毎度、ググっても出てこない小ネタを取り扱っております。
本記事は個人的な見解であり、筆者の所属するいかなる団体も関係ございません。
GitLab Advent Calendar 2020 の埋まり具合がよろしくないので記事を書いてみようと思います。
0. はじめに
GitLab Code Qualityは、今年の5月に、これまでGitLabで有料版だった機能を無料版(CE:Community Edition)でも使えるようにするよ、というアナウンスがされました。
18 GitLab features are moving to open source | GitLab
https://about.gitlab.com/blog/2020/03/30/new-features-to-core/
その中で、Code Qualityも無料になるよということでした。
(注:これまでは、GitLab Starter Edition以上で利用可能でした)
1. 注意点というか前提条件
1-1. Dockerのprivileged実行が必須
Code Quality は、動かす前に重要なポイントが一つあります。
Code Qualityは、GitLab CIで動かすものです。
GitLab CIを動かすにはGitLab Runnerが必要です。
そして、そのGitLab RunnerのExecuterはDockerである必要があります。
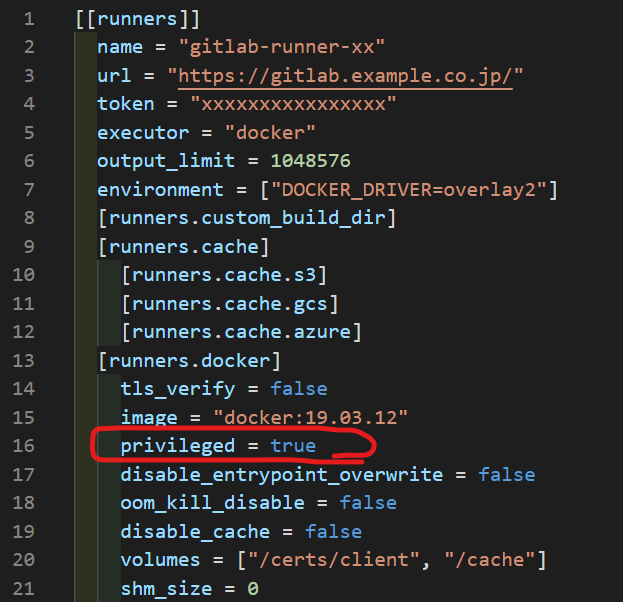
さらにそのDockerをGitLab Runnerからprivilegedで動かしている必要があります。
これが設定されていないと動きません。
1-2. Code Qualityは、なかなかに重い処理
以下のIssueでも話題になっていますが、Docker-in-Dockerを使うこと、
それによりDockerイメージのキャッシュが効かないこと等によりそれなりに重いジョブです。
Code Quality job startup speed is too slow (#233001) · 課題 · GitLab.org / GitLab · GitLab
https://gitlab.com/gitlab-org/gitlab/-/issues/233001
上記のIssueでは、Docker-in-Dockerを使わないで実行するように改善する、と言っていますが、
