行きつけの居酒屋を新規開拓できるWEBサービスを作ったので振り返ります
初投稿です。
酔いどれ(@yoido_re)です。
この記事は先月7月末にプレリリースした個人開発のサービス、東京歩くマップについて、リリースから約1週間が経ったのでリリースまでの道のりから現状について皆さんに宣伝も兼ねてお話します。
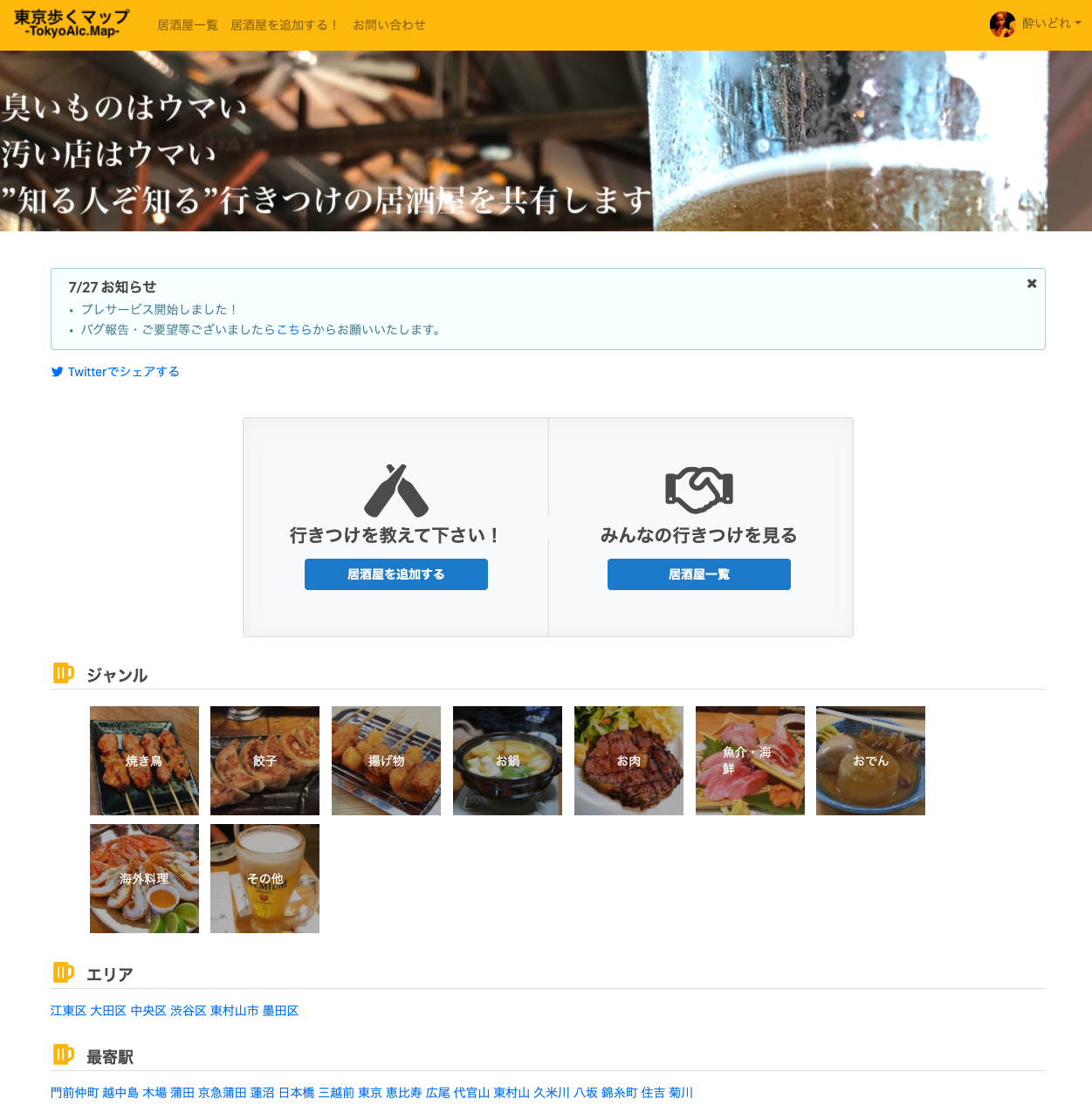
東京歩くマップ - TokyoAlc.Map 行きつけの居酒屋を新規開拓しよう!
