API Gatewayとは
API Gatewayは乱暴な言い方をするとAPIを提供するための仕組みで、APIのバージョン管理、認証機能の追加を容易にしている。API GatewayはAWS Lamdaや他のWeb API呼び出しと接続することができる。例えば、認証機能を持たないWeb APIに対して、API Gatewayで認証機能を追加することが簡単にできる。今回はAPI GatewayとLamdaを接続し、DyanamoDBに読み書きをする簡単な例を記述します。
リージョンについて
2015.09.01現在はUS-EAST, US-WEST, EU(アイルランド)の3リージョンのみ対応しているので注意が必要。Tokyoリージョンでは現状使えません。LamdaのメニューからはAPI Gateway + Lamdaで作成できるBlueprintがTokyoでも有効なので注意が必要です。私自身、Tokyoリージョンでこれを使って、得体の知れないエラーが出て迷いました。
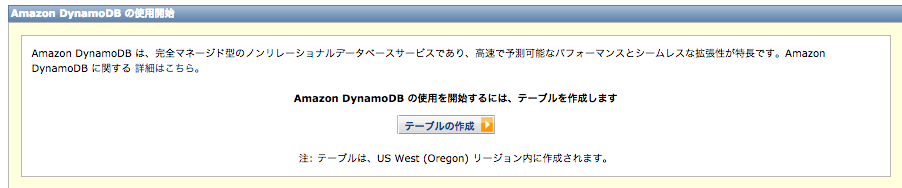
DynamoDBにテーブルの用意
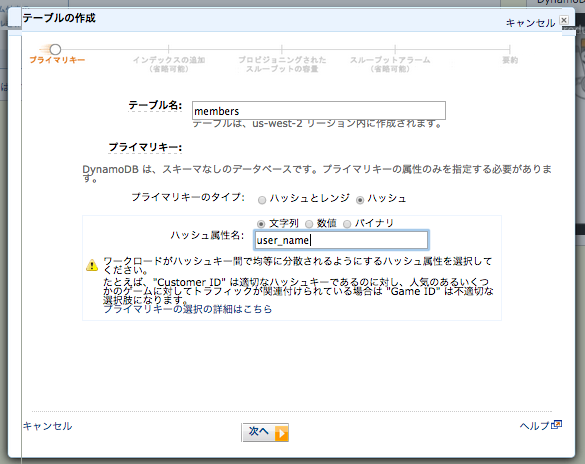
Dynamo DBに以下のmember表の追加(POST)と閲覧(GET)をします。
単純にユーザ名とグループ名です。
Table Name : members
Primary Key : user_name (ユーザ名)
Column : group (グループ名)
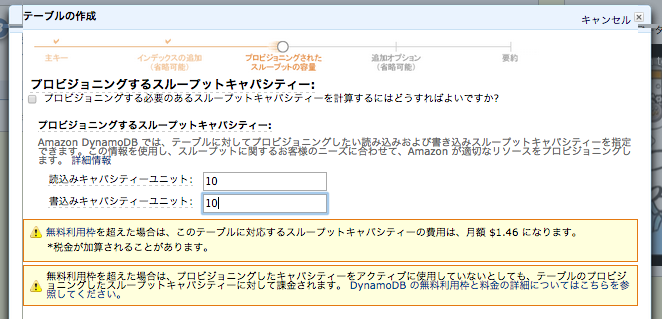
テーブルの作成は以下のように行っていきます。
Lamdaスクリプトの用意
membersというリソースに対して、追加(POST)と閲覧(GET)を行うシンプルな例を作成します。他にも方法があるかと思うのですが、今回は、それぞれの操作に対してLamdaスクリプトを一つづつ用意するという方法を取ります。
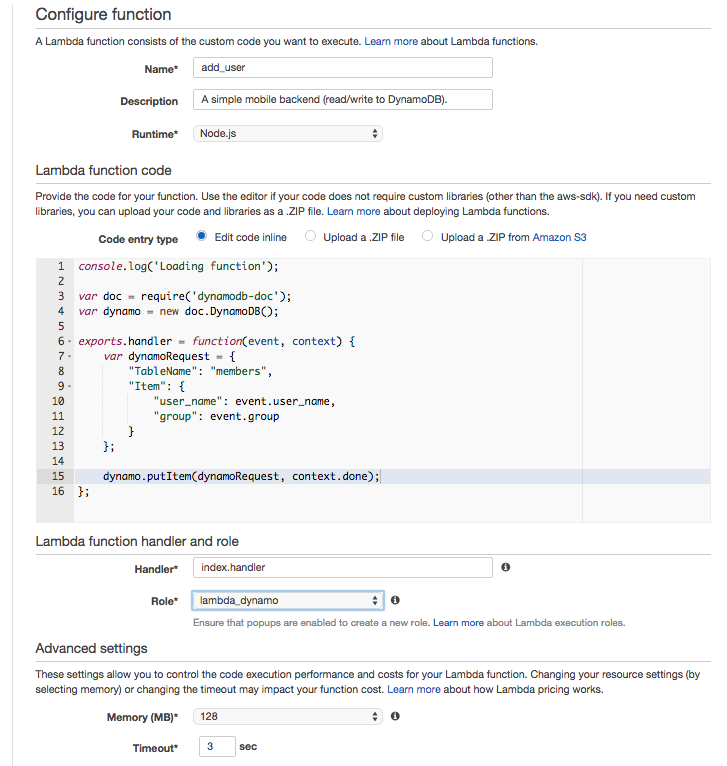
