目的
今まで我流でAWSの構成図を描いてきたのですが、フォーマルな資料でも通用する構成図を描けるようになりたいと考え、学び直した内容をこの記事に整理することにします。
結論
執筆時点でAWS公式サイトに記載されていた内容を、以下にまとめます。
1.AWS構成図を作る時は、AWS公式が公開しているAWS アーキテクチャアイコンの情報をインプットにする
AWS公式のアイコンセットに関する情報は以下サイトにまとめて記載されています。
- AWS アーキテクチャアイコン
https://aws.amazon.com/jp/architecture/icons/
2.Powerpointファイル形式でツールキットをダウンロードして使用する
1.のサイト内では、ダウンロード可能な形式でアイコンセットが提供されています。
Powerpointファイル形式とSketchファイル形式が選択できます。無難にPowerpointファイル形式を選ぶのが良さそうです。
3.描画ツールを使用できる環境では、埋め込みのAWS ダイアグラムツールを積極的に使用する
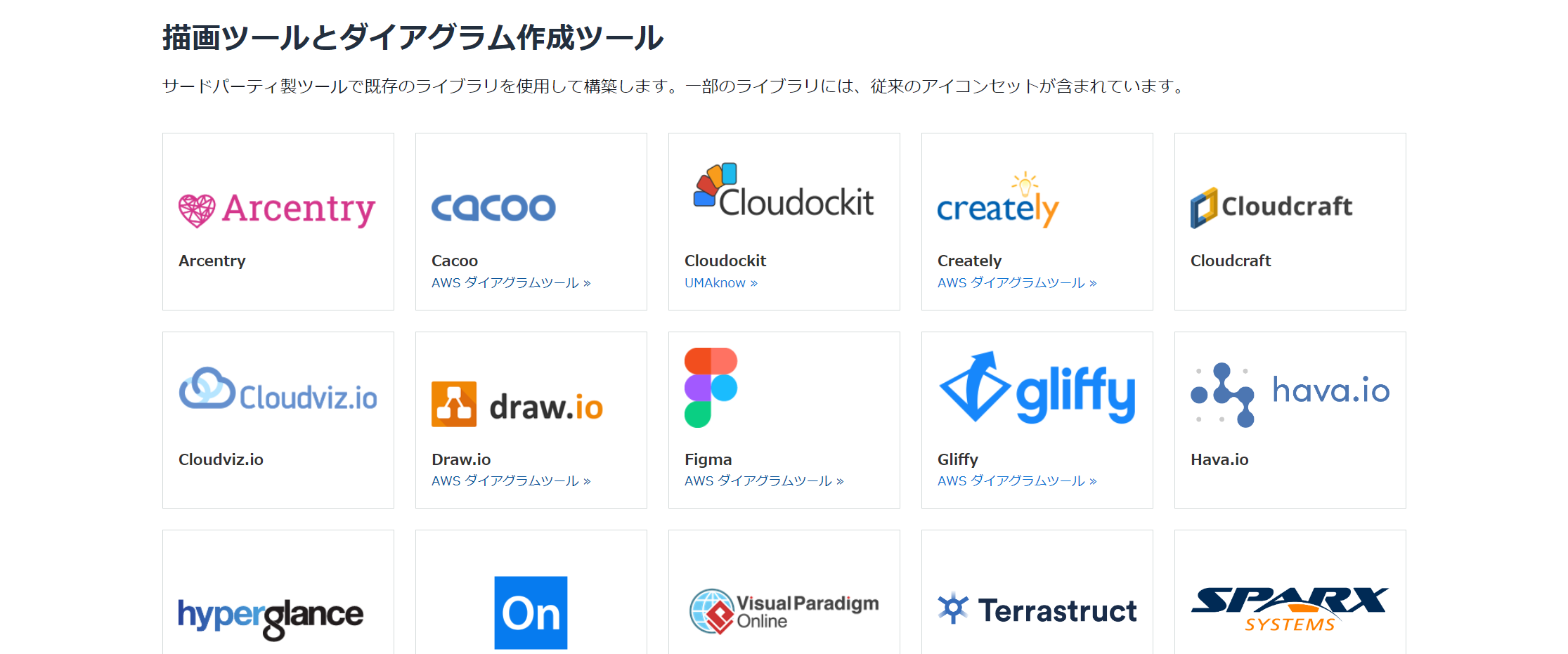
