概要
本記事は STECH / 愛知工業大学 システム工学研究会 共同企画 Advent Calendar 2022 の20日目の記事です。
絵描き初心者が無謀にもLive2Dに挑戦しました。
目標は、まばたきをするアニメーションの作成です。
インストール
まずLive2Dをインストールします。下記のリンクからダウンロードしました。
Live2D cubism
以下の二つのアプリがインストールされました。

素材を用意する
素材のファイル形式は、レイヤーを利用するためにPSDにしておきます。
拙い絵ではありますが、描いてみました。細部がかなり雑ですが、動かすことが目標なのでこのまま使用します。

エディターを起動する
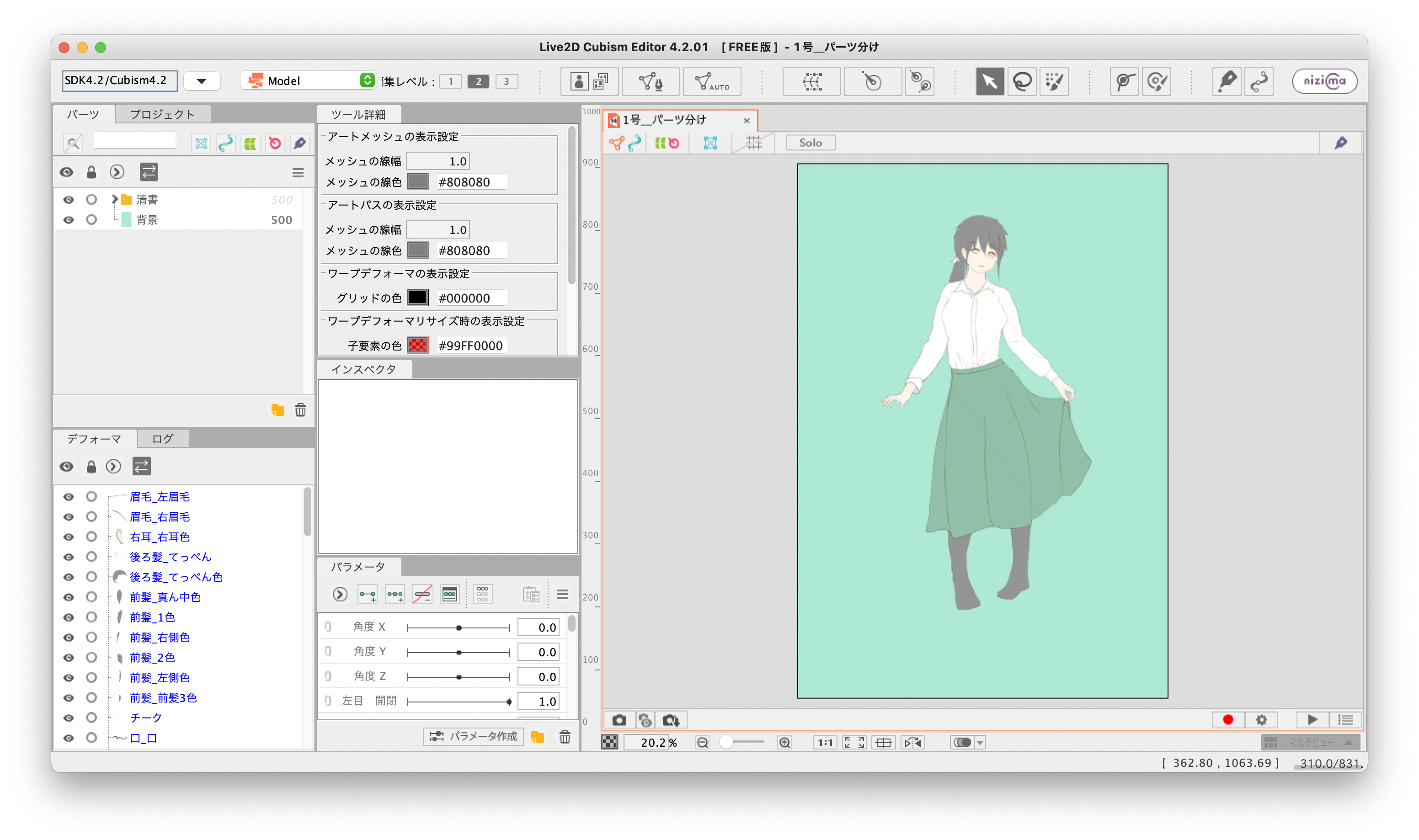
