本記事では、ボタンクリックなどのアクションをきっかけに、画面上に紙吹雪を降らせる方法について紹介します。
今個人的に作っているシステムで、ボタンを押したときに何か動きをつけたいと考えたのがきっかけで、どうやったら実現ができるのかをいろいろ調べてみました。
CSSを使ってイチから作る方法もある様ですが、本記事ではメンテナンス性についても考慮し、canvas confettiというライブラリを利用することにしました。
本記事で紹介している紙吹雪の実際の動きは、以下のURLから確認することができます。ソースコードもgithubで公開していますので、ご確認ください
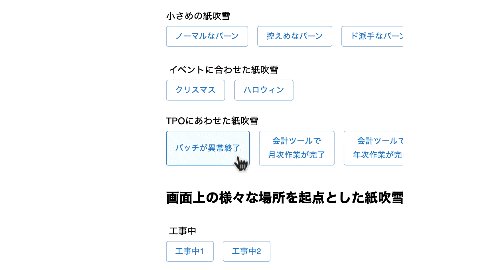
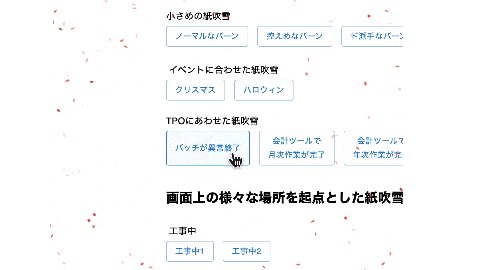
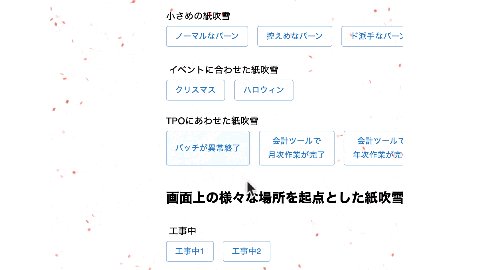
実際の画面
https://yo-nagase.github.io/react-conffeti-public/
ソースコード(Github)
https://github.com/yo-nagase/react-conffeti-public
小さめの紙吹雪
まずはボタンを押したときのアクションとしていくつか作ってみました。
ノーマル
控えめに発射
強めに発射
ゆっくり落ちる
季節のイベントに合わせた紙吹雪
次に、イベントの雰囲気に合わせて色を変化させた紙吹雪を作ってみました。
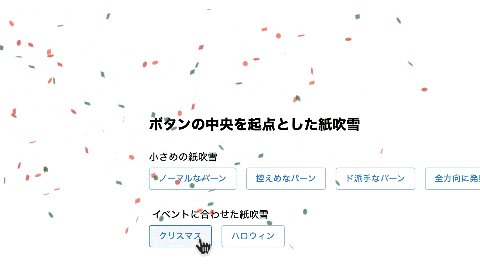
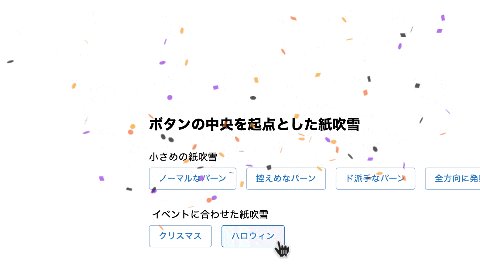
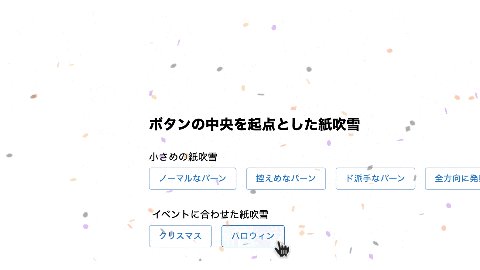
クリスマス
ハロウィン
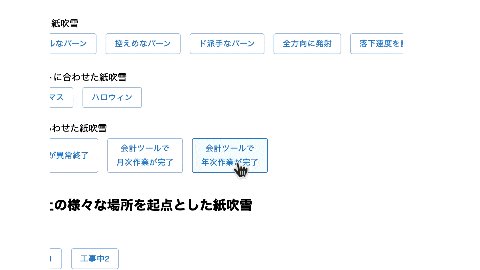
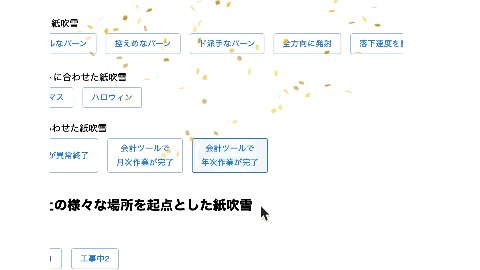
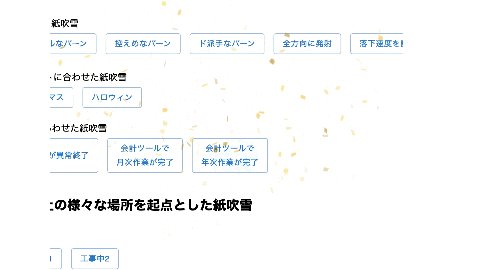
処理イベントに合わせた紙吹雪
こちらはアプリ内で発生したイベントに合わせた紙吹雪です。
エラー発生!
エラーが発生してしまった時などは、紙吹雪の色を赤色にして、危機感を煽ります。
発射速度も早めにしてみました。
月次
月次の入力作業が問題なく終わったときなどをイメージして、少し派手目な紙吹雪を出してみました。
年次
年次の作業終了時は、ゴージャスな黄金色の紙吹雪を時間差で複数回出してみました。

Gameでフィニッシュ!
いいね!
Facebookのいいねボタンが押された時をイメージして作ってみました。
ソースコード
紙吹雪を出すためのソースコードはこんな感じです。
ここではライブラリで指定できるパラメータを一通り指定する様にしています。
confetti関数を呼び出した時点で処理が動く様になっているため、ボタンクリック時に表示するにはonClick関数の中などで呼び出す必要があります。
import confetti from 'canvas-confetti'
confetti({
// パーティクルの数(デフォルト50)
particleCount: 100,
// 発射角度(デフォルト90度)
angle: 90,
// 発射範囲(デフォルト45度)
spread: 90,
// 失速具合 デフォルト0.9
// decay: 0.8,
//重力 (0-1)
gravity: 0.2,
// default:0 数値を上げると横に流れる
drift: 0,
// confettiが動く長さ (default: 200)
ticks: 200,
origin: {
x: 300,
y: 400
},
// 紙吹雪の色を指定。配列でいくつも指定できる
colors: ['#165B33', '#BB2528', '#146B3A', '#EA4630'],
// 紙吹雪の形を指定
shapes: ['square', triangle],
// 紙吹雪のサイズを指定
scalar: 0.8,
// z-indexを指定(default:100)
zIndex: 100
});
まとめ
最近MediumやFacebookでも、ボタンを押したらちょっとしたアニメーションがついていて気になっていたのですが、ライブラリを使うと、かなり簡単にいろんなバリエーションの紙吹雪を出すことができることがわかりました。
独自のCSSなどを作ることでもっといろんなバリエーションを作ることができるとは思いますが、お手軽さを考えるとこのやり方が良いのではないかと思います。
いずれの設定もパラメータを変えるだけで実現ができますので、ぜひ一度やってみてください。
うまく使うことでユーザー体験を向上させる一助となり得るかとは思いますが、この処理は特に紙吹雪の数を増やすと意外と処理負荷が高いので、やり過ぎに注意しましょう🚨