https://alcmap.tokyo/
リリースした東京歩くマップとは
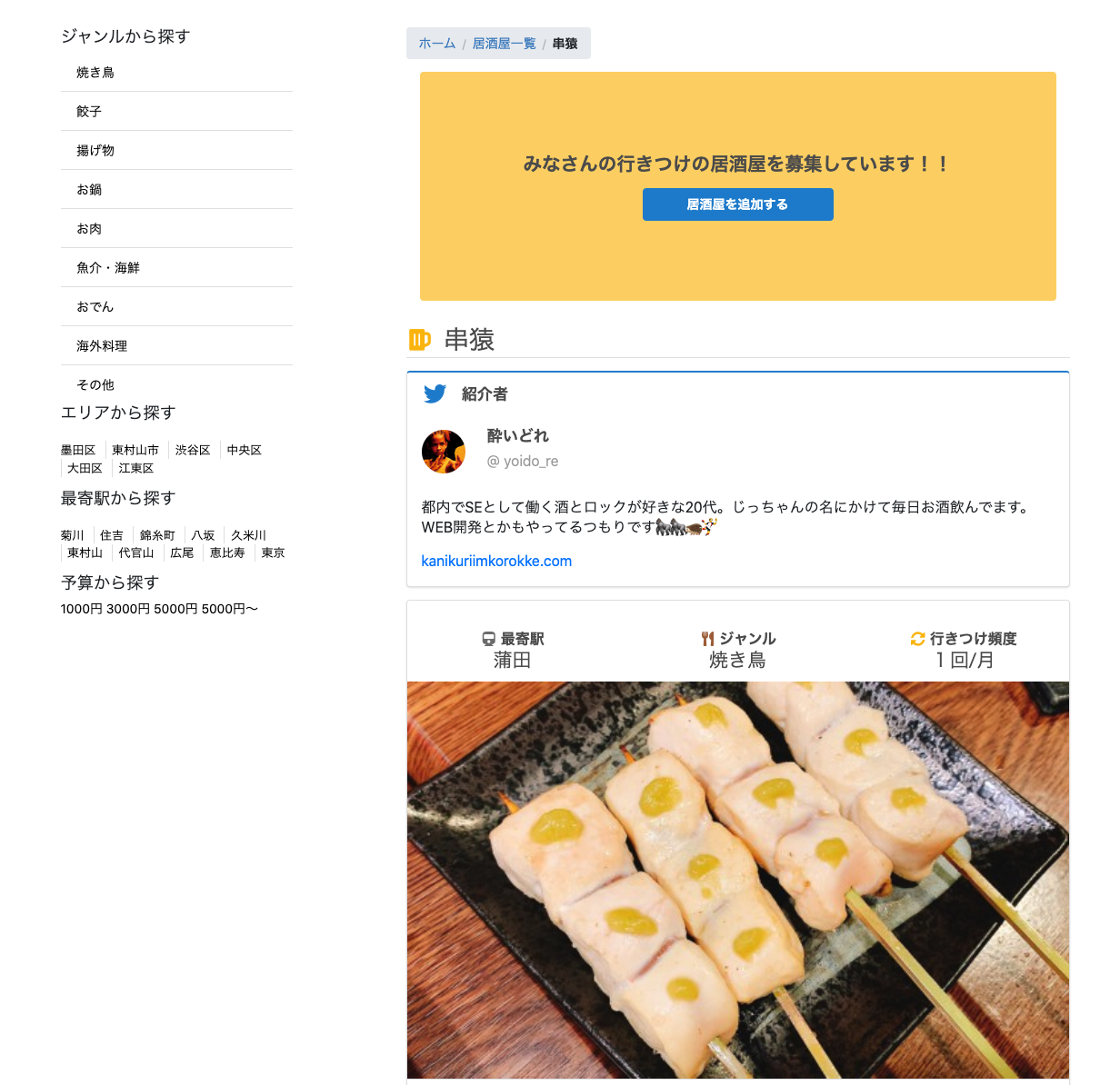
タイトルにも掲げている通り、東京歩くマップとは、東京都内に限定した行きつけの居酒屋を新規開拓するために、ユーザ同士が行きつけの居酒屋を共有し合うユーザ投稿型のサービスです。
背景
なぜ作ったの?
