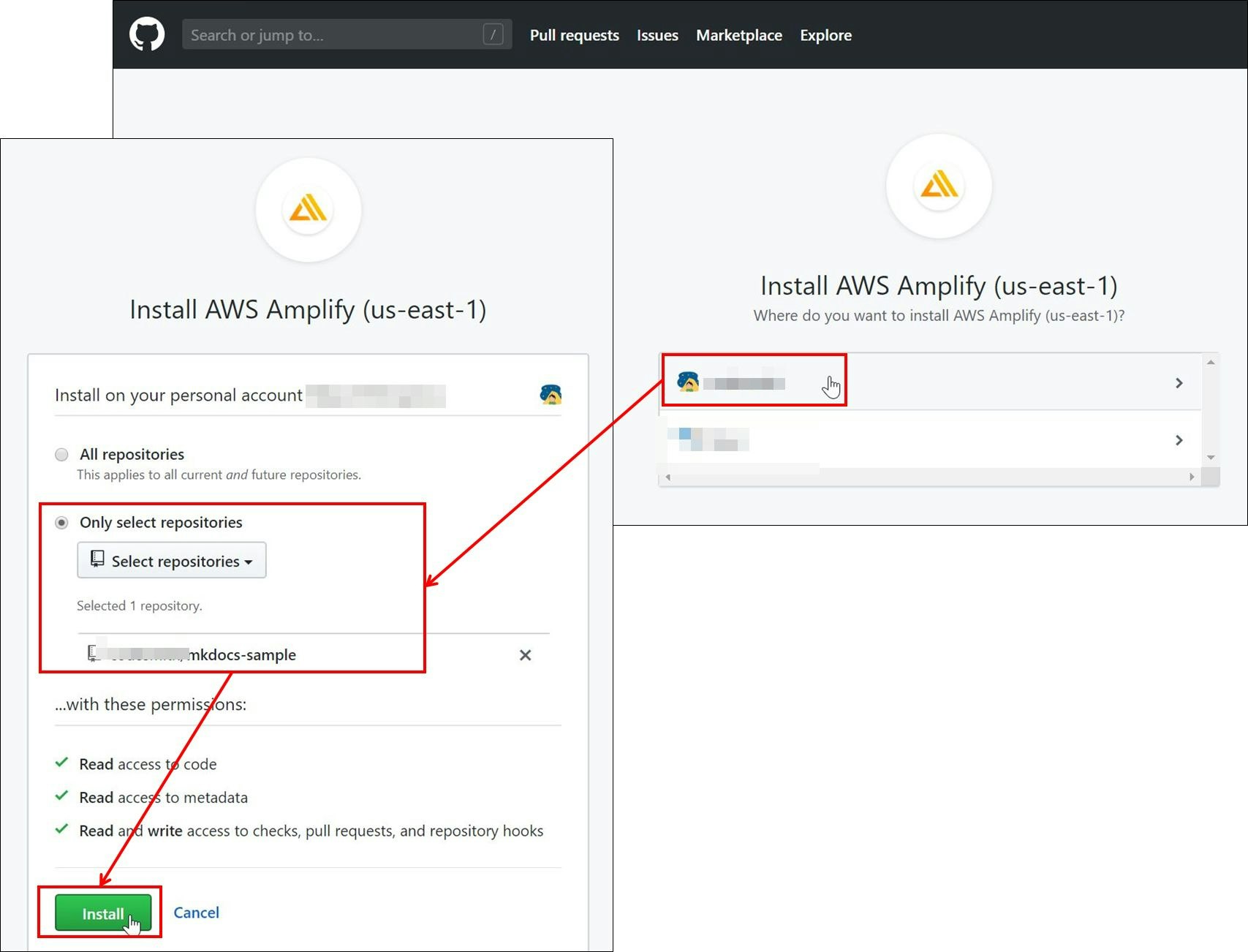
- 「Preview 」→「Enable Preview 」を選択してください。GitHub App をインストールするように求められるのでインストールしてください。

- GitHub App をインストールするリポジトリを選択し、「install 」を選択してください。

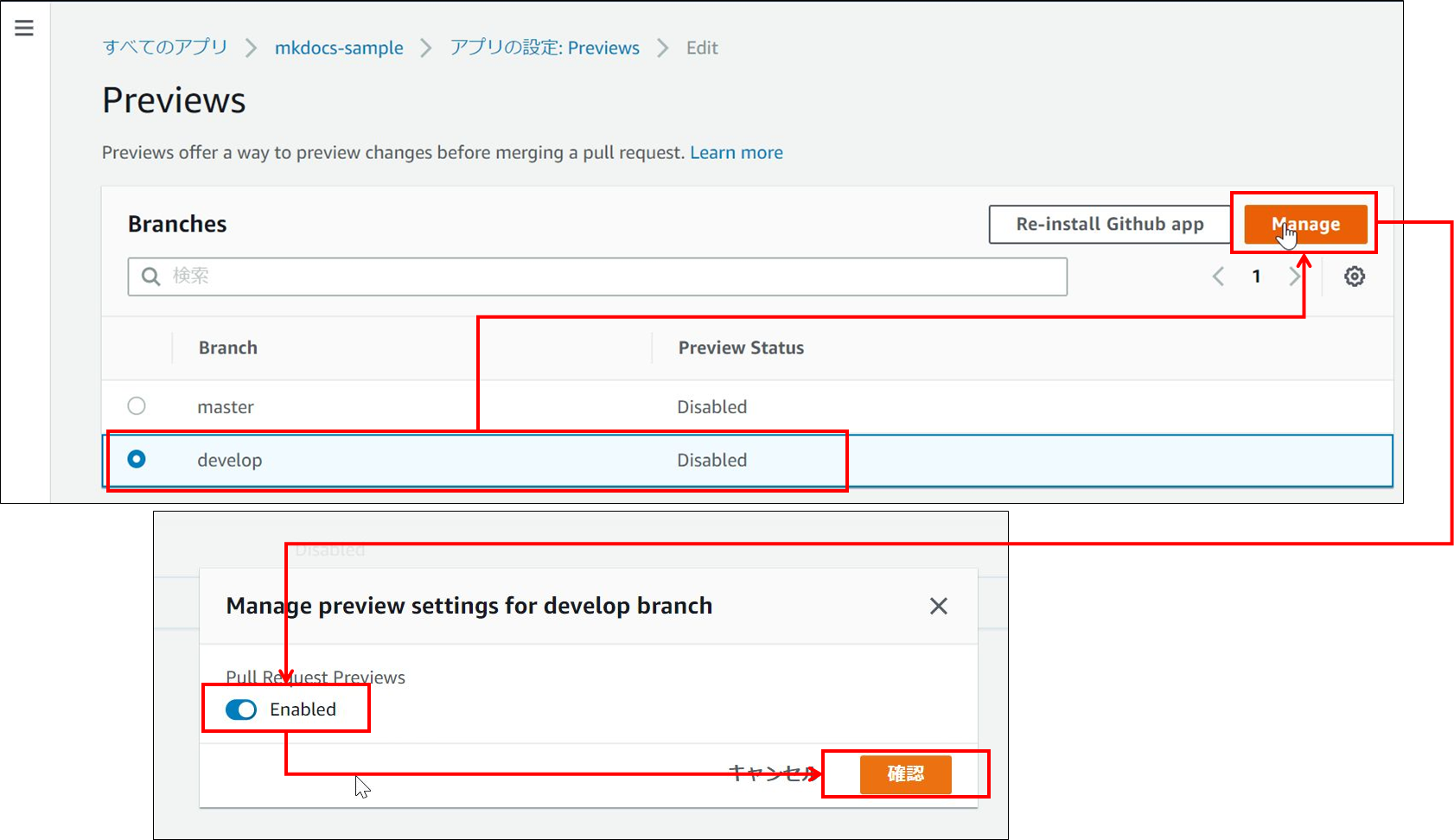
- Preview の画面に戻り、develop を選択し「Manage 」を選択、表示されるモーダルの中でEnabled にチェックを付け、「確認」を選択してください。

