概要
WebGL Advent Calendar 2015 の24日目の記事です。
WebGLライブラリのjThree v3を使ってみます。
jThree v3とは
v2までは、Three.jsに依存するライブラリでした。
今回 v3(version 3)は、v2の誰でも3Dオブジェクトを簡単に作成でき、操作できるという意思を引き継ぎ、Three.jsから完全に切り離れ、WebGLをネイティブで扱うようになりました。
そうすることでThree.jsでは出来なかったこともできるようになり、上記のようなjThreeの意思を実現できるようになります。
※v3は現在、正式版ではなく開発段階です。
v3のメインコミッターの記事です。
WebGLライブラリ向けのDeferred Renderingにおける動的ライト、シャドウマップの実装法について[jThreeガチ勢向け(?)]
さっそく触ってみます
※GOMLは3Dオブジェクトを描画するマークアップ言語になります。
<goml>
<resources>
<phong diffuse="blue" specular="#CCC" specularpower="15" name="blue"/>
<phong diffuse="red" specular="#CCC" specularpower="15" name="red"/>
<phong diffuse="green" specular="#CCC" specularposer="15" name="green"/>
</resources>
<canvases>
<canvas clearColor="blue" frame=".canvasContainer">
<viewport cam="CAM1" id="main" width="640" height="480" name="MAIN" skybox="cubemap" backgroundType="skybox"/>
</canvas>
</canvases>
<scenes>
<scene name="mainScene">
<object rotation="y(30d)">
<camera id="maincam" aspect="1" far="20" fovy="1/2p" name="CAM1" near="0.1" position="(0,3,5)"></camera>
</object>
<scenelight color="white" intensity="0.3"/>
<dlight color="#FFFFFF" intensity="0.4" shadow="true"/>
<pmx scale="0.2" src="/resource/model/Tda/Miku.pmx" position="0,0,0">
</pmx>
</scene>
</scenes>
</goml>
この記述量だけでMikuのモデルを表示させることができます。
シーンとカメラを作成して、モデルデータを読み込んでいるだけです。
初めてコードを読む人でも直感的にわかるようになっています。
スポットライトと床を追加してみます
<goml>
...
<scenes>
<scene name="mainScene">
<object rotation="y(30d)">
<camera id="maincam" aspect="1" far="20" fovy="1/2p" name="CAM1" near="0.1" position="(0,5,6)" rotation="euler(-10d,10d,0)"></camera>
</object>
<scenelight color="white" intensity="0.3"/>
<dlight color="#FFFFFF" intensity="0.4" shadow="true"/>
<slight color="#FFFF00" position="4,2,-6" rotation="euler(-60d,0,-50d)" decay="0.3"/>
<pmx scale="0.2" src="/resource/model/Tda/Miku.pmx" position="0,0,0">
<vmd id="melt" frame="59" src="/resource/motion/mens.vmd" enabled="true" autoSpeed="0.00000001" />
</pmx>
<mesh geo="quad" mat="blue" scale="10" rotation="x(-90d)"/>
</scene>
</scenes>
</goml>
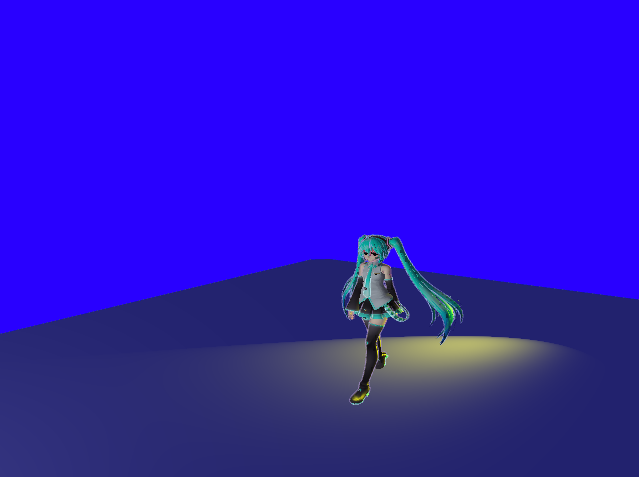
こんな感じになりました。
スポットライトも床もDOMを追加するのと同じように追加することができます。
※実はアニメーションも設定してました。
ステージとライトを追加してみます
<goml>
...
<scenes>
<scene name="mainScene">
<object rotation="y(25d)">
<camera id="maincam" aspect="1" far="20" fovy="1/2p" name="CAM1" near="0.1" position="(0,3,4)"></camera>
</object>
<scenelight color="white" intensity="0.3"/>
<plight color="#FF0000" position="0,2,-6" distance="7" decay="1"/>
<plight color="#00FF00" position="3,2,-6" distance="7" decay="1"/>
<plight color="#FF00FF" position="5,2,-6" distance="7" decay="1"/>
<plight color="#0000FF" position="-3,2,-6" distance="7" decay="1"/>
<slight color="#FFFFFF" position="0,2,-3" rotation="euler(-50d,0,0)" decay="0.3">
</slight>
<dlight color="#FFFFFF" intensity="0.4" shadow="true"/>
<pmx scale="0.15" src="/resource/model/Tda/Miku.pmx" position="0,0,-1">
<vmd id="melt" frame="0" src="/resource/motion/mens.vmd" enabled="true" autoSpeed="1"/>
</pmx>
<pmx scale="0.1" src="/resource/model/sakura/sakura_jp.pmx" position="0,0,-4">
</pmx>
</scene>
</scenes>
</goml>
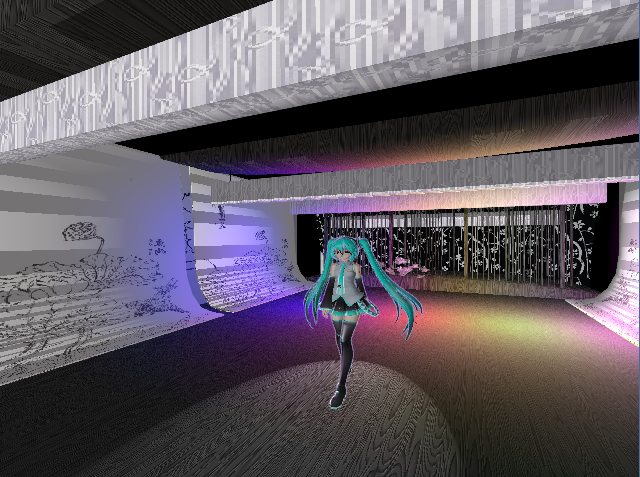
綺麗に3D空間を再現することができました。
ステージは下記サイトからお借りしました。
https://bowlroll.net/file/62812
感想・まとめ
今回、jThreeの開発に携わっていない私がjThree v3を触ってみました。その結果、苦労することもなく、簡単にシーン作成、モデル表示を行うことが出来ました。
jThreeが正式版として公開したとき、Webコンテンツに大きな影響を与えることになると実感しました。