CodeSandbox って何?

いわゆるオンラインのコードエディター。
よく使われているのは CodePen とか jsBin とか jsFiddle あたりでしょうか。
しかし、それらとは一線を画する優秀さを紹介していきます。
CodeSandbox の素晴らしいところ
最近流行りのJSフレームワークを使った開発がすぐに始められちゃう
[OPEN REACT] ボタンをポチっとすれば、 React での開発に必要な依存モジュールが勝手にインストールされて、環境が揃った状態の画面が立ち上がる。
最初は React だけだったらしいですが、今は preact や Vue も使える。Svelte も。
そこらへんのコードエディターと遜色ない
いわゆるオンラインエディターにありがちな HTML, CSS, JS でウィンドウが分けられてるような画面でなく、普通のコードエディターさながらに左メニューでプロジェクトツリーを管理できます。
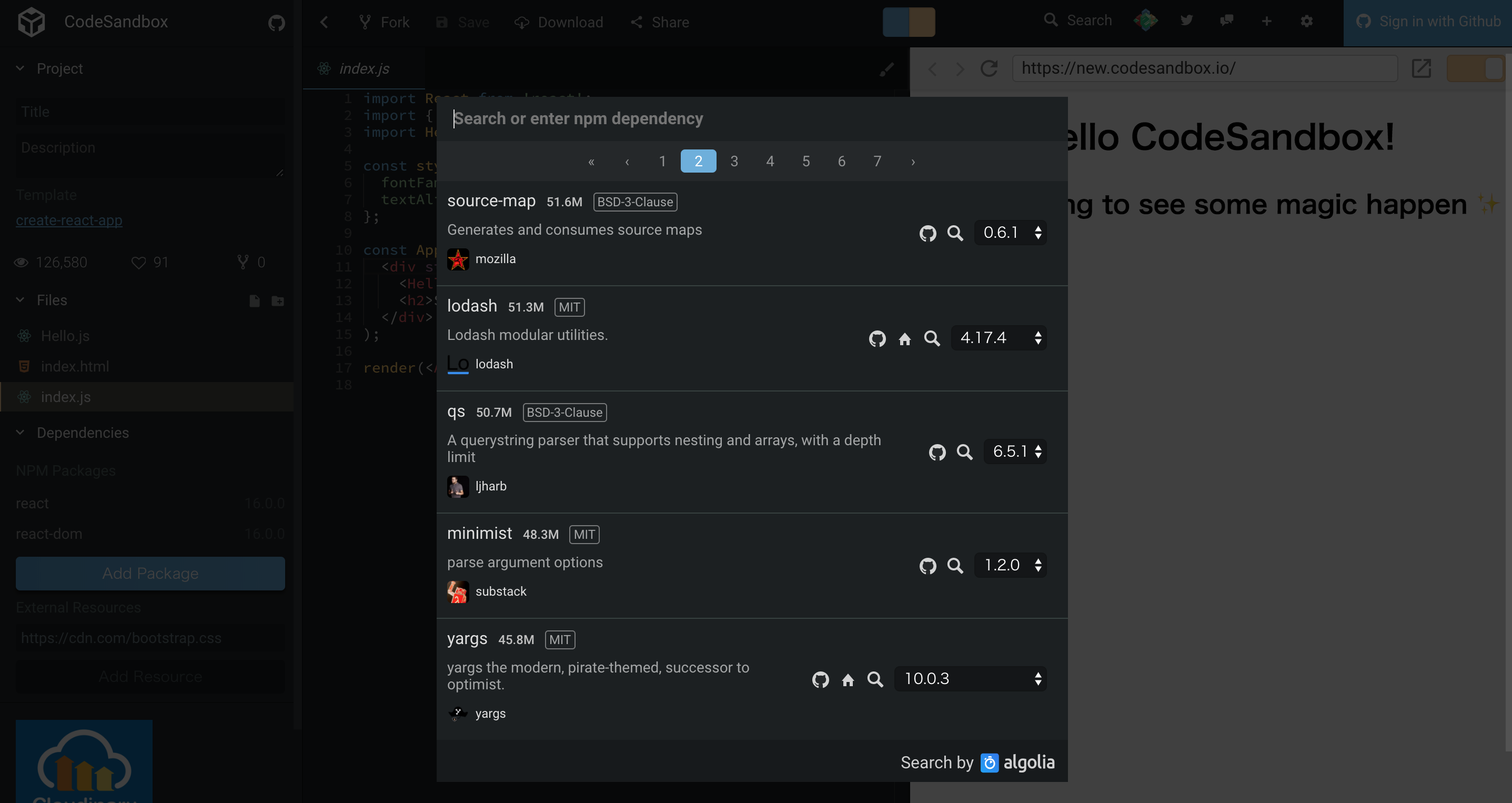
パッケージの追加も GUI で選べます。

しかもオープンソース
- codesandbox-client (GUI)
- cli (自分のプロジェクトを CodeSandbox にアップロードできる)
- git-extractor (GitHub 連携)
CodeSandbox でできること (抜粋)
盛りだくさん。
- GitHub 連携
- リポジトリの作成
- コミット
- プルリクエストの作成
- 静的ファイルのホスティング (
publicフォルダー) - 型定義の自動検索&ダウンロード
- コード補完とか
- ESLint
- Prettier
- Emmet.io
- react-error-overlay (React エラーハンドリング)
- プレビューの別ウィンドウ表示
- 埋め込み (Qiita には埋め込めなかった。。)
- オフライン!!
どんな時に使えそう?
この手のオンライン コードエディターってサンプル書いたり、ブログにスニペットとして埋め込んだり、バグ再現のエビデンスとして使ったりすることが多いと思います。
ただ、ここまで揃ってると軽めのプロダクトだったらこれでいけちゃいそうな予感。
手の空いた時に React コンポーネントをブラウザーで作ったりとか、メインの開発環境とは別のところ (いわゆる Sandbox) で実装進められたりするのは捗りそうな気がする。
ちなみに、弊社 AdventCalendar がなかったら、CodeSandbox 知ったのはもっと先の話になったはず。誰か早く教えてよ。
ということで、来年はこれで何か作ってみようと思います。
明日は takanorip が D3.js でデータビジュアライゼーション的な記事を書くとか。お株を奪われそう。
