はじめに
最近 React Nativeはじめました。React NativeはFacebookが提供しているマルチプラットフォームアプリケーションフレームワークです。React Nativeでは開発方法が以下の二種類に分かれます。
- React Nativeを用いた方法
- Expoを用いた方法
React Nativeは通常の開発と同様でiOSの場合はipa、Androidの場合はapkファイルを作成します。しかしExpoの場合は、expo.ioに配布されたアプリケーションを参照する事で機能が実現されます。

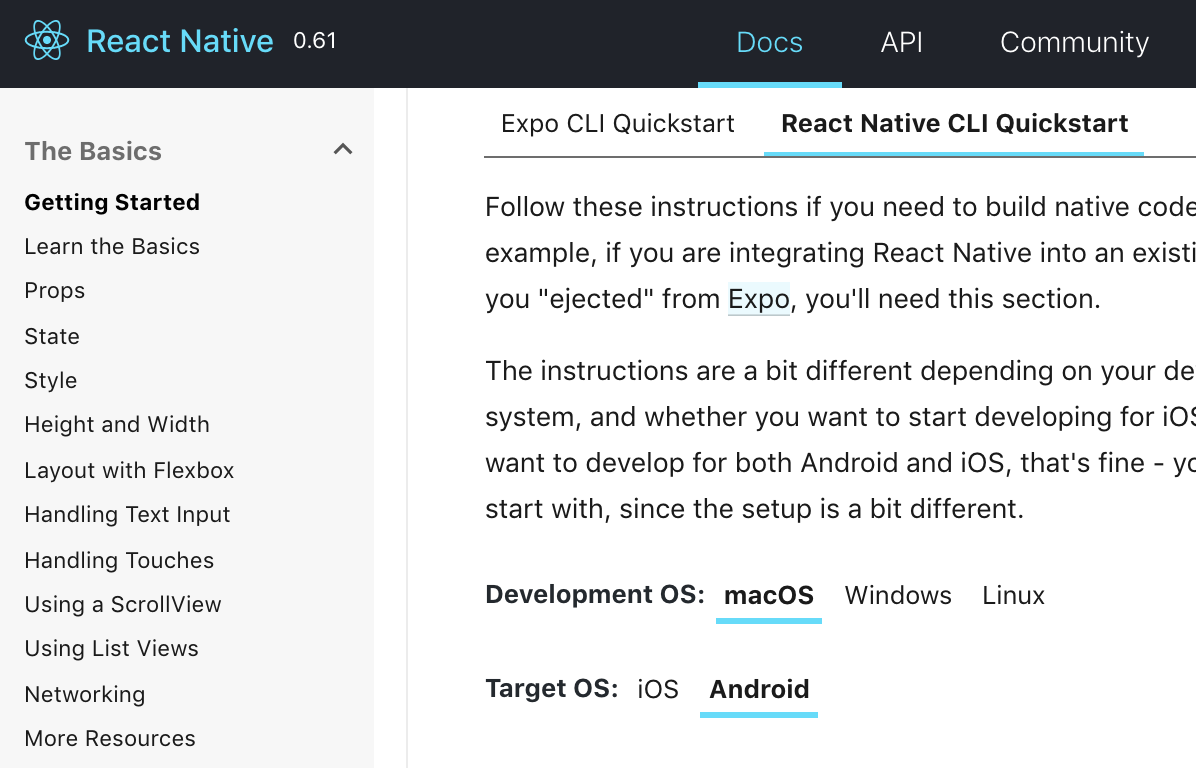
今回はReact Nativeを用いた方法を行います。Mac PCで必要なツール、ライブラリをインストールして、Android端末でReact Nativeのサンプルアプリを動作させます。
環境構築手順
Android Studioは、Homebrewはインストールされている前提とします。以下のページに書かれている手順を進めて行きます。https://facebook.github.io/react-native/docs/getting-started

$ brew install node
$ brew install watchman
$ brew tap AdoptOpenJDK/openjdk
$ brew cask install adoptopenjdk8
サンプルアプリの雛形を作成します。下記コマンドを呼び出すと様々なライブラリがダウンロードされるので、暫く時間がかかります。
$ npx react-native init AwesomeProject
途中でCocoaPadsのインストールについて問い合わせがありました。
? CocoaPods (https://cocoapods.org/) is not installed. CocoaPods is necessary for the iOS proj
ect to run correctly. Do you want to install it? Yes
Androidの実機を接続してデバッグ可能か事を確認して下さい。それから以下のコマンドを実行するだけで、Android端末でアプリケーションが起動しました。とても簡単です。
$ npx react-native run-android