はじめに
Googleより2020年10月14日、「アプリ + ウェブ プロパティ」はベータ版から新しい名称の正式版「Google アナリティクス 4 プロパティ(GA4)」にアップデートされていたこともしらず、何も考えずGAをセットアップしようとしたらかなり困惑したので、今までとは少し違うセットアップ手順を、自分のメモのために残させていただきます。
進化の歴史
| 世代 | 名称 | 内容 |
|---|---|---|
| 第1世代 | Urchin | 2005年~2012年。2005年3月にGoogleが買収。urchin.js(アーチンタグ)【サポート終了】 |
| 第2世代 | 従来のGoogle アナリティクス(ga.js) | 2007年~2016年。2007年 ga.js(クラシックタグ)【サポート終了】。2009年 ga.js(dc.js)(非同期タグ)【サポート終了】→eコマース計測など、現在のGAの計測とレポートの基盤を構築。 |
| 第3世代 | ユニバーサル アナリティクス | 2014年~。2014年 analytics.js(ユニバーサルアナリティクスタグ)→クロスドメイントラッキングやオーディエンス、ユーザーエクスプローラーを実装。2017年 gtag.js(グローバルサイトタグ)→Google広告との連携やイベント計測などが強化。 |
| 第4世代 | Google アナリティクス 4 プロパティ(旧アプリ + ウェブ プロパティ) | 2020年10月リリース。gtag.js(グローバルサイトタグ)※上記参照→アプリとウェブの横断分析が可能に。複雑化したレポートも整理・刷新。 |
作業の流れ
- Google Analyticsの設定(測定IDの発行)
- GTM(Google Tag Manager)に、測定IDを埋め込みスクリプトを発行
- スクリプトをサイトのHTMLにコピペ
- デバッグ
1. Google Analyticsの設定(測定IDの発行)
1-1 アカウントの作成
https://analytics.google.comにアクセスして管理をクリックします。
今回は最初から記録を取りたいので、アカウントの作成から始めます。

アカウントの作成をクリックします。
アカウントの設定画面が開きます。
アカウントネームに適当な名前を入力してください。プロジェクト名が良いと思います。
チェックは全部オンのまま、次へボタンを押します。
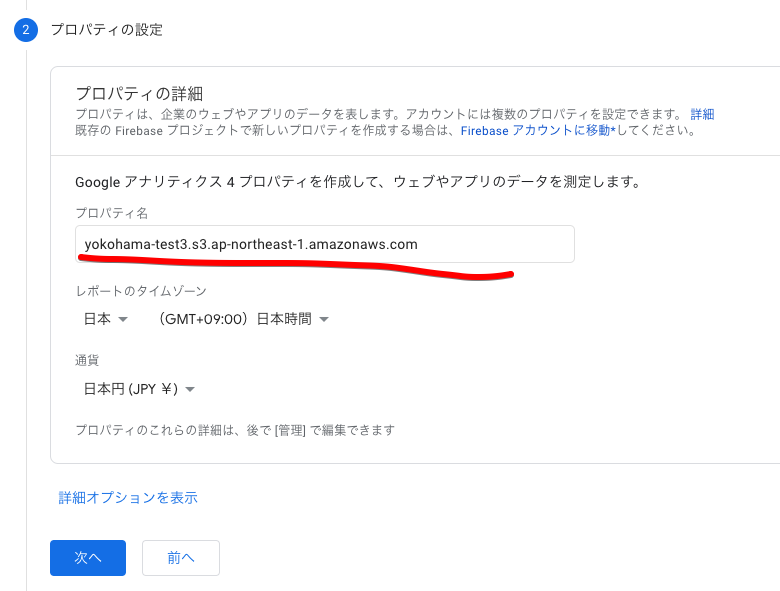
1-2 プロパティの作成
プロパティの設定画面が開きます。
今回練習なので、とりあえず適当なドメインを入れました。
