はじめに
11月2日にGoogleのSpreadsheetに Timeline view なるものが追加されました。これはSpreadsheetに入力されたタスクの一覧をガントチャート風に表示するものです。
何か良いガントチャートツールはないかなぁと常々探しているので早速試してみました。
Timeline view は Google Workspace 利用者向けに公開されており、 G Suite Basic、 G Suite Business customers、個人Googleアカウントでは利用できません。
詳細はこちらのページの Availability の項目を参照してください。
とりあえず1つ作ってみる
1. タスク一覧を作成する
新しいシートを作成して、以下のようなタスク一覧を作成します。
以下この記事ではこのシートのことを「タスク一覧シート」と記載します。

2. タイムラインを挿入する
3. データの範囲を選択する
なにやらポップアップが表示されるのでポップアップ内のアニメーションに倣って先ほどのセルの範囲を選択します。
「データ範囲の選択」の欄に指定した範囲が入力されたら「OK」をクリックします。

例のように4行目までしか選択しなくても、その後の行の追加には自動で追随してくれます。
ここでSpreadsheetに慣れている方は、
「どうせ後で行が増えるから列で指定('スケジュール'!A:C)しておこう!」
となると思いますが、指定した範囲に空行があるとタイムラインにエラーメッセージが表示されます(一応タイムラインは表示されるがエラーが消えず鬱陶しい)。
4. 出来上がったタイムラインを見る
さて、以下のような画面になりました。
「タイムライン」というシートが追加されて、ガントチャート風の見た目で表示されています。
個々のタスクを表す□は「カード」、全体を「タイムライン」と呼ぶようなのでこの記事でもそのように記載します。

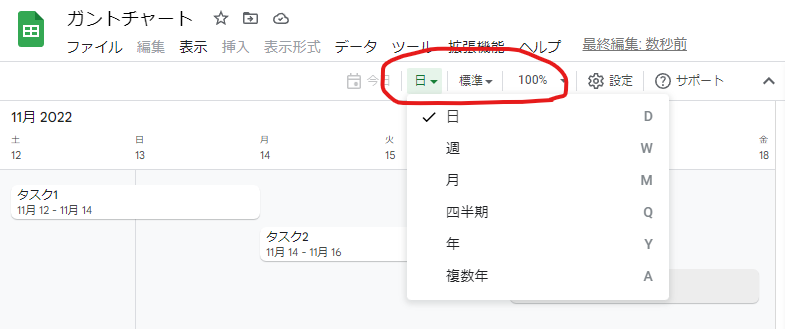
上部のメニューで表示の期間の粒度や倍率の切り替えができます。

非常にシンプルな手順でタイムラインを表示できますね。
ここで一つ気づいたこととして、タスク一覧シートではタスク1の終了日は11月14日に指定しましたが、タイムライン上は前日の13日中に終わる見た目になっています。

試しに開始日と終了日を同じ日付にすると以下のようになりました。

期間の終了日に指定した日付はタスクの期間に含まれない。
カードの長さの計算方法を変更する
1. 終了日ではなくタスクの日数で記載する
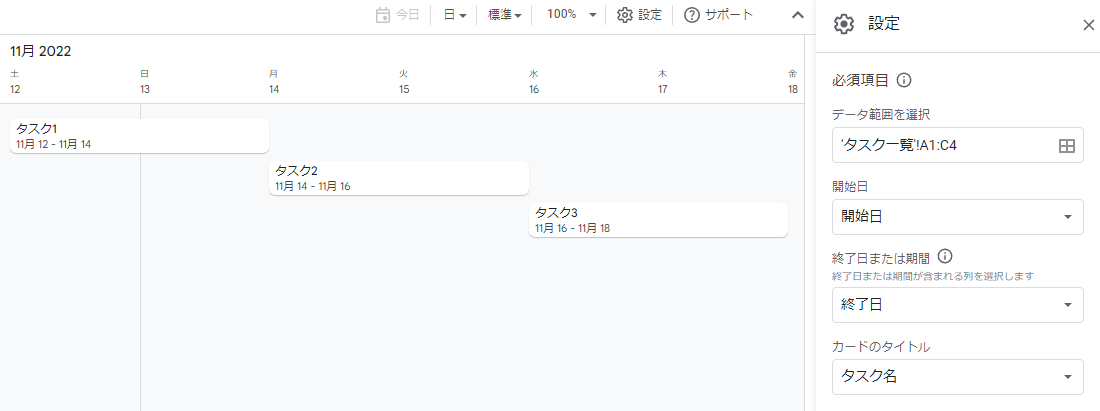
設定のペインの注釈によると、各タスクのカードの長さ(横幅)は終了日ではなく日数を指定することでも調整できるようなので試してみます。
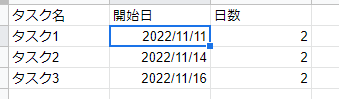
タスク一覧シートを以下のように変更しました。

