はじめに
bootstrapの基礎知識について見直していた際、個人的に一番あやふやだった『グリッドシステム』について自分なりにまとめてみました。
教材の内容を自分なりに噛み砕いて説明してみましたが、もし何か解釈違い等があればコメント欄までお願いします。
グリッドシステムとは
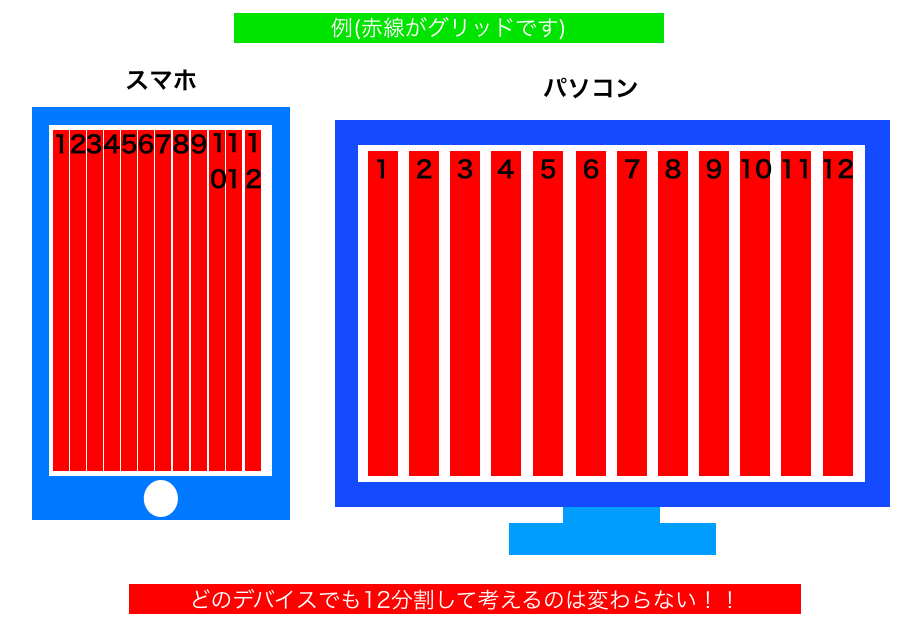
デバイスの画面の横幅を均等に分けるガイドライン「グリッド」。
bootstrapの場合は12分割で考えます。
これはスマホ・タブレット・パソコンどの大きさの画面でも変わらないです。
字面だとわかりづらいので図解してみました。(汚めですいません)。
デバイスが違ってもこの12分割に沿ってレイアウトする事を『グリットシステム』と言います。
グリットシステムを踏まえてのBootstrap内での素材の扱い方
先にこの表を見て下さい.

XS・・・エキストラスモール
SM・・・スモール
MD・・・ミディアム
LG・・・ラージ
グリットシステムを踏まえてのBootstrap内での素材の扱いたい場合。
・12分割中の内どのくらい割り振りたいか。
・なんのデバイスを想定しているか
を踏まえてclassを作成し、グリットシステムを利用します。
この素材をパソコンに12分割中4つ使って表示させたい場合
class = col-lg-4
という感じにclassを割り振ります。
lg の部分が最初に見せた『自分の想定するデバイス』に対応する
『Bootstrapでの扱い』の所です。
『4』の所が12分割の内自分がその素材に対して『割り振りたい分』の数です。
こんな感じでグリットシステムは利用します!
おわりに
あまり上手く説明できた気がしなかったので良い伝え方をしてるサイトなどがあれば教えてもらいたいです。
よろしくお願いします!

