やること
複数デバイスサイズでも、一行のセルの数が変わっても1枚のXibでコレクションのセルをある程度いい感じに動的にする
| 1個 | 2個 | 3個 |
|---|---|---|
 |
 |
 |
バージョン
iOS9以上
XCode7.2
で試してます。
手順
CollectionViewCellのXibと対応したClassを作成
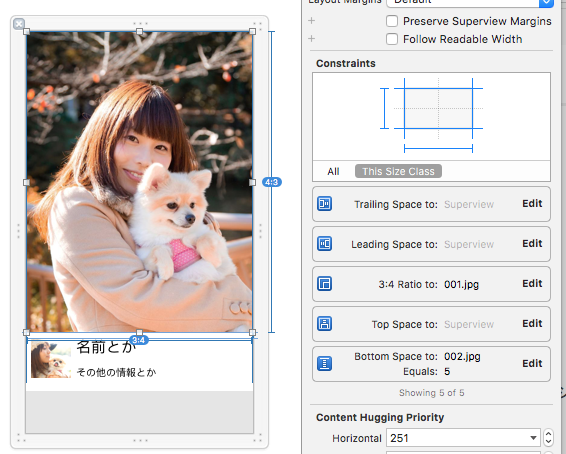
CellいっぱいいっぱいのUIViewを設置して1.で作ったクラスのプロパティcontainerViewとして紐付ける
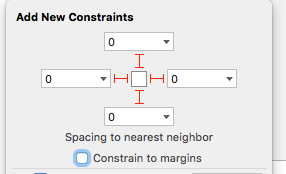
設置したUIViewをにオートレイアウト。ボトムだけ750に
必要なものをレイアウトしていく。フレキシブルにしたい画像は上、左右だけ決めてアスペクト比のみ入力
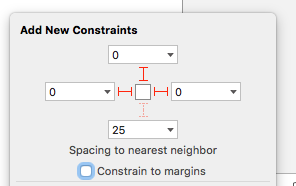
上から順に一番したのアウトレットまでレイアウトを繋いでいき、最後のアウトレットのBottomとcontainerViewのBottomをつなぐ
CollectionViewControllerのデリゲートで以下のようにcontainerViewのフレームを返す
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {
let width = "セル1枚の横幅計算"
let cell = "セル取得"
var newFrame = cell.frame
newFrame.size.width = width
cell.frame = newFrame
cell.layoutIfNeeded()
return cell.containerView.frame.size
}
Tips
-
sizeForItemAtIndexPathのたびにCellをインスタンス化してしまうと非常に遅くなるのでサイズをキャッシュさせる