概要
- 前回、Streamlitを使ってWebアプリを作れるようになった
- せっかくだから公開しよう
- ということで、できたもの → Chocolate Ball Viewer
前提
- herokuにアカウントを作っておく(無料でOK)
- githubのアカウントがある
アプリ作成
こちらなどを参考にアプリを作成します。本記事ではStreamlitの記法などについては触れません。
$ streamlit run [python-file]
で、期待通りにアプリが作成されていることを確認しときます。
herokuにデプロイ
ここからが本記事の本編です。
手順の概要としては次の通りです。
- herokuデプロイに必要なファイルの用意
- herokuにアプリの作成
- デプロイ
- 自動デプロイの確認をしてみよう
必要なファイルの用意
herokuにpythonアプリを公開するには次の2つのファイルが必要です。
- Procfile
- 実行コマンドを書く
- requirements.txt
- 必要なライブラリなどを書いておく
これだけでも十分ですが、streamlitの設定ファイルを作るためのスクリプトを作っておきます。port番号などを指定するものです。(Procfileで起動オプションとして指定してもOK)
- setup.sh
これらをまとめて、Streamlitアプリをherokuで公開するためのテンプレートを作ってくれている方がいます。
https://github.com/patryk-oleniuk/streamlit-heroku-template
今回はこんな感じで作りました。ほぼほぼstreamlit-heroku-templateからコピーしてきました。
Procfile
web: sh setup.sh && streamlit run src/choco_view.py
requirements.txt(バージョン固定したほうが安心っすね)
pylint
pandas
scipy
matplotlib
seaborn
streamlit
setup.sh
mkdir -p ~/.streamlit/
echo "[server]
headless = true
port = $PORT
enableCORS = false
" > ~/.streamlit/config.toml
これらをまとめてgithubにpushしておきます。プライベートリポジトリでもOKです。
herokuにアプリの作成
herokuのアプリ作成はCLIを使ってコマンドで実行もできますが(herokuチュートリアルはCLIですね)、githubリポジトリと連携させるのであればWeb管理画面からも簡単です。今回はWebから作成します。
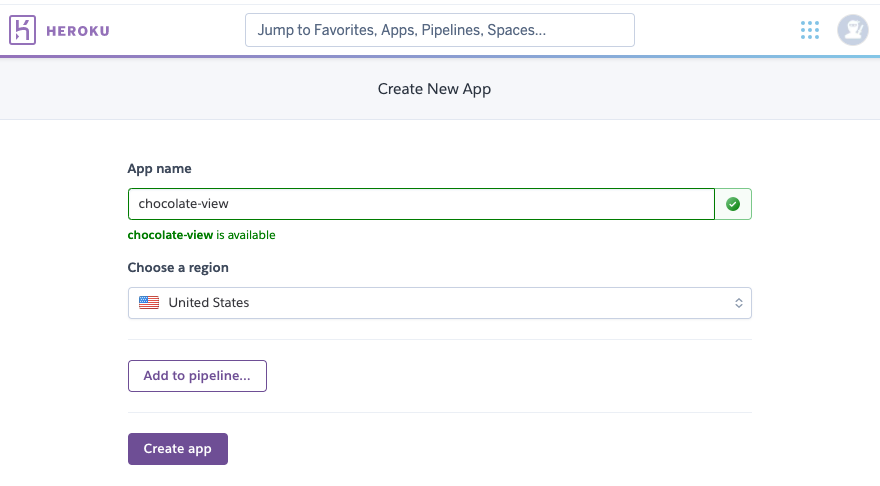
右上の「Create New App」からサービス名を設定して「Create app」します。
これだけ
デプロイ
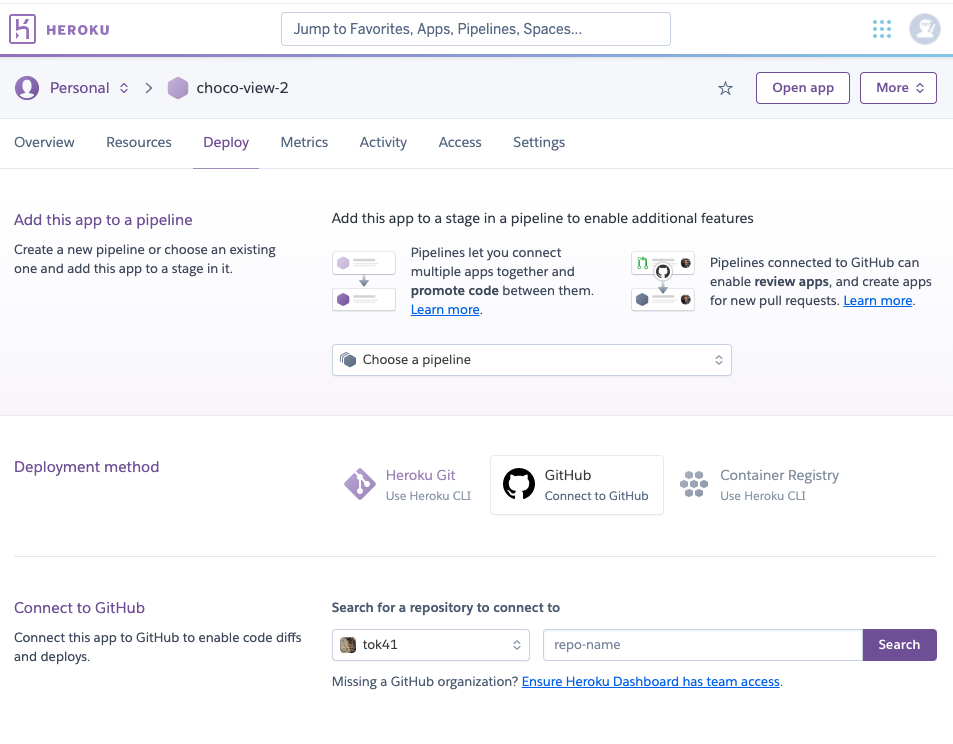
createすると、デプロイ方法の選択になります。今回は「GitHub」タブを選択して連携するリポジトリを指定します。
連携できると、デプロイ画面に遷移します。