東京歩くマップのトップにも掲げています。
東京歩くマップ(東京Alc.マップ)とは
東京にある星の数ほどの居酒屋から自分好みの居酒屋を見つけるのは至難の技
一度気に入った居酒屋を見つけるとその居酒屋ばかりに固執してしまい、バリエーションが増やせない
レビューサイトで人気のお店には並んでまでして行こうとは思わない
そんな面倒くさがりな酒呑み達のためだけの行きつけの居酒屋共有サービス
食べ○グや他の口コミサイトとの差別化
以下2点です。
1点目。
★1の居酒屋を掲載したところで価値がないと考え、そもそも行きつけでない居酒屋はわざわざ掲載しない。本当に行きつけの居酒屋のみを掲載します。
2点目。
食べログのように、★星の数(評価)が高い=行きつけとは限らない。ウマいからと言って行きつけの居酒屋になるとは限らず、**行きつけとなった背景には店主・店員さんとの素っ気ない会話、お店の入りやすさ等、別のパラメータが存在するのでは?**と考察しました。
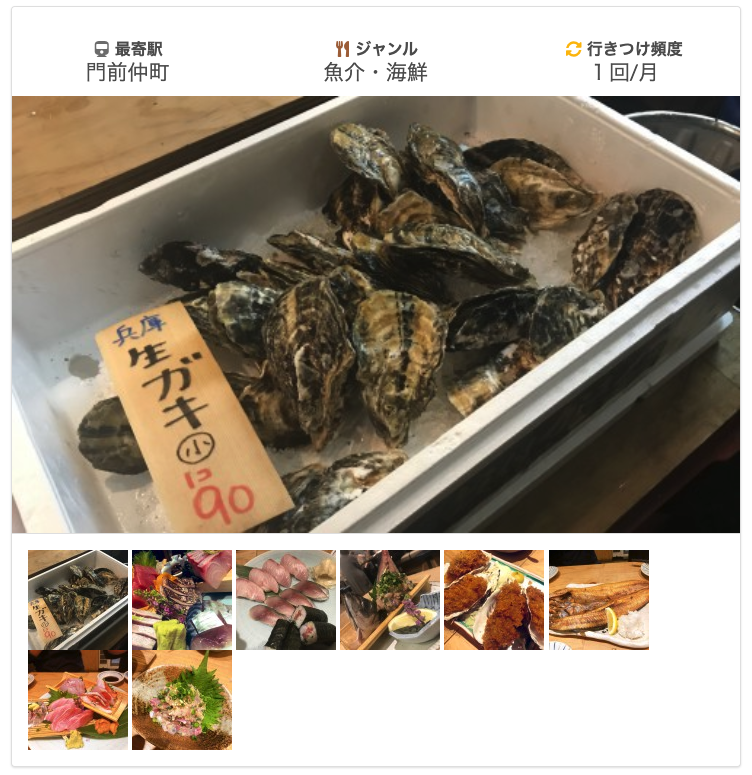
最終的に行き着いたのは、その居酒屋へ行くリピート頻度(画像右上)が高いほど行きつけの居酒屋という定義をしました。
食べログや他の口コミサイトにはない、新たな指標値を見つけサービスの差別化ができたぞ!!!とサービス開発に火が付きました!
