※途中で書くのに心が折れ未完です。
0. やること
以下の3ステップで行います。
- LINE Developersでチャネルの作成
- LINEボットローカル開発環境の構築
- herokuで本番環境の構築
1. LINE Developersでチャネルの作成
- 以下ページの通りに進めます。
- コンソールにログインする
- 開発者として登録する(初回ログイン時のみ)
- 新規プロバイダーを作成する
- チャネルを作成する
以下のページまで来れたら成功。

以下のページのQRコードを読み込んでLINEボットを友達追加できます。

LINEボット自体はこれにて完成!
LINE Official Account Managerを使うと、開発を行わなくても色々なボット設定を行うことができます。
2. LINEボットローカル開発環境の構築
2-1. LINEボット開発のテンプレートの取得
以下のGitHubリポジトリからプロジェクトを取得してください。
https://github.com/yokoto/line-bot-app

http://localhost:3000 で以下が立ち上がっているはずです。

2-2. 環境変数の設定
LINE Developersからチャネルシークレットとチャネルアクセストークンを取得します。
アプリケーションルート配下に .env ファイルを作成し、環境変数を設定します。


2-2. ngrokのインストール
以下のリンクからngrokをインストールします。
ngrokとは、ローカルPC上で稼働しているネットワーク(TCP)サービスを外部公開できるサービスです。例えば、ローカルPCのWebサーバを外部公開することができます。
参考: ngrokが便利すぎる
コマンドライン上で以下のコマンドを実行します。
$ ngrok http -host-header="0.0.0.0:3000" 3000
すると、以下のような画面がターミナル上に立ち上がります。
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 7 hours, 59 minutes
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://1269ae46c33c.ngrok.io -> http://localhost:3000
Forwarding https://1269ae46c33c.ngrok.io -> http://localhost:3000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
ポートフォワーディングしたURLを開けるようになります。

ポートフォワーディング用のURL( https://1269ae46c33c.ngrok.io ※ httpsの方 )を控えます。
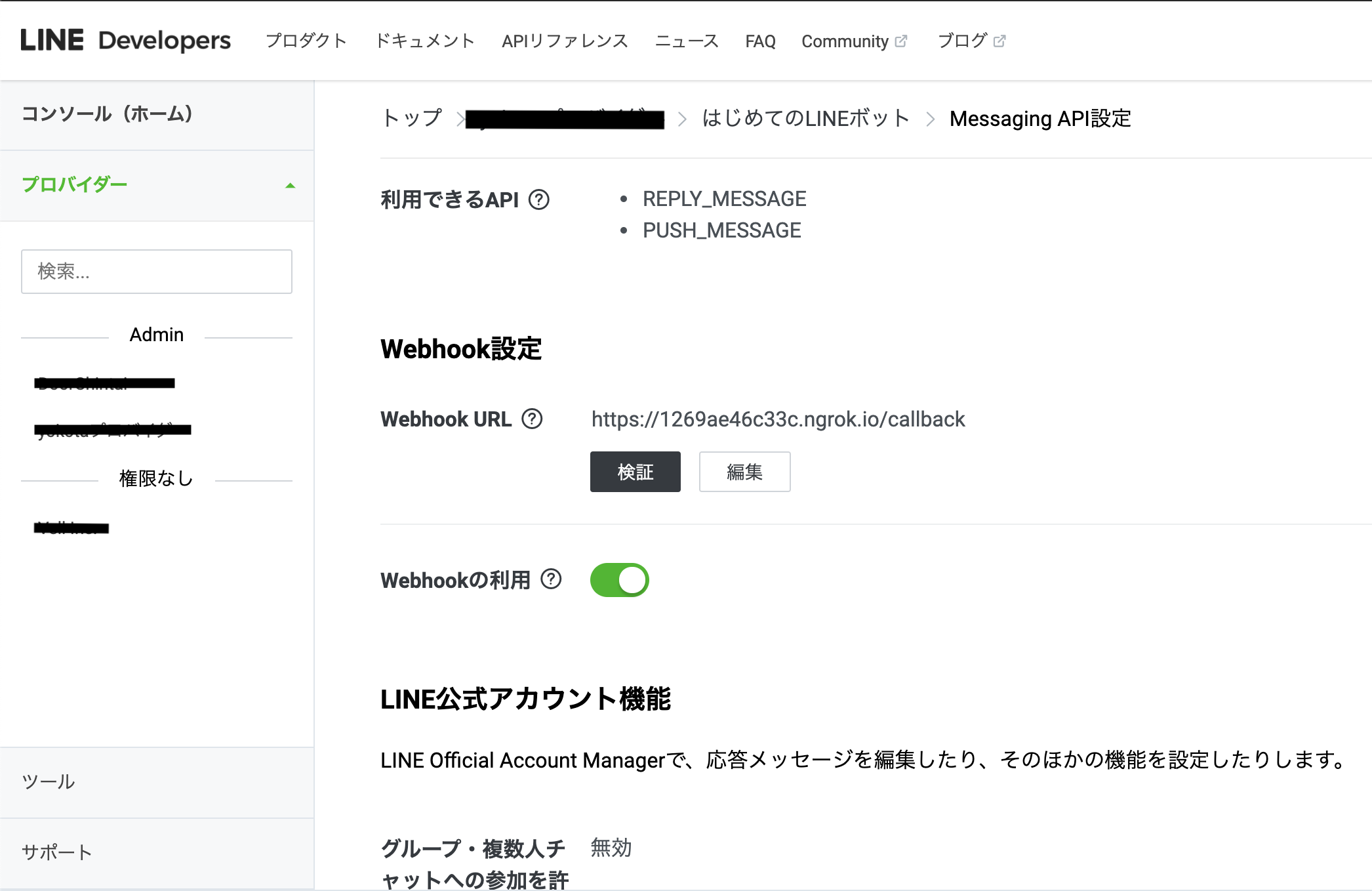
3. Webhook URLの登録
- LINE Developersでチャネルの作成 で作成した LINE Developersのチャネルにて、Webhook URLを設定します。
WebhookURLには、
ngrokでポートフォワーディングしているhttpsのURL + Railsアプリケーションのcallbackのパス
を設定します。