EC-CUBE3 からデフォルトのテンプレートに Bootstrap3 が採用されていますが、カスタマイズが諸々ほどこされているので、Twig の練習も兼ねプレーンな Bootstrap で実装をしてみています。
ソースコードはこちら。
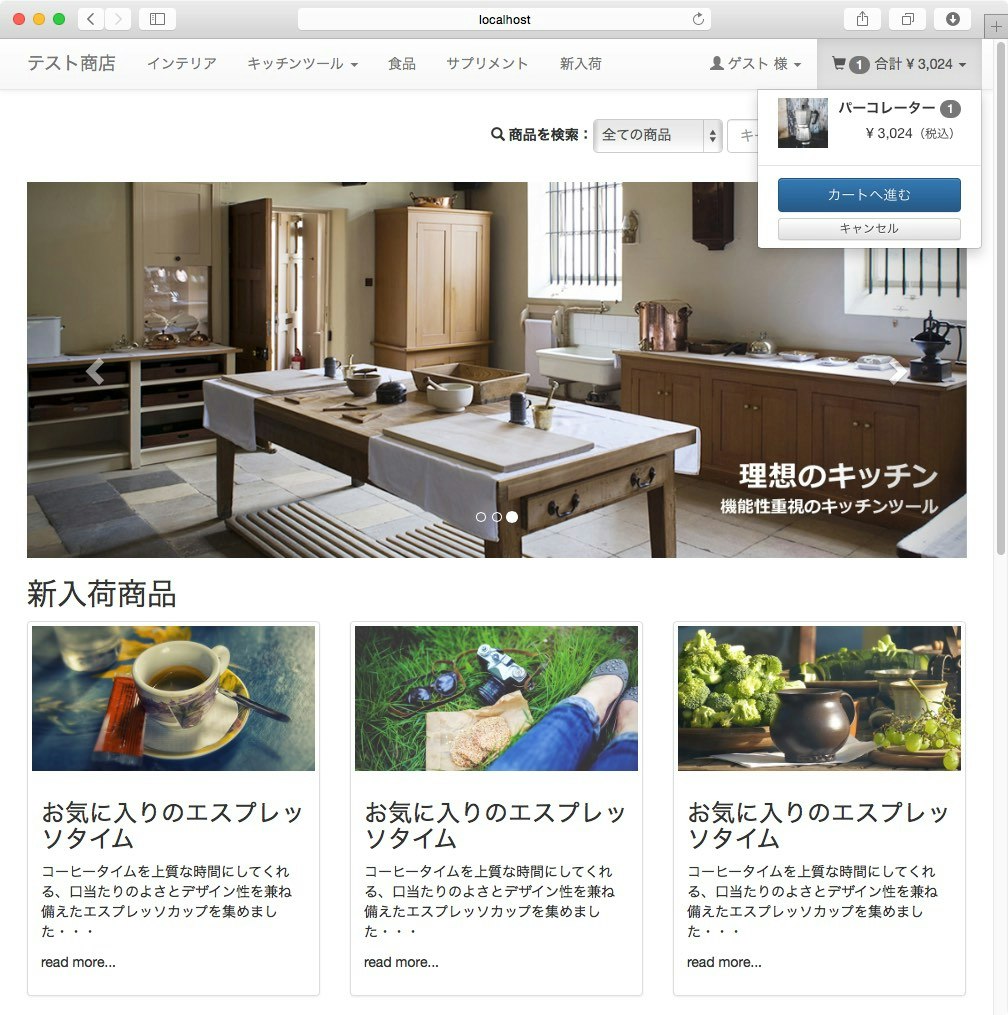
そして、TOPページはこんな感じです。
制作方針
なるべく素のままの Bootstrap で実装するように、以下のことを心がけながら制作しています。
- Bootstrap で定義されているクラス名以外は使用しない(EC-CUBE の処理上どうしても必要な箇所は除く)
- スタイル(外部CSS、style要素、style属性)は一切加えない
- JavaScript も足さない(EC-CUBE で用意されているものは利用する)
- レイアウト用の素材として画像は一切使用しない(ダミー用の商品写真、バナー等は除く)
製作中にわかったことなど
テンプレートの変更方法について
手っ取り早く default を上書きしてつかう方法
- EC-CUBE の
app/template/defaultに自分で作成して Twig ファイルを置くことでデフォルトのテンプレートを上書きすることが可能。 - 上書きするファイルについては
src/Eccube/Resource/template/default以下のファイルを参照。 - Twig ファイルを上書きしても反映されない場合は
app/cache/twig/default以下にあるキャッシュファイルを消去。
新規テンプレートとして登録する方法
(※ 以下の方法は手探りでやってみたらできた事のメモなので、正式には違うかもしれません。誰か正解を知っている方がいたら教えて下さい。)
新規のテンプレートとして登録したい場合はまず、DBにテンプレートデータを追加(my_template という名前を仮定)。
INSERT INTO `dtb_template` (`device_type_id`, `template_code`, `template_name`, `create_date`, `update_date`)
VALUES (10, 'my_template', 'My Template', NOW(), NOW());
つぎに、EC-CUBE の app/template と html/template 以下に先ほどDBに登録した template_code と同名のディレクトリを用意。(html/template 以下に設置するディレクトリについてはとりあえず default のをコピーして利用するとよいかも)
$ mkdir {EC-CUBEのディレクトリ}/app/template/my_template
$ cp -R {EC-CUBEのディレクトリ}/html/template/default {EC-CUBEのディレクトリ}/app/template/my_template
最後に、管理画面の 設定 > オーナーズストア > テンプレート 画面にアクセスして、テンプレート一覧 にある My Template を選択して 登録 。
ご指摘とかあったら頂けますとうれしいです
正直試行錯誤でつくっているので、「こういうふうにするといいよ」等のご指摘を頂けますとうれしいです。