続いて、「ファイルを開く」から作成したPSDファイルを指定して、インポートします。

メッシュを作る
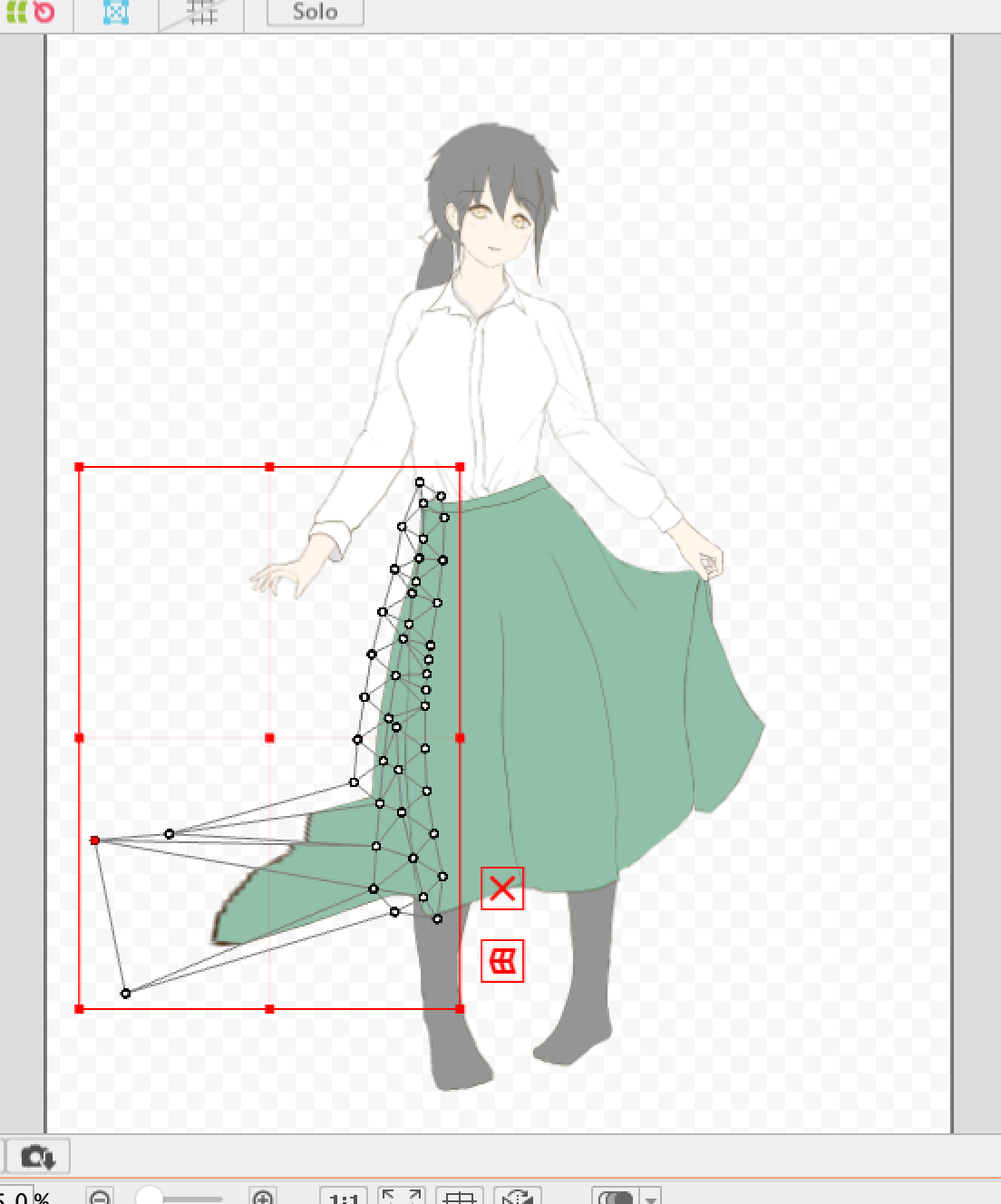
メッシュというものを作る必要があるそうです。
下の画像のように、動的に線を加工するために設定するようです。

