やりたいこと
- 作ったhtml,cssをお試しで誰もがwebで見られるようにしたいな
- フロントのコーディングを自分以外の人に頼んでいるとかで、プレビューサイトをお手軽につくりたいな
手順
コーディング用のリポジトリを作成
適当にhtmlファイルを作成
$ git clone git@github.com:yomasaa/sample-netlify.git
$ vi index.html
test
$ git add index.html
$ git commit -m "Add 'index.html'"
$ git push
これで、超適当なhtmlが作成されて、githubにpushされた...!
netlifyで新規プロジェクトを作成
※ アカウント未作成の人はあらかじめ作成しておく
- https://app.netlify.com/ にアクセス...!
- 「New site from Git」
- 「Github」
- 今回作成したリポジトリを指定...!
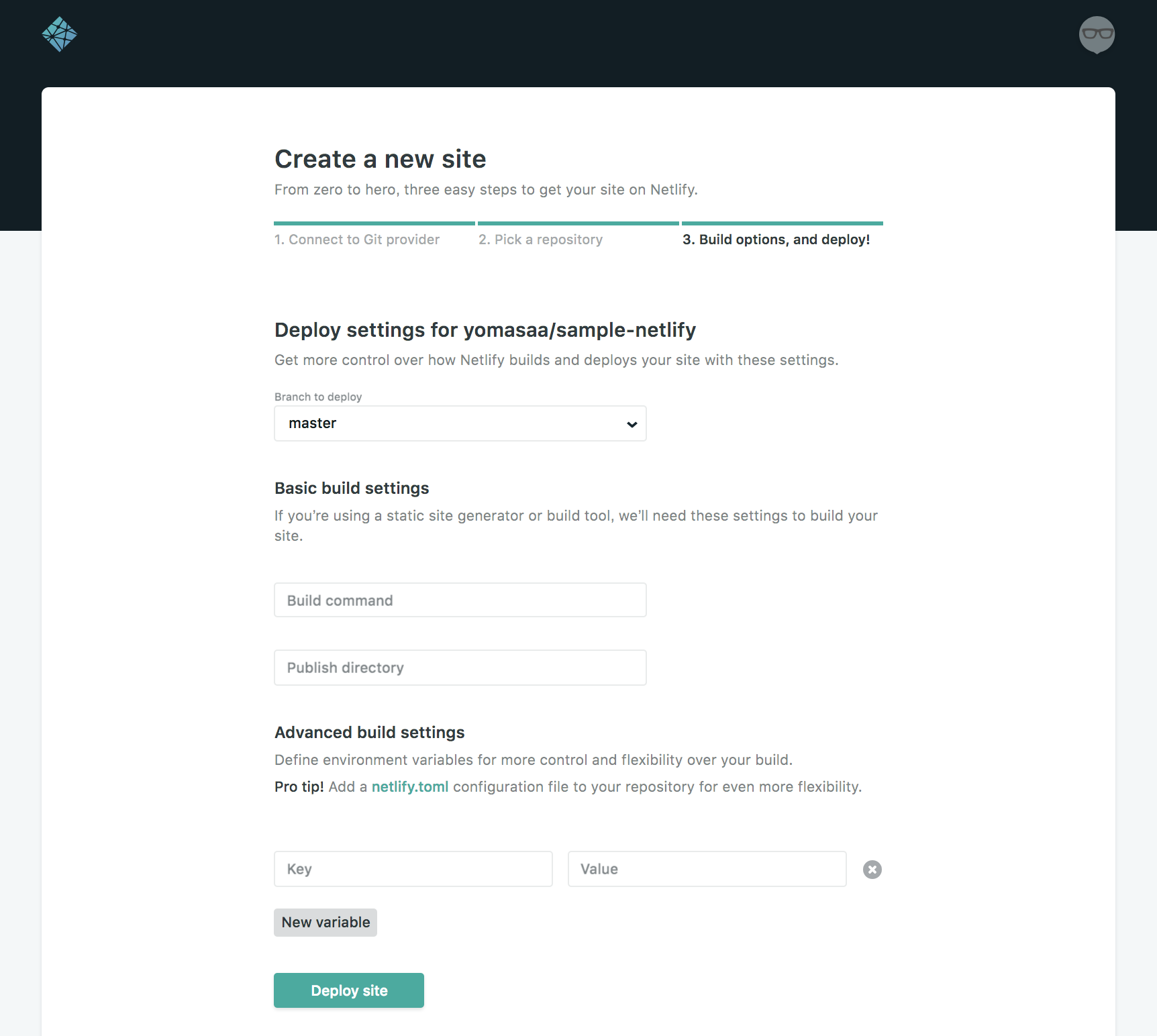
- デプロイ設定
- デプロイするブランチを指定(今回は
master) - ビルドスクリプトの指定
npm run buildとか...(今回はビルドとかはないので未指定) - 公開するディレクトリの指定
dist/とか...(今回はルートディレクトリにindex.htmlのみなので未指定) - ビルド時に必要な環境変数があれば設定可能
- デプロイするブランチを指定(今回は
「Deploy site」...!
