概要
VSCodeのRemote-Containersという拡張機能で、DockerコンテナにPython環境を作って、あれこれできるので、そのメモです。
Dockerコンテナを使う目的
目的は2つあります。
1つ目は、ローカル環境が汚れない。
pyenv、anacondaなど環境を切り替えるものはありますが、結局ローカル依存になります。requirementsを作っても、Pythonのバージョンは?とか、コマンドなんだっけとか、なぜか入らないとか、pipとcondaは混ぜちゃいけないとか、たまになんかわからないけど全部ふっとんだりするので、もう卒業したいという気分です。
2つ目は、デプロイが楽。
近頃は、ローカルPC上でなくクラウド上で計算したり、サービスを提供したりすることがあるので、それもDockerfileでて数少なくでやりたいです。
そういうわけで、すぐにこれらを得られるわけではありませんが、この記事では、Remote-ContainerでFlaskを立てるところまで記録します。
最初に結果
最終的にできたファイルはgithubに置いておきました。
yo16 / simple_flask
/simple_flask
/.devcontainer
Dockerfile
devcontainer.json
/simple_app
/templates
default.html
app.py
requirements.txt
けどこの記事では、作った結果や中身を伝えたいわけではなく、VSCodeでの手順なので、あまり関係ないかな。Flaskのシンプルなソースを作るのがめんどくさい人はダウンロードしてご使用くださいw
手順0:フォルダを準備
今回の環境を作るためのフォルダを作ります。今回は「simple_flask」。
/simple_app
手順1:Flaskを準備
まーなんでもいいので単純なものを作ります。
/simple_flask
/simple_app
/templates
default.html
app.py
Flaskの内容の説明はしませんが、app.pyにapp.run()とか@app.route('/')とか書いてあります。これをpython app.pyするとFlaskのサイトが立ち上がります。
