ちょっと時間が余ったので前からやってみたかった自分で撮った動画をWEBにアップして見れるようなサーバを作成してみました!
小さい環境でもできるのにはびっくりしました!
■環境
Public CloudではAzureを利用していますがAWSでも以下のスペックを持っていれば可能です
【WEB配信サーバ】
| 項目 | 値 |
|---|---|
| Public Cloud | Azure VM |
| OS | CentOS 7.4 |
| Hostname | WHSMINI |
| Disk | 31GB |
| Size(CPU/Memory:Money) | 1vCPU,3.5GB,¥8711 |
| Network | Public(動的) |
| NSGRule1 | 1935(Allow,Inbound,Any,Any) |
| NSGRule2 | 80(Allow,Inbound,Any,Any) |
| NSGRule2 | 22(Allow,Inbound,Any,Any) |
■シナリオ
こんな感じのシナリオになります
【1】.「ストリーミングサーバ」にSSH設定(root)
【2】.関連パッケージインストール
【3】.[nginx-rtmp-module] [nginx(ソースコード)]のダウンロード
【4】.[nginx(ソースコード)]のmake
【5】.[nginx.config]の編集
【6】.[nginx]サービス設定、起動確認
【7】.動画ファイルアップデートと変換
【8】.[html]ファイル編集
【9】.ストリーミングサイト 稼働確認
■覚えておいたほうがいいこと
ストリーミング :
サイズの大きなファイルをパケットにしてダウンロードと再生を同時に行う配信方法。パケットデータはメモリーに蓄積され、再生が終わると消滅します
ライブ配信 :
いわゆる[生放送]。リアルタイムで配信するため、[早送り]とかはできません。[会議の中継]等で利用される。
今回の記事ではやらないけど稼働確認は取れてるのでいつか書くかもしれないです。
オンデマンド配信 :
録画放送。あらかじめサーバにアップした動画ファイルを再生します。ライブと違い[早送り]等可能です。スマホやPCで撮った動画をアップするのはこっちの配信方式になります。今回はこちらをやります。
■オンデマンド配信サーバの構築方法
ここから本番です!思った以上に簡単でした!
【1】.「ストリーミングサーバ」にSSH設定(root)
「ストリーミングサーバ」にrootでログインするためAZVMに設定を入れます。理由はいちいち[sudo]とか[su]が面倒だからです。
(1) rootパスワード設定
⇒ このままやればできます。
[user@WHSMINI ~]$ sudo passwd root
[user@WHSMINI ~]$ su
[root@WHSMINI user]# vi /etc/ssh/sshd_config
# PermitRootLogin yes
PermitRootLogin yes
【2】.関連パッケージインストール
以降の作業で必要となるパッケージをすべてこのタイミングでインストールします。
(1)関連パッケージおよび動画変換パッケージのインストール
⇒ 以下を実行します。
yum install -y wget gcc pcre-devel openssl openssl-devel git
yum install -y epel-release
rpm --import http://li.nux.ro/download/nux/RPM-GPG-KEY-nux.ro
rpm -Uvh http://li.nux.ro/download/nux/dextop/el7/x86_64/nux-dextop-release-0-1.el7.nux.noarch.rpm
【3】.[nginx-rtmp-module] [nginx(ソースコード)]のダウンロード
[RTMP(Real-Time Message Protocol)] は音声や動画などをストリーミング再生するためのプロトコルです。流れとしては動画ファイルを分割してクライアント側のFlushPlayerで分割したファイルを再度つなぎ合わせ再生を行っています。
(1)nginx-rtmp-moduleのダウンロード
⇒ Gitからモジュールをダウンロードしてきます。
mkdir /Storeaming
git clone https://github.com/arut/nginx-rtmp-module.git
(2)[nginx]ソースコードダウンロード
⇒ 落としてきた[RTMP]を使用するためソースコードからMakeします
以下で使用する[nginx]のソースコードは以下のサイトから確認しています
http://nginx.org/en/download.html
cd /Storeaming
wget http://nginx.org/download/nginx-1.12.2.tar.gz
tar zxf nginx-1.12.2.tar.gz
rm -rf nginx-1.12.2.tar.gz
【4】.[nginx(ソースコード)]のmake
[--add-module]を先ほど落とした[nginx-rtmp-module]のパスにします。
(1)configure
⇒ MakeFileを作成し実行する
cd /Storeaming/nginx-1.12.2/
./configure --add-module=/Storeaming/nginx-rtmp-module
make
make install
【5】.[nginx.config]の編集
[nginx.config]の設定ファイルを編集し[nginx]で[rtmp]を使えるようにします。以下の内容をファイルの最終行に追加します。またこの時点で動画を格納するディレクトリに関しても作成します。
(1)画像ファイルの格納ディレクトリ作成とConfig設定
⇒ MakeFileを作成し実行する
mkdir /usr/local/nginx/html/movie
chown nobody /usr/local/nginx/html/movie
vi /usr/local/nginx/conf/nginx.conf
rtmp {
server {
# Rtmp Port
listen 1935;
access_log logs/rtmp_access.log;
application livet {
live on;
wait_video on;
