前回の記事でAmazon SNSを利用してSMSを送信するlambdaを書きました。
今回はメールを送信するためにAmazon SESを利用していきます。
やりたいこと
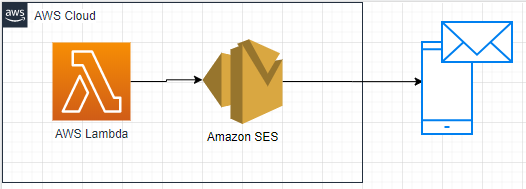
lambdaからのキックでメールを送信したいと思います。
ただし、宛先のメールアドレスはlambda内で指定したいと思います。
Amazon SMSでもメールの送信は可能ですが、予め作成したサブスクリプションで認証済みのメールアドレス宛にしか送信できません。
そこで今回はAmazon SESを使用します。
Amazon SESって?
システムエンジニアリングサービス…ではなく
Amazon Simple Email Serviceです。
従量課金制のEメール送信サービスです。
2020年5月現在、東京リージョンではサポートされていません。
エンドユーザーへのマーケティングや、ヘルスチェック系の通知などに利用できます。
コードとかより注意しておきたいこと
サンドボックスの解除
Amazon SESで送信元アドレス(ドメイン)を新たに登録すると、最初はサンドボックス環境で動作します。
サンドボックス環境においては送信数の制限があるうえ、
検証済みのメールアドレス宛にしか送信できません(SNSのような状態)。
そのため本番で運用するには制限解除を申請する必要があります。
制限解除は送信数の上限引き上げ、という名目ですが、これによりサンドボックス環境の解除がされるので、
検証済み以外のアドレスにも送りたい、という場合でも制限解除を申請します。
また、制限解除をする場合には、予めバウンス(送信失敗)や苦情(受信者にスパム登録される)への対策を行っておく必要があります。
バウンス率や苦情率が高いとメール送信ができなくなってしまうので、注意しましょう。
登録した送信元アドレス(ドメイン)ごとに、バウンス・苦情の発生時に通知する設定をSES内でできるので、
忘れずにやっておきましょう。
構成
Amazon SESに新規アドレス(ドメイン)を登録
Amazon SESコンソールを開きます。
今回はバージニア北部リージョンで利用します。
左のメニューからDomainsまたはEmail Addressesを選択し、
新規の送信元アドレス(ドメイン)を登録します。
今回はメールアドレスの登録をやっていきます。
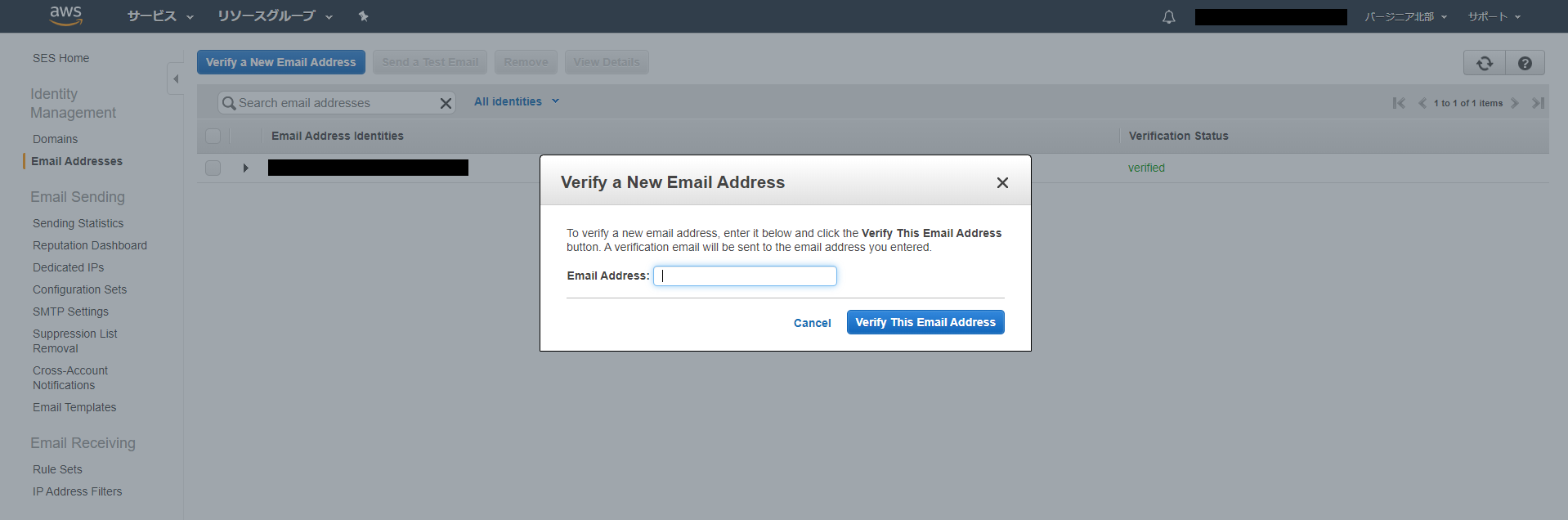
「Verify a new Email Address」を選択します。↓こんな画面です。

「Verify This Email Address」を選択すると、入力したメールアドレス宛に検証メールが届きますので、検証します。
以上です。
「Send a Test Email」からテストメールの送信ができるので一応確認しておきましょう。
また、サンドボックス環境の解除については、lambdaからのテストなどが一通り完了してから行いましょう。
最悪テストでバウンス率が高まってメール停止されるかもしれないので。
lambda関数
単にSESを呼び出して、指定したアドレスにメールを送信するだけのlambdaです。
ランタイムはNode.js 12.xです。
var aws = require('aws-sdk');
// バージニア北部リージョンを選択
var ses = new aws.SES({region: 'us-east-1'});
exports.handler = (event, context, callback) => {
// メール送信設定
var params = {
Destination: {
ToAddresses: ['送信先メールアドレス']
},
Message: {
Body: { Text: { Data: 'メッセージ' } },
Subject: { Data: '件名' }
},
Source: '検証済みの送信元アドレス'
};
// メール送信
ses.sendEmail(params, function (err, data) {
if (err) {
console.log(err);
context.fail(err);
}
console.log(data);
context.succeed(data));
});
};
以上!