こんにちは。エンジニア転職活動中のYoshinoと申します。プログラミングスクールの「RUNTEQ」でRuby on Railsを中心に学習しています!
この記事では、私が作成した リモートワーカー向けスケジュール共有サービス「トリコミ」 と、その使用技術について紹介させてください。
開発の背景
家庭のスケジュール共有、どうしてますか?
突然ですが、みなさんは家庭のスケジュールの共有、どうしてますか?
私は夫との2人暮らしで、私は在宅、夫は通勤というスタイル。
平日夜にたびたびスクール主催のオンライン勉強会に参加しているのですが、帰宅してきた夫に邪魔されたくないので、Googleカレンダーに入れた予定を毎日チェックしては、
「今日●時から勉強会があるから、晩ごはん先食べてるね」
「今日●時からイベントに出てる。20時まで部屋に入らないで〜」
といちいち夫にLINEしていました。
・・・うう〜〜ん、ちょっと面倒臭いな?
既存のツールを使って自動化する方法も考えましたが、私のGoogleカレンダーを夫と共有したとしても、夫が必ずチェックしてくれるとは限らないし、Time Treeなどのスケジュール共有アプリを、“ちょっとした連絡”をするためだけに入れるのも面倒。
このことをスクールで話すと、 「うちもオンライン会議のときに子供が騒がないように、妻にわざわざLINEしている」「夫婦共にリモートワークだから、邪魔しないように相手がいつオンライン会議しているのか知りたい」 など、同様の悩みを抱えている人がちらほら。
自分が指定したスケジュールを簡単に家族のLINEに通知してくれるサービス があれば万事解決なのになあ〜。
・・・そうだ、自分で作ってしてしまおう!
(ついでに転職用のポートフォリオにしちゃおうw)
というわけで作りました。
こちらがサービスURL。
こちらがGitHubのURLです。
主な機能
上記のように、 一緒に暮らす家族のいるリモートワーカー を念頭に開発したサービスですが、 自分用のリマインダー として使ったり、 カップル間の連絡 に使ったりと、多様な使い道があるかと思います!
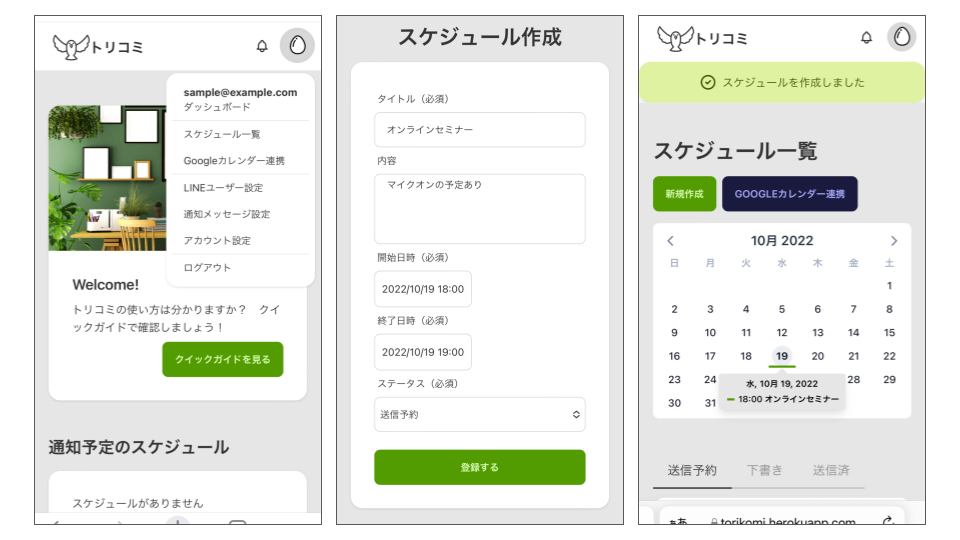
Googleカレンダーからスケジュールを自動登録
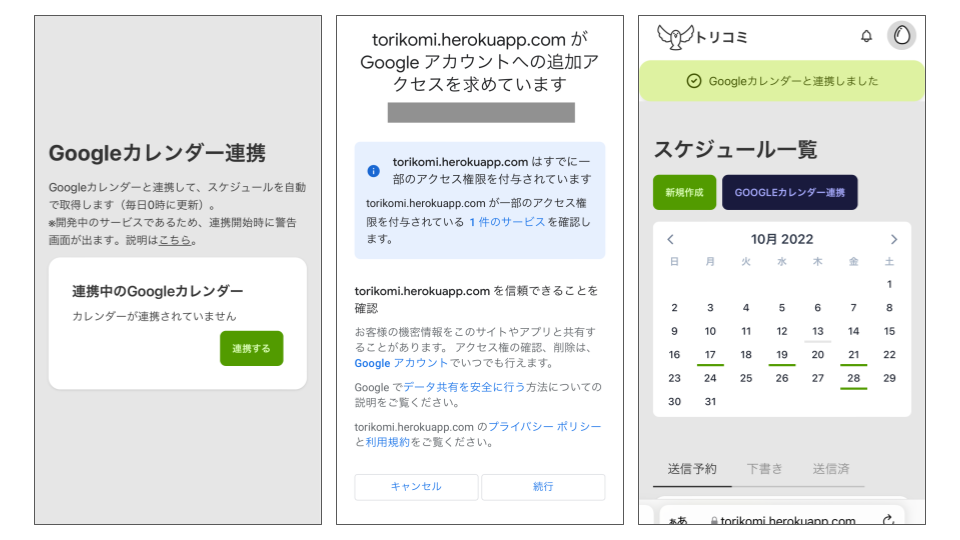
アプリ上で手動でスケジュールを登録するか、Googleカレンダーと連携してスケジュールを登録します。Googleカレンダーと連携すると、毎日0時に自動でアプリがGoogleカレンダーからスケジュールを取得します。
(※注意)現在、Googleによるアプリの審査がまだ終わっていないため、Googleカレンダーと連携するときに一度警告画面が出ます。警告画面左下の「詳細」ボタンから操作を続行できますので、アプリの利用規約やプライバシーポリシーに同意いただける場合は、ぜひGoogleカレンダー連携をお試しいただけると嬉しいです!
