目的
「Google流 資料作成術」で語られている作成術を使うとどのようにグラフが改善されるかサンプルデータで実践してみた結果を共有します。
気になるけどまだ読んでないよーという方の参考になれば幸いです。
背景
最近データ分析関連作業をやっております。
自分なりにデータを可視化してみたものの、これを見せられても「で、何が言いたいの?」と言われるよな・・・という状況になったので、今更ながら「Google流 資料作成術」を読みました。
自主練内容
自主練は以下の流れで実施しました。
- 問題設定
- Google流資料作成術の適用
- コンテキストを理解する(1章)
- 相手に伝わりやすい表現を選ぶ(2章)
- 不必要な要素を取り除く(3章)
- 相手の注意をひきつける(4章)
- デザイナーのように考える(5章)
カッコ内は、Google流 資料作成術の章番号です。
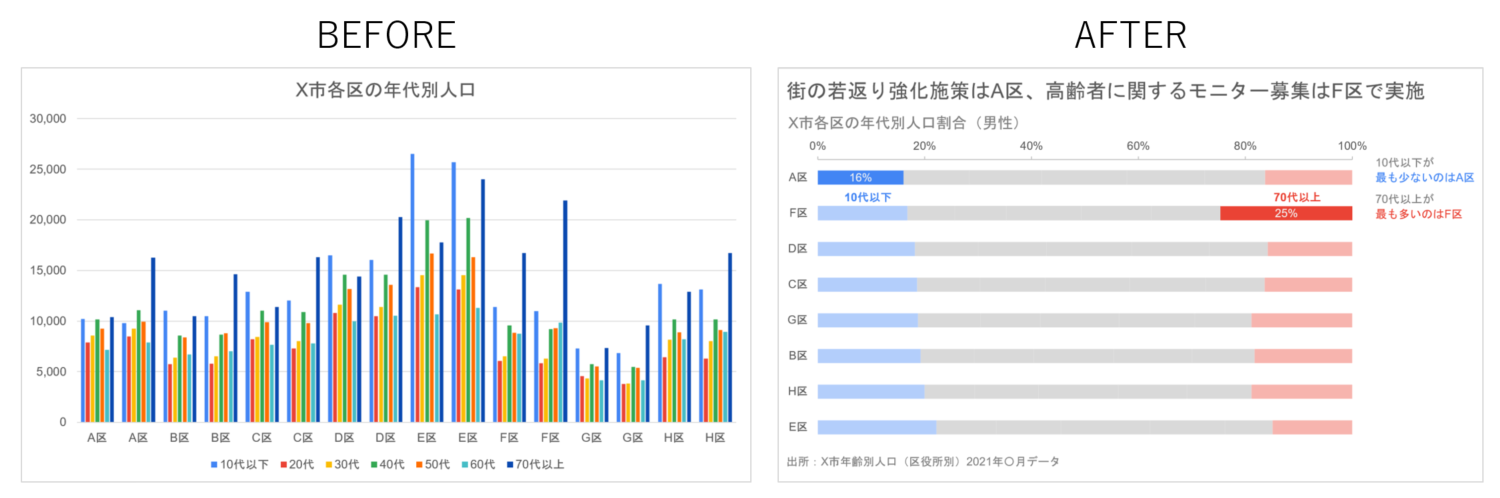
Beforeのグラフから、本に記載されているポイントを順を追って適用していき、最終形に至るまでの途中経過のグラフも載せていきます。
これが唯一の正解というわけではなく、改善の一例としてご覧ください。
