毎度、ググっても出てこない小ネタを取り扱っております。
本記事は個人的な見解であり、筆者の所属するいかなる団体にも関係ございません。
こちらの方法はGitLab v14.5から非推奨になり、GitLab v15.0で利用できなくなっています。
Certificate-based Kubernetes integration (DEPRECATED)
https://docs.gitlab.com/ee/user/infrastructure/clusters/#certificate-based-kubernetes-integration-deprecated
今後はGitLab Agent for Kubernetesをご利用ください。
利用方法は以下で記事を書きました。
GitLab Agent for Kubernetesを使ってみる(GitLab Kubernetes Agent改め) - Qiita
https://qiita.com/ynott/items/35e9492d0681ea8ac60a
0. はじめに
GitLabにはKubernetesを連携して便利にいろいろできる機能がついています。
Kubernetes clusters | GitLab
https://docs.gitlab.com/ee/user/project/clusters/
しかし、問題があります。GKEにしてもEKSにしてもそれなりにいいお値段します。
アプリをちょっとデプロイする環境としては高価です。
しかし、本格的にKubernetesを立てるのも大変だし。。。。
そこで、仮想マシンにMicroK8sを動かして、それをオンプレのGitLabに連携してみます。
長くなったので前半と後半に分けました。
前半は、こちらです。
#前半:オンプレGitLabにMicroK8s接続してGitLabのAuto DevOpsを体験する(前半) - Qiita
4. GitLabとKubernetesを連携させる
4-1. Kubernetesを連携するグループを追加する
現在のGitLab(13.7)では、以下のレベルでKubernetesを追加する事ができます。
- プロジェクトレベル
- グループレベル
- GitLabインスタンスレベル
どれもやり方は同じです。
グループレベルでKubernetesを連携させておけば、プロジェクト単位で毎回連携設定する必要がなくなるので便利かも知れません。今回は、グループレベルで連携してみました。
4-2. Kubernetes連携画面を表示
「グループ」--->「Kubernetes」とクリックする

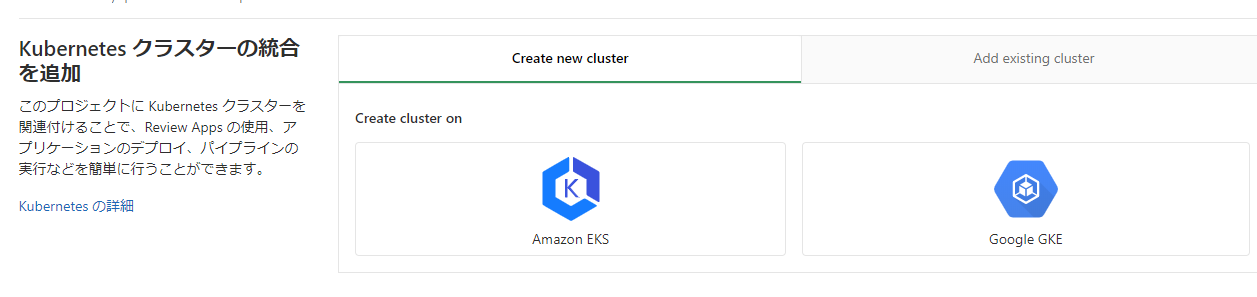