この状態でタイムラインの設定を見てみると、下図の通り勝手に日数で計算する設定になっていました。
「週末を含める」というチェックが入っていて、たしかにタイムラインを見てみると、タスク1は土日で実施することになっています。

土日は休みたいのでチェックを外してみます。

12日開始で2日かかるので、土日を除いて14日、15日で終わらせたいところですが・・・・・
Google先生は「土曜日は働け」とおっしゃる。
ぐぬぬ、世の中週休3日制の企業すらあるご時世なのに・・・・。
もしかしたら、開始日に明示的に土曜日を指定しているのがいけないのかもしれないので直してみます。
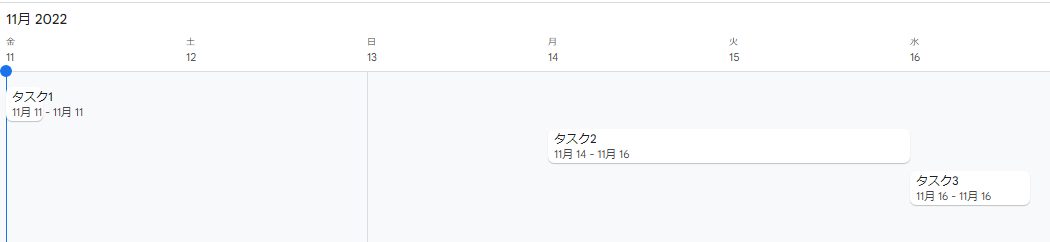
下図のようにタスク1の開始日を土曜日ではなく金曜日(11月11日)に変更します。

すると下図のようになりました。

良かった、Google先生は土日は休んで良いとお考えだったのに、こちらが土曜日に開始すると指定したので、その通りにスケジュールしてくれていただけでした。
「週末を含める」のチェックを外すと土曜日と日曜日はタスクが進まないものとして計算される。
ただし土曜日や日曜日を開始日に指定すると、その日はタスクが進むものとして計算される。
2. タスクの所要時間で記載する
期間で指定する場合、日数の整数値の他に HH:MM:SS の形式にも対応しているとのことなので、タスク一覧シートを以下のように変更します。

するとタイムラインは以下のようになりました。

・・・・・
Google先生「24時間戦えますか?」
48時間と指定したタスク2が2日で終わることになっています。現状1日を何時間とするかといった設定は見当たらないので24時間戦ってくださいこの辺りは表計算を駆使して自力で頑張るか今後の機能追加に期待しましょう。自力で頑張る方法については別の機会に検証します。
タスクは1日24時間進むものとして計算される。
その他の機能を試す
1. 表示内容をカスタマイズする
設定のペインを見るといくつか項目が並んでいて、それぞれシートから値を読み込めるようになっています。対応する列を追加してみましょう。
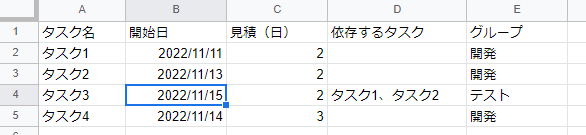
以下の通りにタスク一覧シートに列を追加します。
※以下の例ではカラムの追加の他、C列を「終了日」に戻しています

画像からだとわかりませんが、上図のD2セル(実施中)は条件付き書式で、D3セル(未着手)はセルの背景色の設定でそれぞれ色を付けています。
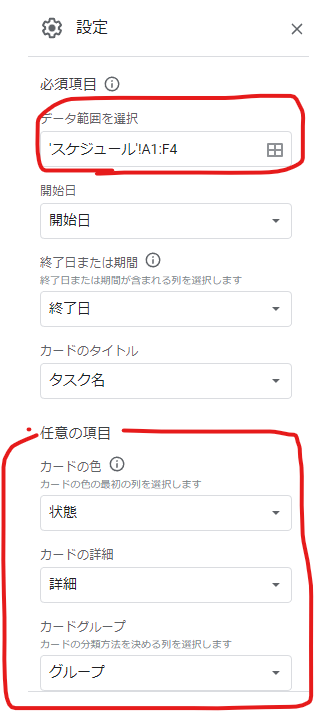
次にタイムラインの設定のペインに戻って、「データ範囲の選択」に追加した列を含むように変更し、「任意の項目」でスケジュールのシートに追加した列をそれぞれ指定します。