問題設定
ある市(区役所別)の年代別人口データを対象データとして、以下の施策をどこにおこなえばよいか意思決定したい、とする
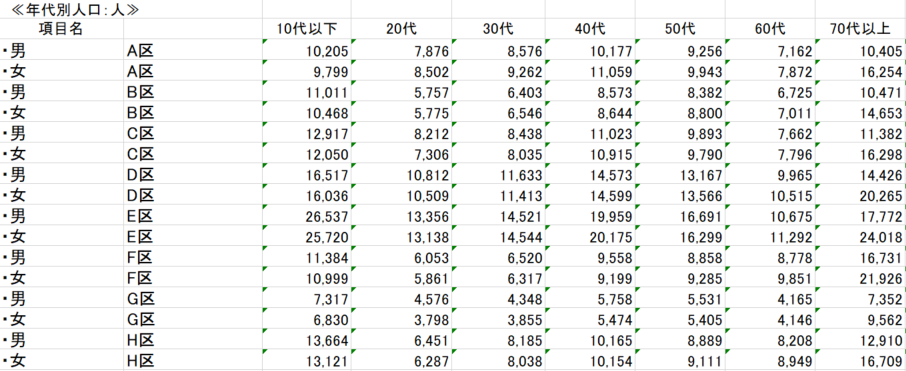
可視化の対象は、以下のような年代別人口データとしました。

※ 引用:広島市 年齢別人口(区役所別)令和3年(2021年)10月末現在
引用元データの年齢区分(5歳きざみ)を練習のため7つに集約しています。
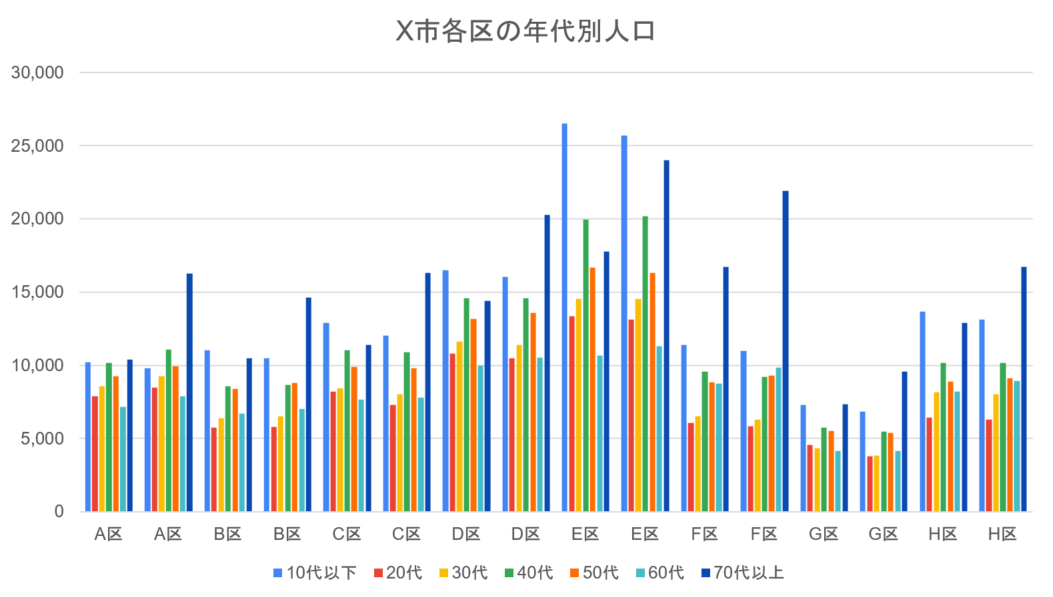
Excelで「おすすめグラフ」を選択すると「集合縦棒」がお勧めされました。
まずはこれをスタート地点とします。
コンテキストを理解する(1章)
まず、
- 誰に伝えるのか
- 相手に知ってもらいたい、またはやってもらいたいことは何か
- 主張を伝えるために、どのようにデータを活用するか
を考えます。
今回の自主練では以下のように設定しました。
- 誰に:市の担当者(施策に関しての意思決定者)
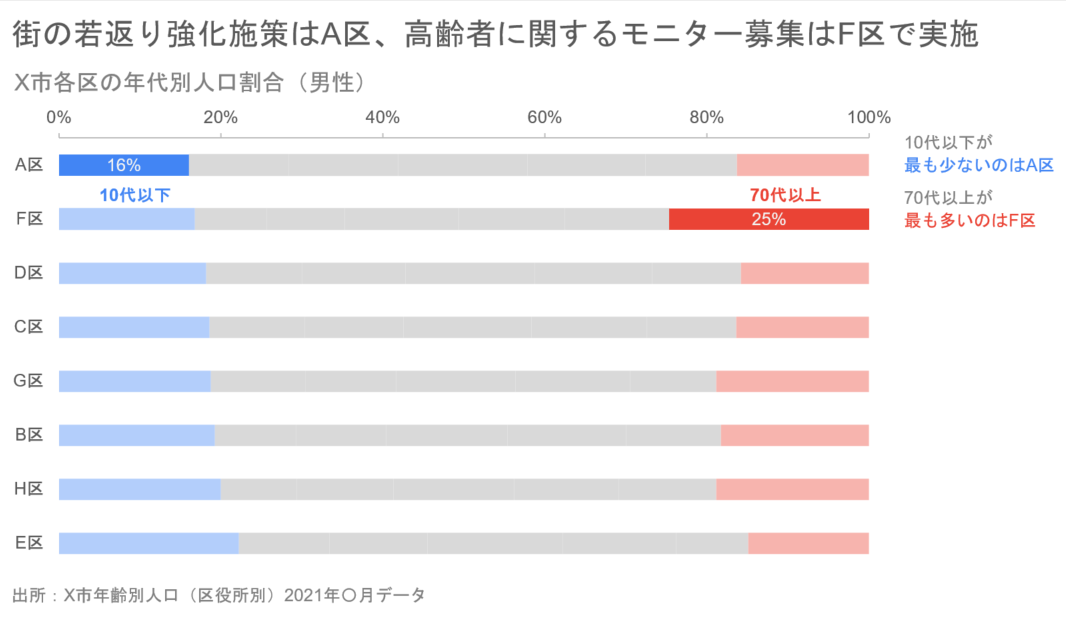
- 何を:
- 子育て支援策を整備して街の若返りを計る対象区を決定してもらう
