はじめに
最近AlfredからRaycastに移行しました!むらおです!
Raycastのスニペットが便利すぎたので紹介します!
Raycastのスニペット登録方法!
Raycastを立ち上げて、create snippetと入力後↓のように入力しCmd + Enter

自動入力!
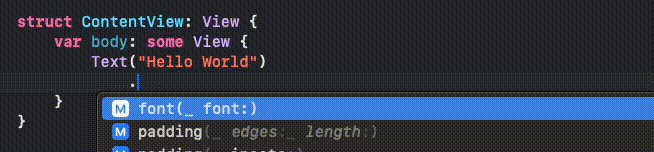
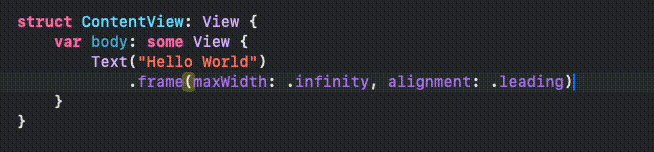
Raycastのスニペットはキーワードを入力すると、スニペットが自動されます。
便利!すごい!
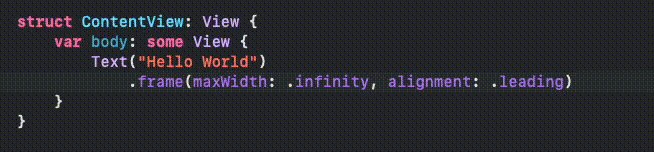
例) .fmlと入力すると、.frame(maxWidth: .infinity, alignment: .leading)が自動で入力されます!

Xcodeのハイライトのやつ!
カーソルが当たってくれる!Xcodeすごい!
↓をスニペットに組み込む!
/*@START_MENU_TOKEN@*/ハイライトさせたい文字/*@END_MENU_TOKEN@*/

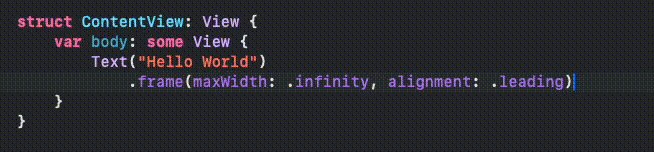
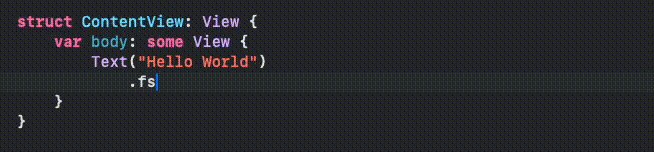
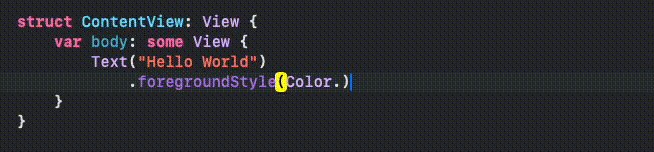
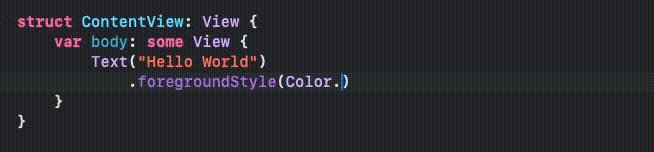
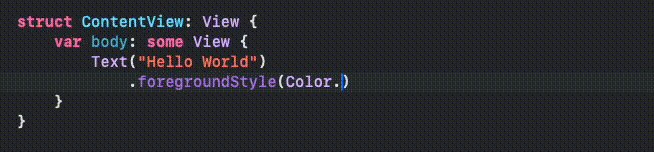
自動入力後にカーソルを移動させる!
.fsと入力したあと、カーソルが指定位置に移動しています
すごい!
↓をスニペットに組み込む!
{cursor}

こんなの登録してます!
開発でよく使うと思われるものたち
| 期待値 | 入力キーワード | スニペット |
|---|---|---|
| .frame(maxWidth: .infinity, alignment: .trailing) | .fml | .frame(maxWidth: .infinity, alignment: .trailing) |
| .foregroundStyle(Color.orange) | .fs | .foregroundStyle(Color.{cursor}) |
| var ViewName: some View {} | vview | var /@START_MENU_TOKEN@/ViewName/@END_MENU_TOKEN@/: some View {} |
| func ViewName() -> soem View{} | fview | func /@START_MENU_TOKEN@/ViewName/@END_MENU_TOKEN@/() -> soem View{} |
| .clipShape(RoundedRectangle(cornerRadius: 25.0)) | .clirou | .clipShape(RoundedRectangle(cornerRadius: /*@START_MENU_TOKEN@*/25.0/*@END_MENU_TOKEN@*/)) |
おわりに
おすすめスニペットなどあればこっそり教えてください〜!
この記事がお役に立てば、ぜひいいね👍お願いします!