はじめに
・今回は、Google HomeとIBM Cloud(Watson)を使ってChatbotを作ってみようと思います。
・この記事はIBM Cloud Advent Calendarに掲載されます!
・たぶん書いてから20日もあれば先に誰かやるだろうと思ったら案の定だったけど
Google Home MiniとWatson Conversationを連携する
使うもの
・Actions on Google
(Dialogflowを使わずActions SDKを使います)
・Node-RED on IBM Cloud
・Watson Conversation
メモ
・Google HomeとWatsonを使ったチャットボット
・フロー作成者:夫、Qiita記事作成者:私
・WatsonのConversationのDialogエディタはフローが作りやすそうだから一度やってみたいと思ってた(夫談)
1.固定メッセージを返すbotを作る
・「Actions on Googleにアクセスします。
・右上の「Actions Console」をクリックしてコンソールにアクセスします。

・Add/Import Projectをクリックして、「Project Name」と「Country/Region」を設定して「Create Project」します。

・「Actions SDK」を選択し、Buildします。

・Actions SDK Getting Started Guideに従って準備をします。

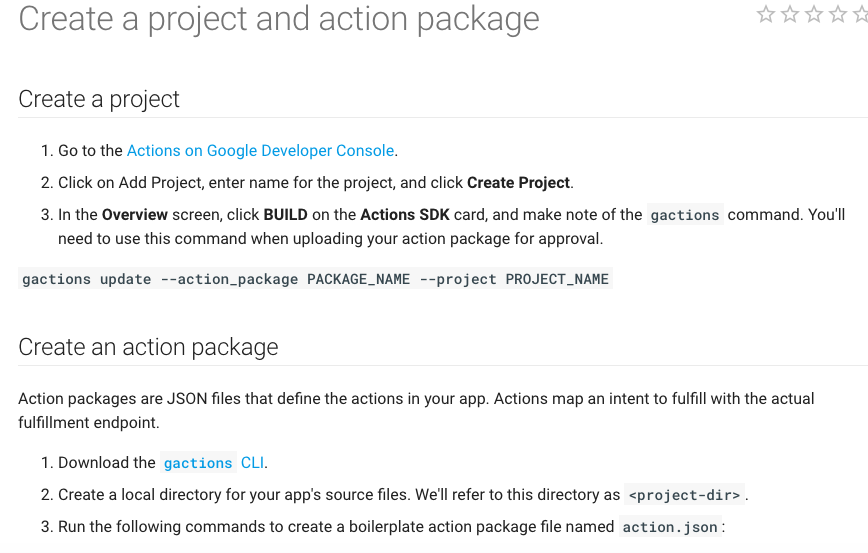
・基本的には、「Build」-「Create Project and Action Package」に従っていきます。


・gactions CLIをダウンロードします。
・自分の環境にあったgactions CLIを選択し、保存します。
Action Packageを作成する。
・gactionsが使えるようになったら、(Macの場合)ターミナルを立ち上げます。
・作業ディレクトリを作成し、gactions initを実行します。
・できあがったパッケージを編集します。
Node-REDを立ち上げる
・パッケージを編集する前にIBM Cloud側の受け口を作成するために先にIBM Cloud上にNode-REDを立ち上げます。
・IBM Cloudのコンソールにアクセスします。
・右上の「カタログ」を押すと、サービスの一覧が出てきます。
検索窓に「Node-RED」と入力したら出てくる「Node-RED Starter」をクリックします。

・必要な情報を入力し、全て入力し終わったら「作成」をクリックします。
基本的には、アプリ名だけ入力すれば良いでしょう。

・Node-REDがデプロイされたら、「アプリURLにアクセス」をクリックします。
・Node-REDにアクセスするためのユーザー名とパスワードを設定するように求められますので設定してください。(IBM CloudのIDとパスワードと同一でなくて構いません。)

「Go to your Node-RED flow editor」をクリックして、先ほど設定したIDとパスワードを入力し、Node-REDのエディタに入ります。

・「入力」から「http」ノードを選択し、フロー上の適当な場所に置きます。(左寄りがいい)
・httpノードをダブルクリックしてノードの設定画面に入ります。
メソッドを「POST」にして、URLにGoogle Homeと通信するためのURL名を設定します。
設定できたら「完了」を押します。