以下はユーザの追加のスクリプトです。LamdaスクリプトはシンプルにJavaScriptを選択します。
POSTリクエストのボディデータは、eventに入ります。event.user_name, event.groupは取り出し、DynamoDBの書き込みをするリクエストを作成します。
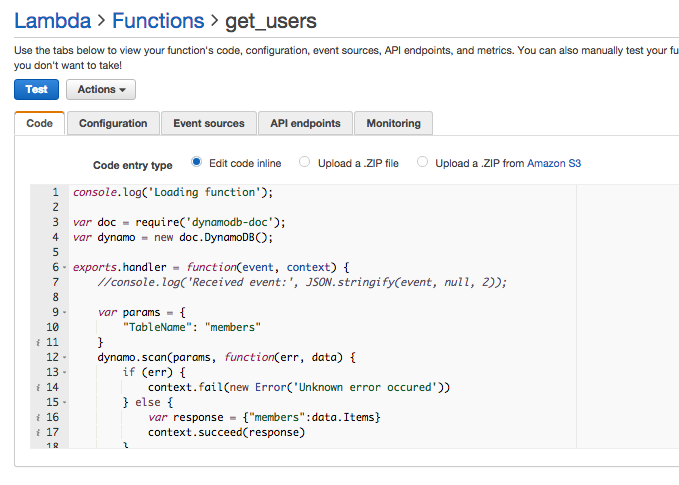
次に、閲覧のためのLamdaスクリプトも作成します。"members"テーブルに対してscanするだけなのでとてもシンプルです。
console.log('Loading function');
var doc = require('dynamodb-doc');
var dynamo = new doc.DynamoDB();
exports.handler = function(event, context) {
//console.log('Received event:', JSON.stringify(event, null, 2));