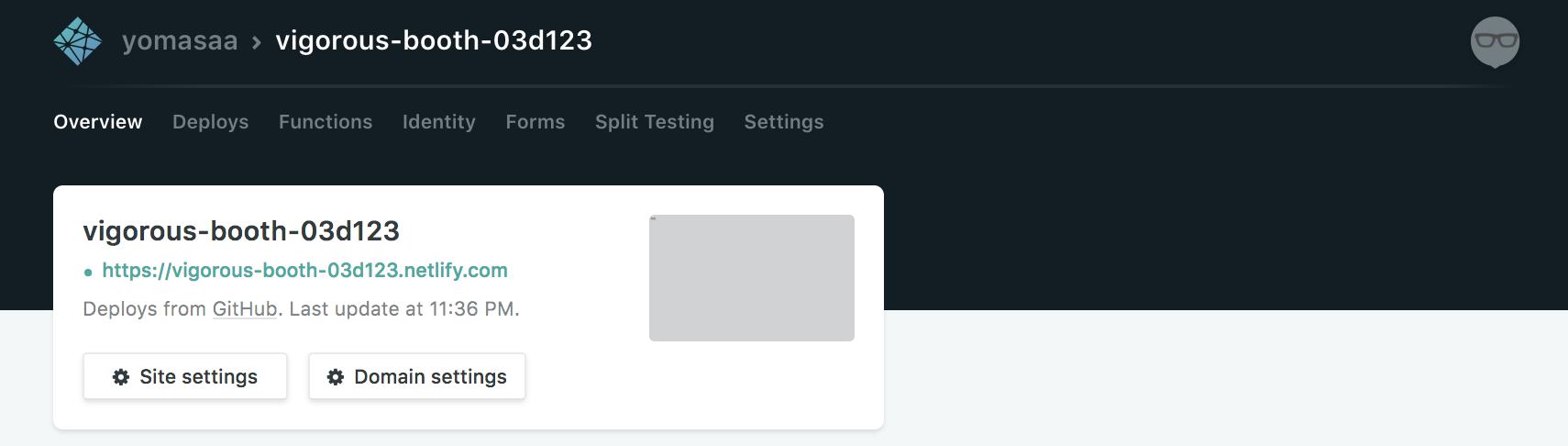
...しばらく待つと
- https://vigorous-booth-03d123.netlify.com/ に作成したhtmlが表示されるよ
[参考1] デプロイされたらslackに通知させたい
- [Site settings] > 「Build & deploy」 > 「Add notification」
- 通知タイミングを設定...!(今回は
Deploy succeeded) - Webhook URLにはslackで取得したIncoming WebHooksのURL(channel指定があれば合わせて指定)
- この状態で適当にファイルを修正して、push...!
- デプロイされたのがslackにきた...!
[参考2] 修正してプルリクエスト作成で新たにプレビューページを作成したい
- 「Create pr」 のリンクを押すと、プルリクで作成した状態のソースでプレビューが確認できる...!
[参考3] プレビュー状態のサイトに認証をつけたい
- Site settings] > 「Access control」
-
paid team plansじゃないとできないらしい...?