JIRA って、タスクや、その所在、期限なんかが可視化される一方で、Issue 作成時には入力項目も多く、
一定のルールを敷いても面倒臭さによって、これが守られなくなってしまうこともしばしばあるかと思います。
そこで、Issue 作成をテンプレ化してしまえば、これを改善できるのではないかと考えました。
以下、Issue 作成時にデフォルト値を設定する方法を紹介してみます。
環境
- Atlassian Confluence 5.8.10
- Atlassian JIRA v6.4.11
準備
まずは、Issue 作成を行うための URL と、設定するデフォルト値、および そのパラメーター名を集めます。
URL
まずベースとなる URL を用意します。
JIRA の URL のうち、画像の赤線部分の URL を控えて下さい。
これに、CreateIssueDetails!init.jspa を付け足したものが、課題作成に使用する URL です。
例えば、ドメイン、およびホスト名が、{jira.url} だった場合は、
https://{jira.url}/secure/CreateIssueDetails!init.jspa といった具合になります。
各種パラメーター
Issue 作成に必要な、各種パラメーターは、Google Chrome のデベロッパー ツールを利用して集めます。
ここでは、Google Chrome を使用しますが、もちろん Firefox の開発ツールでもかまいません。
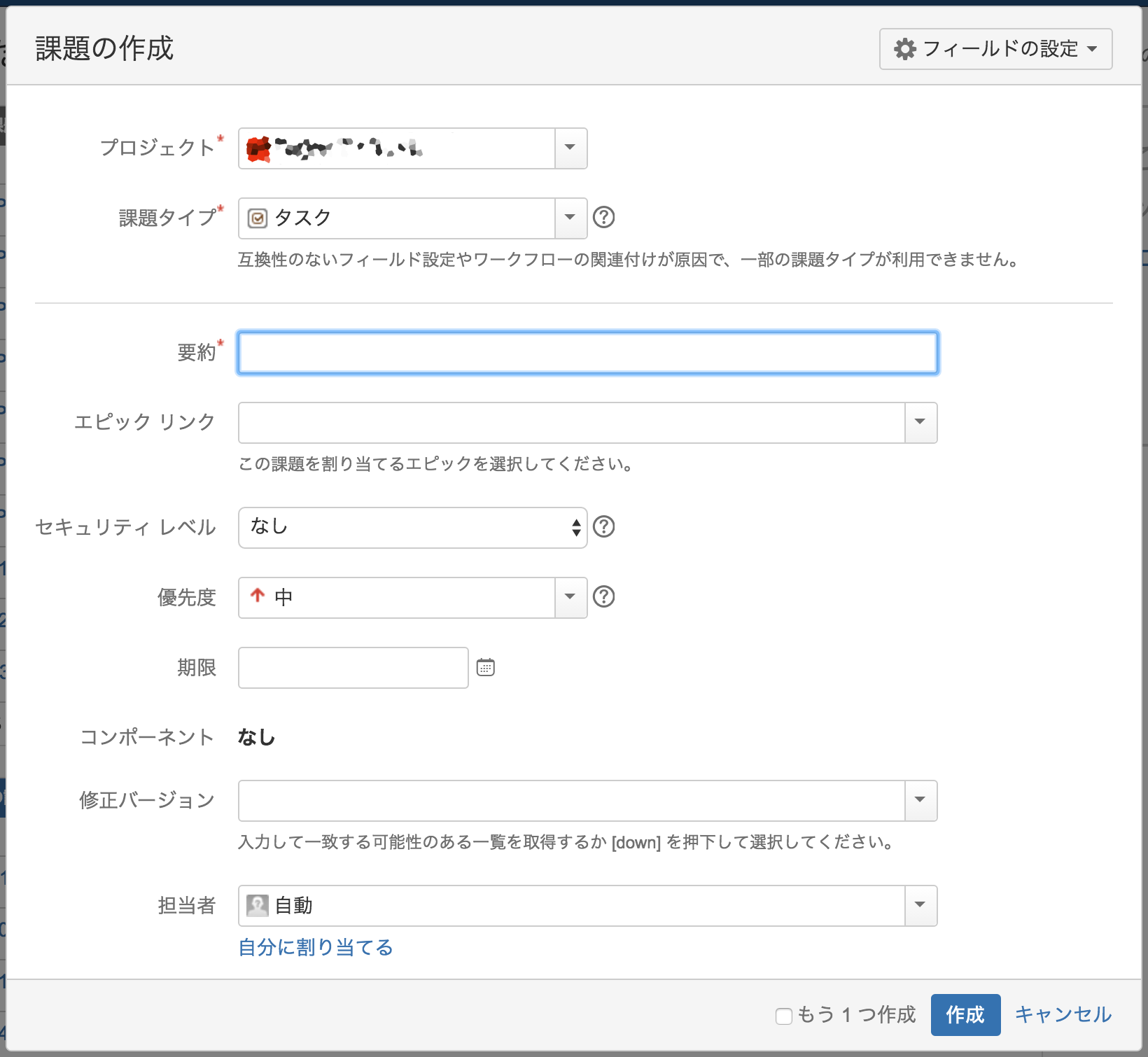
はじめに、JIRA の [作成] ボタンをクリックします。
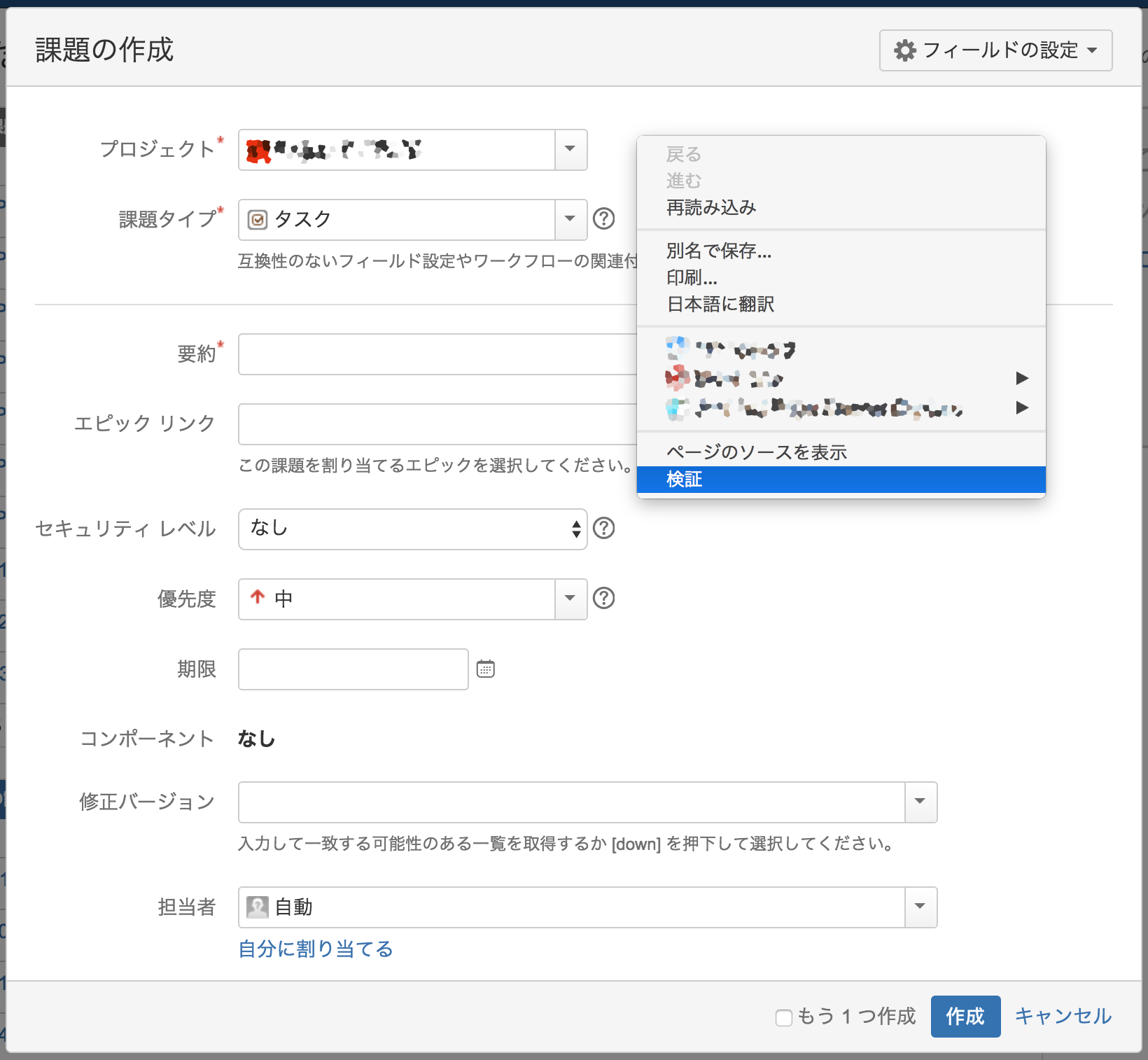
[課題の作成] ダイアログが表示されるので、ここで、右クリック > [検証] と進みます。
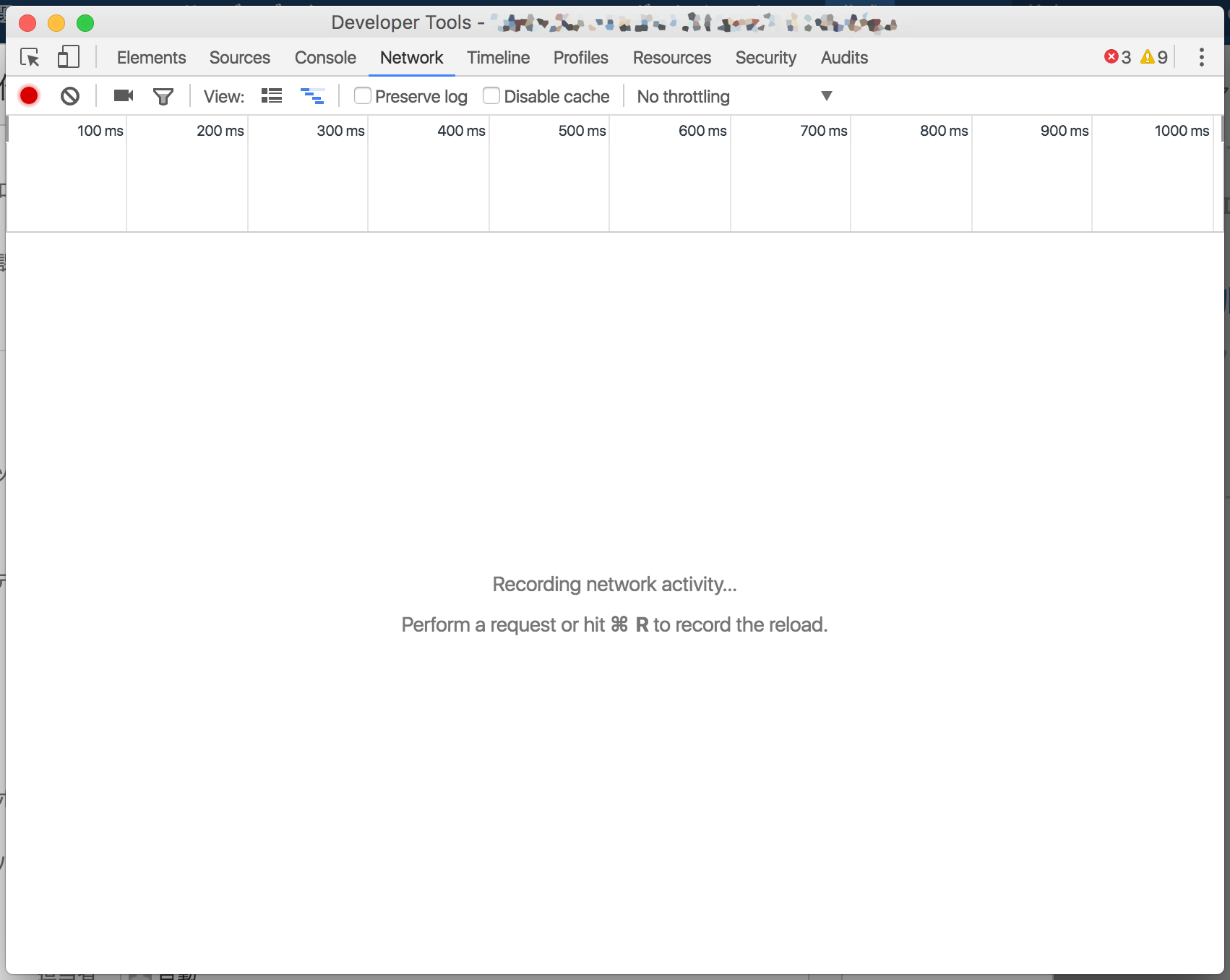
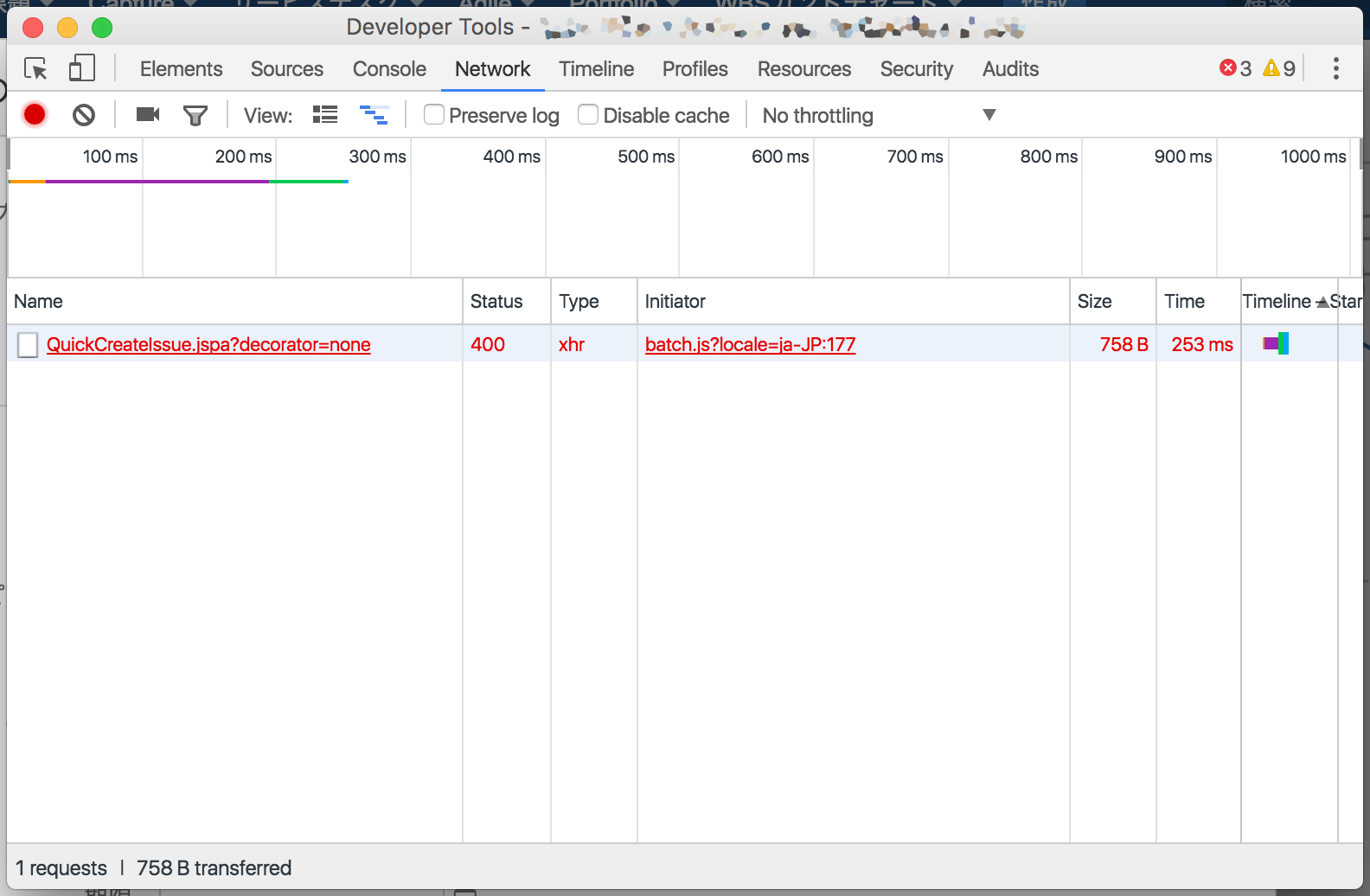
[Developer Tools] が表示されます。
環境によってはウィンドウ内に表示されているかもしれません。
[Network] タブを選択して、[課題の作成] に戻ります。
何も入力せず、[作成] ボタンをクリックします。
[Network] タブに、Status:400, Type:xhr のエラーリクエストが表示されるため、
これをクリックして、詳細を確認します。
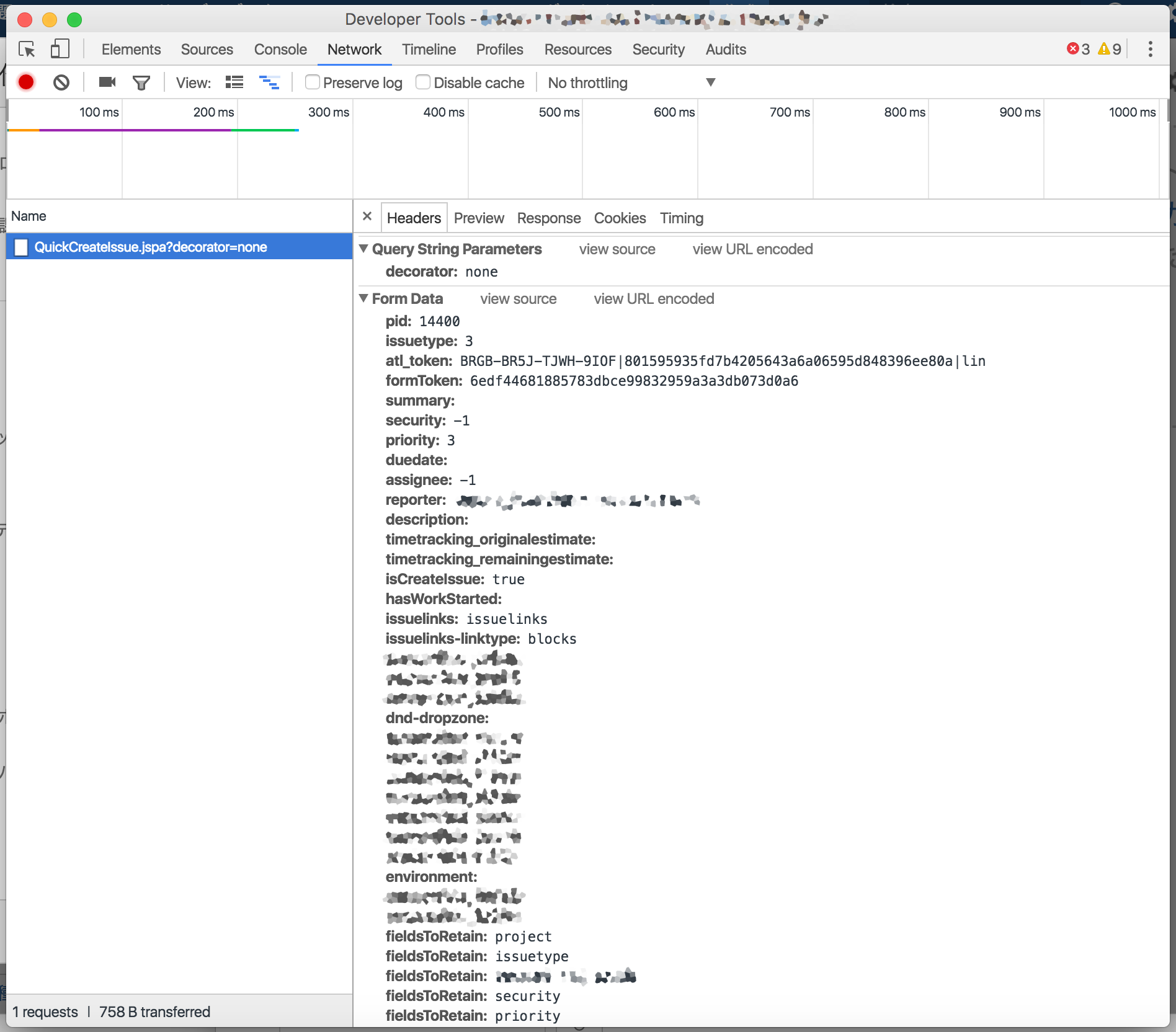