- 子供世代(10代以下)の割合が少ない区を提示する
- 高齢者の快適な生活に関して全世代から意見を聞くモニター区を決定してもらう
- 高齢者(70代以上)の割合が多い区を提示する
- 子育て支援策を整備して街の若返りを計る対象区を決定してもらう
- どのように:文書、メールで
- プレゼンのようなアニメーションは不要
相手に伝わりやすい表現を選ぶ(2章)
書籍では、
グラフは4つ押さえれば十分
とされています。
- 点グラフ
- 線グラフ
- 棒グラフ
- 面積グラフ
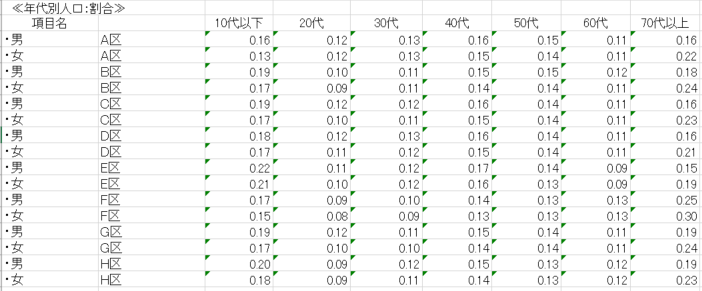
まず、年代別の割合を知りたいので実数ではなく、表データを年代別割合に変更しました。

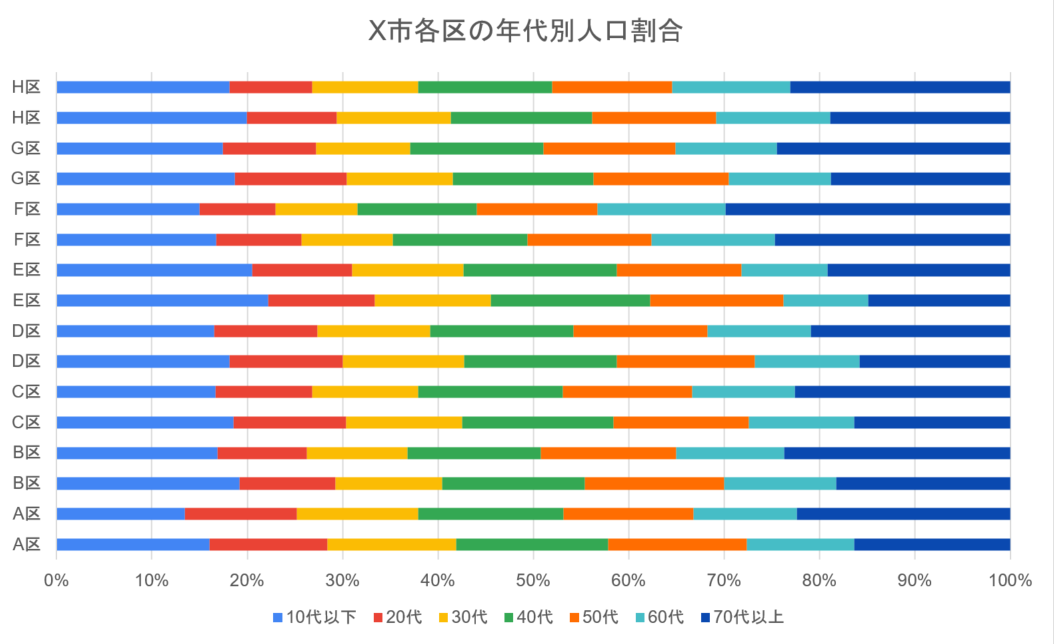
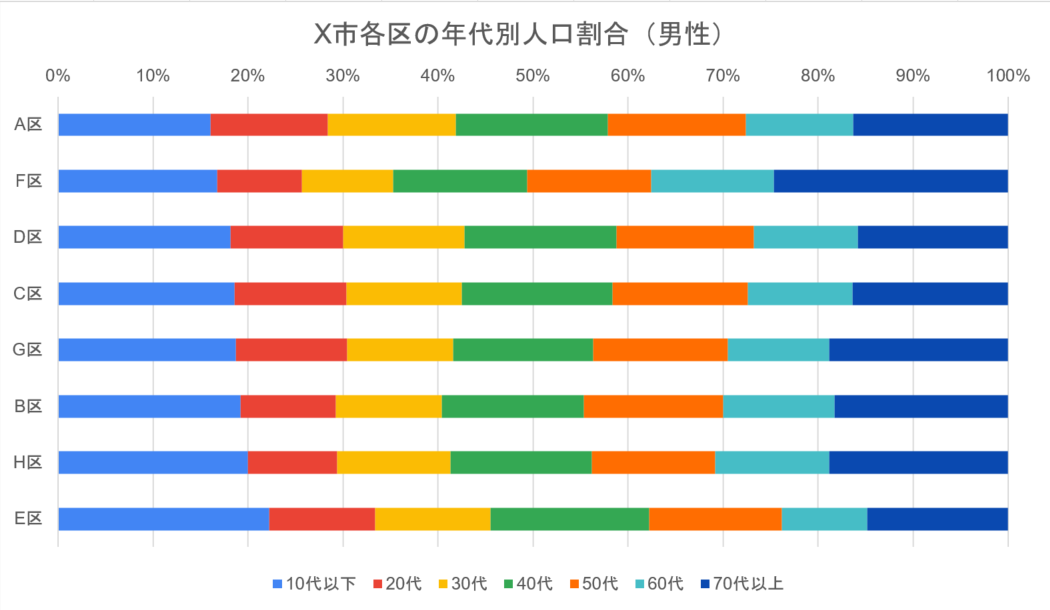
次にグラフの選択ですが、データの読みやすい積み上げ横棒グラフを採用しました。
理由は「人はページ上の情報を左上からZの形で見ていく」という習性に合致しているためです。

この後「子供世代(10代以下)の割合が少ない区を提示する」を分かりやすくするため、10代以下を昇順に並び替えしました。