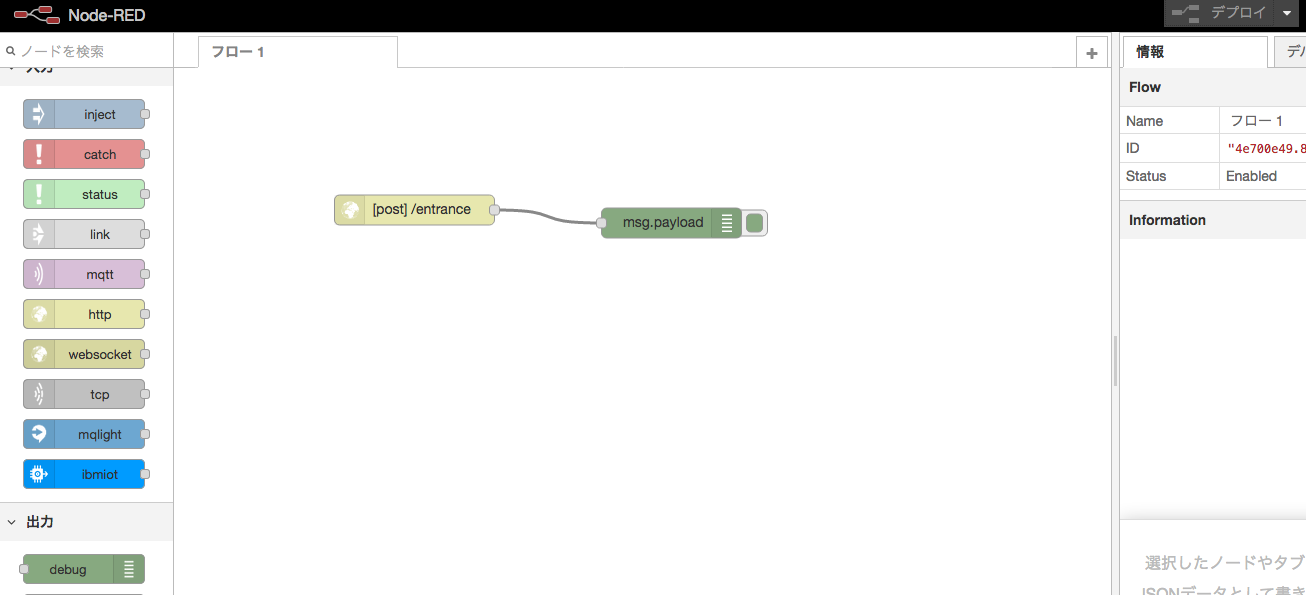
・「出力」から「debug」ノードを選択し、「http」ノードの右側に置きます。
(フロー上に置いたらdebugノードの名前が変わります)
httpノードの右端と「debug」ノードの左端を線で結びます。
・結べたら右上の「デプロイ」をクリックします。

Action Packageを編集する
・先ほどgactionを使って作成したAction Packageを編集します。
下のような感じにします。
・1行目にlocaleを指定し日本語対応させる
・conversationNameを設定→同じものをconversations内に記入
・conversations内のurlに先ほどNode-REDのhttpノードで設定したURLを記入
{
"locale":"ja",
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "watson-home"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to watson-home"
]
}
}
}
],
"conversations": {
"watson-home": {
"name": "watson-home",
"url": "https://ymunemasa1208.mybluemix.net/entrance"
}
}
}
・できたら、Actions Packageをアップロードします。
ターミナルにgactions update --action_package action.json --project (あなたのプロジェクト名)を入力します。
・認証パスとなるURLが出てくるのでブラウザでアクセスします。
・出てきたコードをターミナルに入力します。
(コードにたどり着く前に、アカウントの選択やアクセス許可のリクエストなどを求められることがあります)
・Actions on Googleのコンソールに戻ります。
・プロジェクトを選択し、左欄の「Simulator」で実際にきちんと動作するか確かめます。
右上のLanguageをJapaneseに変更し、Start Testingをクリックします。
すると、テスト用の入力欄が出てくるので、何かを入力します。