サービス思想
行きつけの居酒屋を探す方法を考察
行きつけの居酒屋を探す方法として、簡単に思いつくものに以下の手段が挙げられます。
- WEBで探す
- 街をブラブラして偶然入った店を気に入る
- テレビの紹介
- アプリ(食べログ)で評価の良い店を探す
- 友人に聞いて勧めてもらう
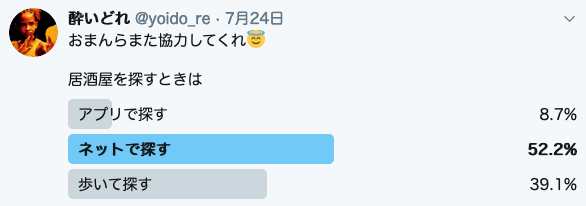
上記についてツイッターで主要3つのものについてアンケートを取ると意外な結果になりました。
(全部でアンケート取ればよかったと反省)
Twitterの結果から、美味しいお店をアプリで探している人と違い、酒呑み達にとってはその場でサクッと調べたお店に行きたがる傾向にあるのでは?と考察しました。
そこでアプリは断念。WEBサービスとして、酒呑みが集まるプラットフォームを構築しようと発案しました。
加えてTwitterアカウントを用いて投稿者を非匿名にすることで、友人に聞いたかの如く信憑性の高い行きつけの居酒屋を知ることができるのでは??とTwitterアカウントとの連携を採用。
ターゲティング(ペルソナ)
個人サービスにおいては、ブルーオーシャンでターゲットが狭ければ狭いほどウケると信じてます。そこで自分も該当する以下の3つをターゲットにします。
- 都内在住
- Twitterやってる人
- 行きつけのお店がない人・行きつけのお店にハマりすぎて新規開拓できない人
SEOキーワードは以下を想定
**行きつけ + 居酒屋 +(駅名 | 都内 | 新規開拓) **
サービス開発
システム構築
バックエンド
- Amazon Lightsail
- Laravel 7.2.x