実装が完了するのは来年の中頃になりそうです。
1-3. ストレージ容量
もう一つ気をつけなければならないのが、Dockerのストレージ容量です。
以下に書いたとおり、Code Qualityは、Dockerの中でさらに、Code QualityのDockerイメージをダウンロードして実行します。
禁断手法を使って社内のGitLab Runnerを爆速化した話(DinDの場合) - Qiita
https://qiita.com/ynott/items/ac39dfe9aa60f88382aa
このCode QualityのDockerイメージのサイズが7GBとなかなかの重量級です。
/var/lib/docker以下に保存されますので容量不足にならないように注意しましょう。
2. Code Quality
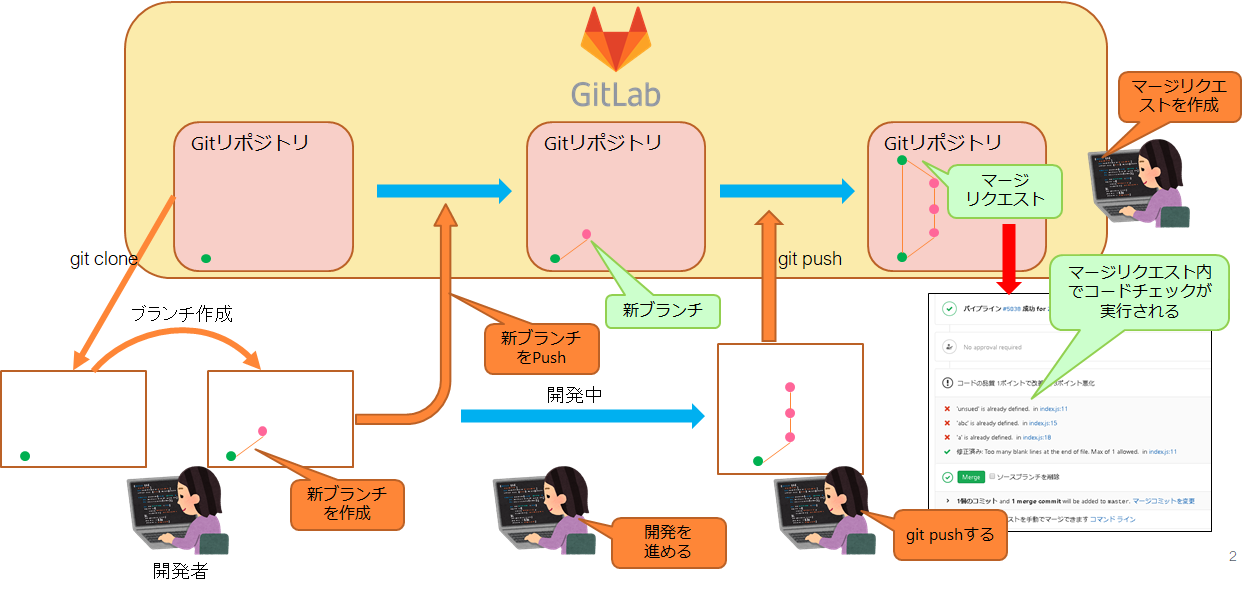
2-1. CodeQualityの全体像
2-2. .gitlab-ci.yaml にCode Qualityを追記する
そこまでできたら、.gitlab-ci.yamlに以下を追記しましょう。
stages:
- test
include:
- template: Code-Quality.gitlab-ci.yml
code_quality:
stage: test
rules:
- if: '$CODE_QUALITY_DISABLED'
when: never
- if: '$CI_PIPELINE_SOURCE == "merge_request_event"'
- if: '$CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH'
- if: '$CI_COMMIT_TAG'
artifacts:
paths: [gl-code-quality-report.json]
expire_in: 30 weeks
code_quality_html:
extends: code_quality
variables:
REPORT_FORMAT: html
artifacts:
paths: [gl-code-quality-report.html]
ステージはtestでなくても好きなところに入れましょう。
しかし、ビルドする前がよいでしょう。
includeは、最初の方にまとめて記述するとよいと思います。
