はじめに
簡単なjavascriptを用いて、チャート(円グラフ)の色を変える方法を備忘録としてまとめます。
内容
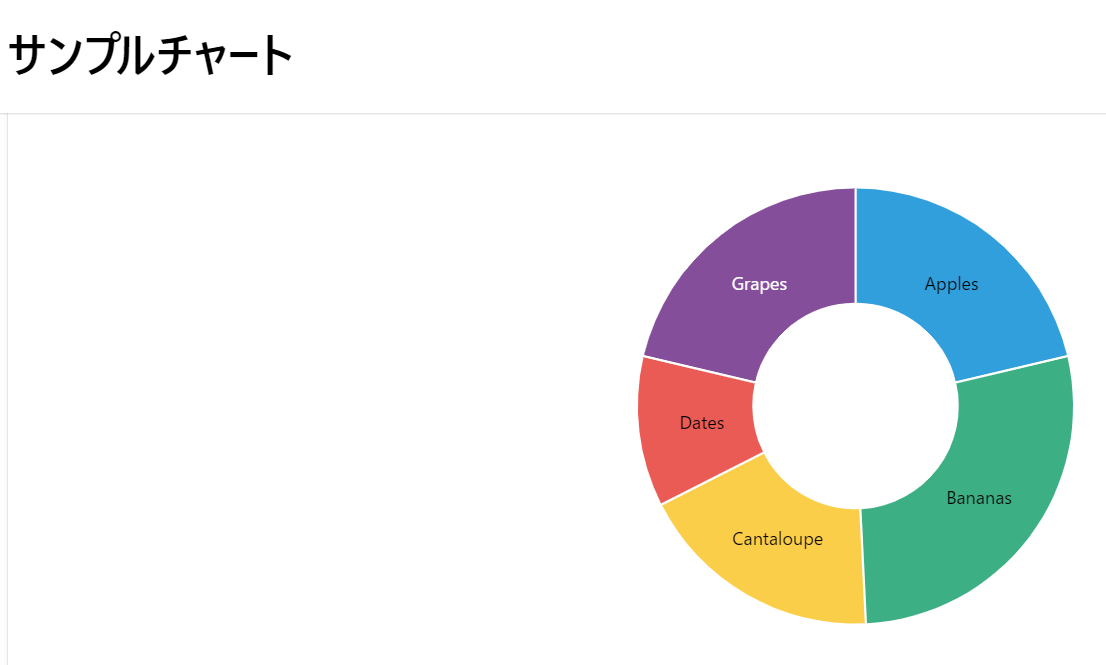
サンプルデータを使って、円グラフを作りました。
この円グラフの色を変更します。
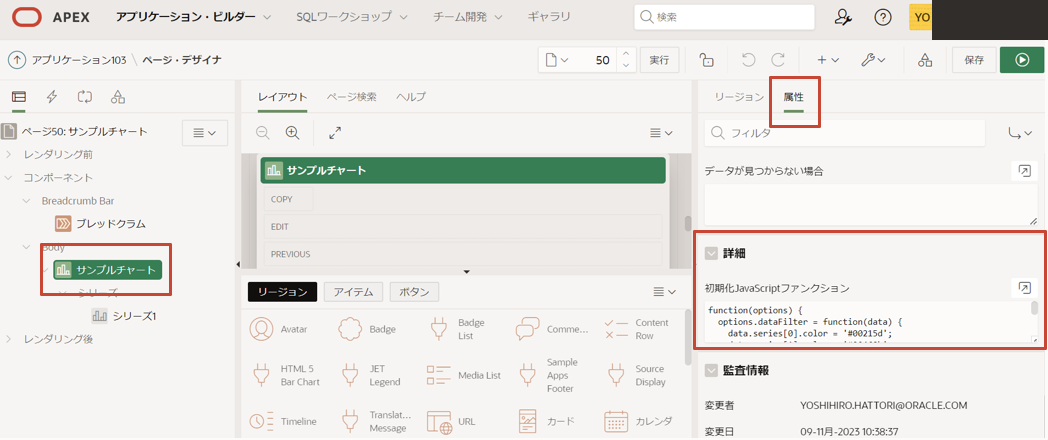
チャートの編集画面に移動します。
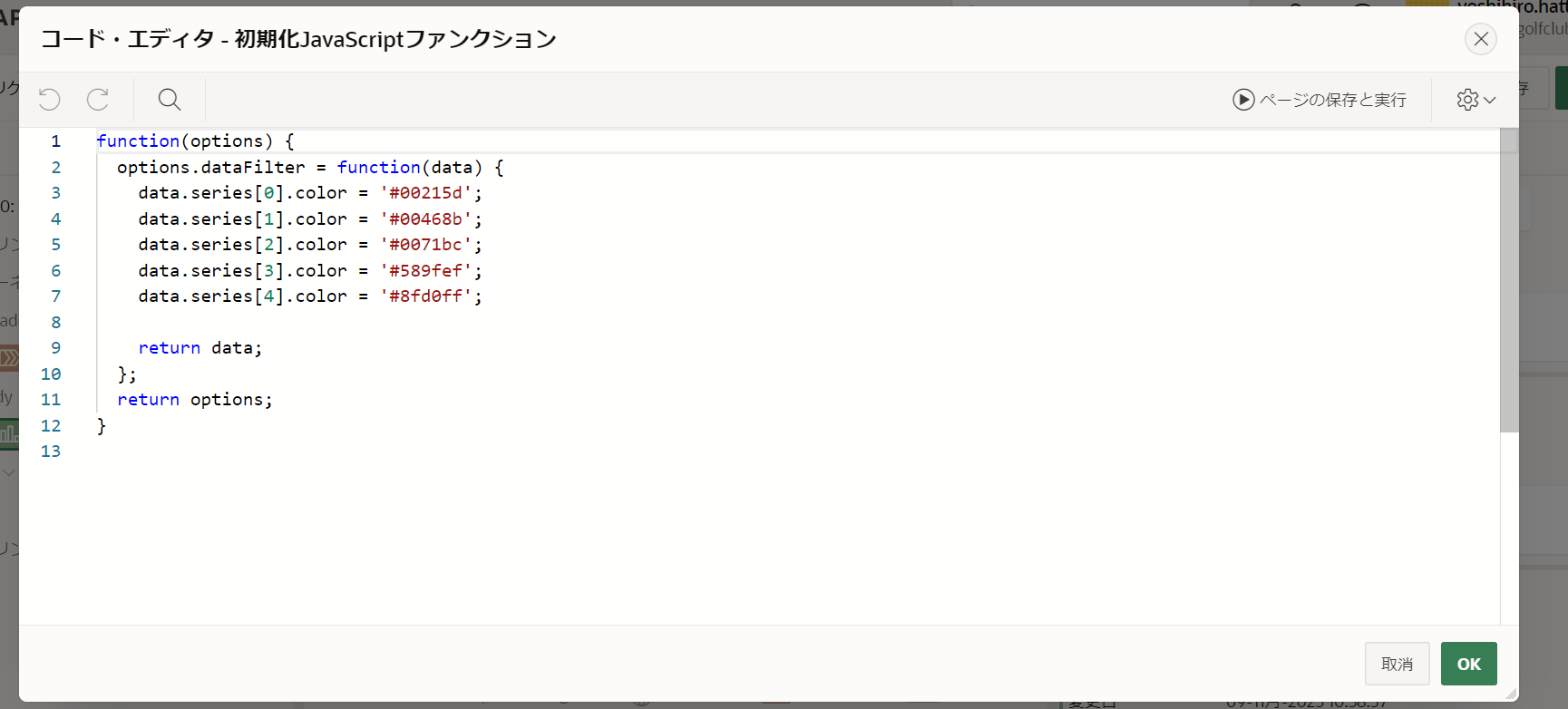
"属性"の中の"初期化JavaScriptファンクション"に以下の様に入力します
function(options) {
options.dataFilter = function(data) {
data.series[0].color = '#00215d';
data.series[1].color = '#00468b';
