はじめに
オンラインのプログラミング学習環境として今Jupyter Notebookが熱いです。ブラウザ内でテキスト(Markdownで記述可能)を参照しながらコードをインラインで実行できます。もともとはPython向けだったのですが、現在ではRやScalaなどさまざまな言語に対応しています。Generative Designの日本語版が出たこともあり、今回はJupyter上にProcessingの環境を構築してみます。
環境
- Mac OS X 10.10.5
- Anaconda (Python 2 or 3) 2.5.0
参考
構築手順
Anacondaのインストール
https://www.continuum.io/downloads よりダウンロード後、インストーラに従ってインストール。
Jupyterのインストール
Anacondaを使って入れます。
conda install jupyter
Proxyを経由する場合は環境変数のHTTP_PTOXYおよびHTTPS_PROXYを設定しておくこと。
calysto_processingのインストール
Jupyter用Processingモジュールです。pipでインストールします。
pip install --upgrade --ignore-installed calysto_processing
--ignore-installedを指定しないと"Cannot remove entries from nonexistent file"というエラーが出ます。
Processingのインストール
最新版は3.xですが、動作確認できている2.2.1を入れます。
https://processing.org/download/
Macの場合はprocessing-javaを別途インストールする必要があります。本体のインストール後、Processingを起動し、"Tools"メニューから"Install processing-java"を選択します。"Install processing-java for all users?"と聞かれるのでYesを選択しましょう。
kernel.jsonの編集
/usr/local/share/jupyter/kernels/calysto_processing/以下のkernel.jsonを編集します。
Macならprocessing-javaが/usr/binにインストールされ、すでにパスが通っているので編集は不要。
kernel.pyの編集(Python 2.7の場合のみ)
Python 2.7の場合このまま実行するとエラーが出るので、
~/anaconda/lib/python2.7/site-packages/calysto_processing/kernel.pyを編集します。
stdout, stderr = [str(bin, encoding="utf-8") for bin in p.communicate()]
stdout, stderr = [str(bin) for bin in p.communicate()]
動作確認
Jupyterの実行
- ターミナルで
jupyter notebookと実行 - ブラウザが立ち上がるので右上から"New" > "Calysto Processing"を選択
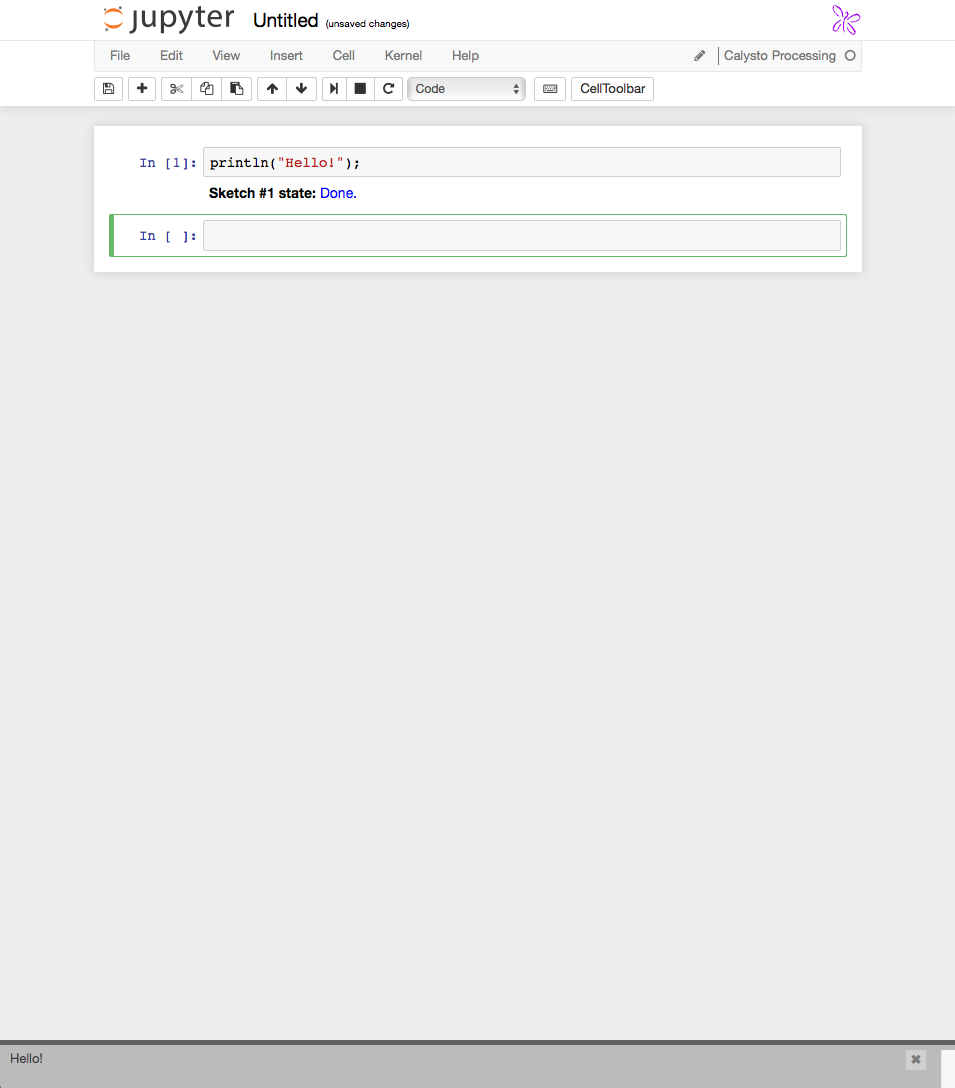
- セルに
println("Hello!")と入力しShift-Enterを押す - ウィンドウ下のコンソールにHello!と出たらOK!