[Headers] タブの、[Form Data] セクションを確認します。
ここに、必要なパラメーターがすべて列挙されるため、これらを控えます。
以下、とくに重要なパラメーターを紹介するので、これらは必ず控えるようにして下さい。
| パラメーター名 | 概要 |
|---|---|
| pid | プロジェクト ID |
| issuetype | 課題タイプ |
| summary | 要約 |
| priority | 優先度 |
| duedate | 期限 (yyyy/mm/dd) |
| assignee | 担当者 (-1:自動) |
| reporter | 報告者 |
| description | 説明 |
連携
ここまでで集めたパラメーターを使用して、Confluence と JIRA を連携してみます。
Confluence -> JIRA の独自連携には、HTML マクロを使用するのが手っ取り早いです。
Confluence で、どこか適当なページを作成し、編集画面で HTML マクロを追加します。
(Confluence 以外でも、概ね以下のマークアップの通りで動作します。)
<div style="margin-top:1.0rem; margin-bottom:2.0rem;">
<a id="create-jira" class="create-jira external-link"
style="margin:0;" href="#" rel="nofollow" target="_blank">
<button id="request-btn-group"
class="aui-button aui-button-primary">課題作成ボタン!</button></a>
</div>
<script type="text/javascript">
(function() {
// url
// [準備] > [URL] の手順で取得した URL を設定します。
var baseUrl = 'https://{jira.url}/secure/CreateIssueDetails!init.jspa';
// project
var project = '?pid=12345';
// issue
var issue = '&issuetype=3';
// priority
var priority = '&priority=3';
// duedate
// この例では起票日から7日後をデフォルトの期限としています。
var duedate = '&duedate=';