タイムゾーンや通貨などは環境に合わせて選択します。
次へボタンを押します。
ビジネスの概要の画面が開きます。
適当な内容を選択します。
作成ボタンを押します。
利用規約が表示されます。
チェックを入れて、同意するボタンを押します。
データストリームの選択画面が表示されます。ここが今までと違い一番ハマりました。今までのビューの概念は、GA4ではデータストリームにアップデートされています。
ウェブをクリックします。
1-3 ストリームの作成
ウェブストリームの設定画面が開きます。
解析したいサイトのドメインと、ストリーム名(なんでもいい)を入力します。
ストリームを作成ボタンをクリックします。
ストリーム作成の完了です。
1-4 測定IDのゲット
ウェブストリームの詳細画面が表示されます。
ここまでで、GA側の作業は完了です。
GTM側で、測定IDが必要になりますが、ウェブストリームの詳細画面でいつでも確認ができます。
2. GTM(Google Tag Manager)に、測定IDを埋め込みスクリプトを発行
https://tagmanager.google.com/にアクセスします。
2-1. コンテナの作成
アカウントを作成をクリックします。
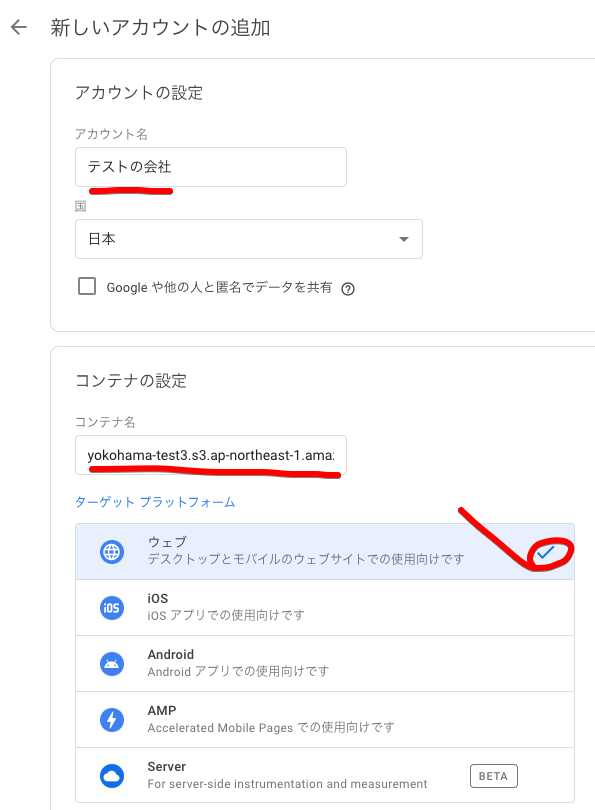
新しいアカウントの追加画面が開きます。
