スーパーソフトウエアの福山さんが、Rancher 上で動く OpenFaaS のカタログを作ったそうなので、自前の Rancher で OpenFaaSを動かしてみました!
OpenFaaS on Rancher – Cloud Academy, Inc. – Medium
https://medium.com/cloud-academy-inc/openfaas-on-rancher-684650cc078e
1. まず、Rancher にログインします。
記載省略
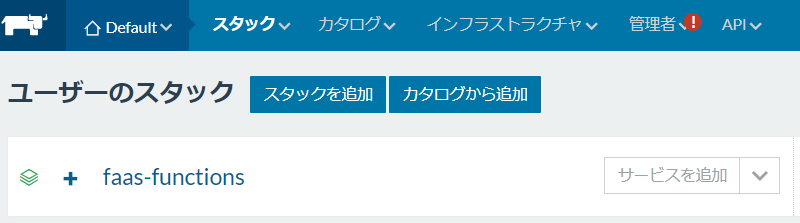
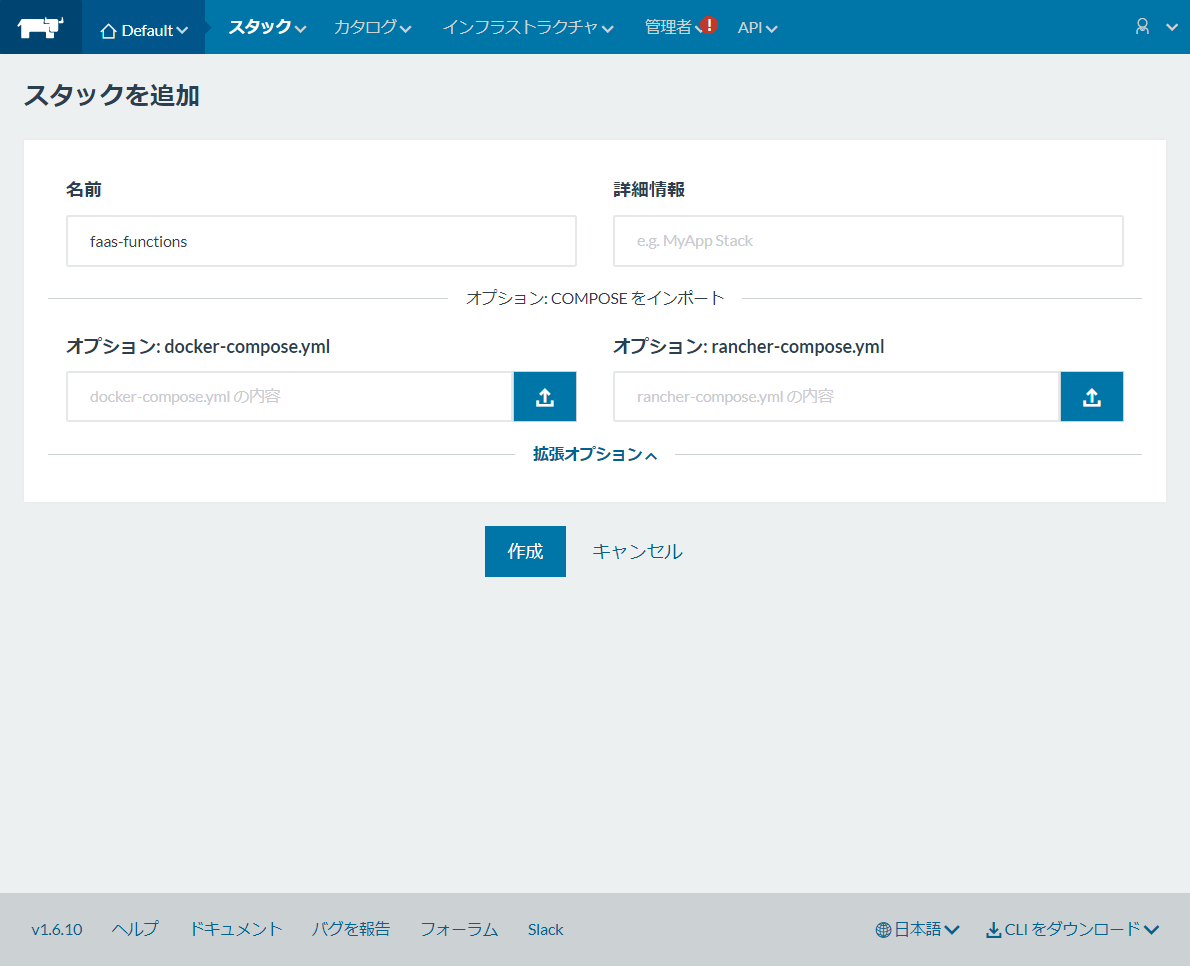
2. OpenFaaS 用のStackを作成
OpenFaaS が Function用のStack が必要になるので、先に作っておきましょう。
このStack内で Function用のDockerコンテナーが動きます。
OpenFaaSのコンテナーのスタックとは別になります。
スタック名は、「faas-functions」(この名前は後で使いますので間違えないで下さい。)