# IP を絞る場合以下の設定を有効化
# allow publish 192.168.1.0/24;
# deny publixh all;
hls on;
hls_path /usr/local/nginx/html/test2;
hls_fragment 5s;
}
####VOD In Add ########
application vod {
play /usr/local/nginx/html/movie; // 動画を格納するディレクトリを指定する
#######################
}
}
}
【6】.[nginx]サービス設定、起動確認
このままでは[systemctl]でのサービス起動はできない為、起動スクリプトを作成します。以下の内容をコピーで問題ありません。
(1)サービス起動スクリプト作成
vi /usr/lib/systemd/system/nginx.service
[Unit]
Description=nginx - high performance web server
Documentation=http://nginx.org/en/docs/
After=network.target remote-fs.target nss-lookup.target
[Service]
Type=forking
ExecStartPre=/usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf
ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s TERM $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
(2)サービス起動設定
systemctl enable nginx
systemctl start nginx
(3)nginx 起動確認
作業端末(インターネットに接続できる環境)より以下に接続
http://<「ストリーミングサーバ」のPublicIP>
【7】.動画ファイルアップデートと変換
スマホで撮った動画をサーバに格納してファイル形式をMP4からm3u8に変換します。
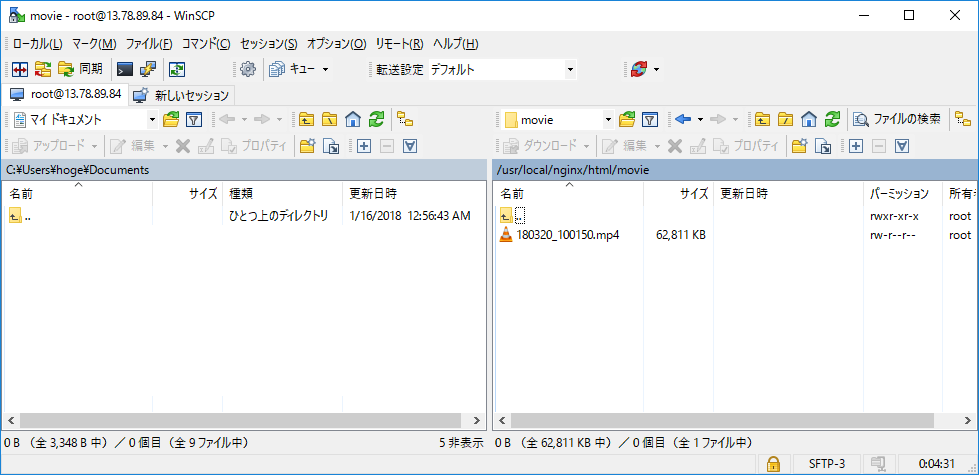
(1)動画アップロード
アップロード自体は[WinSCP]で構いません。ただし格納先は【5.[nginx.config]編集】で作成した動画格納ディレクトリになります
(2)動画ファイルを変換
ここでは格納した動画ファイルをHLSに変換します。変換コマンドは通常Centosに入っていませんので別途インストールする必要があります
yum install -y ffmpeg
cd /usr/local/nginx/html/movie/
# HLS 変換コマンド
# <動画ファイル2> :格納した動画ファイルから拡張子を抜いてください
ffmpeg -re -i 180320_100150.mp4<動画ファイル> -vcodec libx264 -vprofile baseline -acodec copy -ar 44100 -ac 1 -f segment -segment_format mpegts -segment_time 10 -segment_list 180320_100150<動画ファイル2>.m3u8 180320_100150<動画ファイル2>-%03d.ts
# 実行前
[root@WHSMINI movie]# ls /usr/local/nginx/html/movie
180320_100150.mp4
# 実行後
[root@WHSMINI movie]# ls /usr/local/nginx/html/movie
180320_100150-000.ts 180320_100150-001.ts 180320_100150-002.ts 180320_100150.m3u8 180320_100150.mp4
[root@WHSMINI movie]#
【8】.[html]ファイル編集
ここでは起動させるhtmlファイルを編集します。
(1)Topページの作成
作成内容はWEB動画を配信させるページへのリンクページです。index.htmlを書き換えます。
また次回以降を見据えて「Live配信用のWEBページへのリンク」も作成しておきます。
rm -rf /usr/local/nginx/html/index.html
vi /usr/local/nginx/html/index.html
<DOCTYPE html>
<html lang="en" class="">
<body>
<p>This Is Web Storeaming StartPage!!</p>
<hr>
<a href="live.html">Live</a><br/>
<a href="vod.html">Video On Demand</a>
</body>
(2) [Video On Demand]ページの作成
こちらが[Video On Demand]用のWEBページです。
vi /usr/local/nginx/html/vod.html
<DOCTYPE html>
<html lang="en" class="">
<head>
<title>ONDEMAND</title>
<link href="//vjs.zencdn.net/5.11/video-js.min.css" rel="stylesheet">
<script src="//cdn.jsdelivr.net/hls.js/latest/hls.min.js"></script>
</head>
<body>
<p> Video On Demand </p>
<video id="video" class="video-js vjs-default-skin" width="640" height="480" controls>
<script type="text/javascript">
// 変換した動画ファイルを指定します。
var source = '/movie/180320_100150.m3u8';
var ua = navigator.userAgent;
// スマホからのアクセスか、それ以外のアクセスかを判断
if (ua.indexOf('iPhone') > 0 || ua.indexOf('iPad') > 0 || ua.indexOf('Android') > 0) {
// iOS