var dt = new Date();
dt.setDate(dt.getDate() + 7);
duedate += (dt.getFullYear() + '/' + (dt.getMonth() + 1) + '/' + dt.getDate());
// desc
// 改行コードも encodeURIComponent で囲えばデフォルト値に含めることができます。
var desc = '&description=' + encodeURIComponent('T/O');
// labels
var labelsA = '&labels=' + encodeURIComponent('ラベルA');
var labelsB = '&labels=' + encodeURIComponent('ラベルB');
// summary
// 要約はわざと空にしてあります。
// 要約を空にしておくことで、課題作成時に入力不足エラーが発生し、
// すでに入力された他の値をテンプレートとして利用できます。
var summary = '&summary=';
// assignee
// デフォルトの担当者を設定したい場合は、encodeURIComponent でユーザーIDを囲って指定。
var assignee = '&assignee=';
// reporter
// Confluence を使用していて、ユーザーが JIRA と一元管理されている場合のみ使用可能。
var username = $('#user-menu-link').data('username');
var reporter = '&reporter=' + encodeURIComponent(username);
// link
$('.create-jira').attr('href', baseUrl + project + issue + priority +
duedate + desc + labelsA + labelsB + summary + assignee + reporter);
})();
</script>
完成です。
早速クリックしてみます。
設定したデフォルト値が反映されているようですね!!
JIRA は、課題の設計をしっかりとおこなったうえで、サボらず課題を作成していけば、
現状や予定の可視化も進み、非常にプロジェクトを助けます。
課題作成を、いかに簡単に、設計に則って行えるかが非常に重要なので、
このような課題作成を簡素化するようなアプローチは、なかなか良いのではないかと思いました!