Node-REDの右側のデバッグ欄を見れば、Actions on GoogleからNode-REDに入力があったことが確認できるでしょう。

botの返答メッセージを作成する
Node-REDの「機能」から「functions」ノードを選択し、フローに置きます。
「functions」ノードをダブルクリックし、下のように入力します。
msg.payload=JSON.stringify({
finalResponse:{
richResponse: {
items: [{
simpleResponse: {
textToSpeech: 'こんにちは、ワトソンチャットボットです'
}
}]
},
}
});
msg.statusCode = 200;
return msg;
・「出力」から「http」ノードを選択し、「functions」ノードの右側に置きます。
できたら、下のように線で結び、右上のデプロイを押します。

・再びActions on Googleでテストしてみましょう。
下のように返ってくるでしょう。
もし、お使いのgoogleアカウントがご自宅のGoogleHomeデバイスに接続されているならば、GoogleHomeに音声で同じようにテストしても、テキストでテストした時と同様に「こんにちは(略)」とGoogleHomeが音声で返してくれるでしょう。

2.Watson Conversationサービスに接続する
WatsonサービスをCloud Foundry(Node-RED)に接続
・IBM Cloudのコンソールに戻り、右上の「カタログ」をクリックして、検索窓からConversationを探してクリックします。
・「作成」をクリックしてサービスを立ち上げます。

・サービスが立ち上がったら、左側の「接続」をクリックします。
・「接続の作成」を押して、Node-REDにWatsonサービスを接続します。
・再ステージングが走るのでしばらく待って、もう一度アクセスします。
・管理タブの「Launch tool」をクリックします。

・Conversationツールが立ち上がったら、Create a new workspace内のCreate+ボタンをクリックします。
・会話フローの名前を入力し、ワークスペースを立ち上げます。
・Conversationワークスペース一覧に戻り、該当するワークスペースの右上の3つ縦に並んだ点をクリックし「View Details」を選択すると、カードが裏返り、workspaceIDが表示されるのでメモします。

Watsonノードを設置する
・Node-REDフローに戻り、「IBM Watson」から、「Conversation」ノードを選択し設置します。
Conversationノードをダブルクリックし、先ほど得たworkspaceIDを入力します。
・Conversation IDの両脇に「機能」の「function」ノードを設置します。
便宜上、左に置いたものの名前を「To Watson Conversation」とし、ダブルクリックして、下のコードを入力します。
var query = msg.payload.inputs[0].rawInputs[0].query;
msg.payload = query;
return msg;
Conversationノードの右に置いたものを、「Response To AoG」とし、下のコードを入力します。(適当に書きましたby夫)
intent = msg.payload.intents[0].intent;
response_msg = msg.payload.output.text[0];
if( intent!='goodbye' ){
response = {
expectUserResponse: true,
expectedInputs: [{
inputPrompt:{
richInitialPrompt:{
items:[{
simpleResponse:{
textToSpeech: response_msg
}
}]
}
},
possibleIntents:[{
intent: "assistant.intent.action.TEXT"
}],
speechBiasingHints:[]
}]
}
}else{
response = {
expectUserResponse: false,
finalResponse:{
richResponse: {
items: [{
simpleResponse: {
textToSpeech: response_msg
}
}]
}
}
}
}
msg.payload = JSON.stringify(response);
return msg;
終わったらデプロイを押します。
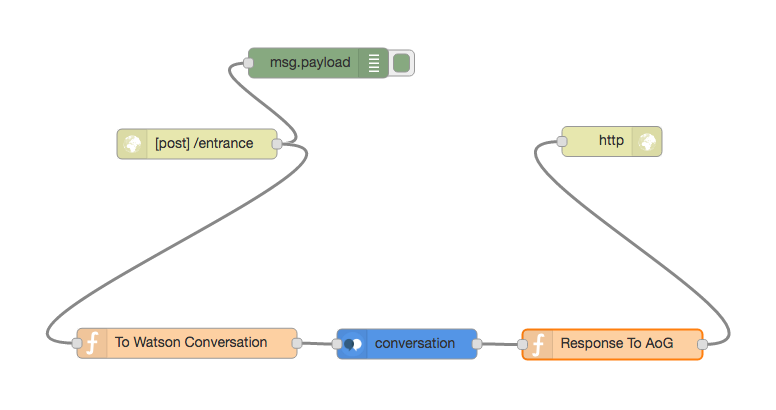
フロー全体としては以下のようになります。
(一番最初に作ったfunctionノードは使いません)