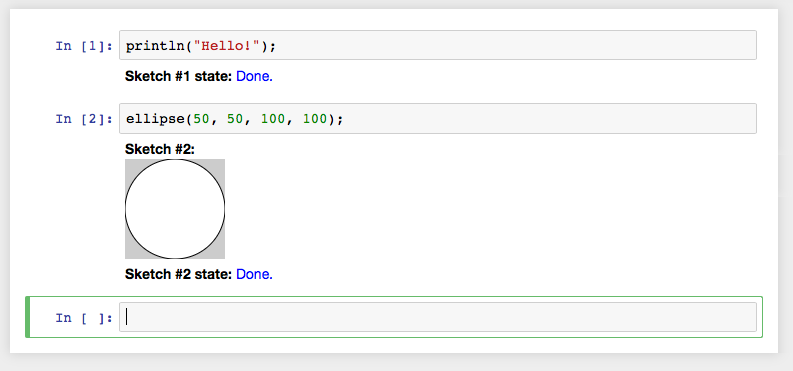
図形を描画する
ellipse(50, 50, 100, 100);
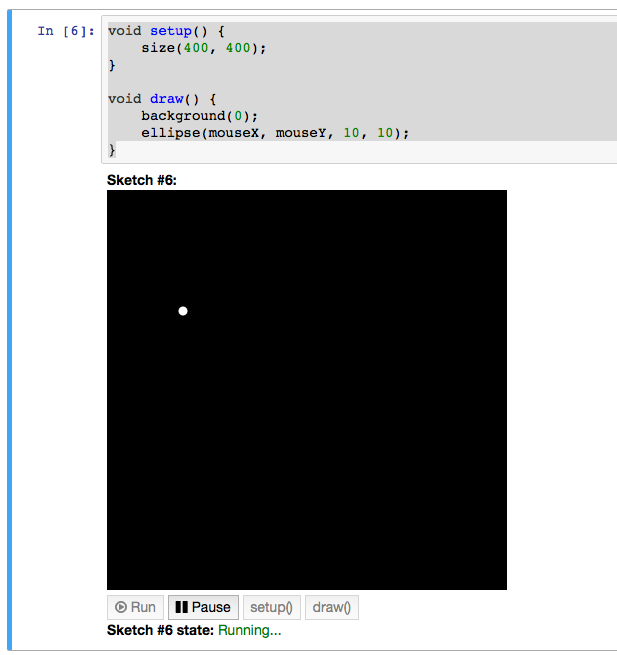
インタラクティブにしてみる
ふつうのProcessingと同様にsetup()とdraw()関数を用意します。
void setup() {
size(400, 400);
}
void draw() {
background(0);
ellipse(mouseX, mouseY, 10, 10);
}
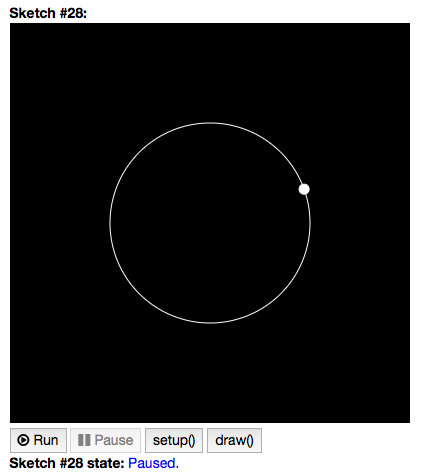
アニメーション
下のdraw()と書かれたボタンをクリックすると1ステップずつ処理を進めることもできます。
int cx = 200;
int cy = 200;
int r = 100;
float deg = 0;
void setup() {
size(400, 400);
frameRate(30);
}
void draw() {
background(0);
noFill();
stroke(255);
ellipse(cx, cy, 2 * r, 2 * r);
deg += 0.1;
float x = cx + r * cos(deg);
float y = cy + r * sin(deg);
fill(255);
ellipse(x, y, 10, 10);
}
終わりに
とりあえず現状は基本的な動作ができたところまでの確認ですが、これからいろいろ動かしてみてまた何かあれば追記したいと思います。