手順2:VSCodeで開き、Docker-Containersを準備
- トップの
/simple_flaskフォルダをVSCodeで開く - 左のツールバーの機能拡張で、「remote-containers」を検索
- インストール
手順3:Docker環境を作る
-
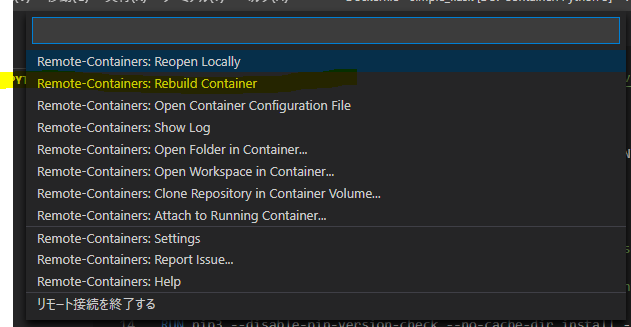
VSCodeの左下の><みたいな緑のところをクリック
-
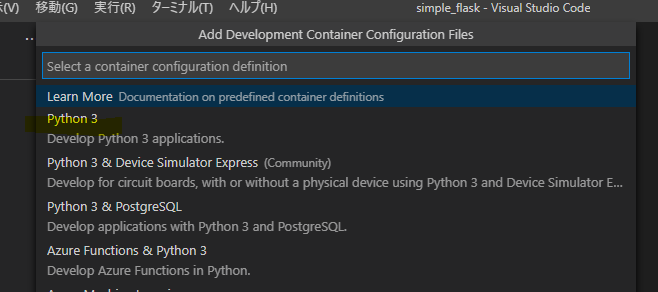
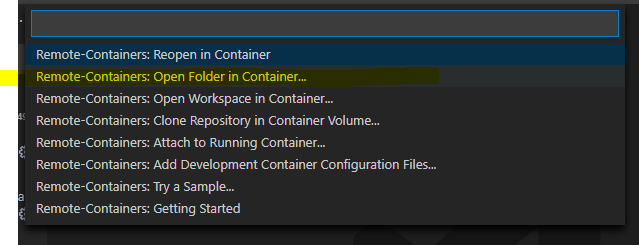
画面上に出てきたものから、「Remote-Containers: Open Folder in Container...」を選択

-
「simple_flask」のフォルダを選択してOpen
-
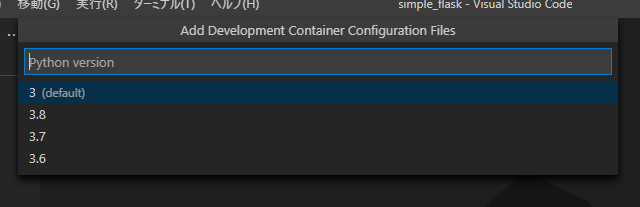
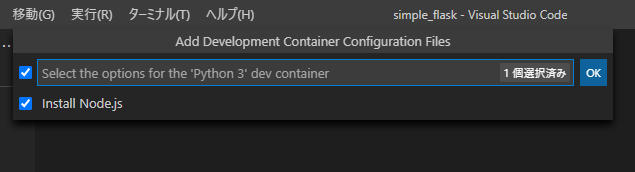
また出てくるのでOK(これが最後)
ちなみにここでチェックオフにして、0個選択済み になっても、なんかインストールされることになるのであとの手順で確認します。

-
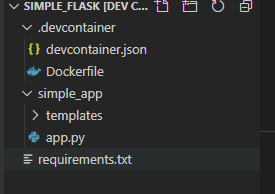
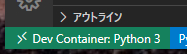
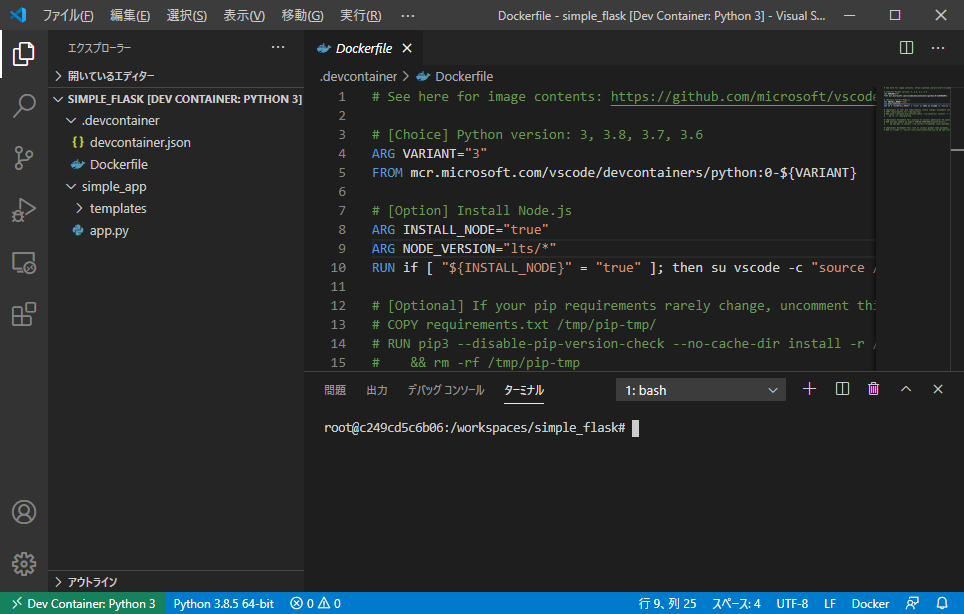
ここまでできると、下記のような画面になります。
ポイントは、右下のターミナルのところで、linuxっぽい画面になってます。(ほんとうにそうなんだけど)
ここはもう、Dockerコンテナに入ってbashを起動した状態になってます。

なのでそこでlsしてみるとこんな感じで、「simple_app」もしっかり置かれています。
root@c249cd5c6b06:/workspaces/simple_flask# ls -la
total 4
drwxrwxrwx 1 root root 4096 Sep 26 14:49 .
drwxr-xr-x 3 root root 4096 Sep 26 13:54 ..