1.のサイト内では、サードパーティの描画ツールの中でAWS構成図を描くのに適したものをピックアップして紹介しています。

その中にはAWSアイコンをローカルPCにダウンロードせず、描画ツール内で提供してくれているものもあるようです。実際の業務でも良く使用されいるツールであるDraw.ioやFigmaでAWS公式アイコンを使いやすいようにあらかじめ提供してくれているのはありがたいですね。
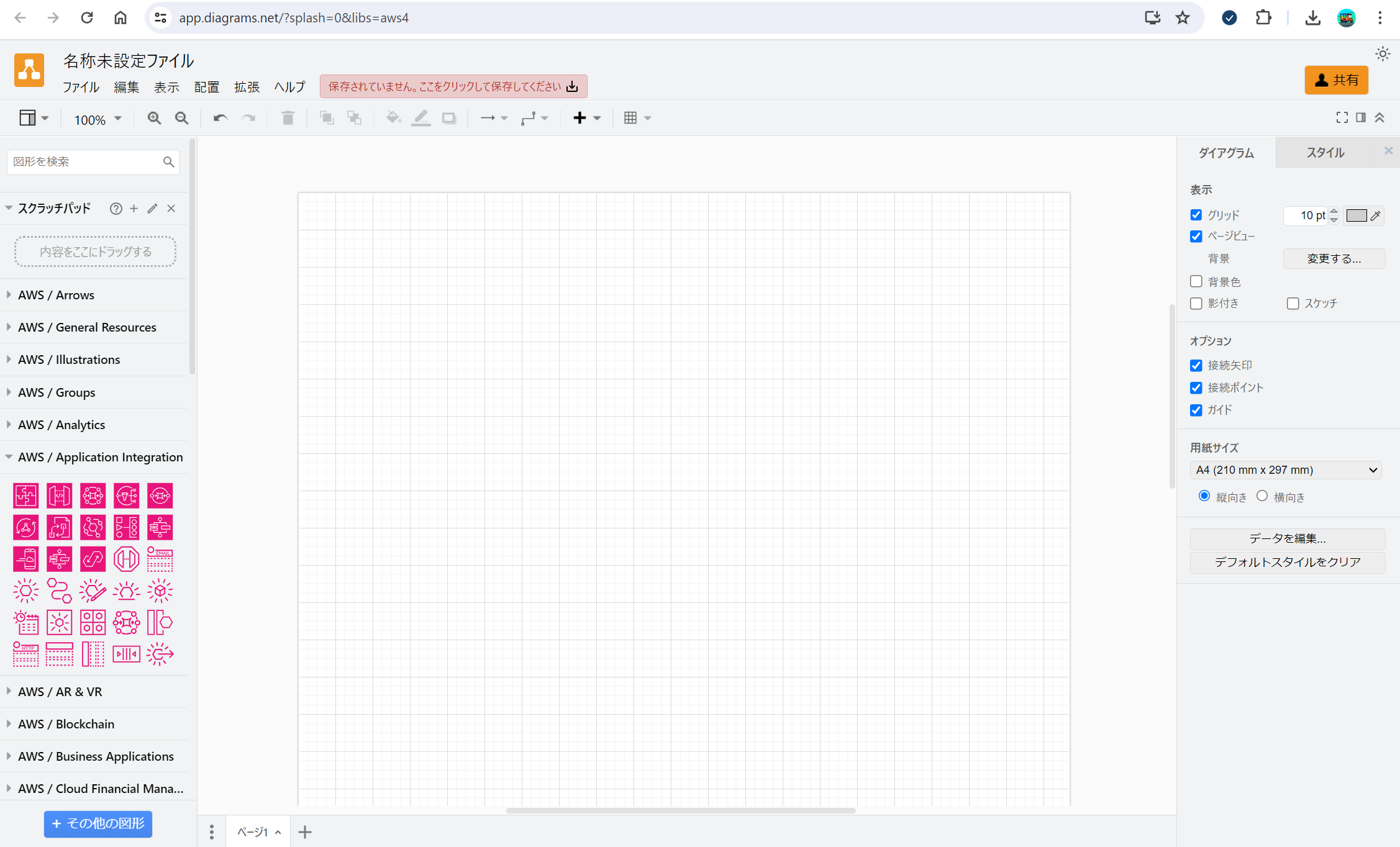
下の画像はDraw.ioのAWSダイアグラムツールのリンク先の画面です。左サイドバーにAWSアイコンを用意してくれているのが分かります。

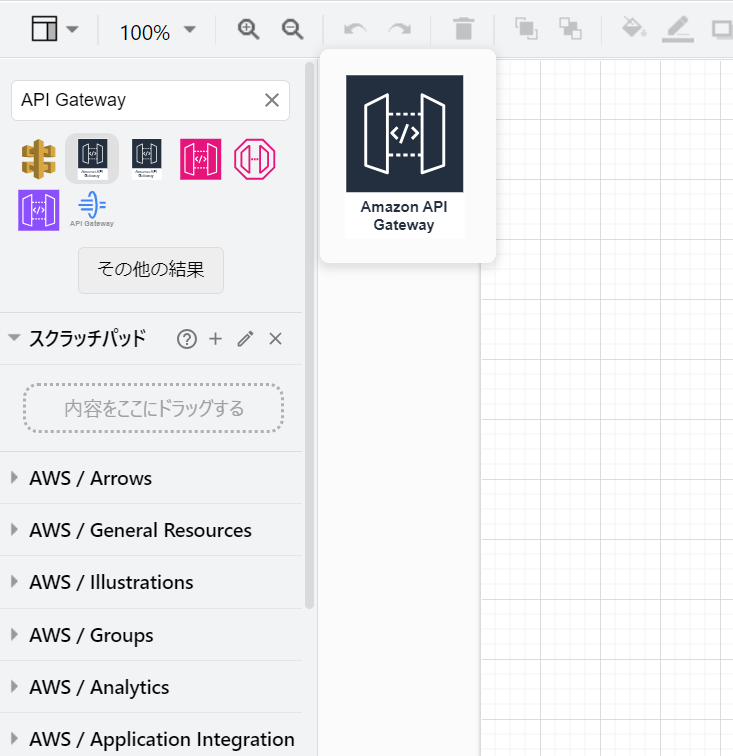
下の画像のように検索窓から簡単に検索して使用できるようになっています。複数選択肢からその資料に適したものを選べるのは使い勝手が良さそうですね。

後書き
私事ですが2024年度にAWS認定資格12冠を取得しました。資格を取得できたこと自体は良かったのですが、それで晴れてAWSのプロフェッショナルの仲間入りができたかというと全くそのようなことは無く、第一線で活躍する他のエンジニアに比べて自分の考えがいかに浅く、知識量が少ないかを痛感しながら日々を過ごしています。
そのような状況で自分のような技術力の無いエンジニアにできることは、日々得られた知見をナレッジにまとめて、杭を打つように少しずつ着実に歩みを進めことです。ふぶく雪山を登る途中でせめて転げ落ちてしまわないよう、何本ものハーケンを固い岩肌に打ち付けロープをくくり、それをこの身に結んで命綱にしようと思います。(なんの話なんですかね笑)
そのような考えもあって、最近はAWS公式が公開しているCDK(Cloud Development Kit)サンプルプロジェクトを解説するような記事を執筆する活動をしています。解説の中でAWS構成図を描くことが多いので正しいお作法を整理するためにこの記事を執筆しました。
結論に記載した通り、AWS構成図を作成する時は、PowerpointやDraw.io、Figmaで作成するのが良さそうですね。今までは自己流でExcelを使っていましたが、今後は公式の一次情報に従い作り方を改めようと思います。
(追記)PlantUMLを使ったAWS構成図を描く方法があるようです。
PlantUMLによってコードベースでAWSのアーキテクチャー図を作る方法
神記事ですね。自分も立派なナレッジを残せるように精進しようと思います。