ここで、「Enable Automatic Deploys」を押して自動デプロイを有効にすると、連携したGitHubリポジトリの指定したブランチに更新があれば自動でデプロイされます。
準備ができたらManualDeployメニューから「Deploy Branch」を押してデプロイ開始です。
自動デプロイの確認
データを更新などしてgithubにpushしてみよう。
herokuの管理画面を眺めているとデプロイされているのが見えます(楽しい)。
できた
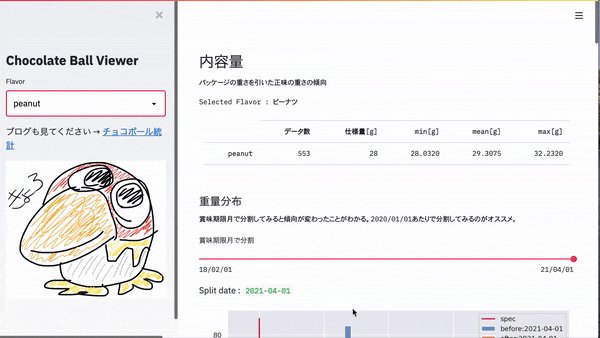
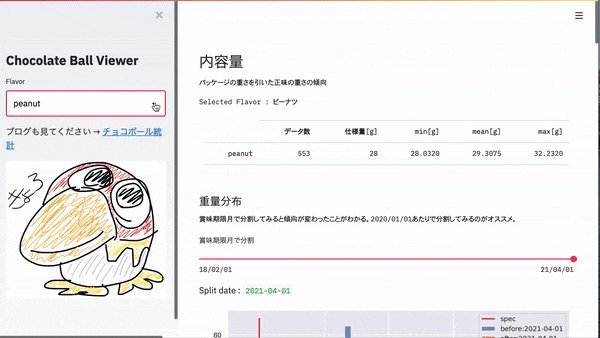
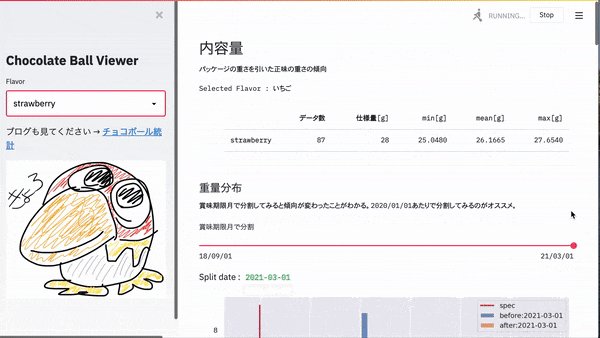
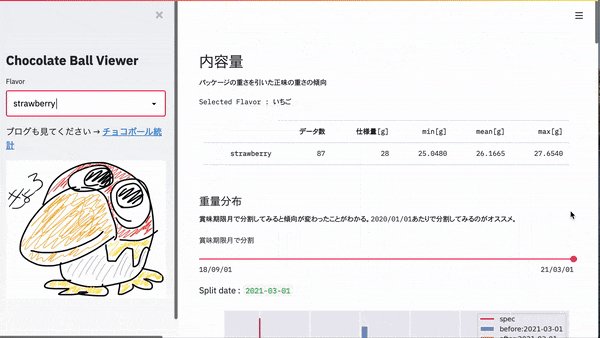
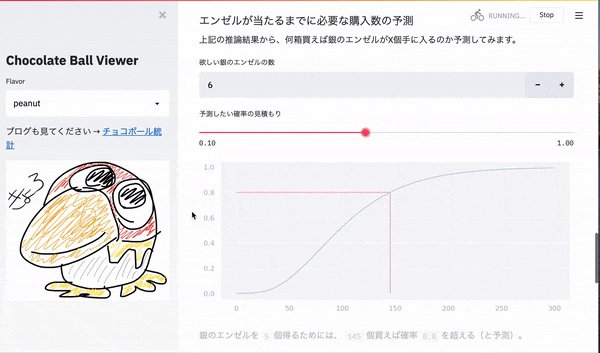
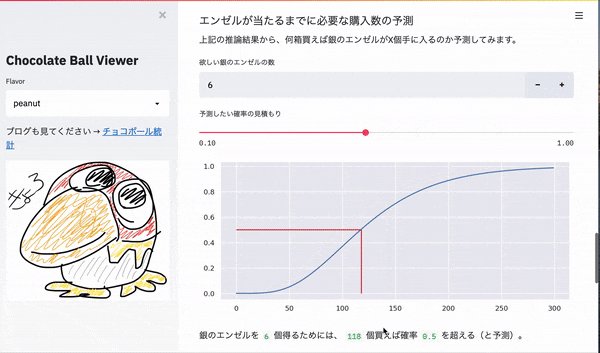
僕は趣味でチョコボールデータの計測をやっているので、その計測データを可視化するアプリを公開しました(詳しくはチョコボール統計をみてね)。
https://chocolate-view.herokuapp.com/
Flavorを選択できる
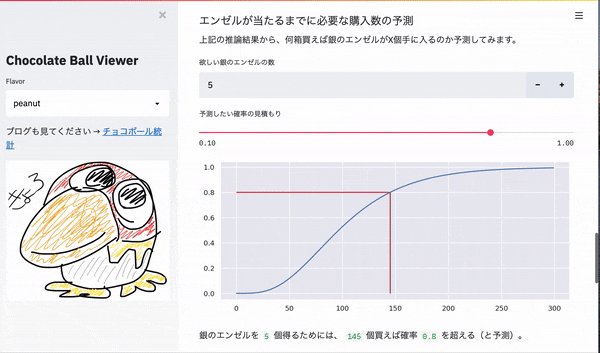
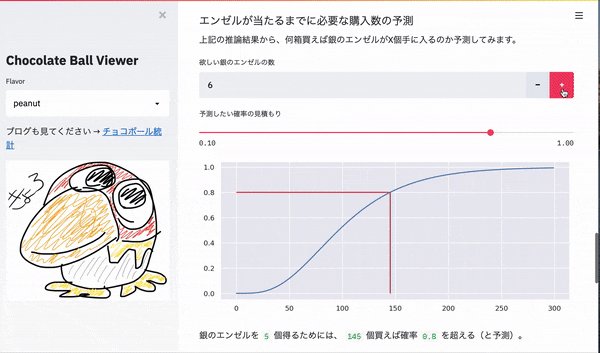
銀のエンゼルが当たるまでに必要な購入数のシミュレーション
おわり