Atlassian Confluence は、とても優れた UI により、
非常にドキュメント作成の捗る Wiki ツールなわけですが、
これにいろいろなものをインテグレートすると、さらに捗るので、
今回は Github を連携してみようと思います。
やりたいことは以下。
- Confluence 上で、対象プロジェクトの Open な PullRequest を一覧したい。
環境
- Atlassian Confluence 5.8.10
- Github API v3
準備
今回の目的を果たすために必要な物がいくらかあるため、これを入手します。
以下を集めます。
- Github Personal access tokens
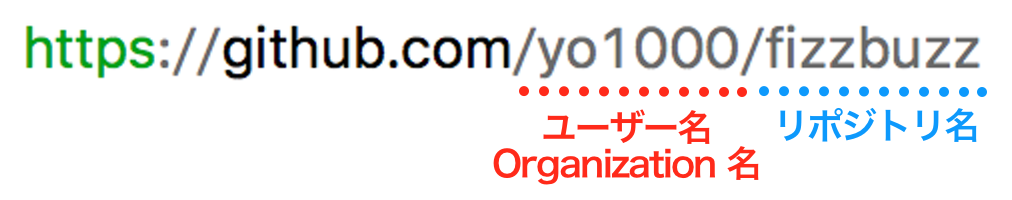
- 対象リポジトリの属している、ユーザー名、または Organization 名
- 対象リポジトリの名前
Github Personal access tokens
アクセストークンは、以下のように画面右上の [プロフィールアイコン] > [Settings]。

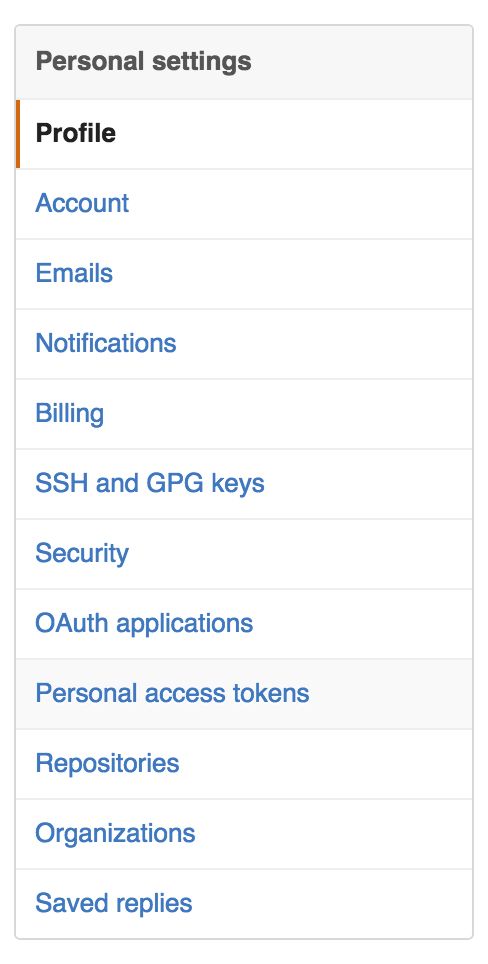
[サイドバー] > [Personal access tokens]。

[Generate new token] ボタン、と たどっていくと作成できます。

設定する権限は public_repo のみで大丈夫です。
[Token description] は適宜、わかりやすいものを設定してください。
画面下部の [Generate token] ボタンからトークンの作成ができます。
この後、画面に表示されるトークンは、必ずその場で控えて下さい。

ユーザー名、Oraganization 名、リポジトリ名
プルリクエストを取得したいリポジトリの URL から、
それぞれ以下の部分を控えておきます。

以上で事前準備は完了です。
連携
Confluence には、もとより AJS という、
jQuery をラップしたライブラリが組み込まれています。
基本的には、これを使用すれば、Ajax リクエストだろうとなんだろうと、
jQuery でできることは、ほとんどできてしまいます。
というわけで、さっそくスクリプトを組んでみましょう。
今回の機能を実現するには、Confluence の HTML マクロというものを使用します。
以下のようなやつですね。


この、HTML という枠の中に以下のスクリプトを記述していきます。
そのままコピペで大丈夫ですが、TODO: 要変更 とコメントされている行のみ、
環境に合わせて、先の手順で準備した値に適宜変更して下さい。
<table id="github-pulls2" class="aui">
<tbody>
<tr>
<th style="text-align: left; text-transform: capitalize;"><span class="jim-table-header-content">PR</span></th>
<th style="text-align: left; text-transform: capitalize;"><span class="jim-table-header-content">ユーザー</span></th>
<th style="text-align: left; text-transform: capitalize;"><span class="jim-table-header-content">タイトル</span></th>
</tr>
</tbody>
</table>
<script type="text/javascript">
(function() {
var githubToken = "Github Personal access tokens"; // TODO: 要変更
var ownerOrOrg = "対象リポジトリの属している、ユーザー名、または Organization 名"; // TODO: 要変更
var repos = "対象リポジトリの名前"; // TODO: 要変更
var requestUrl = "https://api.github.com/repos/" + ownerOrOrg + "/" + repos +
"/pulls?access_token=" + githubToken;
AJS.$.ajax({
url: requestUrl,
type: "GET",
dataType: "json",
success: function(items) {
var $tbody = $("#github-pulls2 tbody");
for (var i = 0; i < items.length; i++) {
var item = items[i];
var $tr = $('<tr class="rowNormal"></tr>');
var $tdNum = $('<td nowrap="true"></td>');
var $tdUser = $('<td nowrap="true"></td>');
var $tdTitle = $('<td nowrap="true"></td>');
var $aNum = $('<a></a>');
$aNum.append('PR-' + item.number);
$aNum.attr("href", item.html_url);
$tdNum.append($aNum);
$tdUser.append(item.user.login);
$tdTitle.append(item.title);
$tr.append($tdNum);
$tr.append($tdUser);
$tr.append($tdTitle);
$tbody.append($tr);
}
}
});
})();
</script>
保存して、ページを確認してみます。

プルリクエスト番号、作成ユーザー、タイトルが一覧表示されました!
プルリクエスト番号には、該当のプルリクエストへのリンク付きです。
Confluence に、製品ドキュメント、製品課題 (JIRA)、製品の製造状況 (PullRequest) が
集約されることで、プロジェクトの状態は非常に見通しが良くなり、
チームが今何をしているのか、次に何をすべきなのかが、
いつでも簡単に把握できるようになるので、とてもおすすめです!