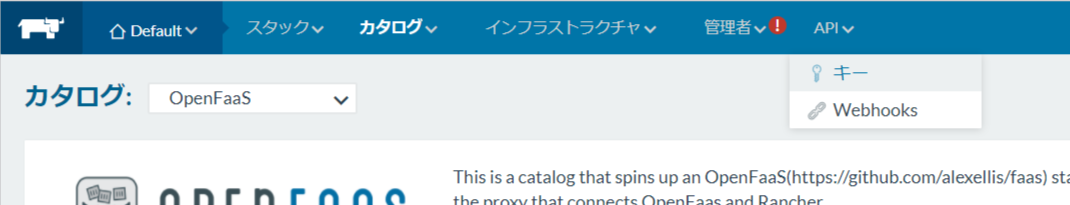
3. 環境キー(Environment Key)の作成
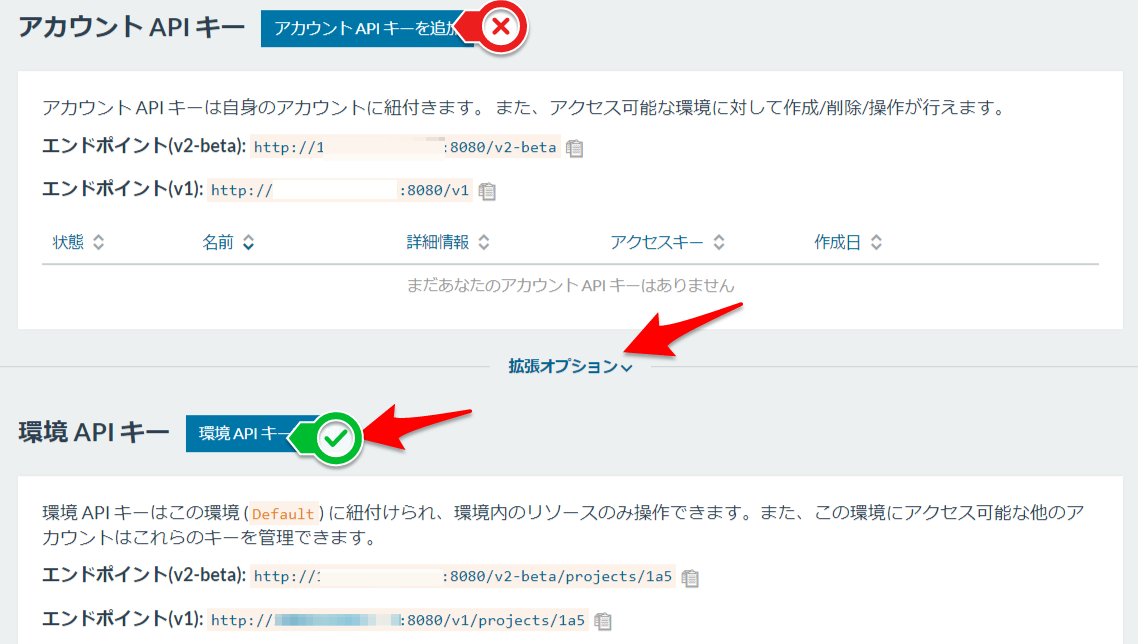
アカウントAPIキーではなくて、「拡張オプション」をクリックして、
「環境APIキー」をクリックして下さい。
こちらの名前は、何でもOKです。
ついでにエンドポイント(v2-beta) もメモっておきます。
http://xx.xx.xx.xx:8080/v2-beta/projects/1a5
