はじめに
X(Twitter)やリンク共有時に説明文とか、ロゴとか自動で出て欲しい…
何もしなければただのリンクだけ表示されて怪しいサイト…?みたいな感じで。
Nuxt3でMetaタグを追加していきます。
どんなの作ったの
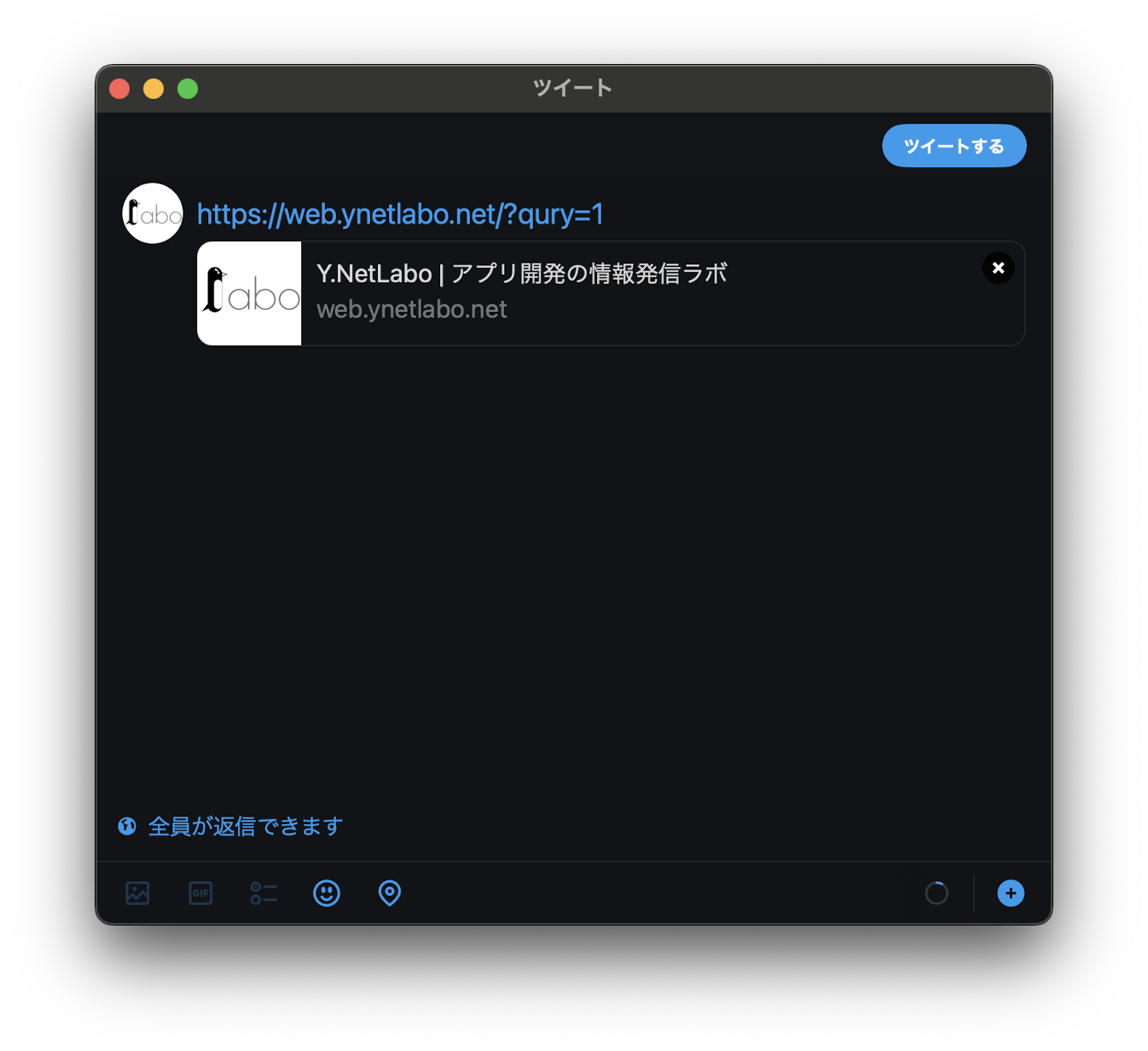
最終的にTwitterとかで共有した時にこんな感じになります。

↓Qiitaでも認識されました。↓
Step1: 必要なMetaタグを確認する
以下公式サイトでタグを確認する。
TwitterカードとOpen Graphの例
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@nytimesbits" />
<meta name="twitter:creator" content="@nickbilton" />
<meta property="og:url" content="http://bits.blogs.nytimes.com/2011/12/08/a-twitter-for-my-sister/" />
<meta property="og:title" content="A Twitter for My Sister" />
<meta property="og:description" content="In the early days, Twitter grew so quickly that it was almost impossible to add new features because engineers spent their time trying to keep the rocket ship from stalling." />
<meta property="og:image" content="http://graphics8.nytimes.com/images/2011/12/08/technology/bits-newtwitter/bits-newtwitter-tmagArticle.jpg" />
Step2: Nuxt3メタタグの追加方法確認
以下公式サイトでタグを確認する。
charsetとかはあるけど、twitter:xxx系を追加したい…
こっち側に記載あり!
nuxt.config.ts
{
"meta": [
{
"name": "viewport",
"content": "width=device-width, initial-scale=1"
},
{
"charset": "utf-8"
}
],
…
Step3:定義してく…
/nuxt.config.ts
export default defineNuxtConfig({
...
app: {
head: {
title: "Y.NetLabo | アプリ開発の情報発信ラボ",
meta: [
{ charset: "utf-8" },
{ name: "viewport", content: "width=device-width, initial-scale=1" },
{ property: "og:type", content: "website" },
{
property: "og:title",
content: "Y.NetLabo | アプリ開発の情報発信ラボ",
},
{ property: "og:url", content: "https://web.ynetlabo.net" },
{ property: "og:locale", content: "ja_JP" },
{ property: "og:site_name", content: "Y.NetLabo" },
{
property: "og:description",
content:
"はじめまして、Y.NetLaboです。私たちは企業ではありません。アプリ開発好きな個人が作品を作ってます。",
},
{
property: "og:image",
content: "https://web.ynetlabo.net/laboicon.png",
},
{ property: "twitter:card", content: "summary" },
{ property: "twitter:site", content: "Y.NetLabo_JP" },
{
property: "twitter:title",
content: "Y.NetLabo | アプリ開発の情報発信ラボ",
},
{
property: "twitter:description",
content:
"はじめまして、Y.NetLaboです。私たちは企業ではありません。アプリ開発好きな個人が作品を作ってます。",
},
{
property: "twitter:image",
content: "https://web.ynetlabo.net/laboicon.png",
},
],
},
...
👏動いた!