- PHP 7.3.x
- MySQL
- (Amazon S3はサービスが普及したら利用予定)
- GoogleMapAPI
- TwitterAPI
- 最寄り駅API
フロントエンド
- BootStrap
- Semantic UI
スマホユーザが圧倒的に多いと想定し、スマホサイズに重きを置いたレスポンシブデザインにしました。
実装機能
限りなくスモールスタートです。
機能性≠ユーザの流入数、機能性=再帰率です。どんなに素晴らしい機能を実装してもユーザの目に触れなければ意味がないので、まずはコンセプトに沿った必要最低限の機能を実装しました。
| 実装機能 | 概要 |
|---|---|
| Twitter認証 | できるだけユーザ登録型のサービスは作りたくないのですが、非匿名での紹介が行きつけの居酒屋への信憑性につながると考えました |
| 居酒屋の投稿機能 | Twitter認証でユーザ登録したユーザのみ、居酒屋を登録可能 |
| 居酒屋の照会機能 | 誰でも照会可能 |
| コメント機能&写真投稿機能 | 活気が出れば良いなと思い、簡単だったので設けました |
| 未実装機能 | 理由 |
|---|---|
| 投稿の編集・削除 | 必須ではないと判断、ユーザが増えたら実装 |
| マイページ | ユーザが増えないうちに実装しても意味がない |
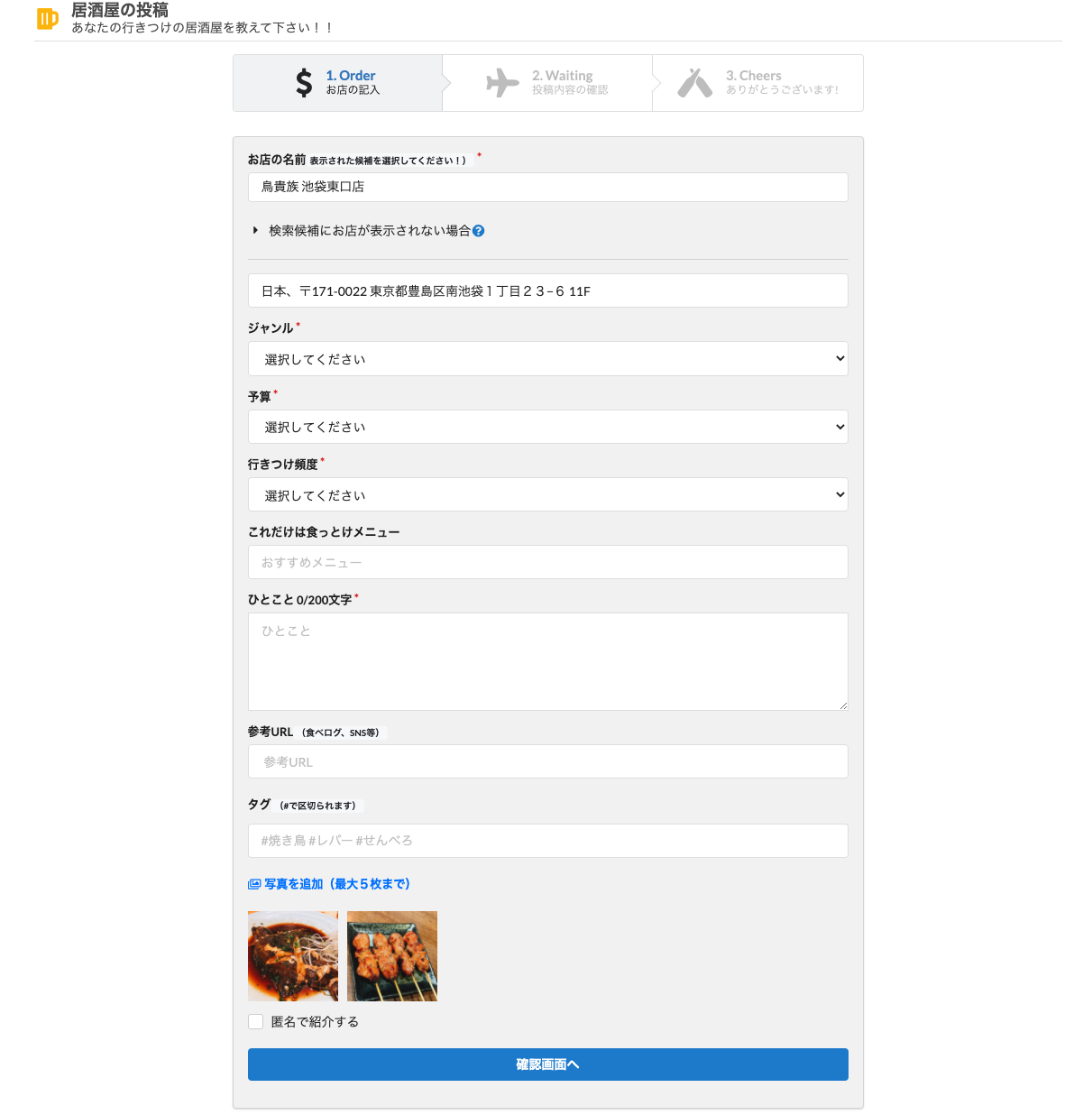
投稿画面
GoogleMapAPIを採用し、居酒屋の名前を正規化します。更に住所情報等のメタデータも同時に取得し、最寄駅を算出。
これにより、ユーザの入力を最小限に収めました。
