こんにちは。
グロース・インクでフロントエンドを担当している奥山です。
グロースエクスパートナーズ アドベントカレンダーの11日目を担当させていただきます。
私は日々の開発業務の中で、開発がスタートする前に仕様書や画面設計書や画面デザインを確認し、フロントエンドではどのような構成で実装していくか?いわゆるコンポーネント設計を考えることが多くなりました。
しかし、先行して進められている設計書群からの要素の洗い出しが割と大変で、微細な差異だったり、見落としがあったり、同時進行で変更や追加があったり、、、気がつくと同じような要素で構成リストを用意してしまっていたりします(汗)
全てが無駄とは言いませんが、最小限であることは見た目にも統一感がありますし、作るものが少なくなれば必然的に開発工数は減らせられます。
エンジニアだけでなくプロジェクトメンバーの皆で取り組んでいる当社の内容を紹介します。
画面設計からのテコ入れ
画面設計書を起こす段階で、パワーポイントやエクセルを使うことを止めました。
パワーポイントやエクセルは誰でも簡単に扱え素早く形として残すことが可能ですが、その場その場で自由に描くしかないフリーハンド感が強く、このフリーハンド感がブレを容認させてしまいます。
画面設計にもルール付けが必要であり、ルールを作ることで散らかりを抑制できます。
もちろん設計段階ですので、ルールは常に見直しや拡張が必要になってきますが、まずは「見出しはこう表現する」「入力要素はこう表現する」とルールを決めて、そのルールに則りながら設計するようにします。
特に画面数が多い案件などはメンバーで分業することも多く、まずはルールを定義し、共有するツールが必要となります。
画面設計からデザインツールの導入
ルールの定義や共有にはデザインツールを使います。
最近のデザインツールはデザインした要素(いわゆる図形)をツール内でコンポーネント化(ライブラリ化)し、再利用・拡張することができます。このライブラリ機能こそが、ルールの定義になります。
色々なデザインツールがありますが、当社では Figma というブラウザベースで動作するツールを積極的に導入しています。この Figma はオンラインベースなので、チームで共有はもちろんリアルタイム編集が行えます。
zoomなどでオンラインミーティングしながら、同時に調整するなんてことも当たり前です(今の時代にピッタリではないでしょうか!?)。
デザイナー職じゃないのにデザインツールを使うの?と思う方もいるかもしれませんが、めちゃくちゃ簡単です。
レイアウトグリッドも良い感じで導いてくれますし、よく使われるような要素は簡単に作成できます。
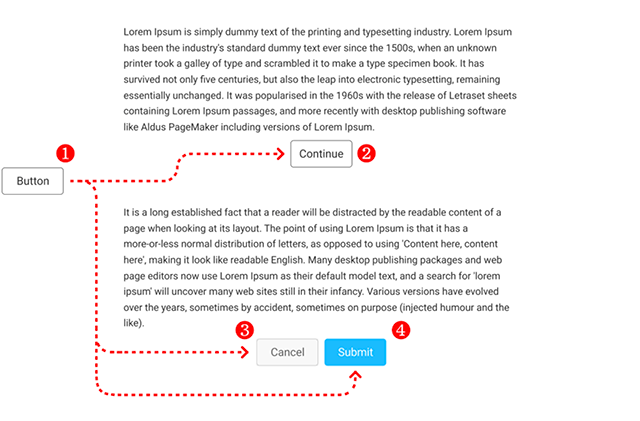
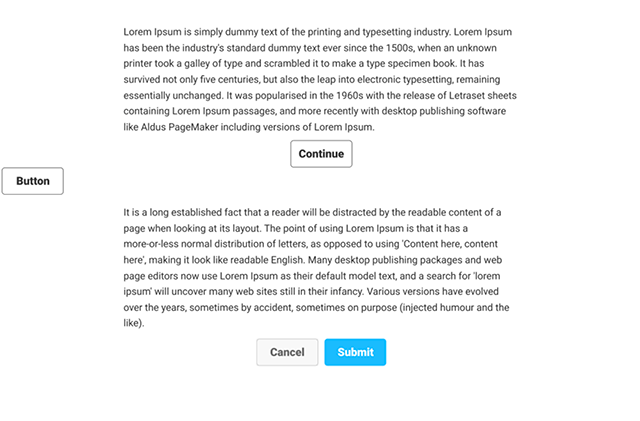
コンポーネントの使用例
ボタンのコンポーネントを例として挙げます。
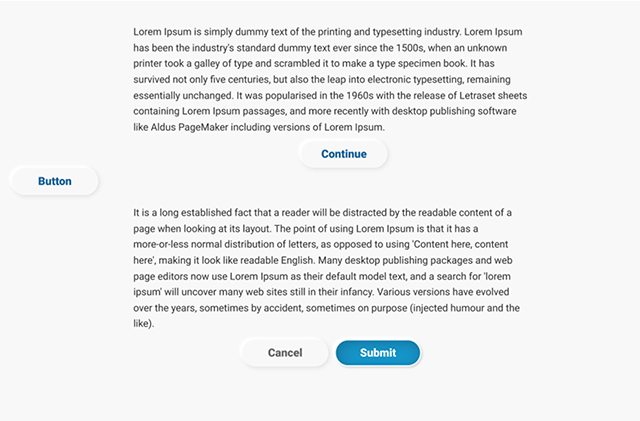
文言や色の組み合わせを変更し、いくつかのパターンを出しましたが、全て1つのオリジナルコンポーネントに紐づけられています。