var params = {
"TableName": "members"
}
dynamo.scan(params, function(err, data) {
if (err) {
context.fail(new Error('Unknown error occured'))
} else {
var response = {"members":data.Items}
context.succeed(response)
}
})
};
これで、API Gatewayを使う準備ができました。
API Gatewayの設定とデプロイ
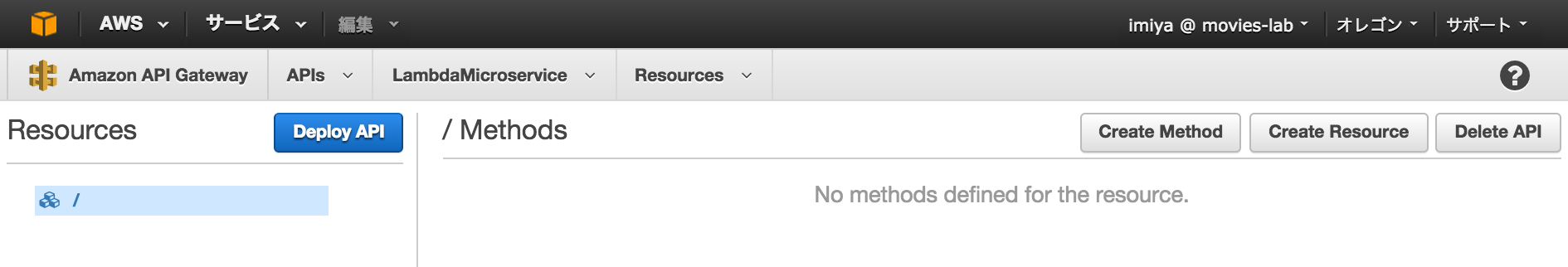
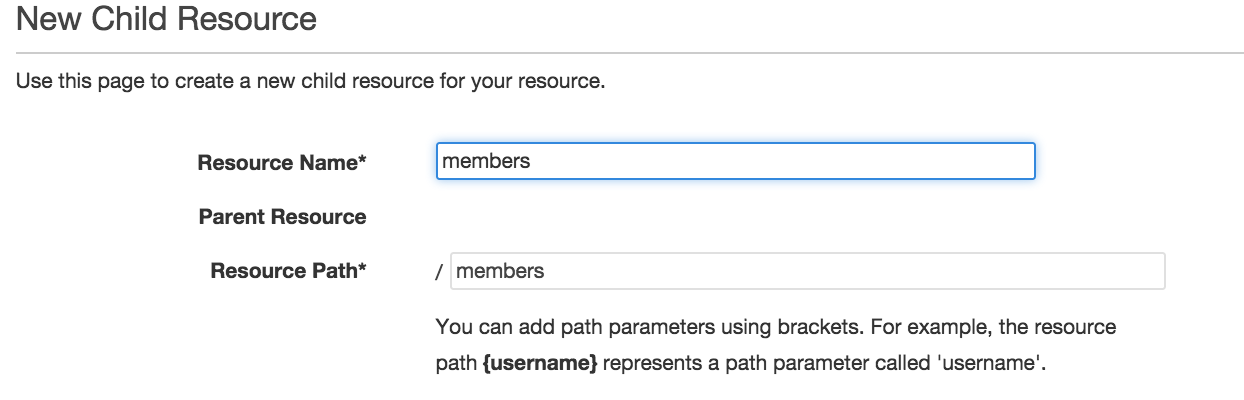
API Gatewayサービスを選択して、リソース"members"を追加します。
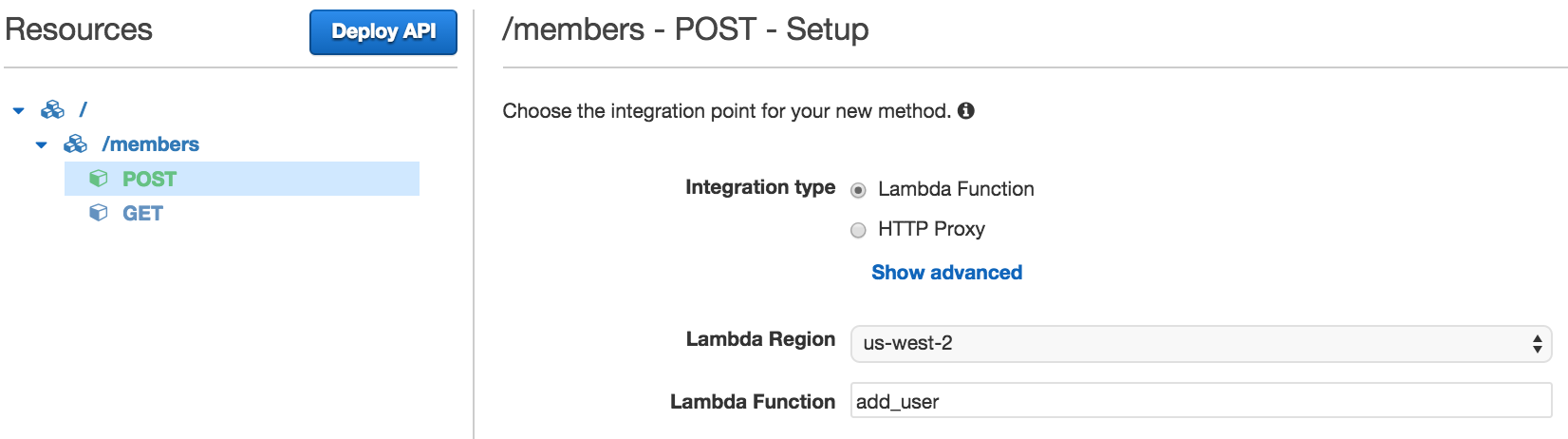