ここまで設定するとタイムラインは下図ように表示されます。

・条件付き書式、セルの背景色の設定ともにカードの色に反映される
・詳細のセルに入力した内容がタイトルの横に表示される
・タイムラインの左側にグループの列が追加されて、グループごとにまとめて表示される
グループについてですが、タスク一覧シートを以下のように変更してもちゃんとグループごとに表示してくれました。

タイムライン上でタスク2と3の上下の位置が入れ替わっていますね。

2. カードの詳細を確認する
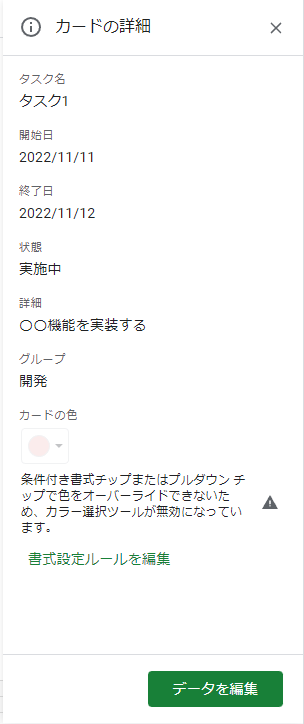
タイムライン上のカードをクリックすると右側のペインに以下のような詳細が表示されます。

「データを編集」をクリックすると、データ範囲として指定しているシートに切り替わり、カードに対応する行が選択された状態になります。
カードの詳細には指定したデータ範囲にあるすべての列が表示されます。
備考列を追加するとカードの詳細は下図のようになります。


試しに列を20個に増やしてみましたがすべて表示されました。
また、非表示にしている列も表示されます。
これは私が欲していたものなのか?
おおよその機能はわかったのでこれが果たして使い物になるのか、実際にやりたいことと照らして考えてみます。
1. あるタスクの所要時間を変更したら、依存する後ろのタスクを自動でずらしてほしい
これは結論から言うとできますが、Timeline view の機能というよりはタイムラインのデータの範囲に指定するシートをどのように作成するかの問題です。
例えば以下のようにタスク1と2が終わらないと3に着手できないような依存関係がある場合、タスク3の開始日時(B3セル)を表計算で表現すると
=MAX(B2+C2,B3+C3)
となります。これでタスク1とタスク2の開始日時や見積が変わった時にはタスク3の開始日時は自動で更新されてタイムラインに反映されます。

2. GitlabのIssueと連動したい
これは1と同様に「タイムラインのデータの範囲に指定するシートをどのように作成するか」で考えればよさそうです。
Timeline View単体ではこのような機能はありませんが、例えば以前別の記事で紹介したような方法でGitlabのIssueをシートに転記してよしなにタスク一覧シートを作成すれば良いです。
3. 予定と実績を表示したい
最初に作成したスケジュールの通りに進まないときがあります。それに合わせてガントチャートの更新を繰り返していると、最初どうだったっけ?とか、終わった後に結局最初の計画と比べてどうだったの?みたいなことを確認したいことがあります。
これについてはTimeline viewにはそのような機能はないので、もしやるとすると、タスクの一覧に見積と実績の行を分けて作る感じになりそうですが管理が煩雑になりそうです。
そもそも結局最初の計画と比べてどうだったの?ということをこのTimeline Viewで管理しないほうが良さそうです。
(しいて言うならタスク一覧シートの編集履歴がそれに相当すると思います。)
4. 完了したタスクは表示したくない
これは「できなくはない」です。
そもそもTimeline Viewにはタスクが終わったかどうかという概念がありません。タスク一覧シートに行があるかないかで表示されるかどうかが決まります。
タスク一覧シートで行を非表示にしても、タイムラインにはカードが表示されます。
今のところ、表示したくないタスクはタスク一覧シートから取り除くしかなさそうです。
ちなみにこの問題は表計算だけでも解決できる問題で、「すべてのタスク(完了含む)のシート」を参照する形で「Timeline View用のタスク一覧シート」が自動で作成されるようにしておけば良いですね。
所管
Timeline View自体はシートの内容からガントチャート風の見た目を生成する非常にシンプルな機能です。
自分が見たいガントチャートを作れるかどうかは、Timeline Viewの機能で頑張るというよりは、「データ範囲として指定するシートを自分がタイムラインで見たい情報が出るように作れるか」が肝のようです。
Spreadsheet には表計算、GAS、Sheets APIなど、シートを自動でよしなに作成するための様々な機能が提供されています。
すでにこのような機能を活用してSpreadsheetで色々とやっている資産がある場合には活用できるのではないでしょうか。
