はじめに
学習用途で使える仮想サーバーが欲しいと思い、色々と調べていたところ、AWSにも仮想サーバーを構築できる「EC2」というサービスがあると知り、迷わずこちらを使うことに決定。
他にも良さげなVPSやクラウドサービスはいくつかありましたが、従量課金で学習用にちょこっと使うにはちょうど良さそう。
そして何より、AWSに触れてみたかったというのが大きな理由です。
正直、AWSに触れたことがなく何も知らない状態で、「クラウドといえばAWS」みたいなふんわりしたイメージだけは持っていました。
そんな技術を学ばない理由は無いし、どうせなら今のうちに触っておこうということで今回EC2を試してみることにしました。
概要
本記事では、AWSの仮想サーバーサービス「EC2」を使って、学習用のサーバーを構築し、おまけとして簡単なWebアプリを公開するまでの手順をまとめています。
具体的な内容は以下の通りです
- AWSアカウントの作成
- EC2インスタンスの立ち上げ
- SSH接続および VS Code からの接続
- Python + Flask による簡単なWebアプリの作成と公開
「とりあえずEC2を触ってみたい」「ローカル以外の環境でWebアプリを試したい」「具体的にやりたいことは無いけどAWSに触れてみたい」といった方に向けた、はじめの一歩として参考になれば幸いです。
