今更ながらGitHubのProfileをカスタマイズするのにハマりました。
SNSのリンクを集約したり、GitHubの活動歴を可視化してみたり、
とりあえずProfileを見てもらえれば自分の活動全てにアクセスできるように自己紹介ページを作ってみました。
その過程でバッジやらアイコンやらを色々と採用してみたのでまとめて紹介したいと思います。
作ったもの
最初に今の私のProfileを載せておきます。
(画像と最新のページでは内容が変わっている可能性があります)
https://github.com/n-yokomachi
載せているもの
・カウンター系のバッジ
・LAPRASのカード
・SNSなどのリンクバッジ
・GitHubの活動トロフィー
・GitHubの活動グラフ
・スキルアイコン
GitHub Profileページの作り方
まず初めにGitHub Profileのカスタマイズページの作り方ですが、
自分のユーザーネームと同じ名前のリポジトリを作成し、README.mdを作成することでそれがProfileページに表示されるようになります。
詳しくはこちらを参照ください。
Managing your profile README - GitHub Docs
カウンター系のバッジ
ページの最上部にはProfileの閲覧数やQiitaの投稿数などをバッジ形式で表示しています。

GitHub Profileの閲覧数
GitHub Profileの閲覧数表示にはantonkomarev/github-profile-views-counterを使っています。
以下のタグを埋め込むだけで表示できます。
<img src="https://komarev.com/ghpvc/?username={username}" />
Qiitaの投稿数、コントリビューション数
Qiitaの投稿数、コントリビューション数の表示にはGithub Like Badge for Qiita by apiapi.appを使っています。
Qiitaのユーザー名を入力して生成されるバッジを貼り付けるだけです。
ただ自分の場合、上記のページで生成されるコードだとうまいこといかなかったので以下の形に変換して埋め込んでいます。
<img height="20" src="https://qiita-badge.apiapi.app/s/{username}/posts.svg" />
<img height="20" src="https://qiita-badge.apiapi.app/s/{username}/contributions.svg" />
LAPRASのカード
LAPRASはSNSなどと連携させて自分のアウトプットをスコア化したり、そのスコアを元にリクルートを提供するサービスです。
このスコアをGithub Profileに表示するためにLAPRAS Card Readmeを使っています。

事前にREADME.mdに以下のコメントを埋め込み、
<!--START_SECTION:lapras-card-->
<!--END_SECTION:lapras-card-->
GitHub Actionsを設定することでLAPRASのデータを定期的に画像化して上記のコメント部分に埋め込むような仕組みとなっています。
なお、LAPRASのカードのイメージは以下のサイトでプレビューもできるようになっています。
LAPRAS Card Generator
SNSなどのリンクバッジ
GitHubを自分のあらゆる活動のHubとするため、いろんなSNSのリンクを貼り付けています。

各SNSのリンクにはShields.ioで生成したバッジ画像にリンクを張っています。
GitHubの場合は👇こんな感じです
<a href="https://github.com/{username}" target="_blank"><img alt="Github" src="https://img.shields.io/badge/GitHub-%2312100E.svg?&style=for-the-badge&logo=Github&logoColor=white" /></a>
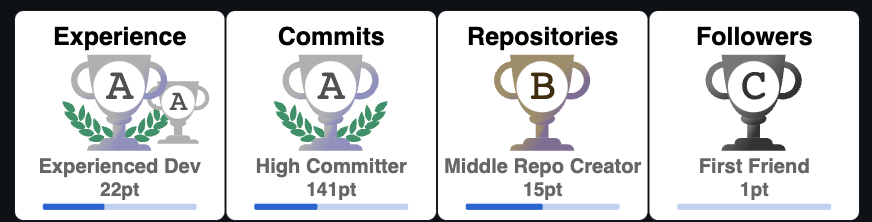
GitHubの活動トロフィー
GitHub上での活動をランクづけしてトロフィーとして表示してくれるツールryo-ma/github-profile-trophyを使用しています。

以下のコードを埋め込んでいます。
<img alt="Trophy"src="https://github-profile-trophy.vercel.app/?username={username}&rank=?,-?&no-frame=true" />
見た目やフィルターを変えられるので、下のグラフなどと統一感が出るようにしてみました。
GitHubの活動グラフ
GitHub上での活動をグラフ化して表示してくれるツールGitHub-Profile-Summary-Cardsを使用しています。

このツールは予め払い出したGitHubのトークンでGitHub Actionsでデータ収集、画像の生成を行って、その画像を貼り付ける方式をとっているため、Privateリポジトリでの情報も収集できるようです。
<img alt="details" width="700px" src="https://raw.githubusercontent.com/{username}/{username}/main/profile-summary-card-output/nord_bright/0-profile-details.svg" />
<img alt="repos-per-language" width="348px" src="https://raw.githubusercontent.com/{username}/{username}/main/profile-summary-card-output/nord_bright/1-repos-per-language.svg" />
<img alt="most-commit-language" width="348px" src="https://raw.githubusercontent.com/{username}/{username}/main/profile-summary-card-output/nord_bright/2-most-commit-language.svg" />
より簡易的に導入 or Publicリポジトリの情報だけで十分な場合、以下のツールもよく使われている印象です。
anuraghazra/github-readme-stats
スキルアイコン
最後にスキル系のアイコンですが、Skill Iconsを使って画像を貼り付けています。

<img alt="language" src="https://skillicons.dev/icons?theme=dark&perline=10&i=html,css,js,ts,python,cs,php,graphql" />
おわり
SNSのまとめといえばPOTOFUやlit.linkなどのサービスを使うのもありかと思いますが、
ソフトウェアエンジニアならやっぱりGitHubでしょってことで作ってみました。
SNSのアカウントが増えるたび自己紹介が分散してしまうのが気になっていましたが、
今回作成したGitHub ProfileのURLを貼るだけで自己紹介が済むようになりました。
