この記事では、ノンデザイナーズ・デザインブック [フルカラー新装増補版]を読んで学んだことをまとめています。
ネット上にはこの本を元にした記事がいくつかありますが、自分の言葉でまとめて知識の定着を狙っています。
また、電子書籍版から一部引用させていただいている箇所があり、引用した箇所は「(ページ位置XXX/XXXより引用)」という表記をし、参考にした箇所は「(ページ位置XXX/XXXを参考)」という表記をしております。
来たるべきときに備える
あなたはエンジニアです。
デザインのことは何も知りません。
とある小さなプロジェクトが立ち上がりました。
ウェブサービスかもしれないし、スマートフォンアプリかもしれません。
しかし、デザイナーはいません。
エンジニアはあなたひとり。
そんな状況を前に、慄き、恐怖するかもしれません。
しかし、立派なデザインができなくても、最低限の知識を持ち合わせておくことで、恐怖に打ち勝ち、プロダクトに少しでも良いデザインを施せるかもしれません。
少しでもプロダクトを良くするために、まずはデザインの基礎を知っておくことで、来たるべきときへの備えとなることでしょう。
本冒頭より
一度名前を呼ぶことができれば、あなたはそれを意識し、それを支配し、それを所有し、それをコントロールできるようになるのです。
(ページ位置14/227より引用)
デザインに限った話ではないけれど、普段言語化できていないことや手法を言語化し、感覚ではなく自分の意識下におくことで、適切な場面で使えるようになるでしょう。
また、ベースの知識を持っておくことでデザインへの感度を少しでも高めることができるでしょう。
4つの基本原則
この本では4つの基本原則として
- コントラスト
- 反復
- 整列
- 近接
が定義されています。
本中では「近接」「整列」「反復」「コントラスト」の順で解説されています。

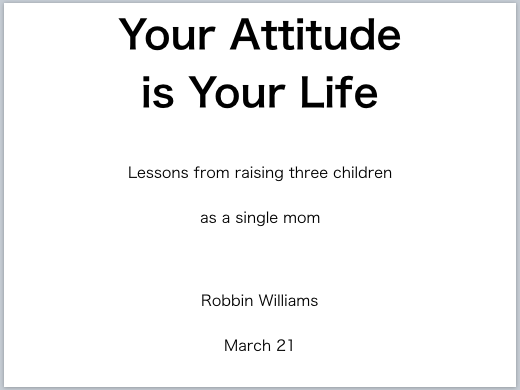
(今回上記のような各基本原則を適用したサンプル画像も載せていますが、本中の6章「復習」で紹介されている画像を真似て自分で作ってみました)
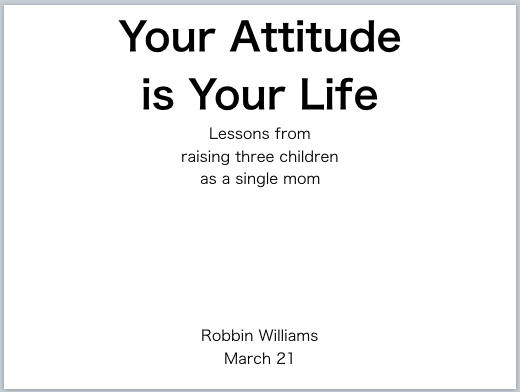
近接
- 近接の基本的な目的は、組織化
- 互いに関連する項目は、グループ化すべき
- 関連する要素を近付けてグループ化するだけで自動的に組織構造ができあがる
メリット
- 近接は、情報の組織化に役立ち、混乱を減らし、読者に明快な構造を提供する
- 情報が組織化されていれば、読んでもらえる可能性と覚えてもらえる可能性が高くなる
- 情報の組織化により、魅力的な空白も作りだすことができる
(ページ位置15/227、34/227を参考)
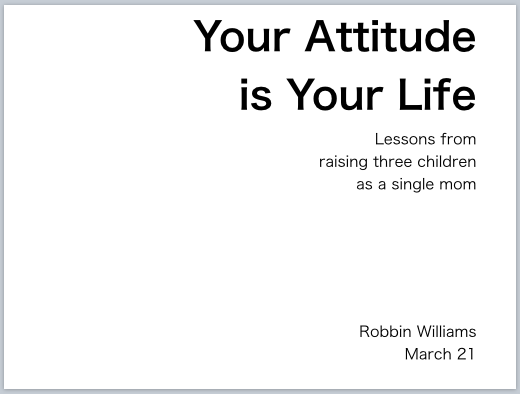
整列
- 整列の基本的な目的は、ページの一体化と組織化
