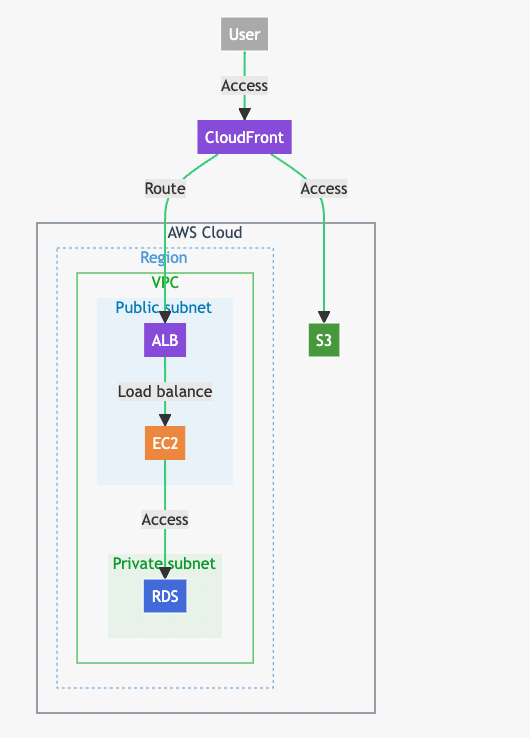
完成物
実行したプロンプト
# 命令
下記の「構成」を満たすAWSのシステム構成図をMermaidで作成して下さい。
作図を行う際、システムの構成要素は「Mermaid記法集」のデザインを元に記述して下さい。
各種システム構成要素には全てその名称も明記して下さい。
## 構成
- シンプルな三層アーキテクチャ
- ALBの前段にCloudFrontを立てている
- ALBはパブリックサブネット内のEC2に負荷分散する
- EC2はプライベートサブネット内のRDSにアクセスする
- 画像ファイルなどのデータはS3に保存しており、CloudFront経由で配信している
## Mermaid記法集
### 各種グループの記法
#### AWS Cloud
fill:none,color:#345,stroke:#345
#### Region
fill:none,color:#59d,stroke:#59d,stroke-dasharray:3
#### VPC
fill:none,color:#0a0,stroke:#0a0
#### Availability Zone
fill:none,color:#59d,stroke:#59d,stroke-width:1px,stroke-dasharray:8
#### Private subnet
fill:#E7F2E8,color:#092,stroke:none
#### Public subnet
fill:#E8F2F9,color:#07b,stroke:none
### 各種サービスの記法
#### Network関連サービス(ELB, API Gatewayなど)
fill:#84d,color:#fff,stroke:none
#### Compute関連サービス(EC2, ECS, Lambdaなど)
fill:#e83,color:#fff,stroke:none
#### DB関連サービス(RDS, Redshiftなど)
fill:#46d,color:#fff,stroke:#fff
#### Storage関連サービス(S3, EBS, EFSなど)
fill:#493,color:#fff,stroke:#fff
#### AWS外部の外部要素(ユーザー, コンピューターなど)
fill:#aaa,color:#fff,stroke:#fff
インスピレーションを得た記事
毎日欠かさず確認しているDevelopersIOにて、面白い記事を見かけたことがきっかけでした。
詳細は記事内で確認して頂きたいのですが、ChatGPTのプラグインを使用してAWSのインフラ構成図をMermaidで自動生成する試みがなされており、「あとは出力されるデザインを調整出来れば、お客様に構成を説明する際の資料に使えるレベルになりそうだな」と考えました。
また、上記記事内にChatGPTプラグインの利用方法が詳細に説明されておりますので、プラグインを利用検討されている方もこちらをご確認頂ければと思います。
Mermaidのデザインを調整するために確認した記事
「Mermaid AWS」というキーワードでググって見たところ、下記の記事が見つかりました。
Mermaidの知見がギッチリ詰まった神記事ですね。ありがたく拝借させて頂き、プロンプト内にてデザインを指定するのに利用致しました。
まとめ
期待以上の完成度でAWSのインフラ構成図をChatGPTに作図させることに成功しました。
構成内容をより詳細に指定したり、まだ試してませんが、Terraformを利用している場合はStateファイルの内容を指定することで、より詳細な構成図を作図してもらえそうです。(ただし、誰でもアクセス可能なURLにインフラ構成内容が出力されるため、本番環境のStateを渡すのは絶対にNGだと思います。やるとしたら、検証環境の情報くらいにしておいた方が良さそうです。)