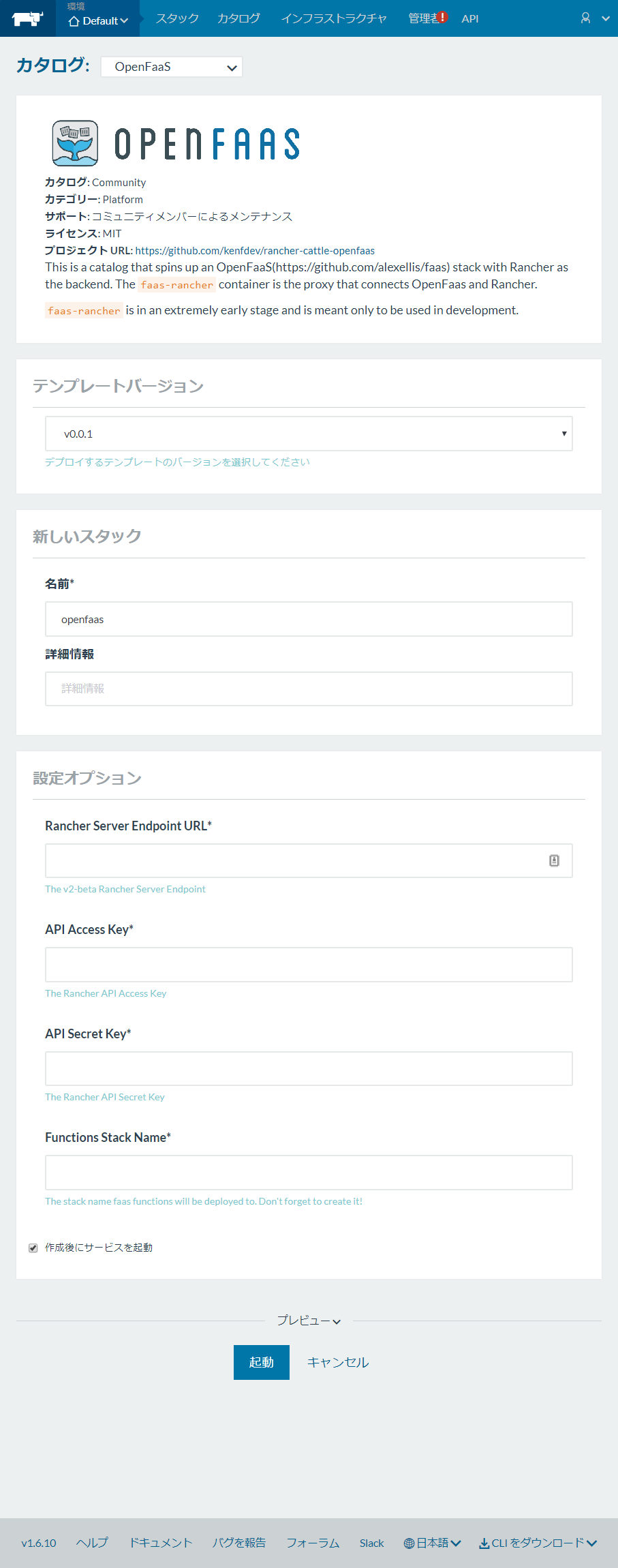
4. OpenFaaS をデプロイします。
カタログから、OpenFaaSを検索して「詳細を見る」をクリックします。
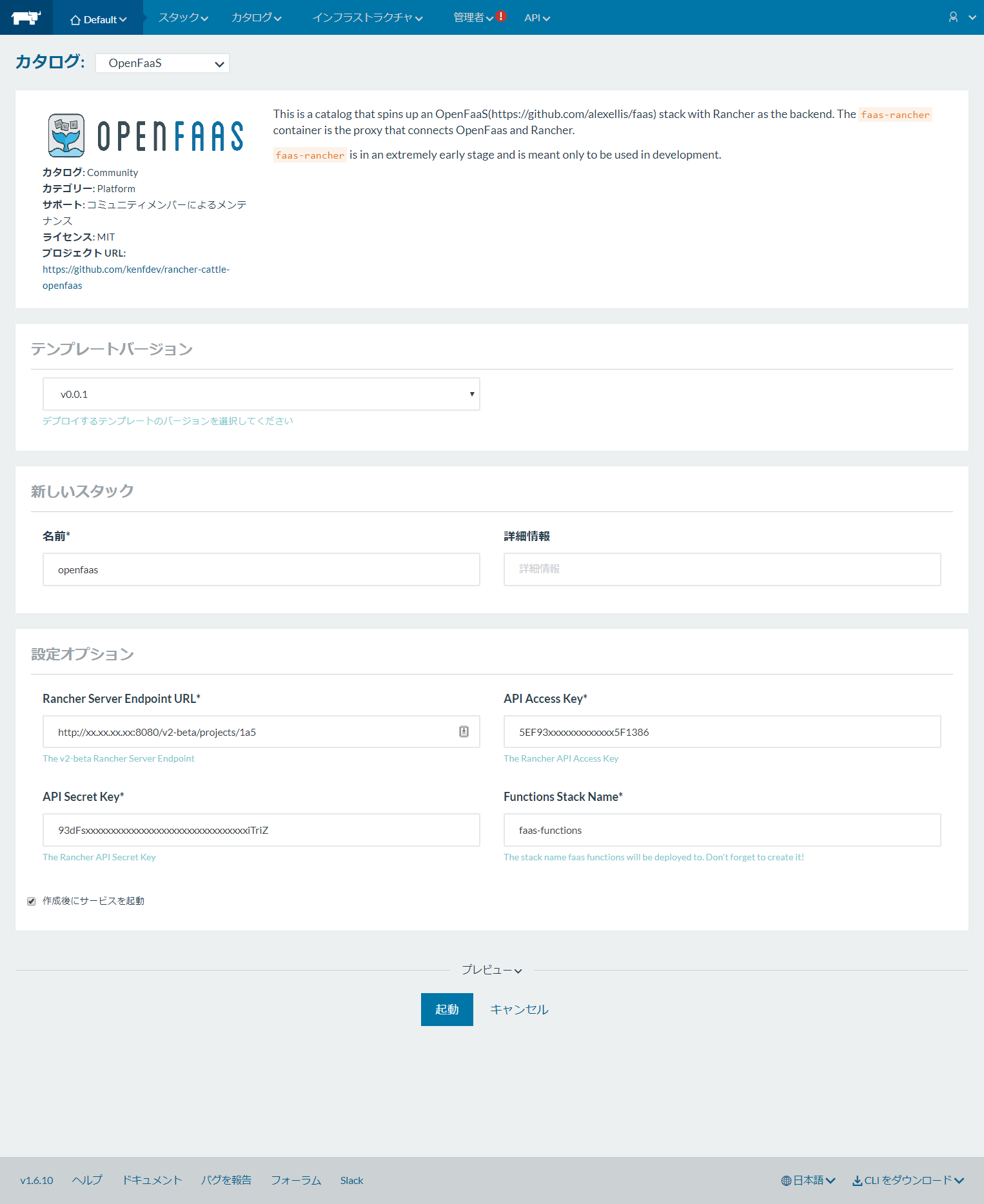
次のような画面が出てきます。
以下の様にエンドポイント、API Access Key、API Secret Keyを入力して、
Functions Stack Name を入力します。
