みなさんこんばんは。
サイトビジットの横沢です。
弊社のエンジニアチームはTrelloを使ってカンバン方式で日々開発をしています。
カンバンてとっても便利で見やすいのですごく好きです。
カンバンの醍醐味は何と言っても あえてルールを絞る ことでチームごとに最適な開発スタイルを見つけることだと思います。
カンバンの運用を開始するにあたって以下の書籍を読みました。
カンバン仕事術(特にアフィリエイトとか貼ってないのでちょっと捻くれている方でも安心です)

この本に開発効率の計測の仕方として色々書いてあり実践してみたのですが、
計測するのが結構手間なのでやっぱりそこは自動化したいですよね。
そこで、Trello Webhook と Google Apps Script(GAS) を連携させてGoogle SpreaeSheetに書き出して、開発効率の分析を楽にしちゃおうじゃないかということを思ったわけです。
で、今回の記事はTrelloとGASの登録が思ったよりテクい + 日本語のドキュメントが無かったので記事を投稿してみました。
Trello WebhookをGASに登録
TrelloのWebhookの登録ってめっちゃめんどくさいと思いませんか?笑
スーパーエリートの皆様ならそうは思わないのでしょうが、
私は死ぬほど苦戦しました。
TrelloのWebhookがめんどくさいなーと思う点は以下です。
- ドキュメントがちょっと分かりにくい
- Webhookの登録時に
HEADリクエストを送る必要がある
ドキュメントがちょっと分かりにくい
TrelloのWebhookドキュメントを見ると、
「以下のようにポストして登録してね」、と書いてあります。(横に私の補足を書いておきます。)
curl -X POST -H "Content-Type: application/json" \
https://api.trello.com/1/tokens/{APIToken}/webhooks/ \
-d '{
"key": "{APIKey}",
"callbackURL": "http://www.mywebsite.com/trelloCallback",
"idModel":"4d5ea62fd76aa1136000000c", // 登録したいBoardのID
"description": "My first webhook" // なんでもOK
}'
APIKeyとAPIToken
このリンクから取得してください。
callbackURL
使いたいGASのリンクを入力。
idModel
これがよく分かりにくいのですが、 Webhookを利用したいBoardのID を入力します。
Trello APIのドキュメントから取った方が早いかも。
使っているTrelloのpathの一部を入力すればIDが取得できます。
Webhookの登録時にHEADリクエストを送る必要がある
個人的にはこれが一番手こずりました。(いや、ちゃんと書いてあるんですけどね。)
The provided callbackURL must be a valid URL during the creation of the webhook. We run a quick HTTP HEAD request on the URL, and if a 200 status code is not returned in the response, then the webhook will not be created. Additionally, if your callbackURL contains an invalid SSL certificate the webhook will not be created (no SSL certificate will not cause the creation to fail).
GETでよくない?とか思ったのですが、これじゃないとダメらしい。
AWS Lambda でもWebhook登録したのですがちょっとハマりました。
(需要があれば今度記事書きます)
手順
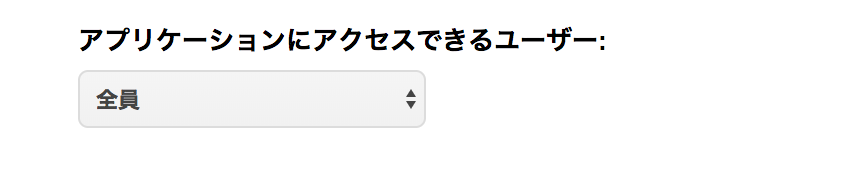
- GASのURLの準備(公開設定は
全員に)
2. [こちら]
(https://qiita.com/tfuruya/items/3c306ee03d1ac290bcef)とか参考に - TrelloのKeyとTokenの準備(上記参照)
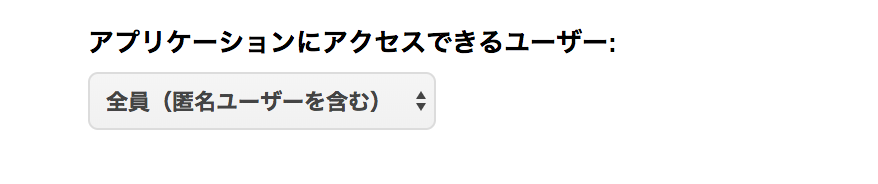
- GASの公開設定を
全員(匿名ユーザーを含む)に変更
1. GASのURLの準備(公開設定は全員に)
他のサイトにもよくあるんですが、
GASをアプリとして公開するときに

こんな感じでやりませんか?
実はこれでさっきの登録用のcurl叩くと403が返ってきて登録できないのです。
curl -I {URL}
で叩くと分かります。(403が返ってくる)
これが正解。
ちなみにこれで curl -I {URL} コマンド叩くと302が返ってきます。(なんでこれでOKなのか教えて偉い人)
2. TrelloのKeyとTokenの準備(上記参照)
上記をご参照ください
3. GASの公開設定を全員(匿名ユーザーを含む)に変更
これが盲点。
Trello Webhookの登録後にGASの方をこちらに変更しないとWebhookが発動しません。
そして後はGAS内にfunction doPost() を作るだけ!
以上です。
これで Trello Webhook と GASが連携したので、あとはコード書くだけです。
GASってほんと便利ですよね。
ツイッターもやっているのでお友達になっていただけると嬉しいです。