AWSアカウントの作成
1. AWS公式サイトへアクセス
2. アカウント情報の入力
- 公式手順に沿ってアカウントを作成
3. サポートプランの選択
4. AWSマネジメントコンソールへアクセス
- 登録完了後、AWSマネジメントコンソールにログインできるようになる
SSHキーの作成と登録(EC2)
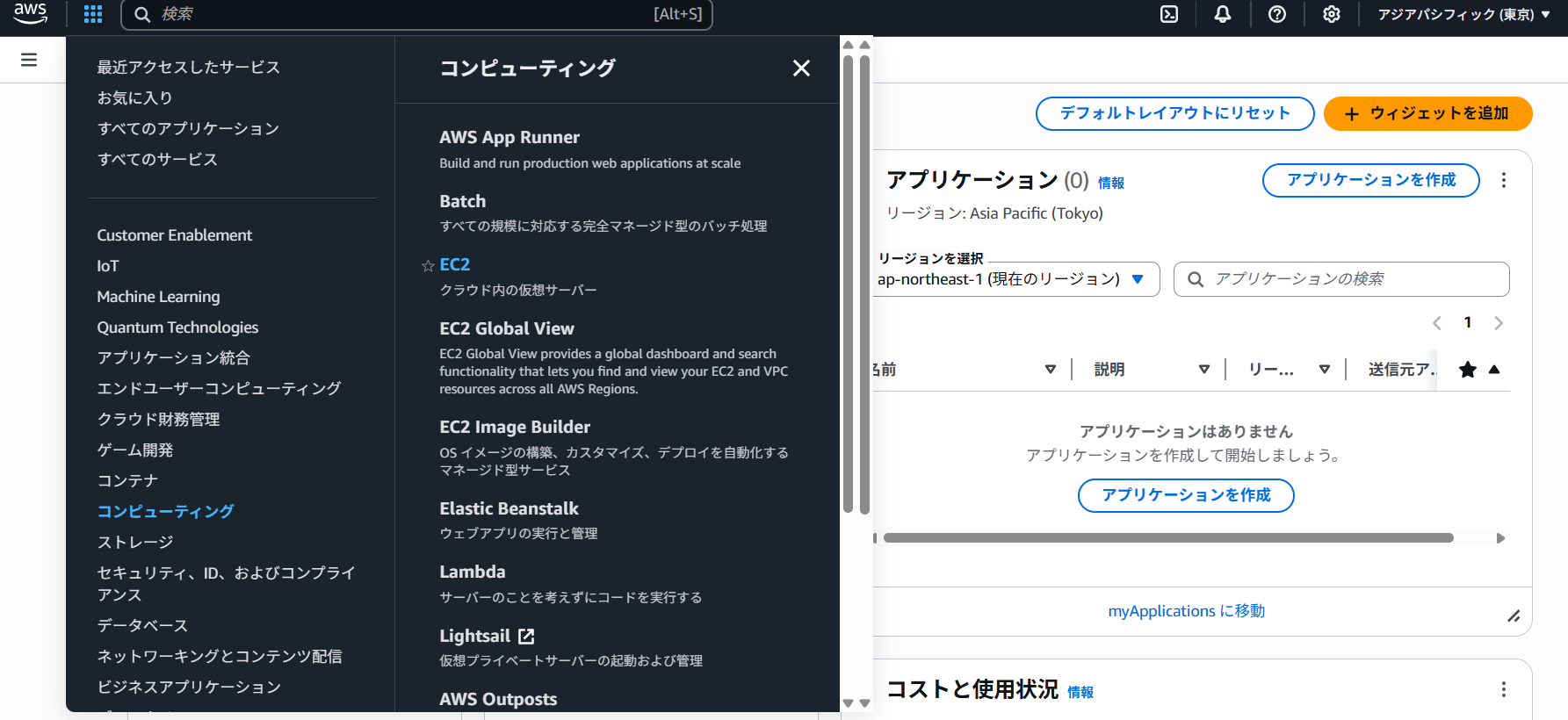
1. EC2サービスに移動
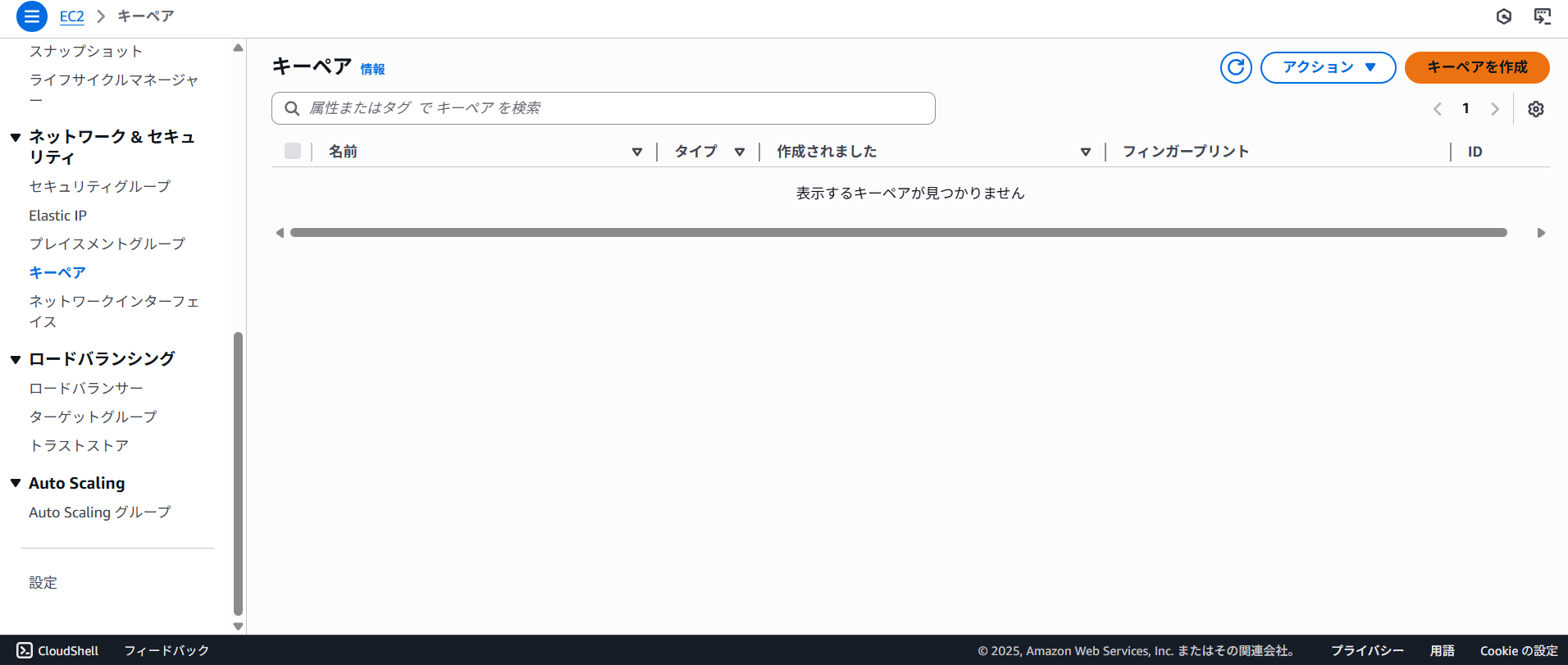
2. 「キーペア」を開く
3. キーペアを作成
4. SSHキーの情報を入力
- 名前: 任意
- キーペアのタイプ: RSA
- プライベートキーファイ形式:
.pem
5. 秘密鍵を保存
- 自動的にダウンロードされる
.pemファイルを以下に保存C:\Users\username\.ssh\
EC2インスタンスの作成
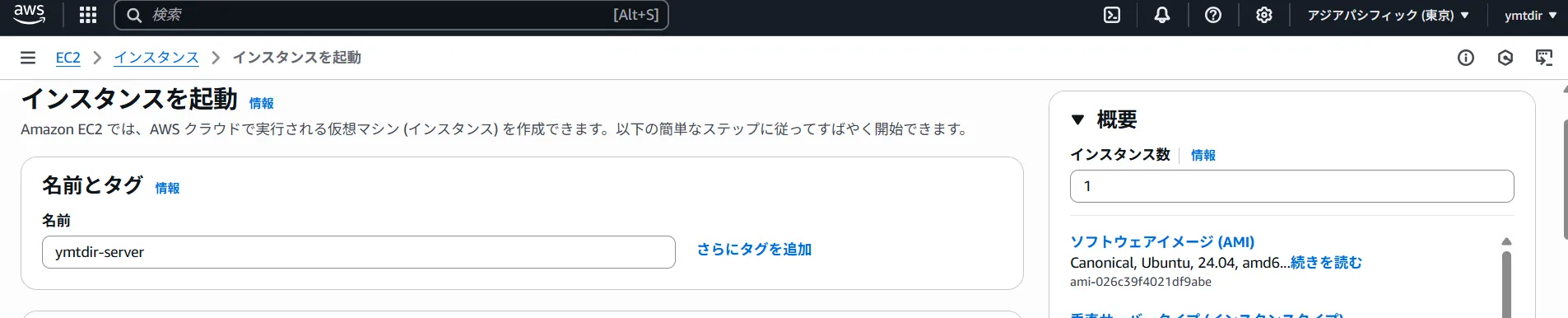
1. インスタンスを起動
2. インスタンス名を入力
3. OSイメージを選択
4. インスタンスタイプを選択
5. ネットワーク設定
6. ストレージ設定
7. インスタンスを起動
SSHでインスタンスに接続