ここで、Functions Stack Name を 2で作った「OpenFaaS 用のStackを作成」のスタック名を入れて下さい。(ここでは、faas-functions)
起動ボタンを押しましょう。
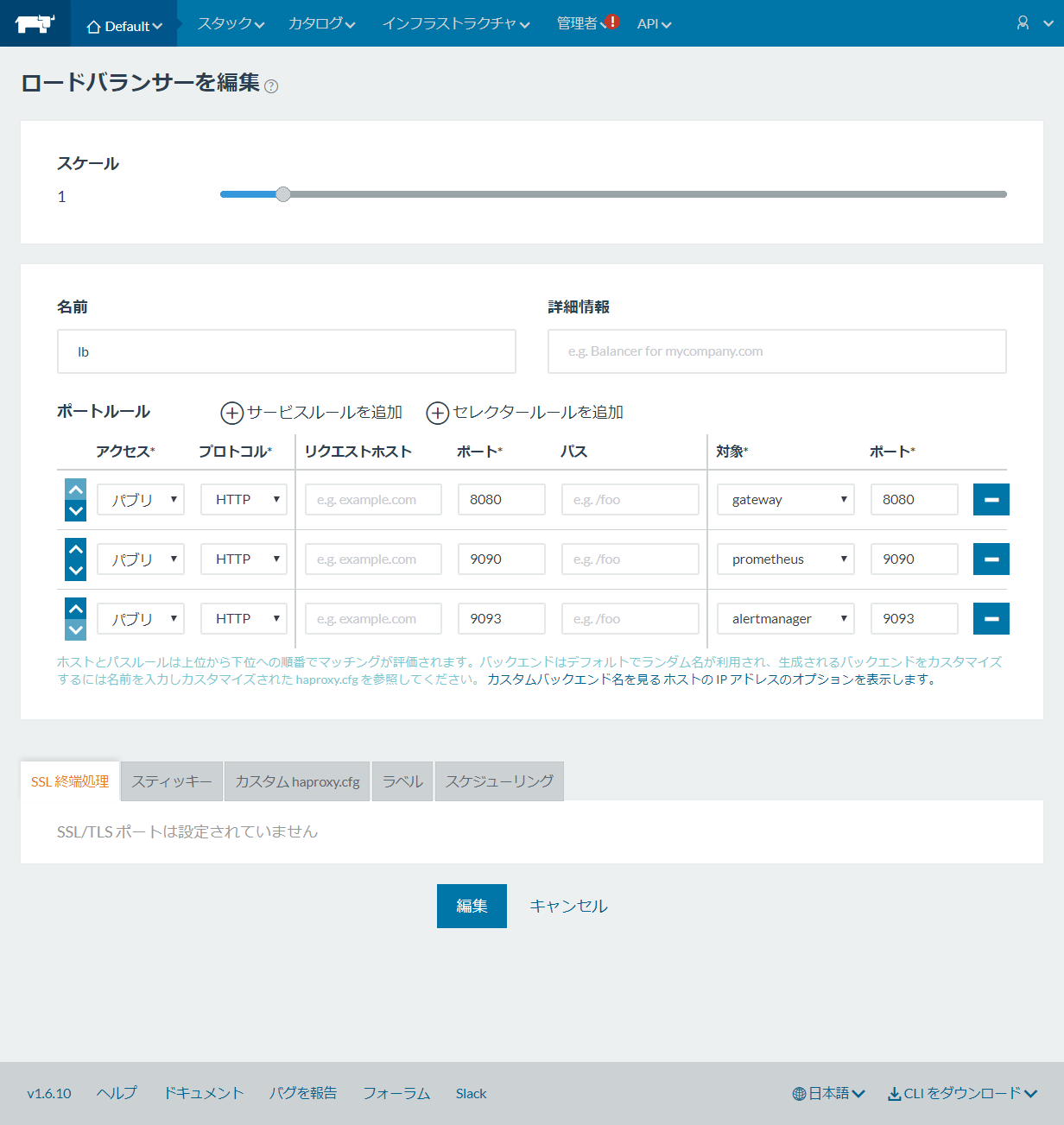
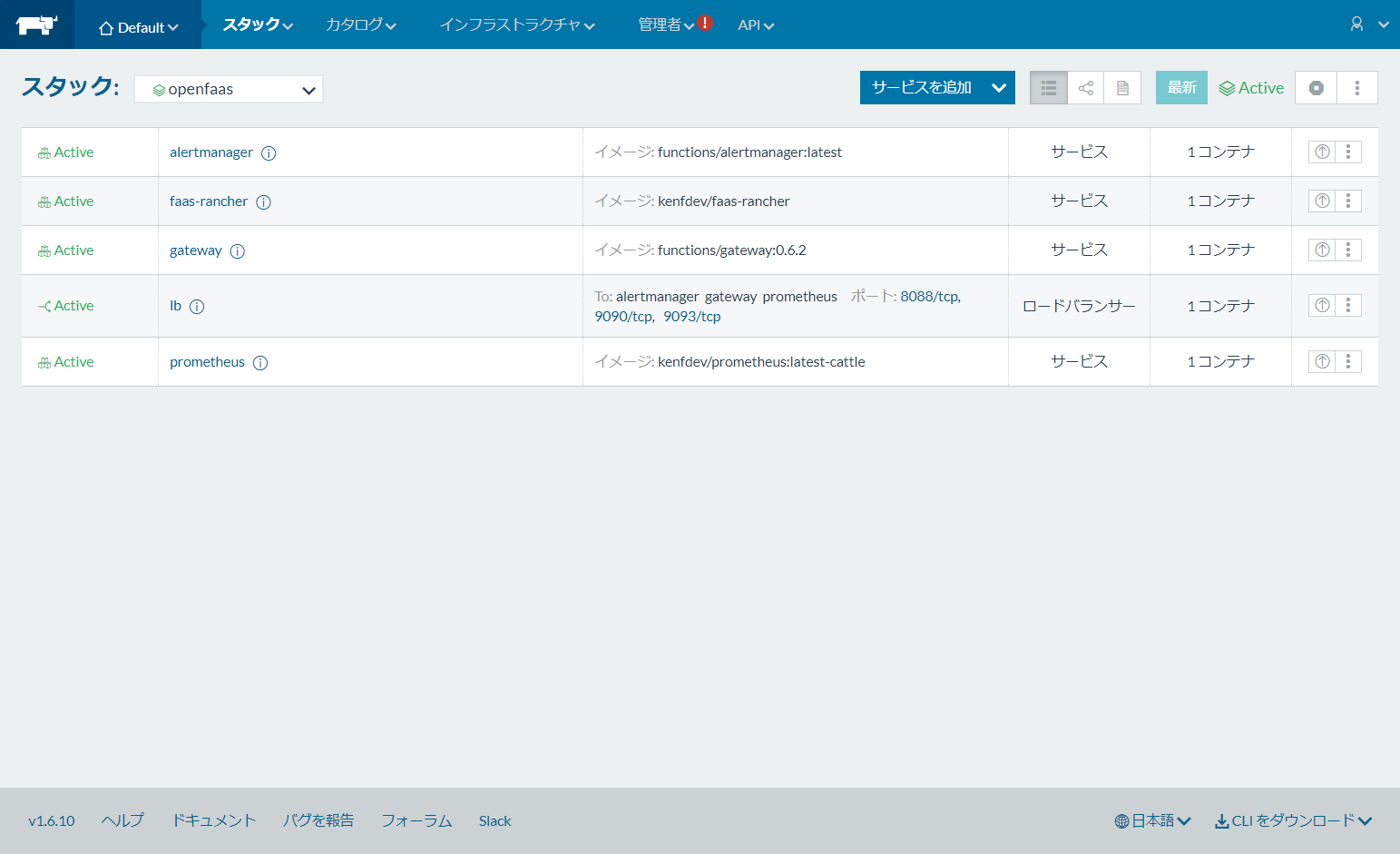
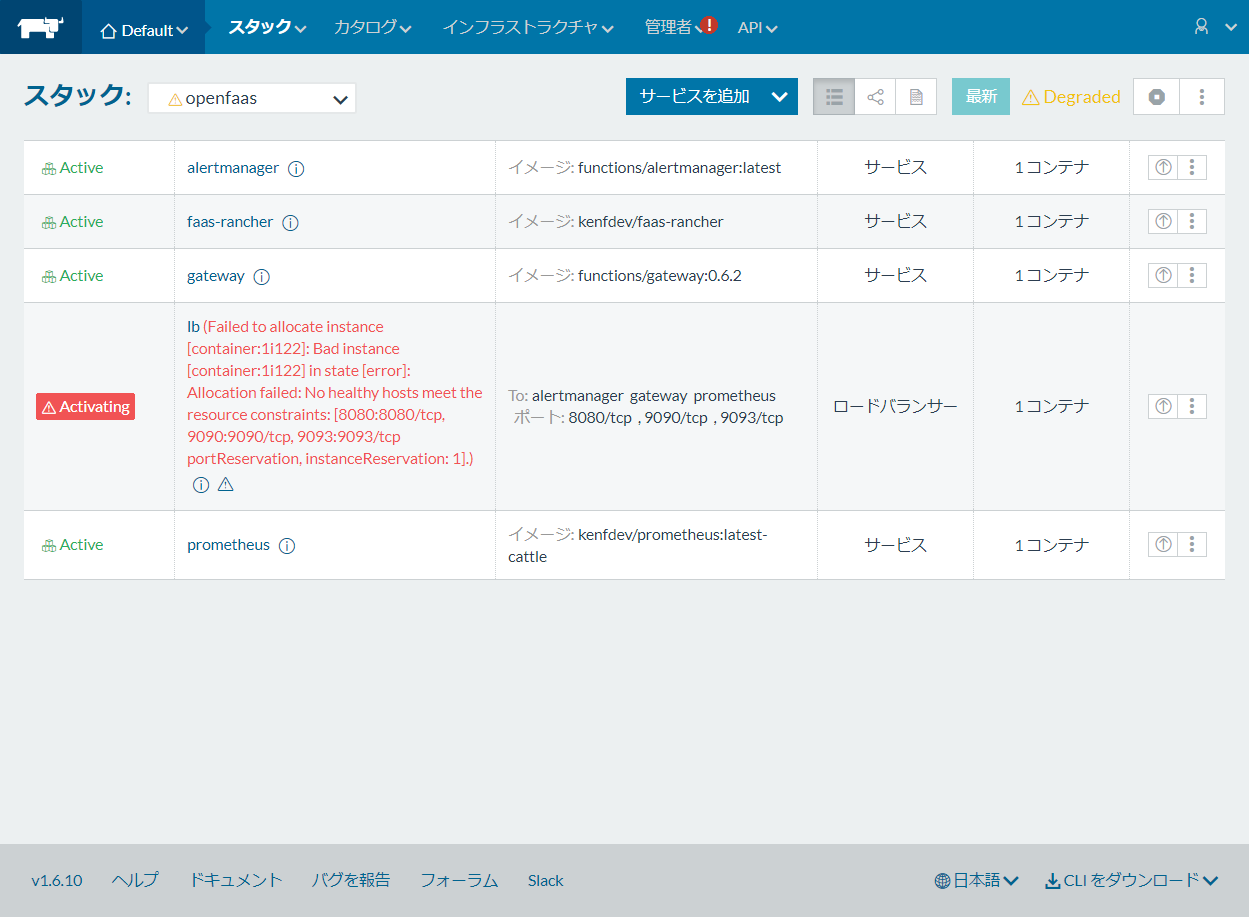
5. OpenFaaS スタックが起動したのを確認