3.Watson Conversationの会話フローを作成する
Welcome Intentの作成
・まずはGoogle Homeの起動ワードに対応するためのIntentを作成します。
・Watson Conversationツール上でAdd Intentをクリックします。

・Intent nameを入力し、Create Intentをクリックします。

起動のキーとなるキーワードを入力し、Add Exampleをクリックします。

Welcome Dialogの作成
・Dialogタブに移り、Createを押します。
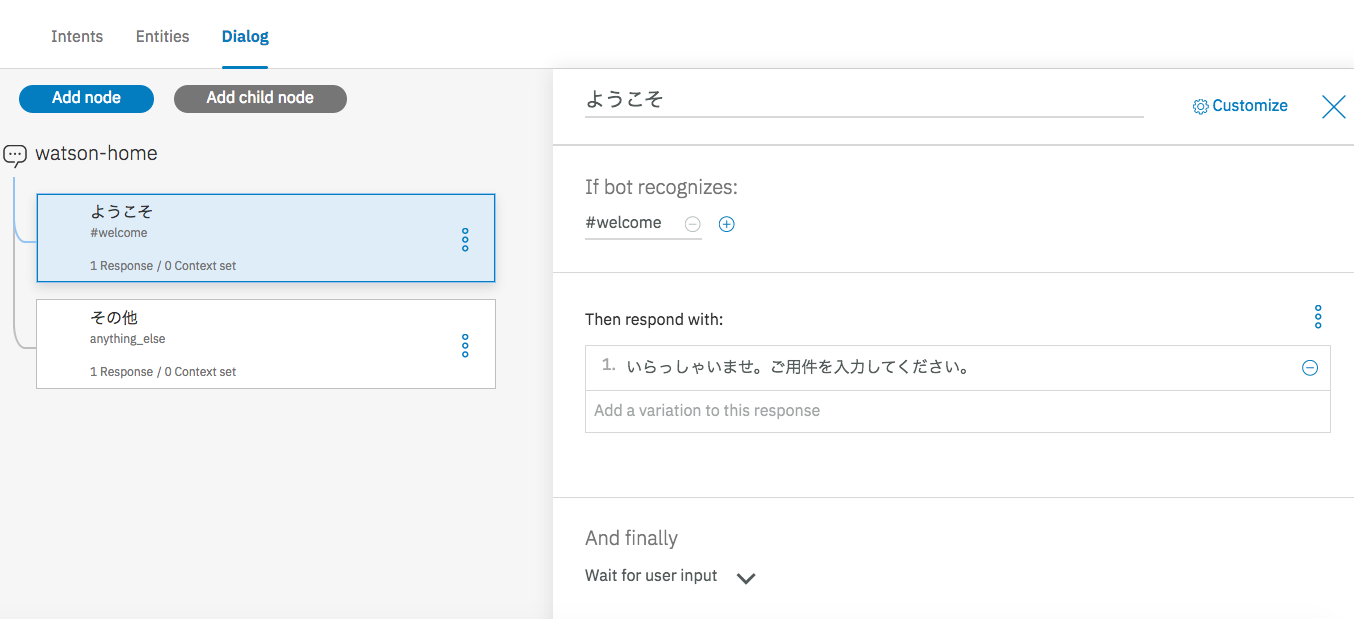
・デフォルトで用意されている「ようこそ」を編集します。
・「If bot recognizes」欄を先ほど選択したwelcome Intentにします。

goodbye Intentの作成
・先ほどのfunctionノードの都合上「goodbye Intent」が来たら、フローを終了するという流れになっていますので、goodbye Intentを作成します。
Google Homeとの会話を終わらせるためのキーワードをいくつか入力しておきます。

goodbye Dialogの作成
・Dialogタブで新しいノードを作成します。
「If bot recognizes」欄にgoodbye Intentを選択し、Then respond with欄にGoogle Homeにどのように返して終わって欲しいかを入力します。

完成・・・?
それでは、Google Homeとおしゃべりしてみましょう。
フローの通りに会話できたでしょうか!!!
今の状態では口から食べたものが即座に体外に排出されているという状態ですが、
今後の会話フローはみなさまの想像力で豊かに独創的に構築していってください。
Conversationのフローの構築の仕方はQiita内外にたくさんノウハウが落とされているので、ぜひ探してみてください!