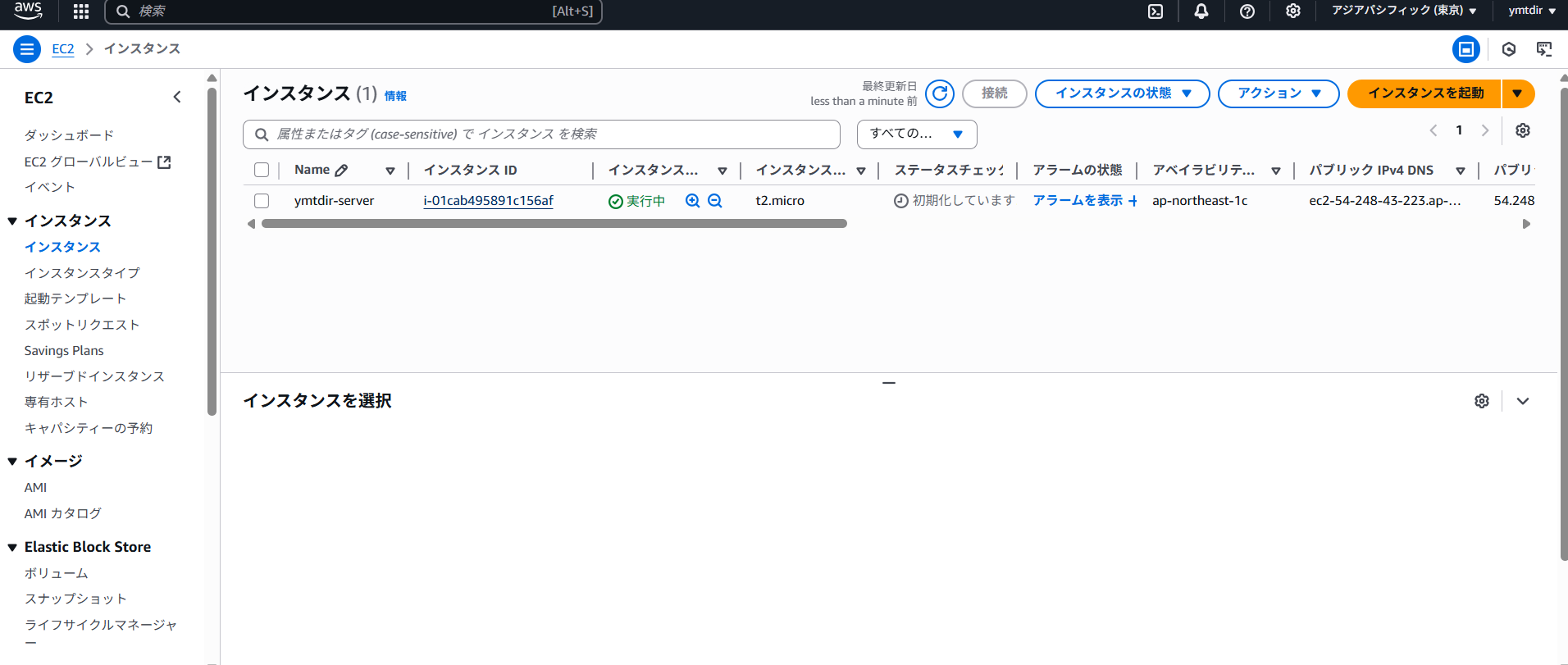
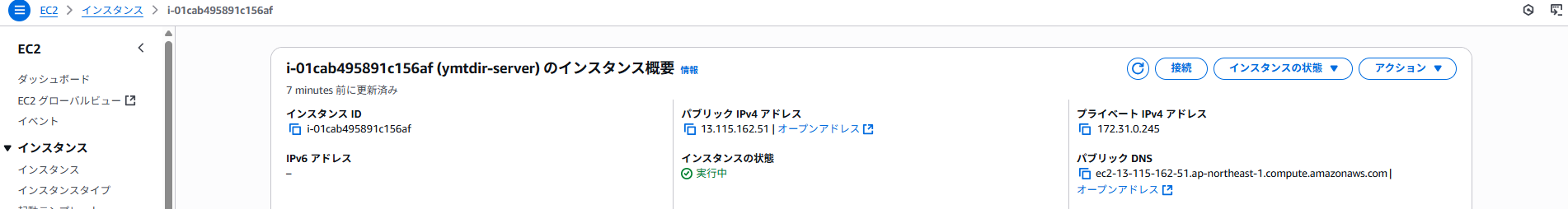
1. インスタンス一覧を表示
2. インスタンスに接続
3. SSHコマンドをコピー
4. コマンドをPowerShellから実行
-
-iの後に指定されているパスは、実際の.pemファイルのパスに書き換えるssh -i ".ssh/aws-ec2-ymtdir.pem" ubuntu@ec2-13-115-162-51.ap-northeast-1.compute.amazonaws.com -
初回接続時に確認が表示されるので
yesを入力:Are you sure you want to continue connecting (yes/no/[fingerprint])? yes-
以下のようなログイン後のメッセージが表示されれば接続成功
Last login: Sat May 24 01:14:10 2025 from 150.249.252.141 To run a command as administrator (user "root"), use "sudo <command>". See "man sudo_root" for details. ubuntu@ip-172-31-0-245:~$