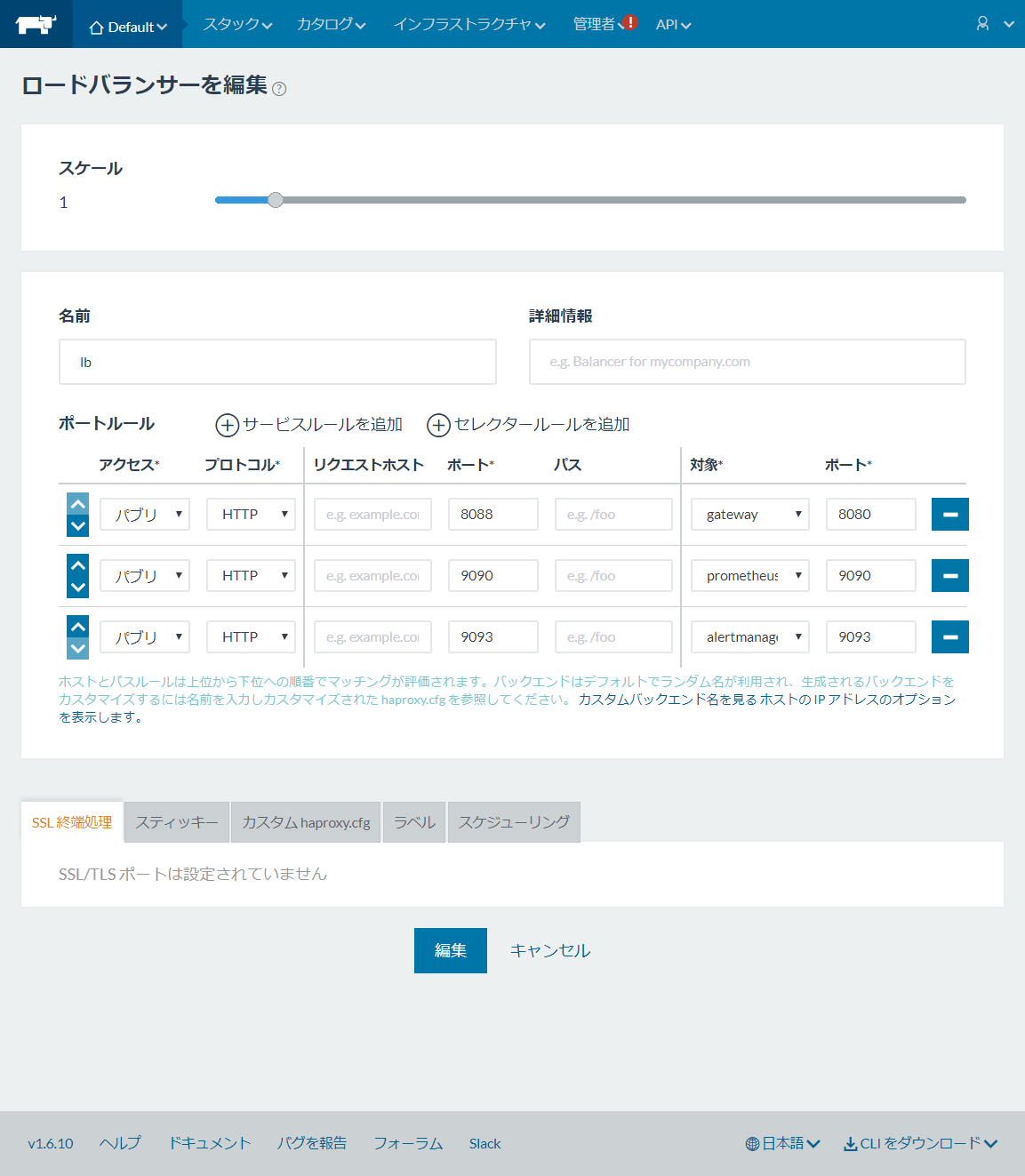
起動したのですが、lbのポート8080がRancher のポートとかぶっているので起動できませんでした。仕方ないので、8088に変更します。
6. OpenFaaS UIを開く
http://xx.xx.xx.xx:8088/
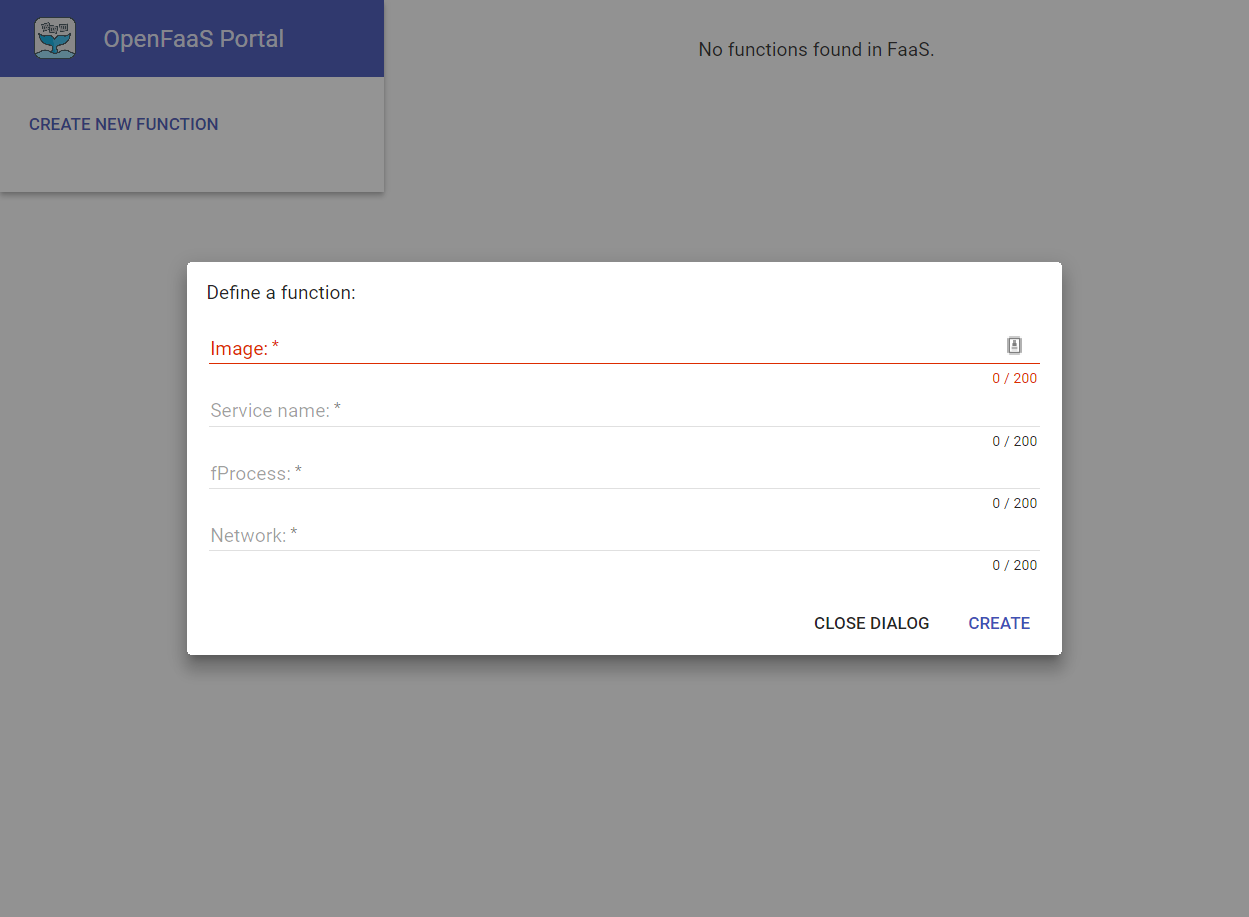
を開くと、以下の様なOpenFaaSのポータルが開きます。

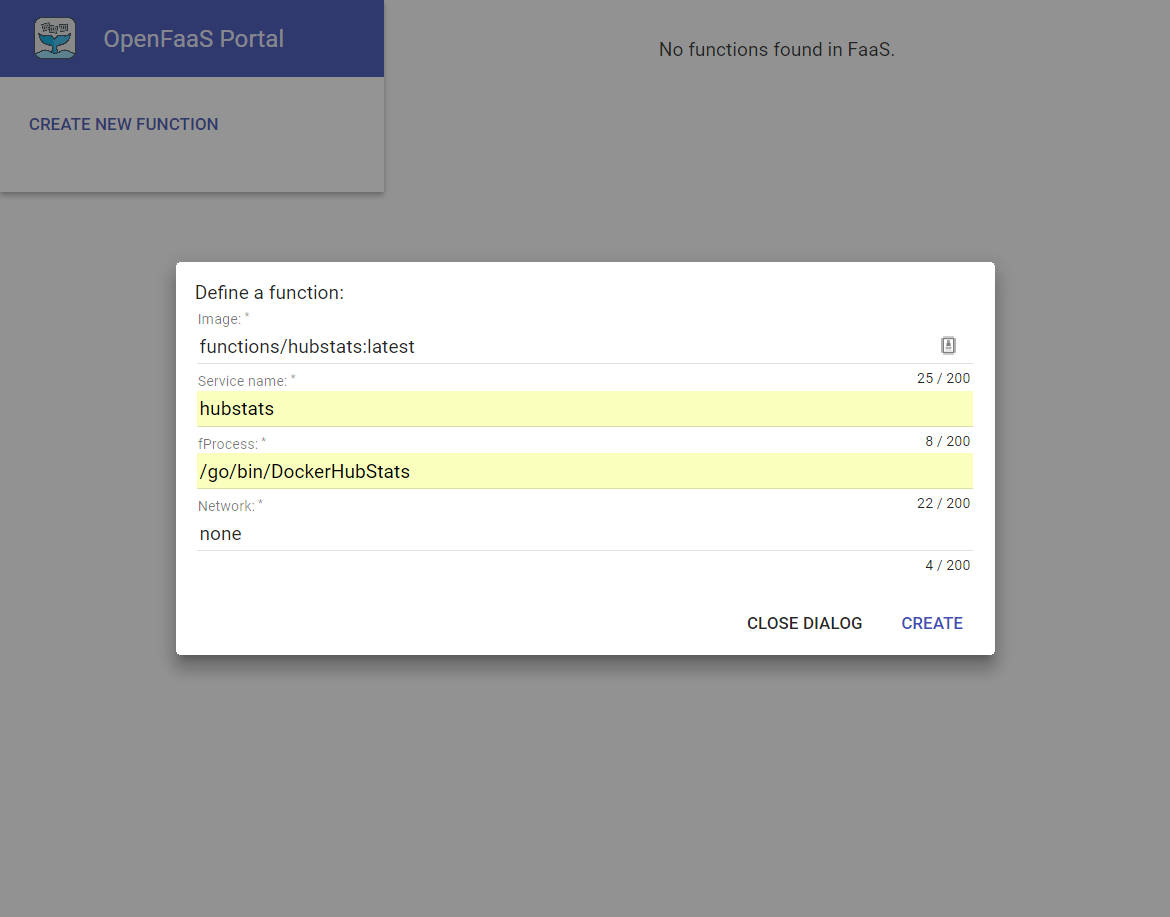