これも「人はページ上の情報を左上からZの形で見ていく」という習性を利用して、Zの最初の部分で重要な情報を見せるためです。
※このステップのグラフは取り忘れました。。次のステップのグラフから区の順番が変わっていることをご確認ください。
不必要な要素を取り除く(3章)
書籍には以下のような記述があります。
資料を作成するときに、何もないコンピュータの画面に要素を1つ加えるごとに、相手に理解するための負荷(=認知的負荷)を与える
<中略>
人が情報を受け取るときには、いつでもこの認知的負荷がかかります。
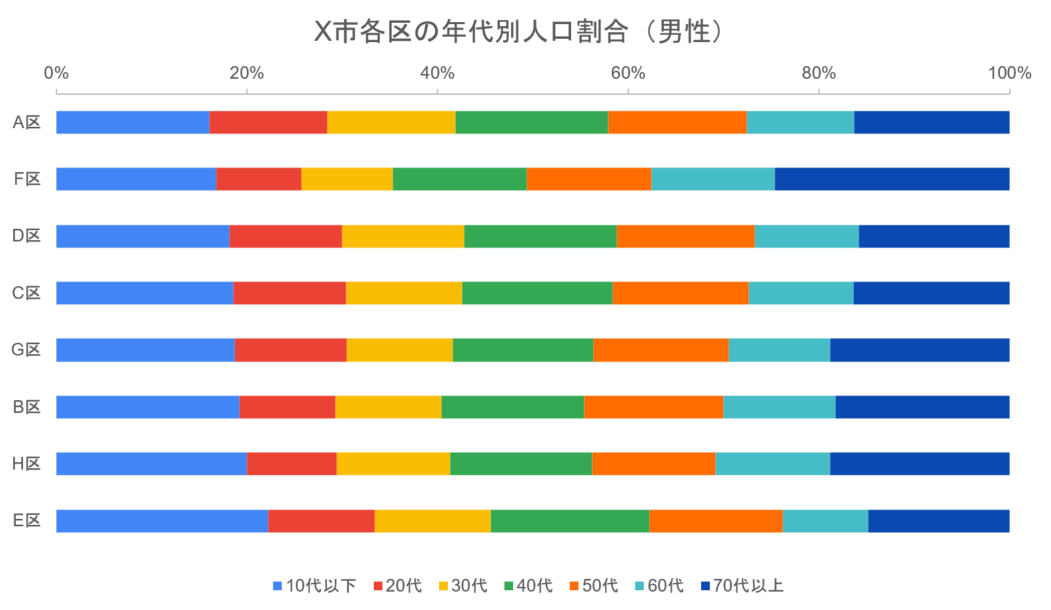
まず、男性と女性のデータが混在しており比較が難しくなるため、今回は男性に絞って表示することにしました。

次に、軸、縦軸の目盛の線が不要な要素と考えて削除しました。
横軸の目盛は、「横軸>目盛>外向き」と設定して最小限に押さえました。
相手の注意をひきつける(4章)
無意識的視覚情報(サイズ、位置、色)、これを使って 集中して見てもらいたいところに相手の注意を向け させて、 視覚の優先順位 をつけていきます。