-
VS Code から接続
1. 拡張機能のインストール
2. 拡張機能の設定
-
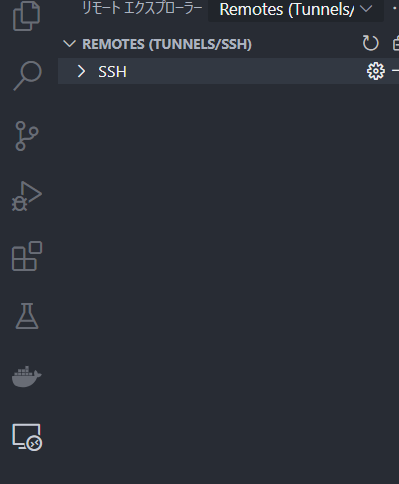
アクティブバーに追加された「リモートエクスプローラー」を選択
-
SSH欄の右にある「+」をクリックして、先ほど入力したSSHコマンドを入力
-
接続設定を保存するSSH構成ファイル(config)を選択
- 秘密鍵と同じディレクトリ内の構成ファイルを選択
C:\Users\username\.ssh\config
- 秘密鍵と同じディレクトリ内の構成ファイルを選択
3. インスタンスに接続する
4. リモート上のフォルダーを開く
-
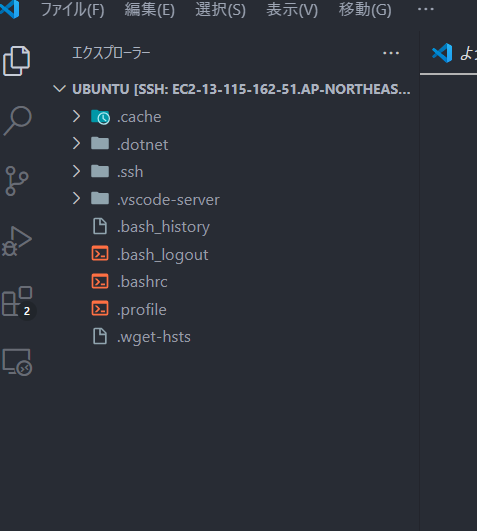
アクティブバーからエクスプローラーを開く
-
「フォルダーを開く」を選択
-
接続先サーバー内のパス
/home/ubuntu/を入力して「OK」をクリック- 「この作成者を信頼しますか?」と表示されたら「はい」を選択
-
サーバーのファイルが表示される
FlaskでWebサイトを表示してみる
1. ターミナルを開く
- ホームディレクトリにいることを確認
ubuntu@ip-172-31-0-245:~$
2. ホームディレクトリに Flask アプリ用ディレクトリを作成
mkdir flask_app
3. 仮想環境を作成
-
venvパッケージをインストール
sudo apt update sudo apt install python3.12-venv -y -
仮想環境を作成
python3.12 -m venv flask_app/venv -
仮想環境を有効化
source flask_app/venv/bin/activate -
Flaskをインストール
pip install flask
4. Flaskアプリを作成
-
flask_app/main.pyを作成し、以下の内容を記述:from flask import Flask app = Flask(__name__) @app.route("/") def hello(): return "Hello, World!" if __name__ == "__main__": app.run(host="0.0.0.0", port=80)
5. アプリケーションを起動
sudo ~/flask_app/venv/bin/python ~/flask_app/main.py
- 冗長なコマンドとなっていますが、検証用としてご了承ください
6. ブラウザにアクセスする
- EC2のパブリックIPにアクセス
続きの記事はこちら