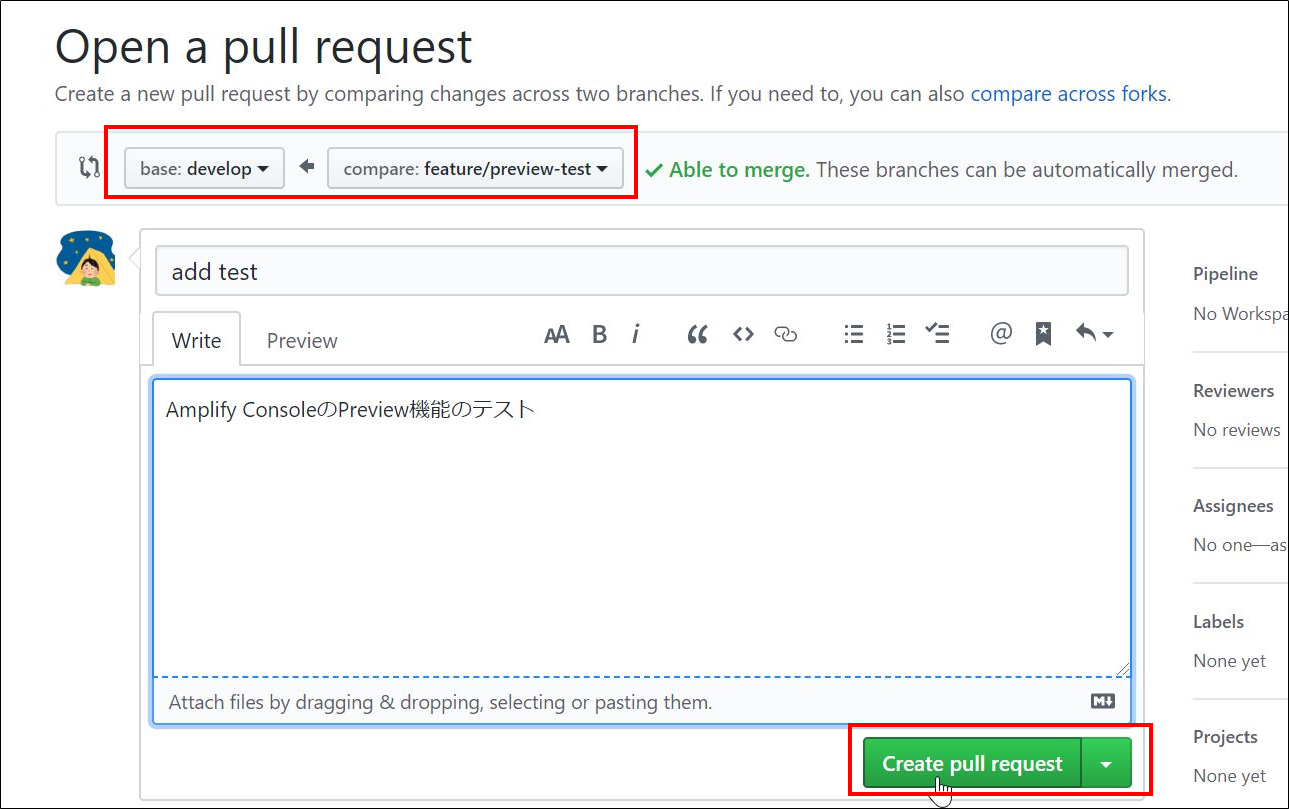
- develop から分岐させたブランチを新たに作り、プルリクを作成してください。

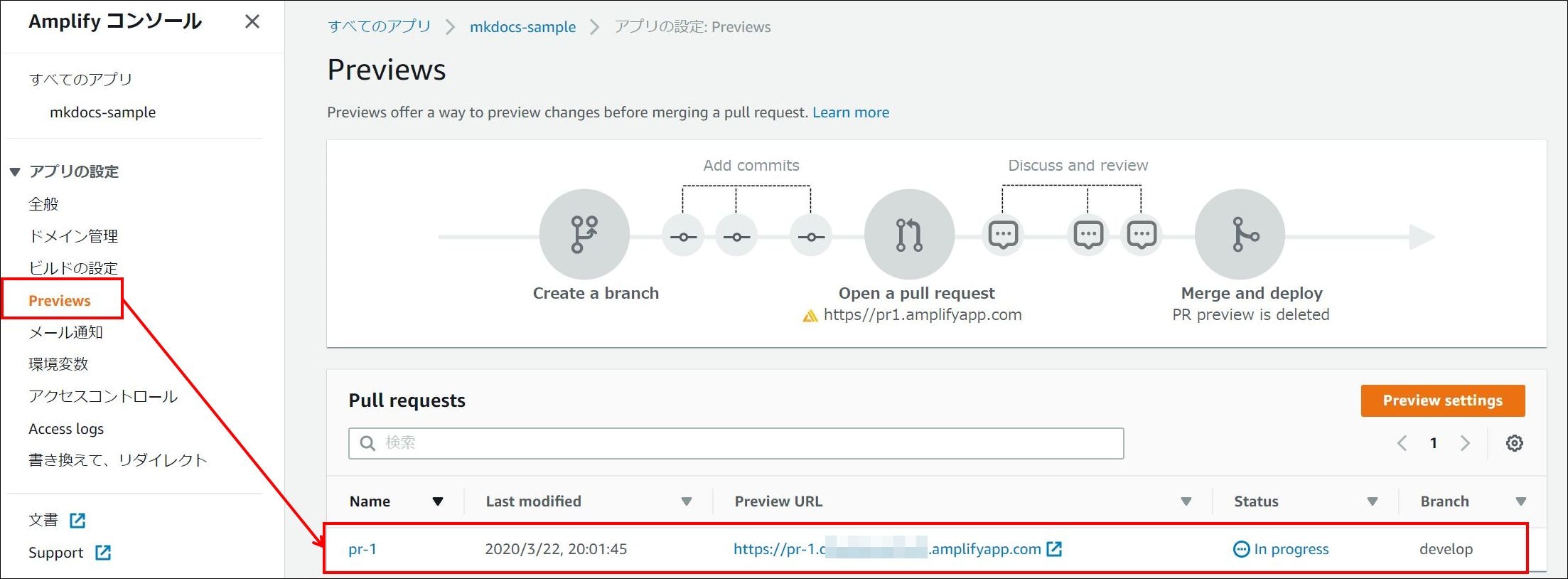
- プルリクに応じた環境が作成されていることが確認できます。

結果
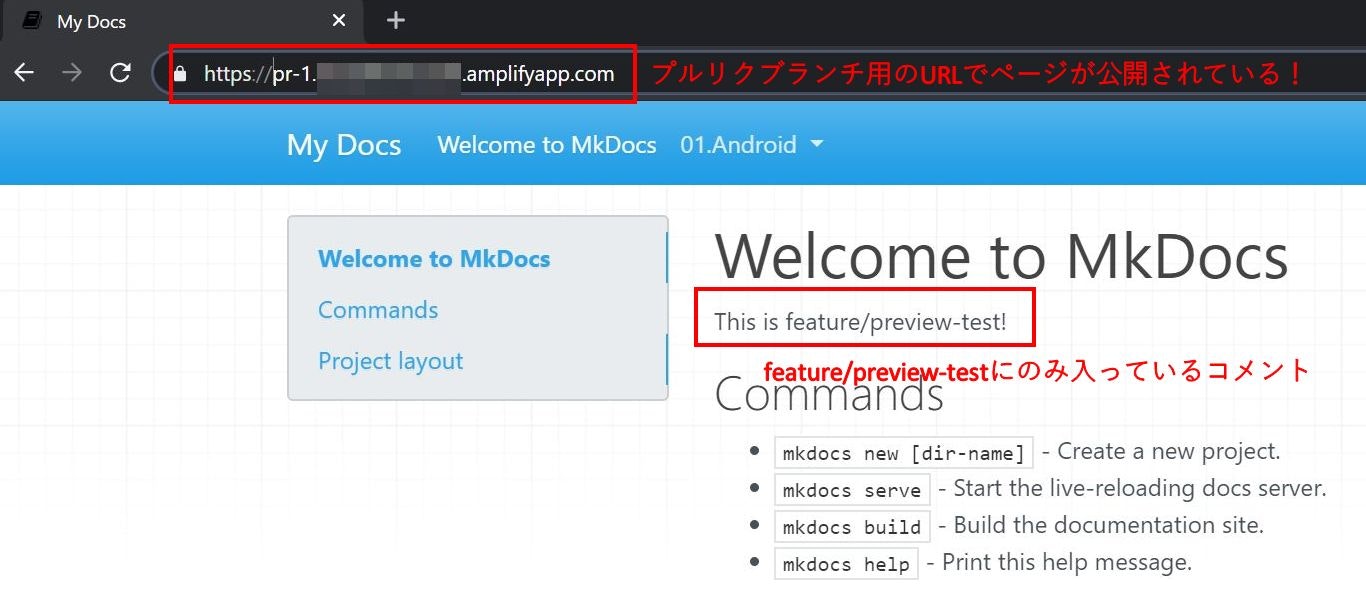
-
プルリクエストを出したブランチ用のページが公開されています。(Basic 認証などは後から設定しないといけませんでした。)

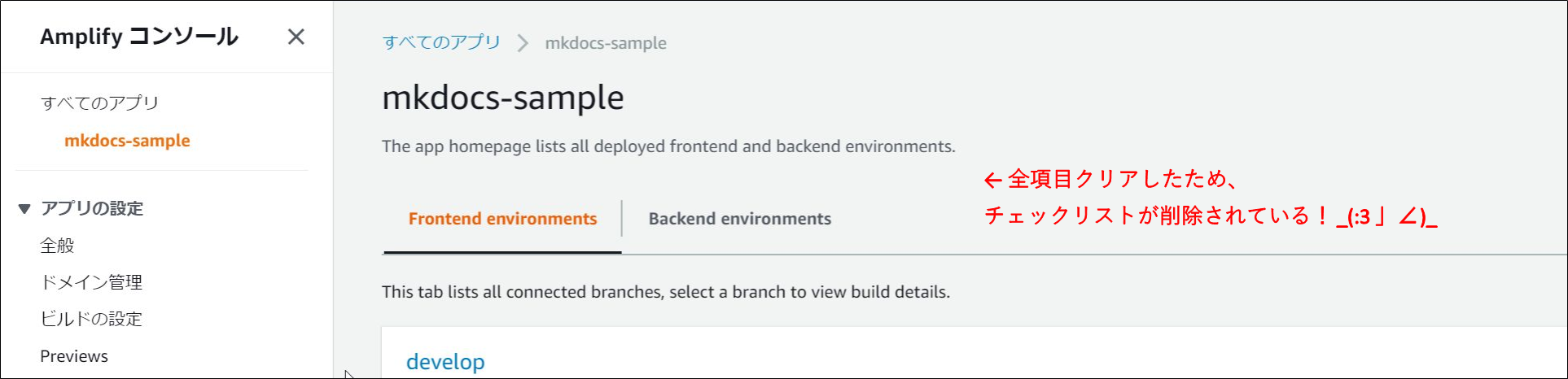
-