CREATE NEW Functionを押しましょう。
それぞれ、
Image:functions/hubstats:latest
Service name hubstats
fProcess:/go/bin/DockerHubStats
を入力します。
CREATEボタンを押してしばらくすると、、
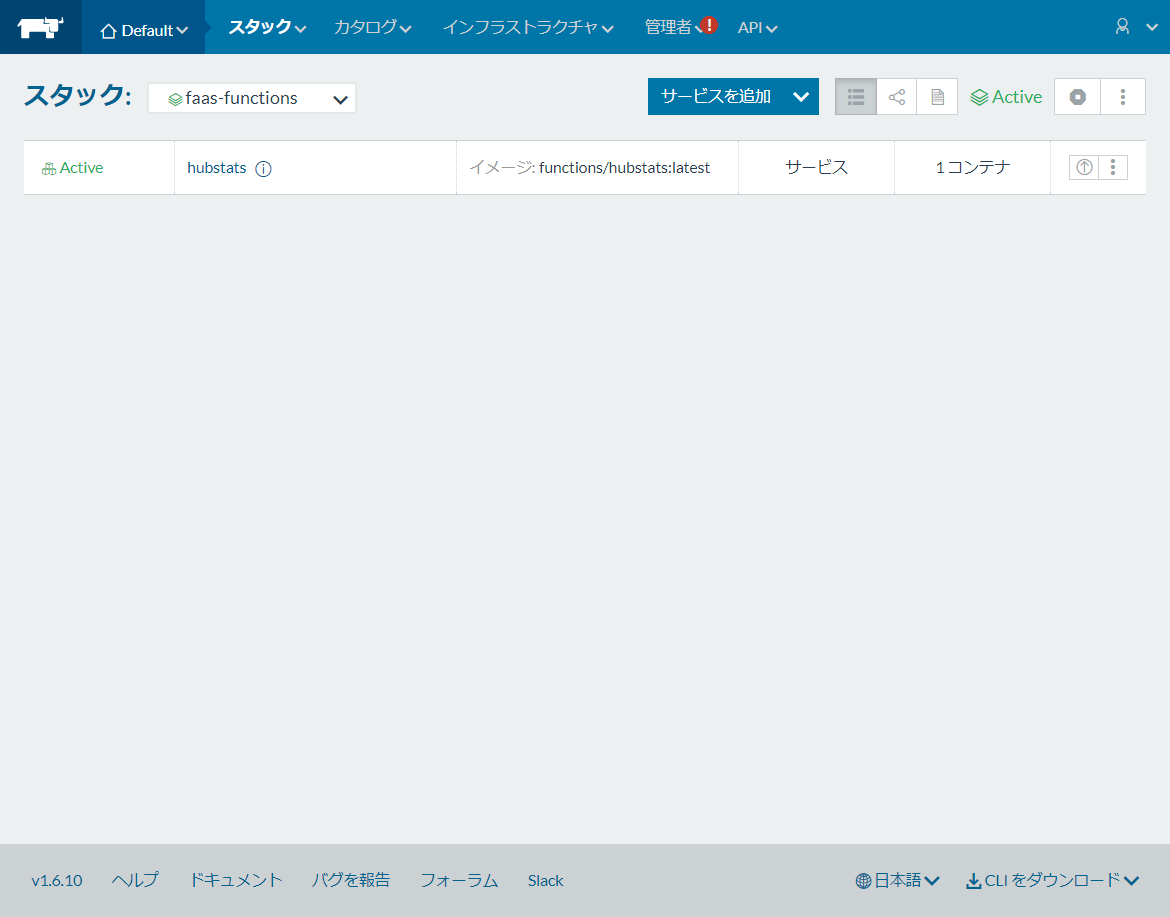
faas-functionsスタック内にもできました。
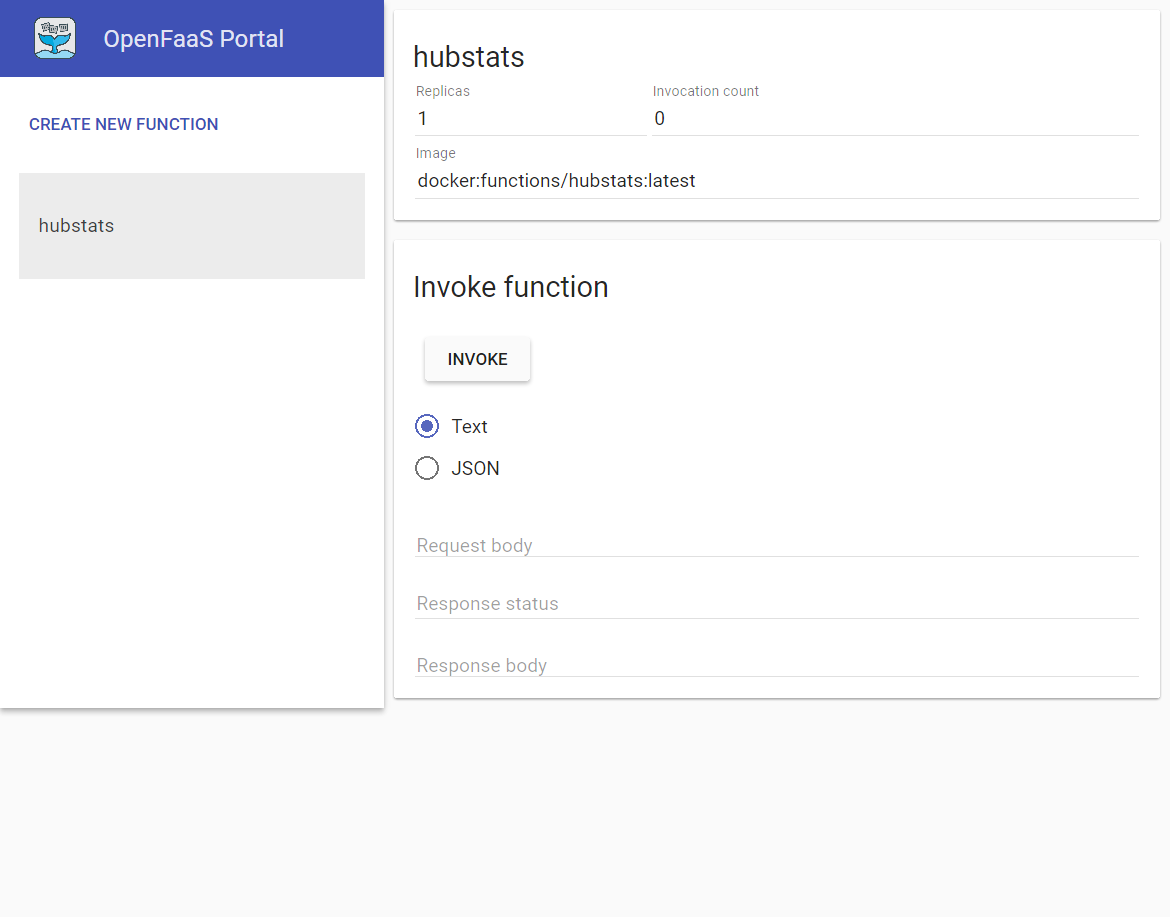