「Integrate with a cluster certificate」をクリックする

という画面が出るので、上右側のタブで「Add existing cluster」をクリックします。
4-3. 情報の記入
| 項目名 | 説明 |
|---|---|
| Kubernetesクラスター名 | 前半で動かしたMicrok8sの名前を入れます(一意に識別できれば何でも構いません) |
| 環境スコープ | ここに"production"や"staging"と入れると.gitlab-ci.ymlで指定する本番用やステージング用として利用できます。"*"だとワイルドカードで.gitlab-ci.ymlでの指定に影響されません |
| API URL | 前半3-1. API URLで取得した以下の情報を入れます |
| CA証明書 | 前半3-2. CA証明書で取得した以下の情報を入れます |
| サービストークン | 前半3-3. サービストークンで取得した以下の情報を入れます |
| RBAC有効クラスター | 前半のMicrok8s Addonでrbacを有効にしたのでチェックします |
| GitLabマネージドクラスター | GitLab側でKubernetesの必要な設定を管理できるようにします |
| Namespace per environment | AutoDevOpsでアプリをデプロイする環境をネームスペースで分離します |
入力したら、「Kubernetesクラスターを追加」をクリックする
5. ベースドメインを作成する
ベースドメインを指定するために、Ingressを有効にしてIngressエンドポイントを有効にする必要がある。
5-1. Ingress
連携ができたら、「アプリケーション」タブからIngressをインストールする
Ingressがインストールされるとgitlab-managed-appsというネームスペースにingress-controllerとingress-default-backendが動きます。
$ kubectl get all -n gitlab-managed-apps
NAME READY STATUS RESTARTS AGE
pod/ingress-nginx-ingress-default-backend-c9b59c85-vvm9f 1/1 Running 0 39s
pod/ingress-nginx-ingress-controller-75686bdf76-gcqdr 2/2 Running 0 39s
pod/install-ingress 0/1 Completed 0 56s
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