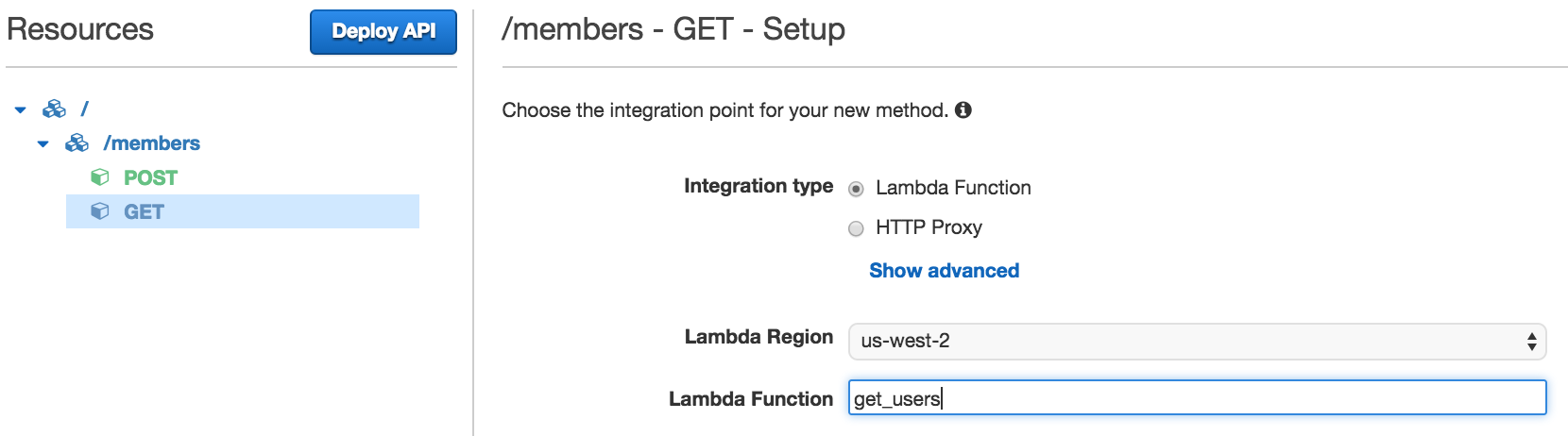
次に"members"リソースに対して、POST/GETメソッドを追加し、先ほど作成したLamdaスクリプトを割り当てます。
あとは"Deploy API"を押すとURIが割り当てられアクセス可能となります。
テスト
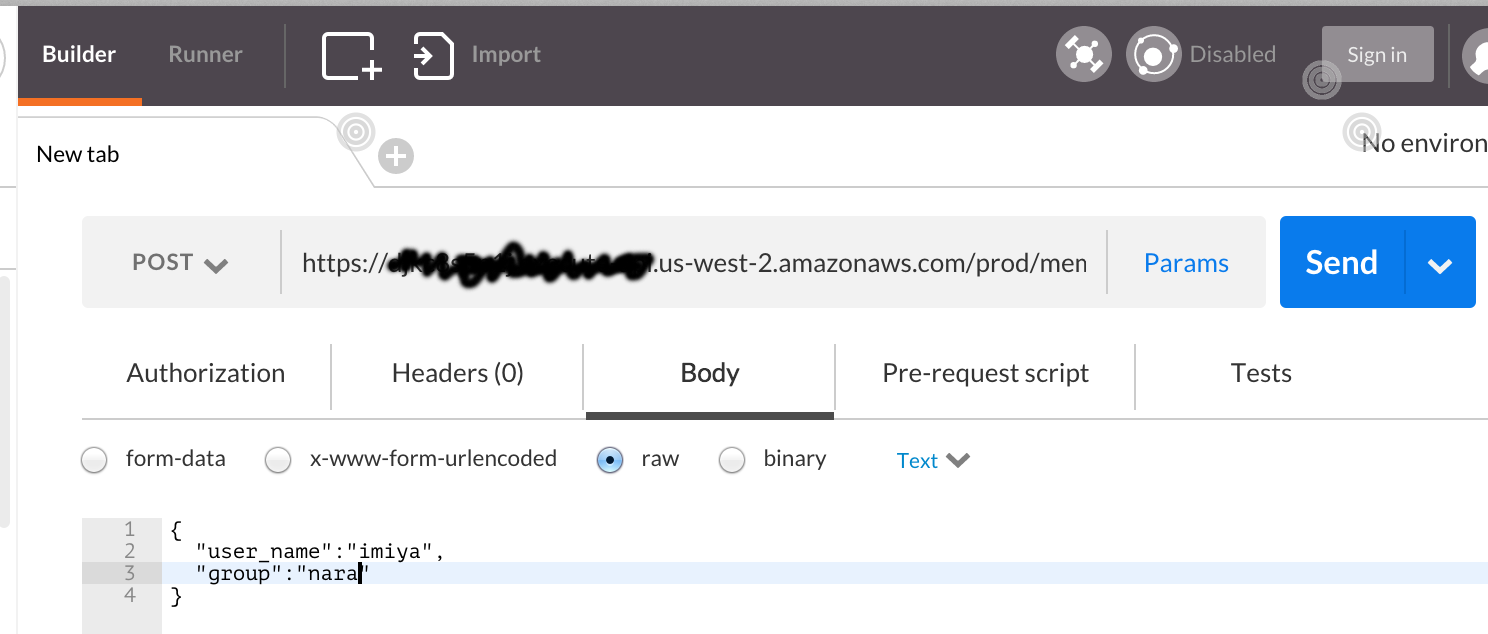
最初はデータがないと思いますので、PostmanなどでPOSTをしてみて下さい。
https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en
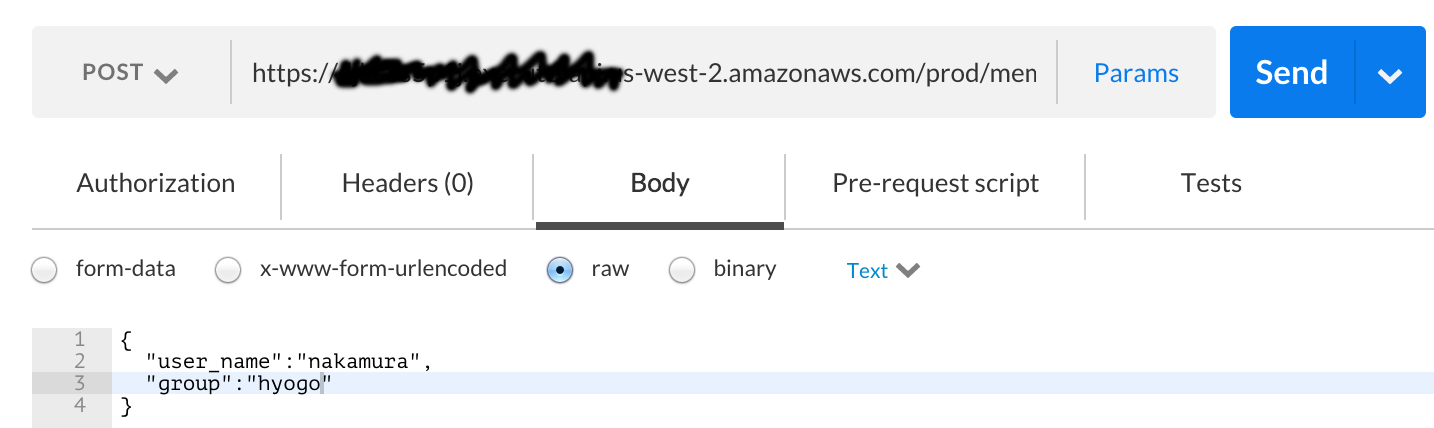
以下POSTする例です
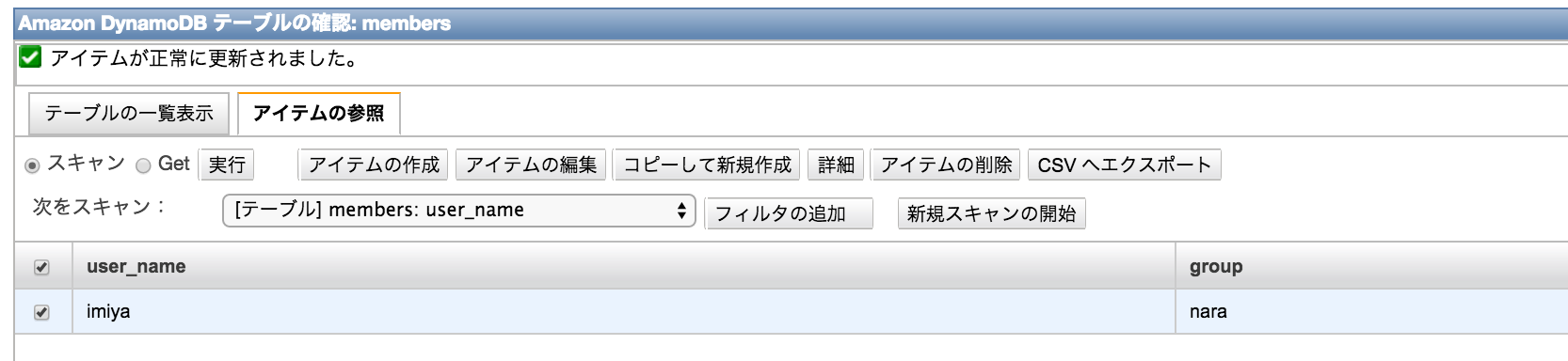
次にBrowserなどでGETを呼び出すとちゃんと登録した値が返却されることが確認できます
{
Count: 1,