さらに、スケジュールごとに、LINE通知するかどうかを選ぶことができます(デフォルトは送信予約状態)。
LINEユーザー登録
通知を送りたいLINEユーザーを何人でも登録できます。専用のURLを、通知を送りたいLINEユーザーに送り、LINEユーザーがそのURLからLINEログインすれば登録完了です。
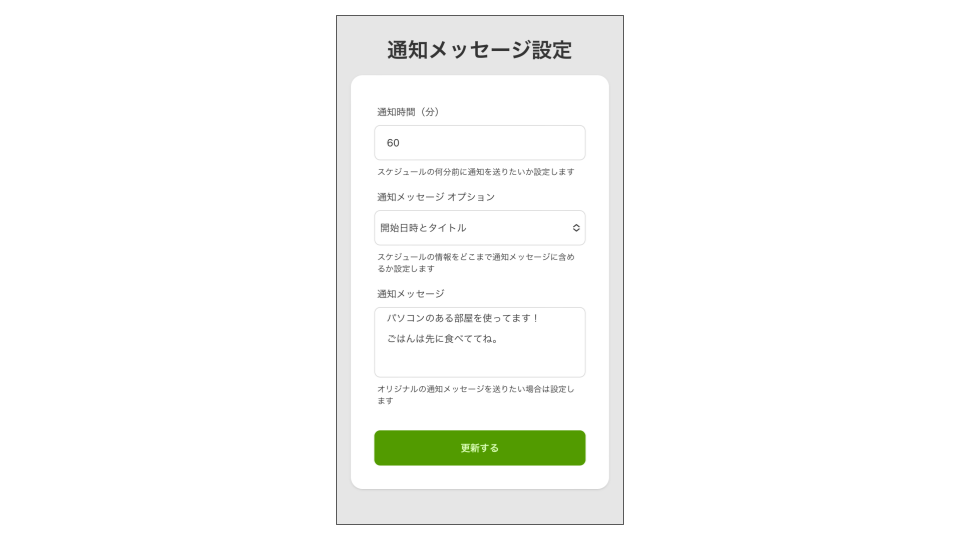
通知メッセージのカスタマイズ
スケジュール開始時間の何分前に通知を送るか、オリジナルのメッセージを含めるか、など通知メッセージのカスタマイズができます。
スケジュールをLINEユーザーに自動通知
送信予約状態になっているスケジュールの開始時刻が近づくと、アプリが自動でLINEユーザーに通知メッセージを送信します。
使用技術
バックエンド
- Ruby on Rails
フロントエンド
- Vue.js
- TailwindCSS
- daisyUI
外部API
- Google Cloud APIs
- LINEログイン API
- LINE Messaging API
インフラ・その他
- Sidekiq
- Redis
- Heroku
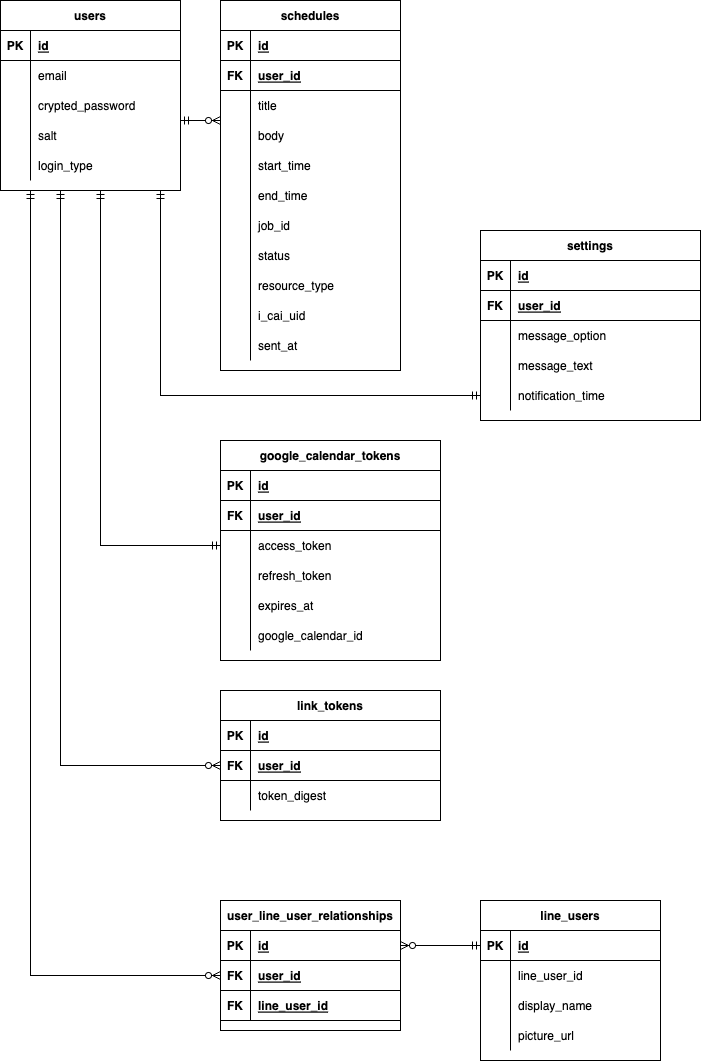
ER図
こだわった点
UI・UX
初心者ながら、とにかくシンプルかつ使いやすいUI・UXを追求しました。
具体的には、「ノンデザイナーズ・デザインブック」を読んでデザインの基礎を学んだり、MVPリリース時に寄せられたユーザーの声を参考に、カレンダーやスケジュールの表示やLINEユーザー登録時の導線を調整したりしました。
なお、CSSには「TailwindCSS」と「daisyUI」を使っています。
カレンダー部分はVue.jsのプラグイン「v-calendar」を使っています。
アプリユーザーとLINEユーザーの紐付け
ここが、ロジック的には一番苦労した部分です。
よくあるLINEログインを使ったID連携は、アプリユーザーとLINEユーザーが同一人物であることを想定しています。つまり、ユーザーにLINEログインしてもらった後にアプリにログインしてもらい、LINEのIDとアプリのIDを紐付けるという方法がとられているのです。
しかし、今回のサービスの場合は、アプリユーザー(妻)、LINEユーザー(夫)というように、アプリユーザーとLINEユーザーが別の人物である場合があります。このような状況下で、妻のアプリのIDと夫のLINEのIDを紐付けなくてはなりません。