- ページ上のすべてのものを意識的に配置する
- ページ上のすべての要素が他の要素と視覚的つながりをもつようにする
- 空間的に離れていても、揃えることができるほかの要素を必ず見つける
メリット
- 整列により、明快、洗練、新鮮、という印象が生まれる
- 強い整列が、洗練された表現、格調ある表現、楽しい表現、真剣な表現を生み出す主役になることがよくある
(ページ位置15/227、52/227を参考)
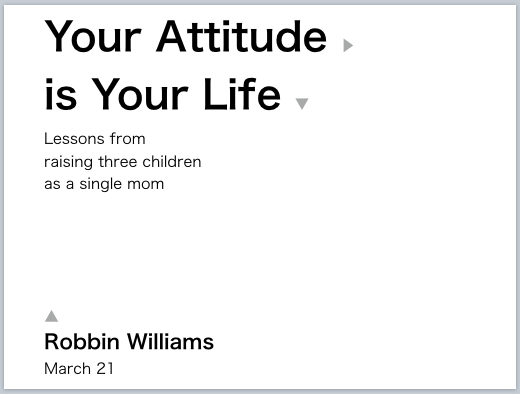
反復
- 反復の基本的な目的は、一体化と視覚的なおもしろさを加えること
- 反復とは、色や形、画像などの視覚的要素を作品全体を通して繰り返すこと、また一貫性のこと
メリット
- デザイン全体を通して視覚的要素を反復すると、孤立している部分が結び付き、作品が一体化され強化される
- 視覚的におもしろそうに見えれば、読んでもらえる可能性が高くなる
(ページ位置15/227、66/227を参考)
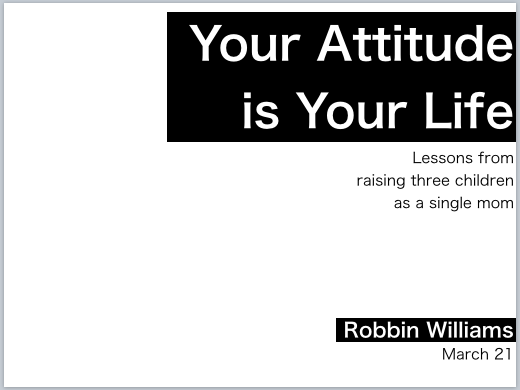
コントラスト
- コントラストの基本的な目的は、ページにおもしろみを作り出すことと情報の組織化を支援すること
- もし要素が「同一」でないなら、はっきり違わせること
- ある項目から次の項目への論理の流れが、読者にすぐわかるようになっているべき
- コントラストは、視覚的なおもしろさを加えるための、多分もっとも楽しくて報われる手段
- 大切なのは強調すること
メリット
- 読者をまず読む気にさせる役割をする
- ページ上のコントラストは私たちの目を引き付ける
- ページがおもしろそうに見えれば、読んでもらえる可能性が高くなる
(ページ位置15/227、82/227を参考)
その他の章
- カラーを使う
- おまけのチップス&トリック
- 活字(と人生)
- 活字のカテゴリー
- 活字のコントラスト
その他の章はざっくり目を通しただけなので、しっかり読んだときにでも追記しようと思います。
感想
- 基本的なことがコンパクトにまとまっている
- 普段何気なく意識していること(やっていること)が言語化されており、頭の整理になる
- 4つの基本原則をしっかり頭に入れて、忘れたときや困ったときはこの本をリファレンスとして使うと良さそう
- 自分で手を動かして画像を作っていると「ああ、こういうことかあ」と体で体験できるのでおすすめ
- ウェブサービスのデザインにも、スマートフォンアプリのデザインにも使える
- プレゼン資料やドキュメント制作にも活かせる
情報が溢れかえっている現代では、スマートフォンなどの画面が小さいデバイスで、どの情報をどのように整理して表示するかということはとても大切なことだと思います。それが使い心地や便利さに直結すると思いますし、紙からスマートフォンなどのデバイスに移り変わろうとも廃れない大切な基本原則だと思いました。