Items: [
{
group: "hyogo",
user_name: "nakamura"
}
],
ScannedCount: 1
}
API Keyの追加
このままでは、誰でもPOSTできてしまうので、API Keyをセットします。API Gatewayの最大の利点は、認証の追加削除がコンソールで簡単にできるところだと個人的には思います。
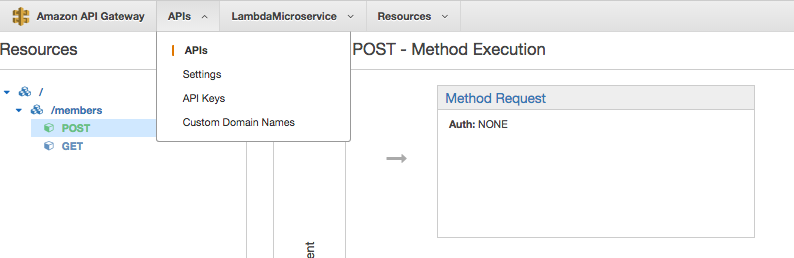
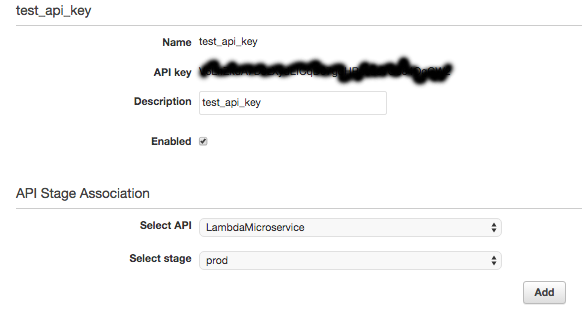
まずAPI Keyの追加を行います。API Gatewayのメニュー"APIs"のAPI Keysを選択して下さい
API Keyを作成し、ステージングされているAPIとの関連を付けて下さい "API Stage Association"の部分です
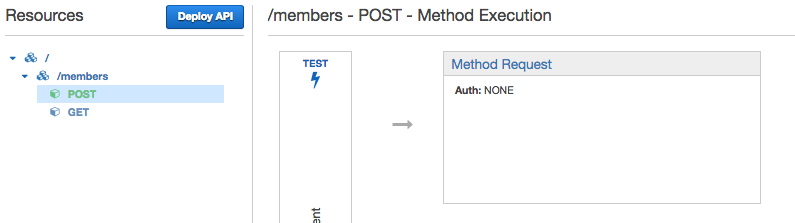
