目次
Next.jsの概要
Next.js(ねくすとじぇーえす)とは、Reactの機能を拡張するためのJavaScriptフレームワークです。Next.jsを使用することで、サーバ側でページを生成するサーバサイドレンダリング(SSR)ができるようになります。サーバサイドレンダリングを行い、クライアント側のページ生成処理を減らすことで、より高速なウェブページの表示が可能になります。
※ここからの抜粋
Next.jsはサーバーサイドレンダリング(SSR)やファイルベースルーティングなど多くの機能をゼロコンフィグで提供してくれます。
※ここからの抜粋
Next.jsを設定する
ここの「セットアップ」から「もう一度yarn devを実行すると・・・」まででOKです。
纏めます。
Git Bash等でプロジェクトを作成したいディレクトリに移動して以下を実行します。
npx create-next-app プロジェクト名
cd プロジェクト名
tsconfigを配置するために、以下のコマンドを実行します。
※VsCodeのターミナルからは実行できなかったので、Git Bashでプロジェクトに移動してから実行しました。
touch tsconfig.json
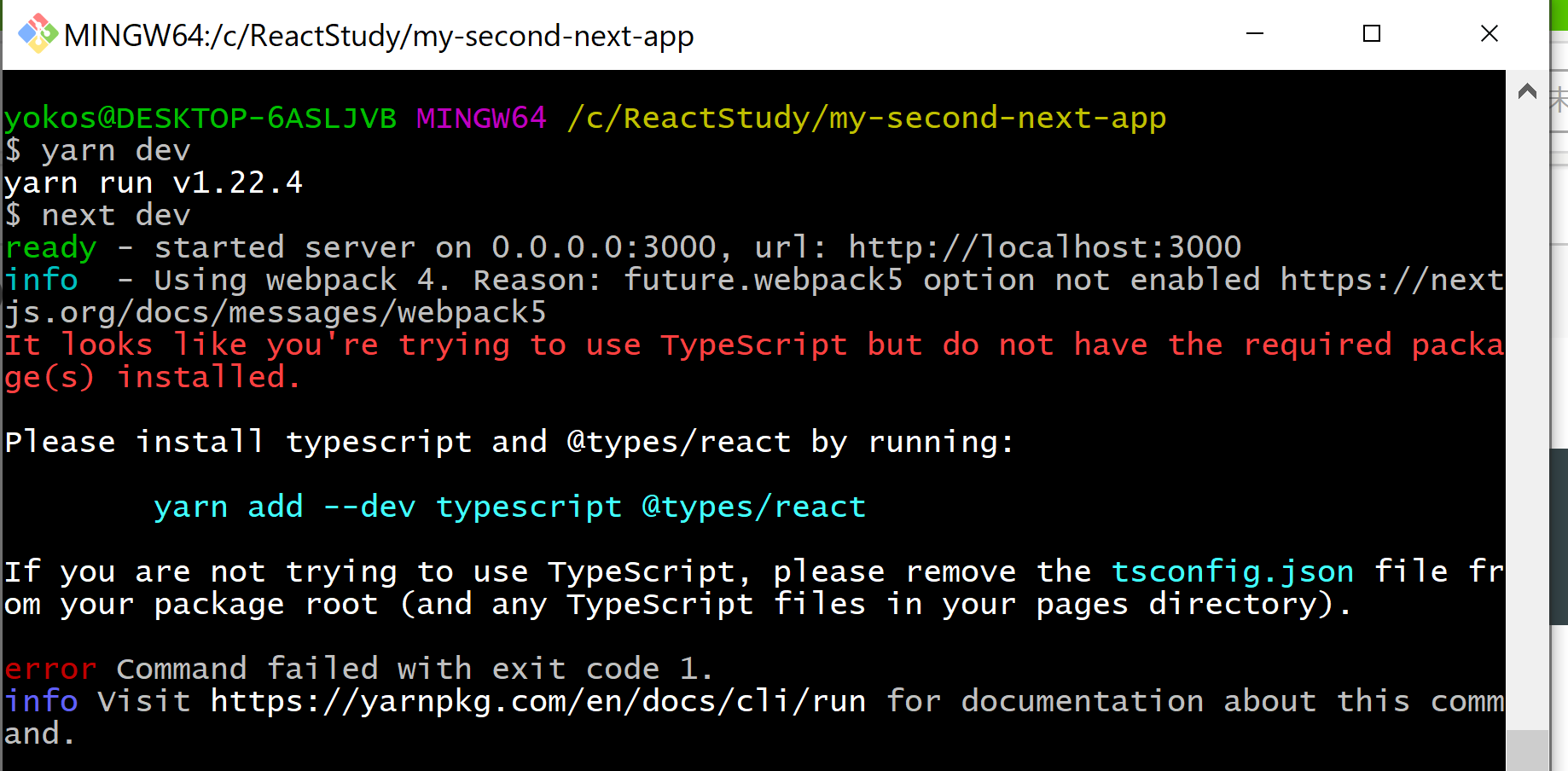
yarn devを実行しますが以下のようにエラーになります。

何かが足りないので「yarn add・・・」を実行しなさいということなので、それに従い以下を実行します。
yarn add --dev typescript @types/react
再度、以下を実行します。
yarn dev
ブラウザで以下にアクセスする
http://localhost:3000
以下の画面になります。
Next.jsでのページ遷移の概要
Next.jsはpages/ディレクトリに置いたフォルダ/ファイルの構成に従って、HTMLを生成してページ遷移を実現します。ルーティングライブラリは不要で、URLの構造に合わせてjs(ts,tsx)ファイルを配置するだけです。
以下の例ではindex.tsxが/、hoge.tsxが/hogeに対応付けられます。
--pages
|--index.tsx -> /
|--hoge.tsx -> /hoge
|--fuga.tsx -> /fuga
|--404.tsx
|--_app.tsx -> アプリケーションエントリーポイント
|--_document.tsx -> HTMLドキュメント構造記述用
Next.jsでページ遷移を試してみる
pages配下にpage1.tsxを作成します。
import Router from 'next/router';
import React from 'react';
export const Page1: React.FC = () => {
/** ページ遷移クリックイベント */
const onNextPageClick = () => {
Router.push('/page2');
}
/** レンダー部分 */
return (
<>
<span>ここはページ1です。</span>
<button onClick={onNextPageClick}>Page2に遷移します。</button>
</>
)
}
export default Page1;
page2.tsxも作成します。
import Router from 'next/router';
import React from 'react';
export const Page2: React.FC = () => {
/** ページ遷移クリックイベント */
const onNextPageClick = () => {
Router.push('/page1');
}
/** レンダー部分 */
return (
<>
<span>ここはページ2です。</span>
<button onClick={onNextPageClick}>Page1に遷移します。</button>
</>
)
}
export default Page2;
作成したら、
yarn dev
を実行し、
http://localhost:3000/page1
にアクセスし動作確認を行いましょう。
React.FCやexport defaultなど謎なコードが存在しますが、
今のところは、呪文だと思って雰囲気をとらえておきましょう。
遷移部分の実装は、
Router.push('/page1');
ですね。
以上