検索してもなかなか似たようなケースが見つからず、実装に苦労しました。
そこで行き当たったのが、Railsチュートリアルのパスワードリセットのロジック。
このパスワードリセットのロジックをアレンジして、
- アプリユーザーがLINEログイン用URLをアプリにリクエスト。
- アプリがトークンを生成し、そのダイジェストをアプリユーザーのIDと紐付けてデータベースに保存。LINEログインURLのパラメータにアプリユーザーのIDとトークンを含めてアプリユーザーに渡す。
- アプリユーザーがそのURLをLINEユーザーに転送。
- LINEユーザーがそのURLからLINEログインをリクエスト。
- アプリがURLのパラメータからアプリユーザーのIDを取得するとともにトークンを認証。
- 認証に成功したら、LINEログインに移り、アプリがLINEユーザーのIDを取得。
- 5と6の結果から、アプリユーザーのIDとLINEユーザーのIDを紐付けてデータベースに保存。
という手順でアプリユーザーとLINEユーザーの紐付けを実現しました。
この方法を思いついた瞬間が、今回の開発期間で一番高揚しました!!
ジョブの非同期処理
Active Job + Sidekiq + Redisという構成で、非同期処理を行う環境を構築しました。
LINEメッセージの送信や不要なデータの削除などのジョブをSidekiqで行なっています。
ただ、クーロン城的(?)に機能を増築したせいで、今の処理の流れがベストとはとても言えず、リファクタリングしたいランキング圧倒的1位になっています(笑)。
最後に
長くなりましたが、ここまでご覧いただきまして、ありがとうございました。
もしよろしければ、サービスを触っていただいて、ご意見、ご感想、お寄せいただけると嬉しいです。
また、外部APIの使い方や使用したツールの導入方法はZennにまとめていますので、ご興味のある方はこちらもご覧いただけると幸いです。
トリコミは実際に自分でも使っており、「地味〜に便利だな」と実感しております(笑)。
これからも“日常がちょっと便利になるサービス”を目指して頑張ります!
開発者連絡先
Twitter https://twitter.com/yoiyoicho
ブログ(Zenn/技術系) https://zenn.dev/yoiyoicho
ブログ(雑記) https://yoiyoicho.github.io/