チェックリストはなんと…リストごと削除されました!ヽ(・ω・)/ズコー ( …どうせなら全部チェックが付いた状態で残しておいてほしかった。。)

-
この後、GitHub 画面からプルリクエストを承認したところ、Amplify の環境も削除されていました。
操作 & 結果は以上です。
まとめ
- Amplify Console + MkDocs で、簡単に・( Git を使った ) 継続的な、Web サイト公開の仕組みが作れます。
- Amplify Console では、独自ドメインの設定や、Basic 認証の設定 が簡単に設定できます。
- 一回構築が終われば、コンテンツを更新して GitHub に push すれば自動で Web にリリースされます。パイプラインやビルドの環境を用意しなくて良く、とても簡単にコンテンツを更新していくことができます!
最後に
-
Mkdocs と S3/Cloudfront によるドキュメント公開システムの構築 ( Qiita ) で初めてAmplify Console の存在を知り、インスパイアされる形で、今回の Qiita 投稿に至りました。
-
記事中に出てくるチェックリストの機能以外にも、Amplify Console にはリダイレクトやメール通知・アクセスログ表示など、紹介できなかった機能がたくさんありますので順次記事の内容を充実させていきたいと思います。
-
私自身、この記事が Qiita での 2 回目の投稿になるのですが、少しずつ Qiita の書き方が分かってきた気がします。以下、気づきです。
- 画面ショットは必要なところだけ使うようにした方が良いと感じました。たくさん画像を用意してしまったため、貼り付けが地味に大変でした。
- 文章の中で、半角文字の後ろに半角スペースを置くなどすると読みやすくなるということは知っていましたが、必要に応じて半角文字の前にも半角スペースを置いた方が良いと感じました。とくに半角カッコ () の前後は半角スペースを置かないと、少し見にくいのではないかと思っています。
-
この記事内でお気づきになった点や、修正が必要な記載がありましたら、ご指摘いただけますと幸いです。
-
最後になりましたが、参照記事を執筆された方々に感謝を申し上げます。ありがとうございました。
以上です。