service/ingress-nginx-ingress-default-backend ClusterIP 10.152.183.240 <none> 80/TCP 39s
service/ingress-nginx-ingress-controller LoadBalancer 10.152.183.45 192.168.10.20 80:31012/TCP,443:31903/TCP 39s
NAME READY UP-TO-DATE AVAILABLE AGE
deployment.apps/ingress-nginx-ingress-default-backend 1/1 1 1 39s
deployment.apps/ingress-nginx-ingress-controller 1/1 1 1 39s
NAME DESIRED CURRENT READY AGE
replicaset.apps/ingress-nginx-ingress-default-backend-c9b59c85 1 1 1 39s
replicaset.apps/ingress-nginx-ingress-controller-75686bdf76 1 1 1 39s
Ingressのインストールが終わるとエンドポイントのIPアドレスが入ります。

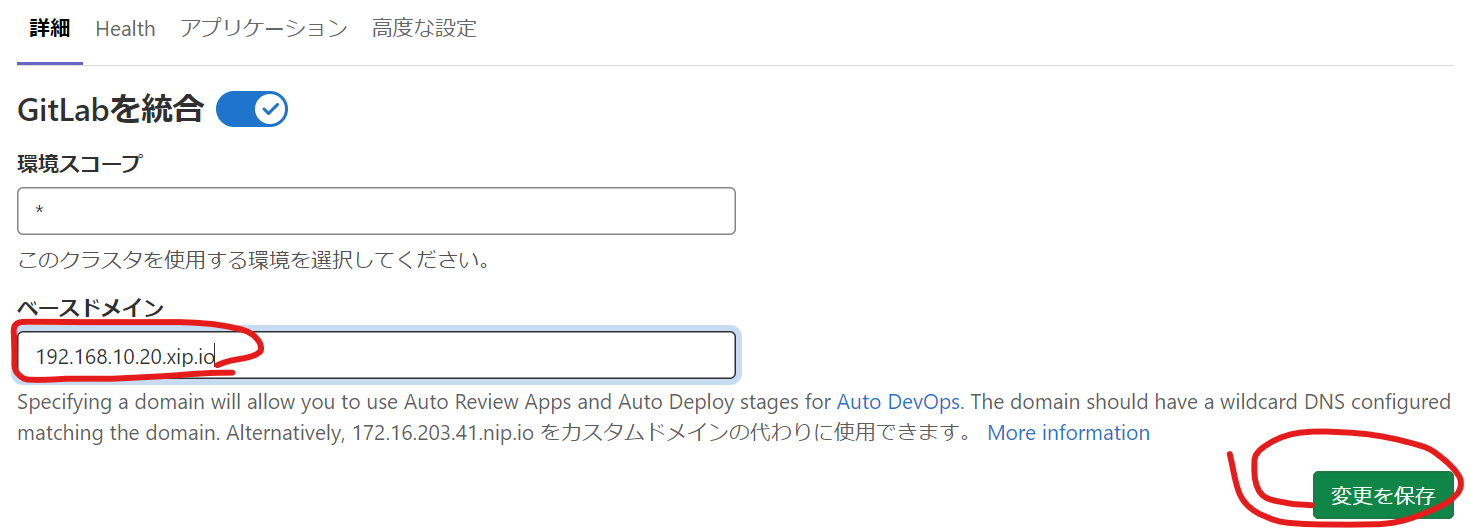
5-2. ベースドメインを設定
詳細タブに戻って、IngressエンドポイントをDNSに登録するかして、ベースドメインを作成します。
今回は、社内DNSに登録せずにxipを利用しました。
変更を保存しておきます。
6. Auto DevOpsアプリをデプロイ
6-1. Auto DevOpsを有効にする
今回は、グループレベルでAuto DevOpsを有効にしておきます
6-2. NodeJS Expressプロジェクトをテンプレートから作成
今回はAuto DevOpsをテストするアプリとしてgitlab のNodeJS Expressテンプレートを使います。
「新規プロジェクト」--->「テンプレートから作成」とクリックして、「NodeJS Express」の「テンプレートを使用」をクリックします。
適当なプロジェクト名を入力して「プロジェクトを作成」をクリックします
6-3. Auto DevOpsを有効にする
Auto DevOpsを有効にするかどうか聞いてくるので「設定」をクリックしてAuto DevOpsを有効にする
6-4. Auto DevOpsのデプロイ戦略を設定する
Auto DevOpsが有効になってもデプロイ戦略を指定しないとパイプラインは実行されないので本番環境への継続的デプロイを選択して「変更を保存」をクリックする