ここでは以下のような変更を加えました。
ページ上の配置を自然に
- 凡例を上部に移動
- 視線移動がz型になるのが理想です。しかし、凡例がグラフの下にあると、色の意味を確認するために一度視線が下に行き、またグラフに戻ってくることになります。
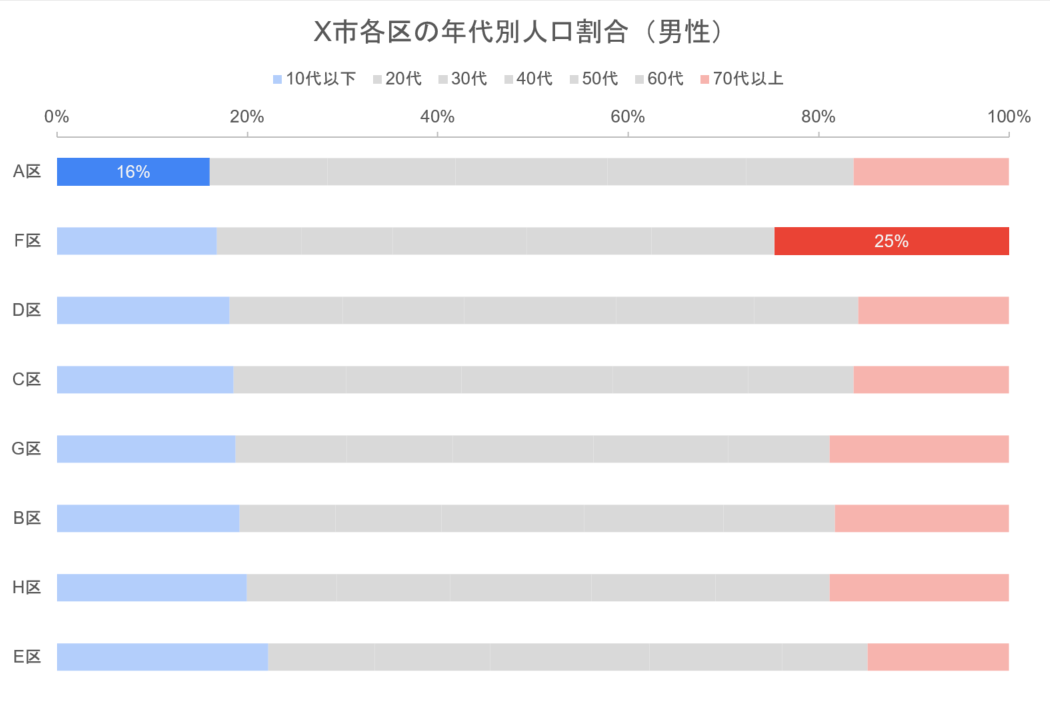
色は控えめに使う
- 強調したいカテゴリ:濃淡で強弱をつけて情報の重要度に優先順位を付けました
- それ以外:目立たないようグレーを使用しました
- 青は色覚障害でも問題ない色です。緑と赤は併用しないようにします。
デザイナーのように考える(5章)
この章では以下3つの視点で再度グラフを修正していきます。
- アフォーダンス
- アクセシビリティ
- 審美性
修正の結果グラフは以下のようになりました。
ここでの具体的な変更点は以下になります。
(1)アフォーダンス
- 重要なものを強調する
- 強調の方法には以下があります
- 太字、斜体、下線
- 大文字、色、反転、サイズ
- グラフタイトル「X市各区の年代別人口割合(男性)」は、他の要素と比較して重要度が低いのでフォントサイズを下げました
- 強調の方法には以下があります
- 気を散らすものをなくす
- 凡例を削除しました。凡例に入れた20代~60代はこの資料では不要と判断したため
- 代わりに「10代以下」、「70代以上」のラベルをグラフに直接追加しました
- ラベルの色はデータ系列の色と統一しました
(2)アクセシビリティ
ポイントとしては、以下2点を注意しました。
- 相手を動かしたければ、必要以上に複雑にしない
- 「解読させる」のではなく、「理解させる」ための言葉の使い方
このポイントに従い以下の要素を追加しました。
- 先頭:アクションタイトル(「街の若返り~」)
- グラフ下:データの出所に関する注釈
- グラフ右:強調したデータの説明
(3)審美性
ここでは、以下3つのポイントが挙げられています。
- 色使いを工夫する
- 配置に注意を払う
- 空白を活用する
今回のグラフでは「配置に注意を払う」のポイントに対して
- ページ要素を整列
- 「アクションタイトル」、「グラフタイトル」、「注釈」は左揃えで整列しました。
まとめ
Google流 資料作成術を実践して「誰に」、「何を」、「どのように」伝えるか明確な資料になったと思います。
詳細はぜひ、Google流 資料作成術 をご一読ください~