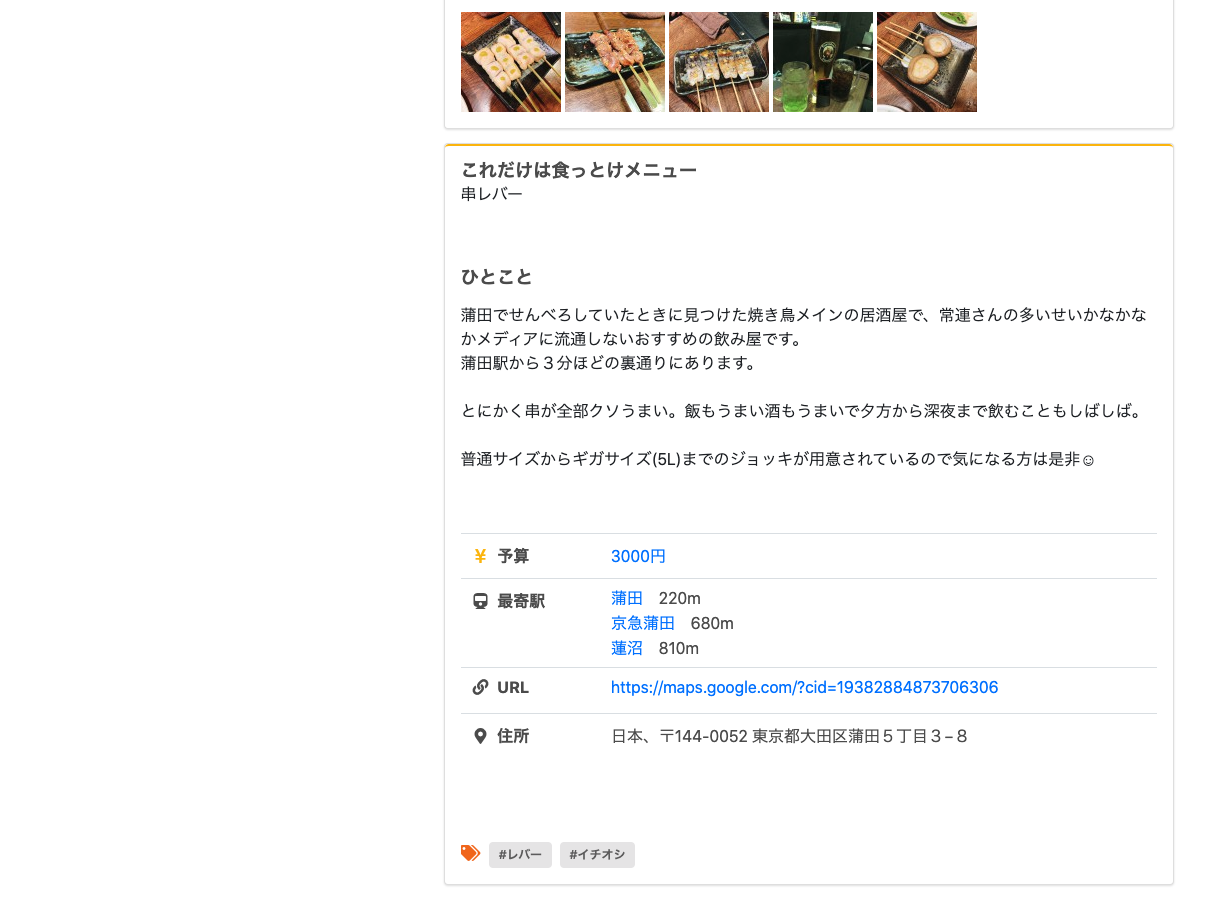
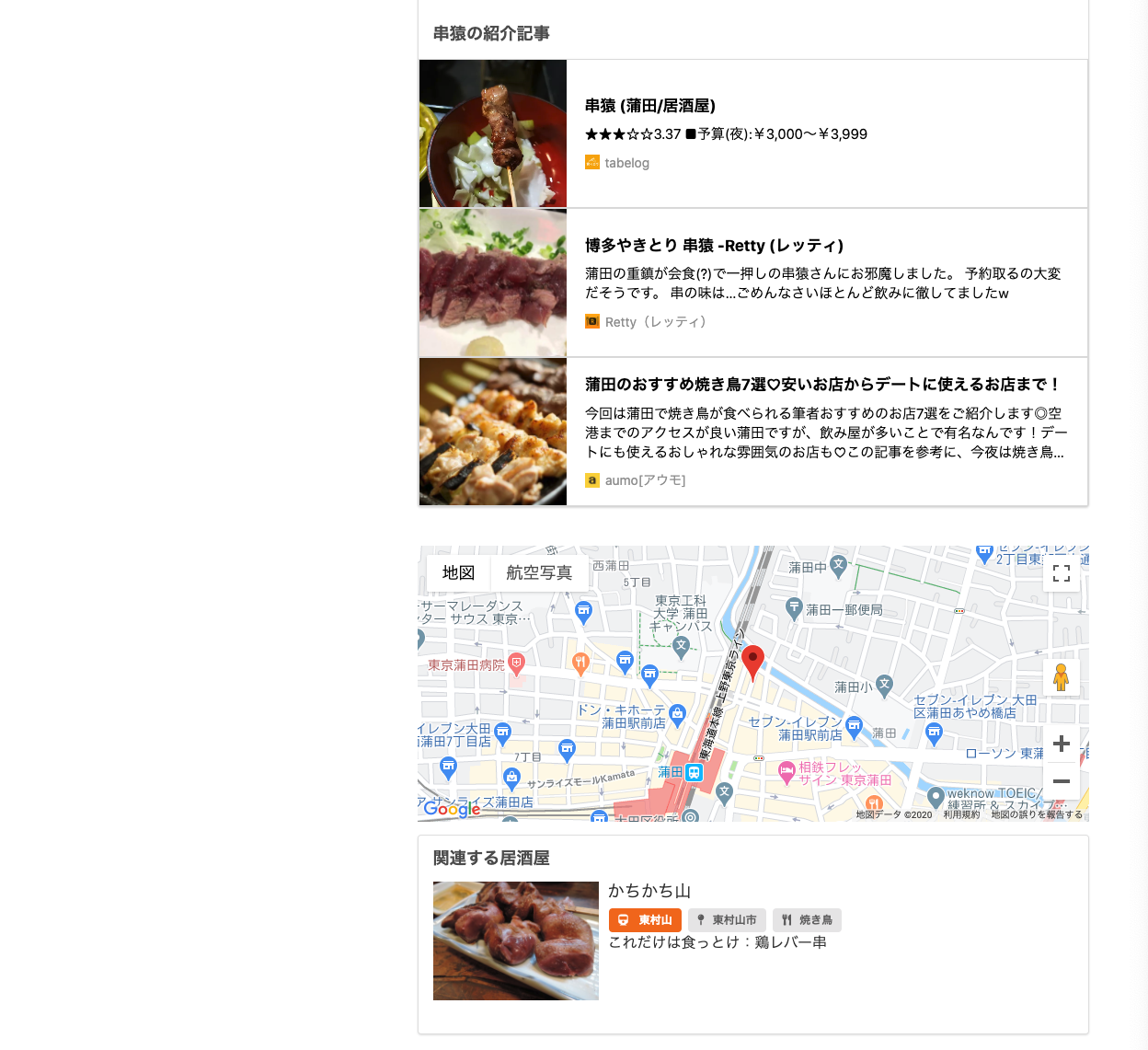
照会画面
反省
ユーザが増えない
リリースしてまだまだ浅いので焦るには早いかも知れませんが、以下2点を原因と考察。(≠真の原因)
SEOが弱い
検索流入が0。検索にすらヒットしていない・・・
東京メトロが運営しているトーキョーウォーキングマップとサービス名が類似しているのも反省。自ら検索妨害されに行ってしまいました・・・
そもそも”行きつけ”のキーワードで検索する人ってどのくらいいるんだろう・・?
マーケティングできていない
現状、身内・Twitterのフォロワーにしか宣伝できていません。投稿が増えたら広告も考えているのですが、投稿の少ないうちに広告を打っても閲覧者には響かないです。
投稿が増えない
恐らく、作ったサービスの質は悪くない。実際に回りの人に使ってもらうとそこそこの評価は貰えています。
それはあくまでも閲覧者側の目線。
投稿者側にメリットがないじゃん!!って意見も多々ありますが、そもそもログインされた形跡がなく、投稿画面にすら飛んでいない!!WHY!!!
投稿したくなるようなサービスでない?
投稿者側に現在の機能では何のメリットもない。投稿者-閲覧者の関係がWin-Winでないとサービスは成り立ちません。そこを全く考えていませんでした。
投稿に対していいね機能を設けるのも一つの手ですが、ユーザが少ないうちにその手は有効なのでしょうか・・・・
良かった点
-
採用した技術はほとんど初めての利用です。初めてのPHPフレームワーク(Laravel)、初めてのLightsail。十分に使いこなせたと実感しています。