アカウント名(会社名)をいれ、コンテナ名(適当に)を入力し、ウェブをチェックして、作成ボタンをクリックします。
Googleタグマネージャー利用規約が表示されます。
同意しますにチェックをいれて、はいボタンをクリックします。
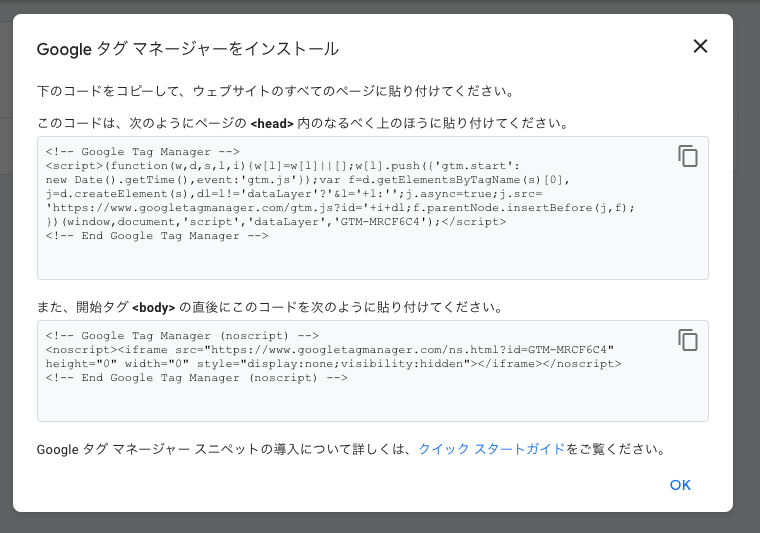
貼り付け用のコードが表示されたポップアップが表示されますが、一旦これは閉じてしまって大丈夫です。
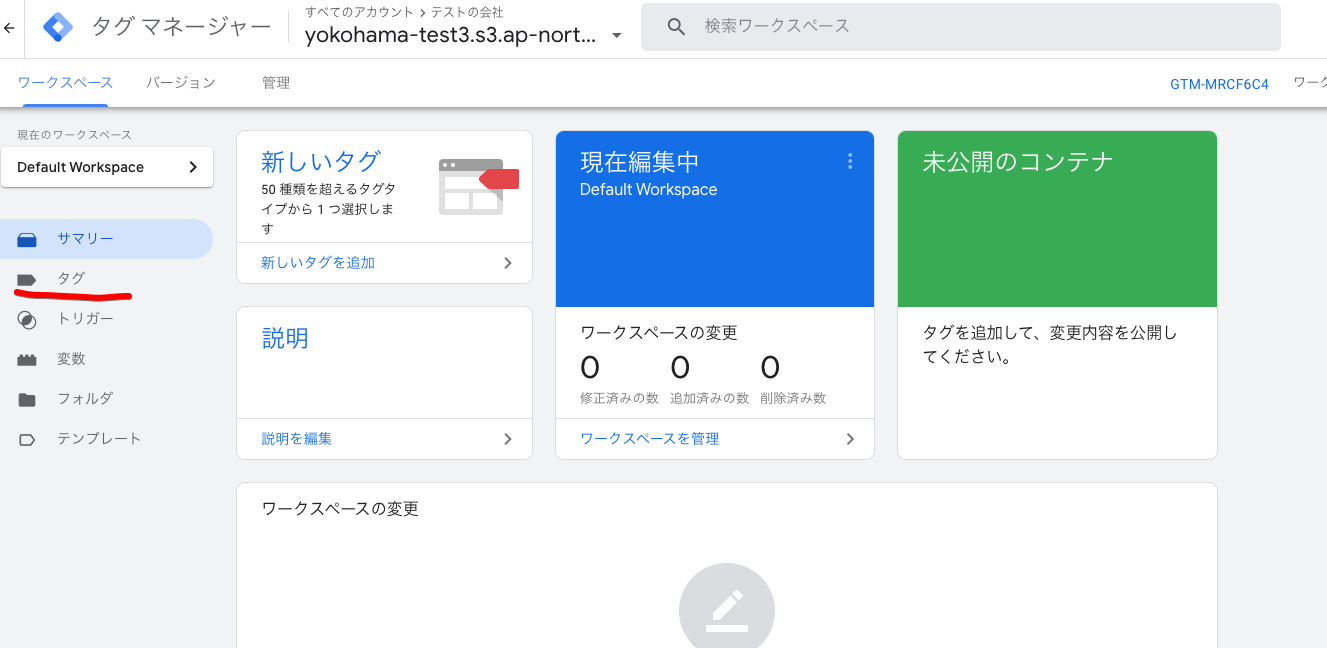
ポップアップを閉じると以下の様な画面(ワークスペース)になります。
これでコンテナが作成されました。
2-2. 測定IDを入れたタグの作成
タグをクリックします。
新規ボタンをクリックします。
タグ名を適当に入力します。
編集マークをクリックします。
ここもハマりました。Google なりティクス:G4設定をクリックしてください。
タグの設定画面が開きます。
ここで、先程GAで取得した測定IDを入力します。
保存ボタンを押します。
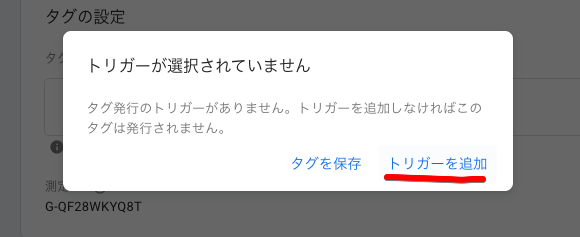
アラートが出ますので、トリガーを設定しましょう。
トリガーを追加をクリックします。
All Pagesをクリックします。
タグの設定画面にもどります。
保存ボタンをクリックします。