data.series[2].color = '#0071bc';
data.series[3].color = '#589fef';
data.series[4].color = '#8fd0ff';
return data;
};
return options;
}
カラーコードを指定することでその色にグラフの色を指定することができます。
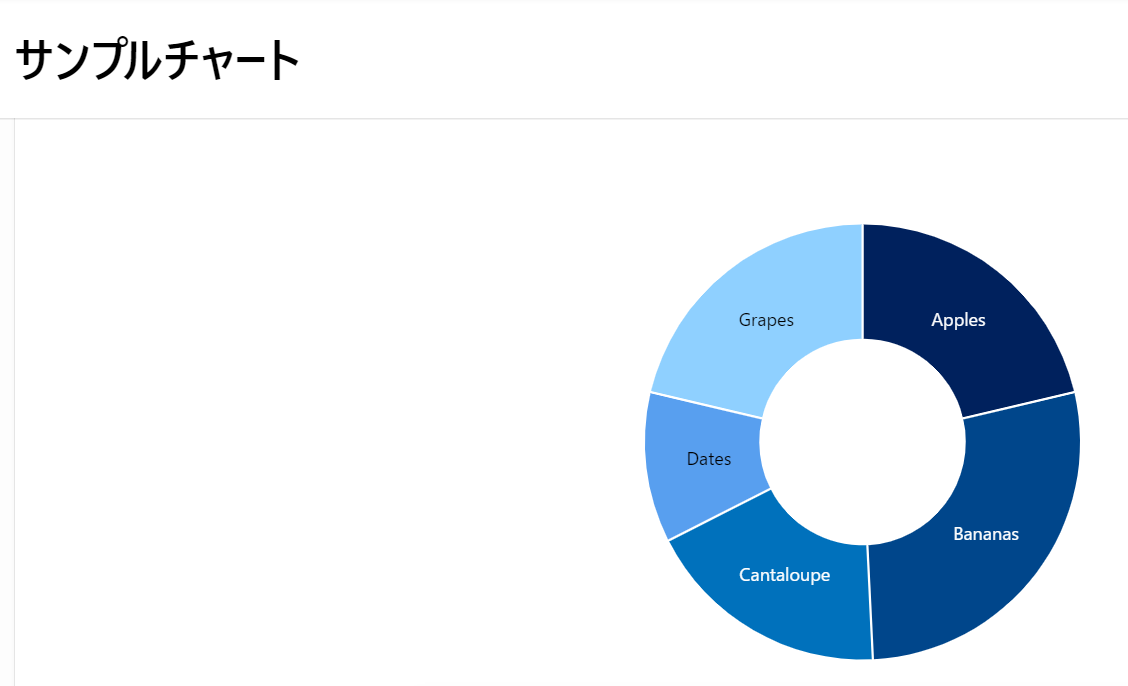
色を変更することが出来ました。
センスのある配色を探すヒントとなる参考サイト
配色探す時に便利なサイトがありましたので記録に残しておきます。
サイトで好きな色を見つけたら、カラーコードをコピー&ペーストで使う事でAPEXアプリに反映させることが出来ます。
終わりに
備忘録としてグラフの色の変更方法についてまとめました。