code_qualit.artifacts.pathsを指定してありますが、本来は必要ありません。
CodeQualityが思った通りに動かないときのデバック用として入れています。
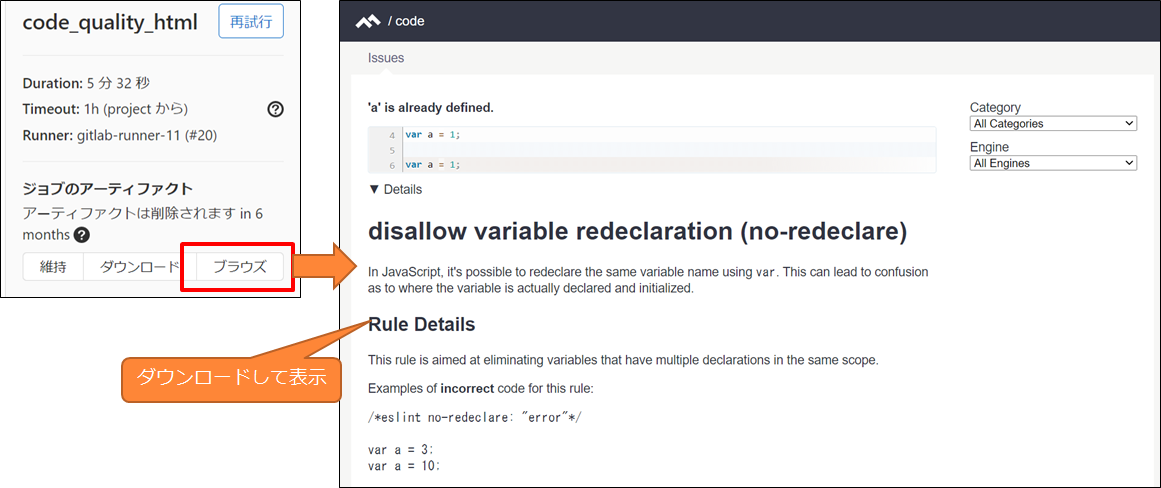
2-3. CodeQuality のHTML出力
code_quality_htmlは、gl-code-quality-report.jsonをHTMLに直してくれるジョブです。
以下のようにjson形式ではなく見やすいHTML形式に直してくれます。
(注:しかし、Code Qualityが2回走るという残念な挙動です)
これのHTMLファイルを/publicとかに公開すればよいでしょう。
3. デフォルトブランチでCode Qualityを実行する
2でデフォルトブランチでCode Qualityを実行していればOKですが、もしデフォルトブランチで実行していない場合は、マージリクエストを出す先のブランチでも、Code Qualityを実行しておきましょう。
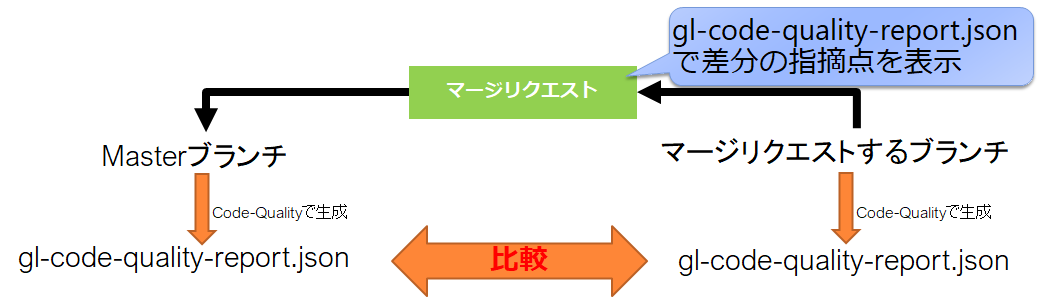
というのも、Code Qualityは、ブランチ毎に作成されたgl-code-quality-report.jsonを比較することでマージリクエストのブランチ間にあるCode Qualityの指摘点の差分を作成しています。
以下ではマージリクエストをMasterブランチに対して実施しているので、Masterブランチにgl-code-quality-report.jsonがないと、マージリクエストのブランチのgl-code-quality-report.jsonと比較できません。
注: gl-code-quality-report.htmlには、差分は関係なく全ての指摘事項が保存されています。
4. ブランチを作成して、開発し、マージリクエストを発行する
あとは通常通りマージリクエストすれば、マージリクエスト作成をトリガーとして、Code QualityのGitLab CIが実行されます。
5. まとめ
Code Qualityはちょっと実行環境に癖があるのですが、
- マージリクエストで自分のソースコードの品質を確認できる
- サーバー側でチェックしてくれるので手元の開発マシンのリソースが消費されない
- Community Editionでも使えるようになった
といった面でメリットがあります。