タグの作成完了です。
3. スクリプトをサイトのHTMLにコピペ
上記キャプチャー(タグ一覧画面)の、赤丸の部分をクリックします。
このようにコピペ用のスクリプトがポップアップされますので、head内と、bodyタグ直後の2箇所に貼り付けます。
最後にこのタグを公開する必要があります。公開をしないと、スクリプトをコピペしたページにアクセスすると、jsのエラーがでます。
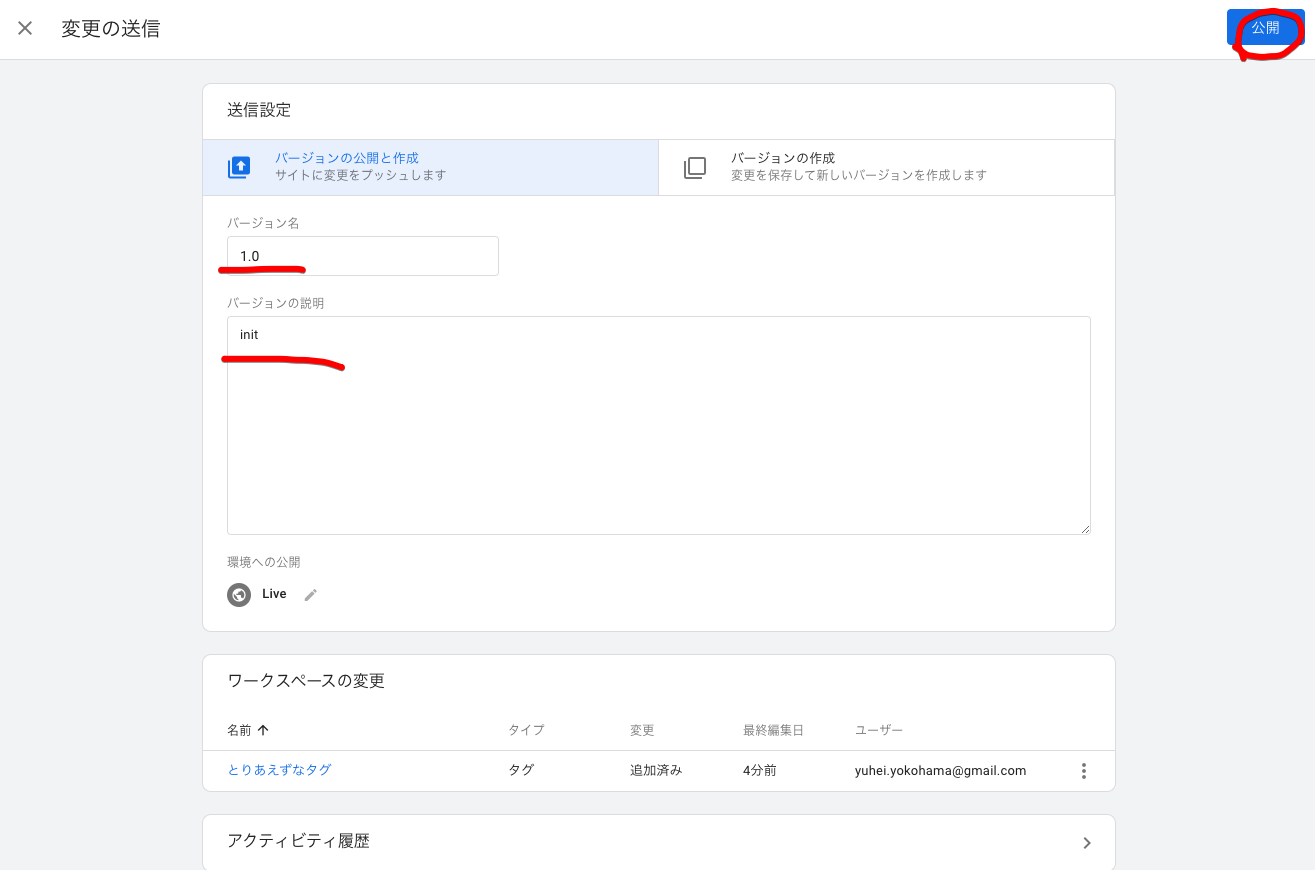
公開をクリックします。
変更の送信画面が表示されます。
適当な内容をいれて、公開をクリックします。
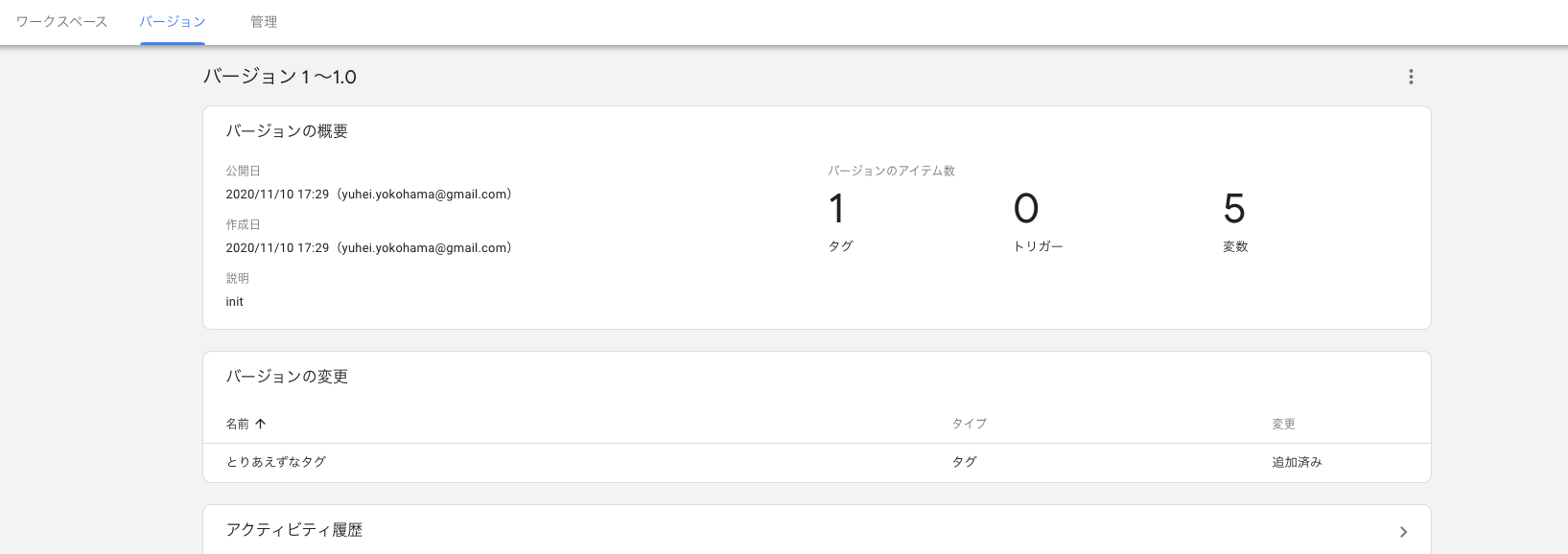
バージョンの画面が開きます。これで一覧の流れは完了です。
4. デバッグ
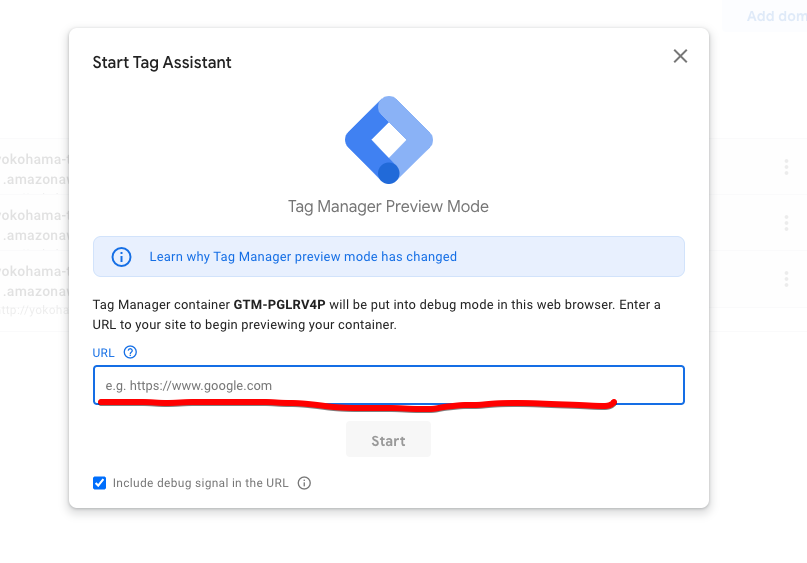
GTMの左上のプレビューをクリックすると、Tag Assistant(BETA)が開きます。
先程スクリプトをコピペしたページのURLを入力することにより、設定が成功しているかの疎通テストを行うことができます。
こんな画面が開き、URLの欄にテスト対象のURLを入力し、Startをクリックします。
最後に
以上、GA4の解析ツールセットアップ手順のメモでした。
参考