document.write('<source src=' + source + ' type="application/x-mpegURL">');
document.write('</video>');
}else{
// OTHER
document.write('</video>');
if(Hls.isSupported()) {
var video = document.getElementById('video');
var hls = new Hls();
hls.loadSource(source);
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED,function() {
video.pause();
});
}
}
</script>
</body>
</html>
【9】.ストリーミングサイト 稼働確認
上記で設定は終わりました。後は先ほど確認したページからリンクをたどり動画が再生できるかを確認することになります。
注意:下記画像ではあえて動画を見せないようにしています。
【補足】.同じページに複数の動画を載せたい場合
よくある動画サイトの様に複数の動画を同じサイトに表示させる方法になります。基本的には動画アップして変換してHTMLに追加といった形です
1.動画格納
mkdir /usr/local/nginx/html/movie2
chown nobody /usr/local/nginx/html/movie2
2.動画ファイル変換
ffmpeg -re -i <動画ファイル> -vcodec libx264 -vprofile baseline -acodec copy -ar 44100 -ac 1 -f segment -segment_format mpegts -segment_time 10 -segment_list <動画ファイル>.m3u8 <動画ファイル>-%03d.ts
3.動画HTMLの編集
vi /usr/local/nginx/html/vod.html
<DOCTYPE html>
<html lang="en" class="">
<head>
<title>ONDEMAND</title>
<link href="//vjs.zencdn.net/5.11/video-js.min.css" rel="stylesheet">
<script src="//cdn.jsdelivr.net/hls.js/latest/hls.min.js"></script>
</head>
<body>
<p> Video On Demand </p>
<video id="video" class="video-js vjs-default-skin" width="640" height="480" controls>
<script type="text/javascript">
var source = '/movie/x180320_100150.m3u8';
var ua = navigator.userAgent;
if (ua.indexOf('iPhone') > 0 || ua.indexOf('iPad') > 0 || ua.indexOf('Android') > 0) {
// iOS
document.write('<source src=' + source + ' type="application/x-mpegURL">');
document.write('</video>');
}else{
// OTHER
document.write('</video>');
if(Hls.isSupported()) {
var video = document.getElementById('video');
var hls = new Hls();
hls.loadSource(source);
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED,function() {
video.pause();
});
}
}
</script>
///////////////以下の部分を追加する///////////////
// ・変数が上記と変わっていることを注意する事
////////////////////////////////////////////////
<p> Video On Demand Vol 2 </p>
<video id="videoid2" class="video-js vjs-default-skin" width="640" height="480" controls>
<script type="text/javascript">
var source2 = '/movie2/x180327_135730.m3u8';
var ua = navigator.userAgent;
if (ua.indexOf('iPhone') > 0 || ua.indexOf('iPad') > 0 || ua.indexOf('Android') > 0) {
// iOS
document.write('<source src=' + source2 + ' type="application/x-mpegURL">');
document.write('</video>');
}else{
// OTHER
document.write('</video>');
if(Hls.isSupported()) {
var video2 = document.getElementById('videoid2');
var hls2 = new Hls();
hls2.loadSource(source2);
hls2.attachMedia(video2);
hls2.on(Hls.Events.MANIFEST_PARSED,function() {
video.pause();
});
}
}
</script>
////////////////////////////////////////////////////////////
</body>
</html>
4.確認結果
下記の様に動画ファイルが二つ表示されます。
※動画ファイルはあえて表示されないようにしています。
■最後に
今回のは動画を格納するタイプ(ビデオオンデマンド)での動画配信を行っています。動画配信サイトは「高スペックじゃないと動かない」と思っていたのですが、軽い動画なら動くんだなと思いました。次回はLive配信(生放送)について書いていこうかと思います!