7. Auto DevOpsの実行を確認する
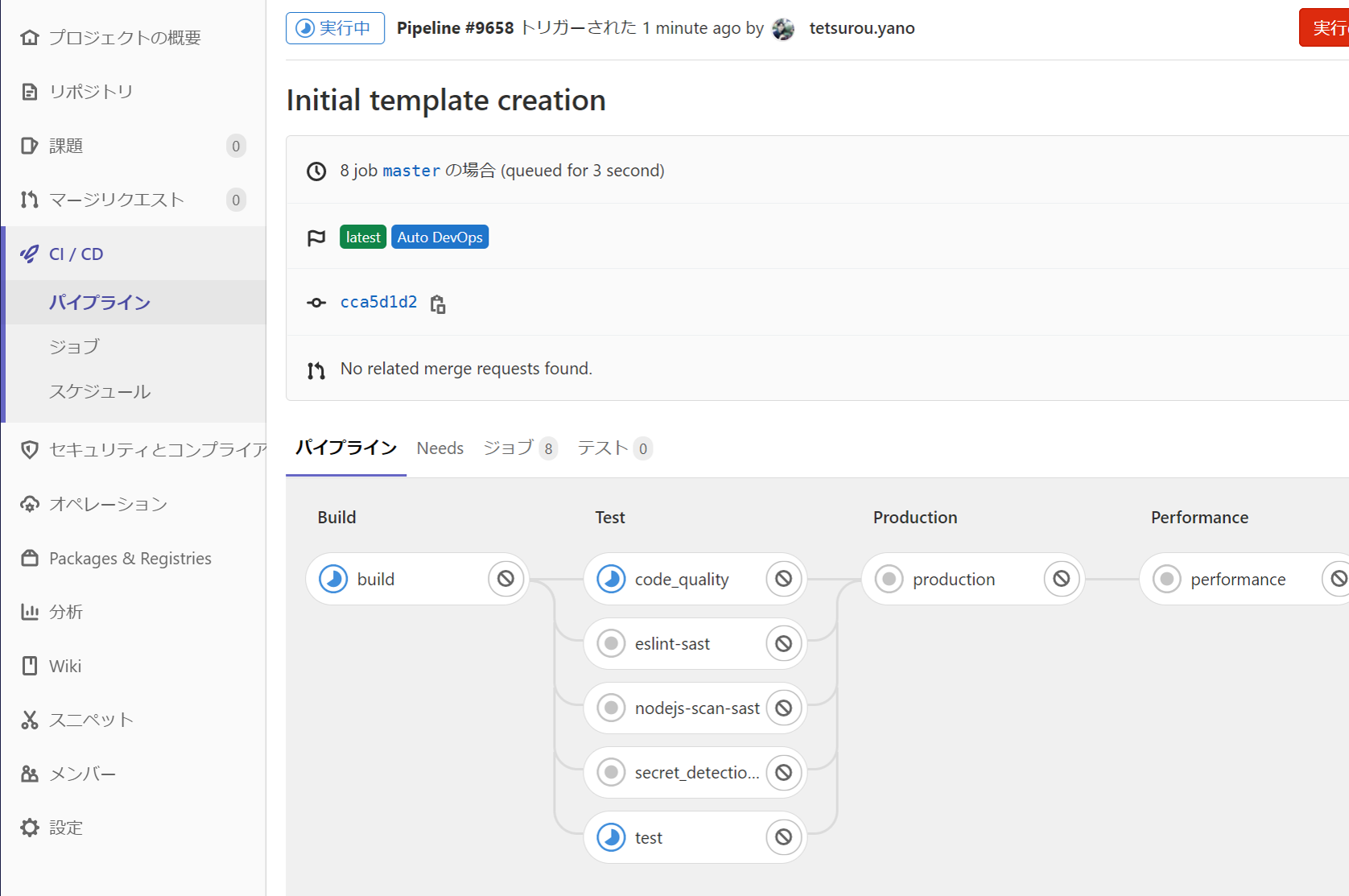
7-1. パイプライン実行確認
5-4でデプロイ戦略を変更保存するとパイプラインが開始される。
「CI/CD」--->「パイプライン」でパイプラインが実行されているのが確認できる
「Code Quality」と「パフォーマンス」はマシンに負荷がかかるので ![]() を押してキャンセルしておく
を押してキャンセルしておく
7-2. デプロイ状況を確認する
「オペレーション」--->「環境」を開く
外向き矢印アイコンをクリックするとブラウザーでタブが開いて、実行状況を確認できる
8. Auto DevOpsで動かしたデプロイを停止する
レビューが終了したら、環境画面の環境で一番右側の赤い枠の■を押して環境を終了する
9. まとめ
Microk8sを使ってAuto DevOpsの検証を行う事ができた。
k3sでも同様にできるか確認したい。
SpringテンプレートがAuto DevOpsで動かないのをなんとかして欲しい。
Incorrect file permission when using built-in project template to create Spring project (#63246) · 課題 · GitLab.org / GitLab FOSS · GitLab
https://gitlab.com/gitlab-org/gitlab-foss/-/issues/63246
10. 参考
- Adding and removing Kubernetes clusters | GitLab
- Index · Clusters · Project · User · ヘルプ · GitLab
- microk8sを使ってkubernetesクラスタを構築してみる + metallbアドオンお試し | NTTテクノクロスブログ
- Debugging DNS Resolution | Kubernetes
- GitLab Auto DevOps with MicroK8s on an Raspberry Pi 4 | by Jason McNeal | Medium
- UbuntuにMicroK8sを導入する - Qiita
- MicroK8sを外部のクライアントからkubectlで接続する - Qiita
- RancherをMicroK8s(Kubernetes 1.17.0)で動かす - Qiita
- GitLab CI/CDパイプラインとContainer Engine for Kubernetesを統合する | Oracle Technology Network Japan Blog