-
5月から着手し、普段は仕事をしつつ、空いた時間のみで3ヶ月という期間サボりなしでリリースできたのは良かったと思います。
(実稼働は1人月ほど?) -
開発着手前に、最低限必要な機能と2次開発機能を振り分けていた点、リリース時期やマイルストーンを決め打ちしていたことから順調にリリースまで迎えられました。
-
もともとWEBデザイン大好き人間なので満足行くデザインに仕上がりました。
-
結果にはつながっていない話ですが、エンジニアは技術に没頭しがちでビジネス思考を忘れがちになります。今回は技術よりも如何にユーザ獲得に繋げられるか、ユーザビリティ向上するにはどうするか、常に意識していました。意識だけしていました。
もちろん結果には(略
まとめ
今の所順調に失敗していますが、考案したサービスを無事リリースできたという点で非常に達成感を感じていると同時に自信につなげることができています。
また、実際にユーザが限りなく少ないわけではなく再帰率も高いことから、如何に継続して投稿を続けられるかがサービス継続の決め手になると思っています。
最後に再度、宣伝になりますが、東京歩くマップ、非常に有益な居酒屋情報が投稿されていますので、新規開拓したい方、サービス応援してくださる方は、ぜひ閲覧・投稿よろしくお願いいたします。
東京歩くマップ - TokyoAlc.Map 行きつけの居酒屋を新規開拓しよう!
https://alcmap.tokyo/
長々とご視聴ありがとうございました。
普段はLaravelや日常のブログも書いてます。(走り出したたこ焼きの開発)
Twitterもぜひ。(@yoido_re)