次にリソース"members"のPOSTメソッドのMethod Requestを選択して下さい
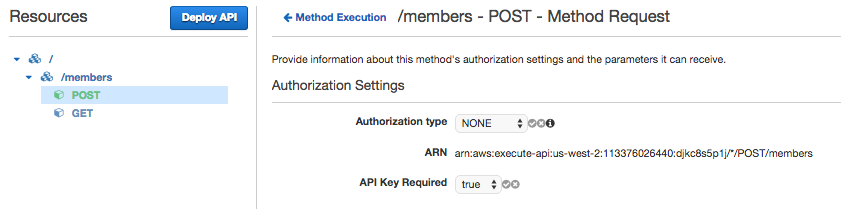
API Key RequiredをTrueに変更。その後、Deployして下さい
次にPostmanでテストしてみましょう。先ほどと同様にAPI Keyを付加せずPOSTしてみます
ただしく失敗します。
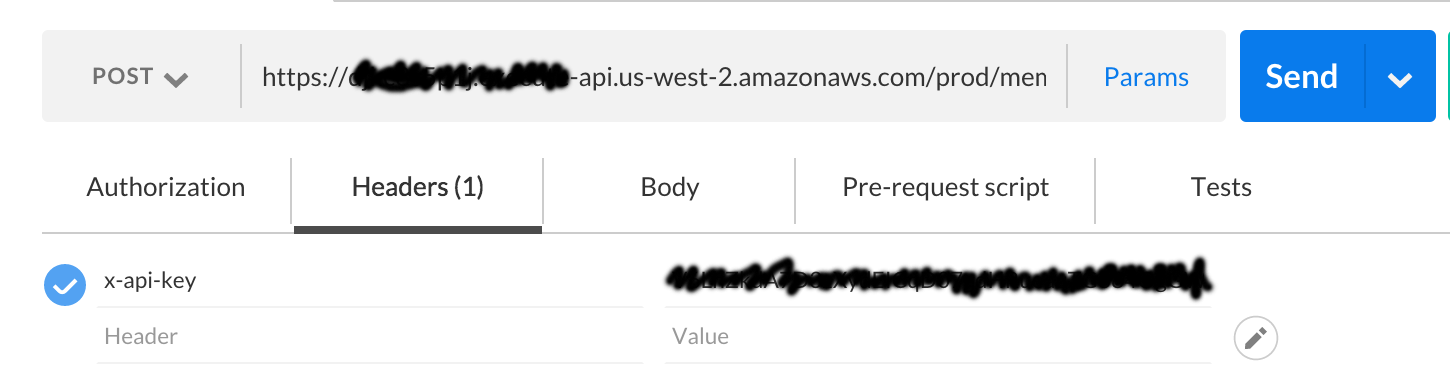
次にヘッダで"x-api-key"で先ほど作成したAPI Keyを付加します
その場合はちゃんと成功することが確認できました
またブラウザなどでGETメソッドの呼び出しをした場合は、API Keyがなくても読めることが確認できます
{
Count: 2,
Items: [
{
group: "hyogo",
user_name: "nakamura"
},
{
group: "nara",
user_name: "imiya"
}
],
ScannedCount: 2
}