- オリジナルのコンポーネント(マスターコンポーネント)
- 文言を変更しただけのコピーコンポーネント
- ネガティブ色にアレンジしたコピーコンポーネント
- ポジティブ色にアレンジしたコピーコンポーネント
前述1のマスターコンポーネントを太字に変更すると、コピーコンポーネントも一斉に太字になります(アレンジした部分以外はマスターコンポーネントの変更を追従します)。
このように、コンポーネント化することでベースとなる要素は集中管理しつつ、柔軟に横展開することが可能です。
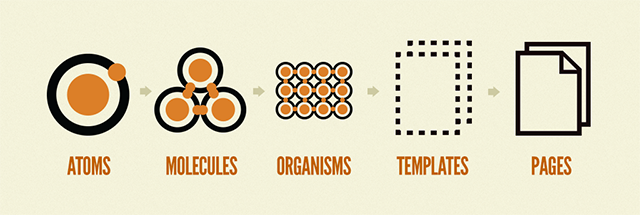
できれば Atomic Design を意識
Atomic Design(アトミックデザイン) はデザインシステムの指針として数年前から提唱されており、良い点悪い点と様々な意見がありますが、一定の指針になるので当社では積極的に導入しています。
画面設計の段階から Atomic Design 的に考えられると、用意するコンポーネントに関連性が必要になり若干複雑になりますが、まとめ上がった設計書は格段に精度が上がるかと思います。

引用元:http://bradfrost.com/blog/post/atomic-web-design/
そのままデザイナーにバトンタッチ
もともとデザインツールで画面設計を行っていたので、そのままデザイナーが同じファイルで作業することが可能です。
しかもコンポーネント単位で対応・調整できるので、常に全体のバランスを確認しながら作業できます。
さらに最近のデザインツールはプロトタピングツールも兼ね備えているので、動きの部分も簡単に確認しながらデザインすることが可能です。
いよいよ本題、コンポーネント設計
本題とは言いましたが、デザインツールのコンポーネント一覧をリスト化するぐらいでしょうか!?
前述のフローどおりですとほとんどやることはありません(汗)。
しかし、前述の工程を画面設計者やデザイナーに丸投げするわけではなく、一緒に参加し一緒に考えることも大事です。
定期的に進捗を確認させてもらい、設計内容やデザイン状況を確認したりすると良いかと思います。
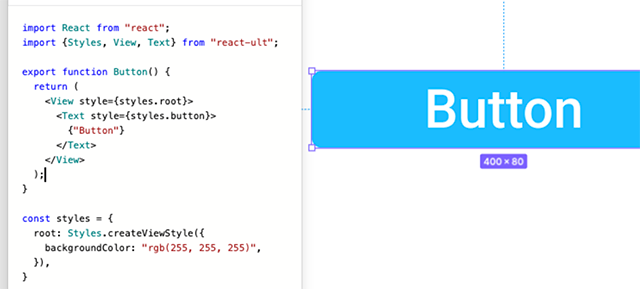
コードを書き出すことも可能
最近のデザインツールではプラグインを併用することで、描いたコンポーネント要素を実際のコードとして出力することができます(例:Figmaから React Native のコードを生成)。
若干精度が甘い部分もありますが、0から書くより断然効率が良いです。
まとめ
エンジニアがコンポーネントの構成を設計するように、設計やデザイン段階でもルールを意識しコンポーネント化することで、不要な要素を考える必要が減り、必要な要素に注力できるのではないかと思います。結果としてデザインのバランスも取れ、全体的なクオリティは上がると思います。
設計やデザインだけでなく、プロジェクトのクオリティを上げるための1つの手段としてチームで取り入れてみてください。