drwxrwxrwx 1 root root 4096 Sep 26 14:49 .devcontainer
drwxrwxrwx 1 root root 4096 Sep 26 14:08 simple_app
Pythonも入ってます。
root@c249cd5c6b06:/workspaces/simple_flask# python -V
Python 3.8.5
手順4:Flaskをインストール
手順3の4でpythonのDockerイメージを選択しているので、Pythonは入っているものの、素の状態なので当然Flaskはありません。なので入れます。
これはまず、先ほどのコンソール上で入れます。
root@c249cd5c6b06:/workspaces/simple_flask# pip install flask
Requirement already satisfied: flask in /usr/local/lib/python3.8/site-packages (1.1.2)
Requirement already satisfied: Werkzeug>=0.15 in /usr/local/lib/python3.8/site-packages (from flask) (1.0.1)
Requirement already satisfied: click>=5.1 in /usr/local/lib/python3.8/site-packages (from flask) (7.1.2)
Requirement already satisfied: itsdangerous>=0.24 in /usr/local/lib/python3.8/site-packages (from flask) (1.1.0)
Requirement already satisfied: Jinja2>=2.10.1 in /usr/local/lib/python3.8/site-packages (from flask) (2.11.2)
Requirement already satisfied: MarkupSafe>=0.23 in /usr/local/lib/python3.8/site-packages (from Jinja2>=2.10.1->flask) (1.1.1)
あれ、入ってる・・・(汗
ま、まぁ他の物を入れたいこともあると思うので、その場合はこの手順で、ということで、入っていなかったテイで進めますね~。
つぎに、今入っているモジュールを、Dockerコンテナが作られたときに自動的にインストールしてもらうために、requirements.txtを作ります。
root@c249cd5c6b06:/workspaces/simple_flask# pip freeze > requirements.txt
こうすると、当然Dockerコンテナの中にはできると思うのだけれど、VSCode上でもできます。
VSCodeで普通に開いて確認、編集ができます。
これを次の手順で使います。
手順5:Dockerfileの確認と修正
コンテナを作成する際に動いているのが、./dockercontainer/Dockerfileです。
このファイルをVSCodeで開いてみると、Dockerコンテナを開くときに動くものがいろいろわかります。(microsoftのイメージを使ってるんだなーとか。)
ここで、手順2の6で説明した、Node.jsをインストールするかしないか、選択してもしなくても、インストールすることになっているので、その辺りをコメントアウトして、nodejsは使わないようにしちゃいます。この記事の単純なFlaskではいらないのですが、必要な人は使ってください。
また逆に、手順4で作ったrequirements.txtは使われていないので、コメントを外します。/tmp/pip-tmp/へコピーして、pip installして、終わったら消してますね。
手を加えたDockerfileが下記です。
# See here for image contents: https://github.com/microsoft/vscode-dev-containers/tree/v0.140.1/containers/python-3/.devcontainer/base.Dockerfile
# [Choice] Python version: 3, 3.8, 3.7, 3.6
ARG VARIANT="3"
FROM mcr.microsoft.com/vscode/devcontainers/python:0-${VARIANT}
# [Option] Install Node.js
#### comment out
# ARG INSTALL_NODE="true"
# ARG NODE_VERSION="lts/*"
# RUN if [ "${INSTALL_NODE}" = "true" ]; then su vscode -c "source /usr/local/share/nvm/nvm.sh && nvm install ${NODE_VERSION} 2>&1"; fi
# [Optional] If your pip requirements rarely change, uncomment this section to add them to the image.
#### removed "#"
COPY requirements.txt /tmp/pip-tmp/
RUN pip3 --disable-pip-version-check --no-cache-dir install -r /tmp/pip-tmp/requirements.txt \
&& rm -rf /tmp/pip-tmp
# [Optional] Uncomment this section to install additional OS packages.
# RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
# && apt-get -y install --no-install-recommends <your-package-list-here>
# [Optional] Uncomment this line to install global node packages.
# RUN su vscode -c "source /usr/local/share/nvm/nvm.sh && npm install -g <your-package-here>" 2>&1
手順6:もう一度Dockerコンテナを起動
変更したDockerfileを使って、もう一度コンテナを作り直します。
これですべて完了!お疲れさまでした。
動作確認
右下のターミナルからpythonでapp.pyを起動すると、いつものFlaskサーバーが立ち上がります。
root@acebfd6333f5:/workspaces/simple_flask# python ./simple_app/app.py
* Serving Flask app "app" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
以上ですー