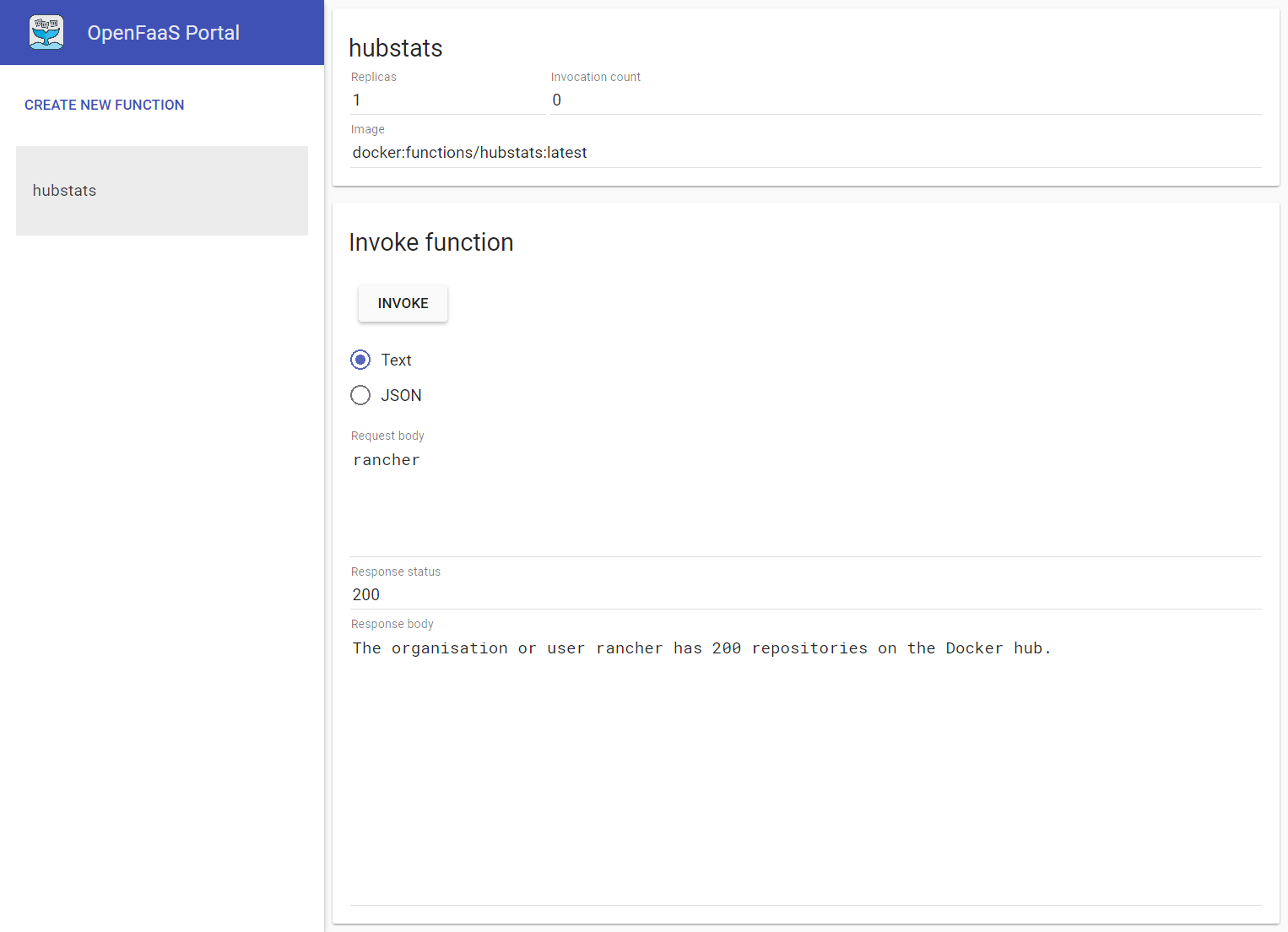
Request body に Rancher と入れて、INVOKE ボタンを押してみます。

合っているかどうか分からない、200レポジトリーと返事が返ってきました。
https://hub.docker.com/u/rancher/?page=14
を見ると、1ページに15で、14ページ目に5個あるので、200個ありました。
正しいようです。
Rancher で簡単に OpenFaaS を動かす事ができました!