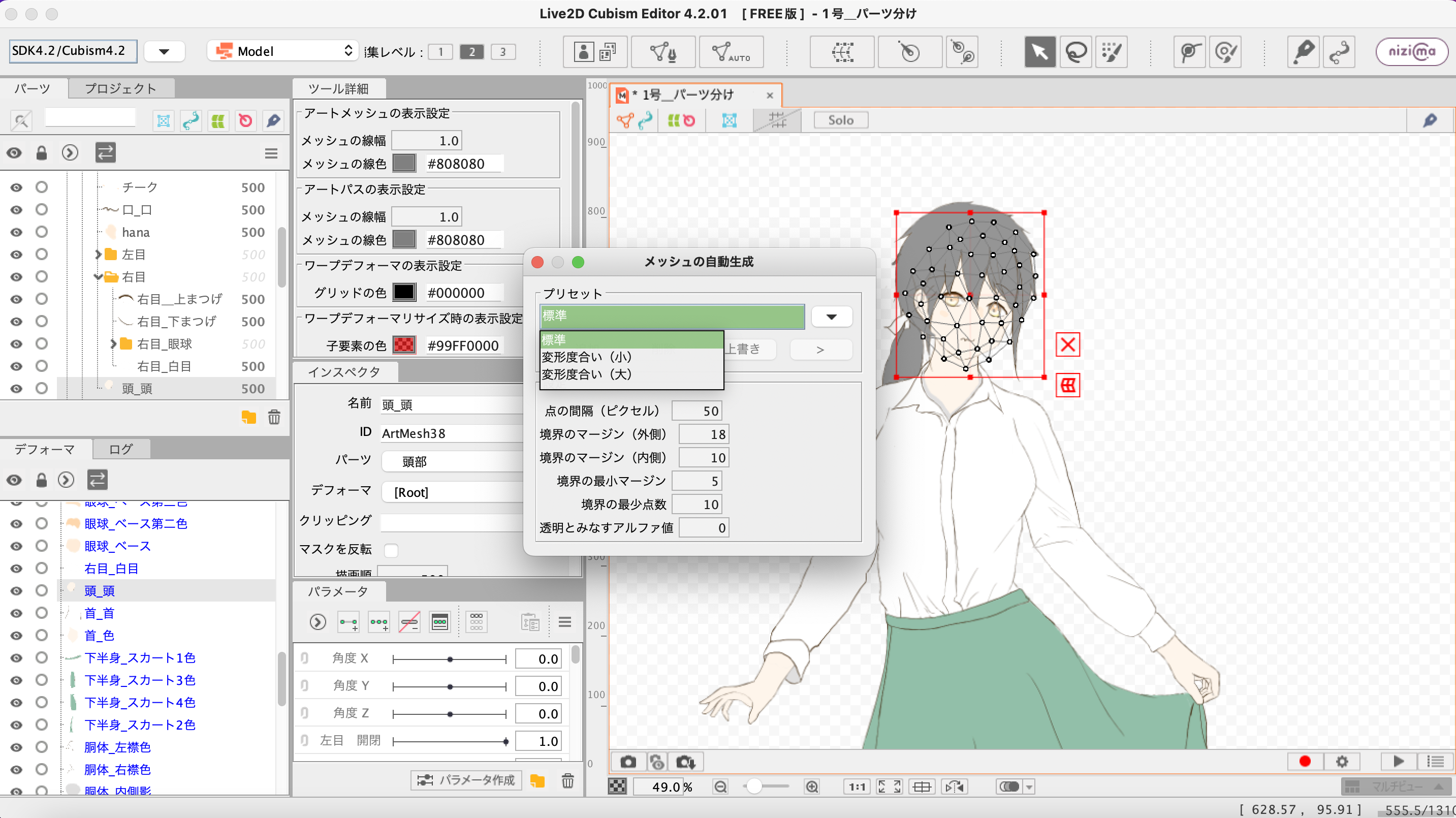
左のパーツ一覧からパーツを選択し、イラスト上部の「AUTO」をクリックするとメッシュを自動で作ることができます。

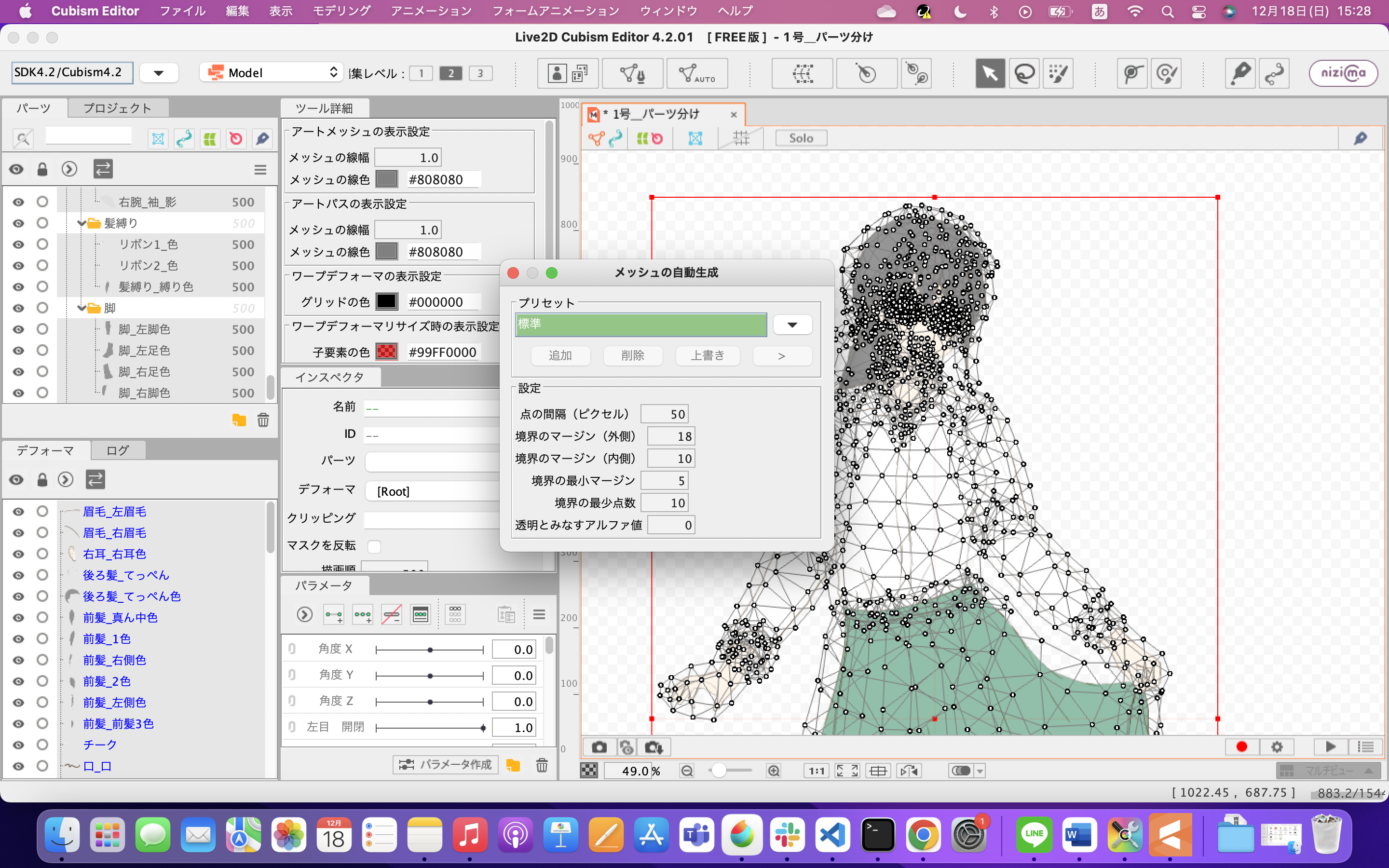
全パーツにメッシュを設定しました。

まばたきを実装する
左目からやっていきます。
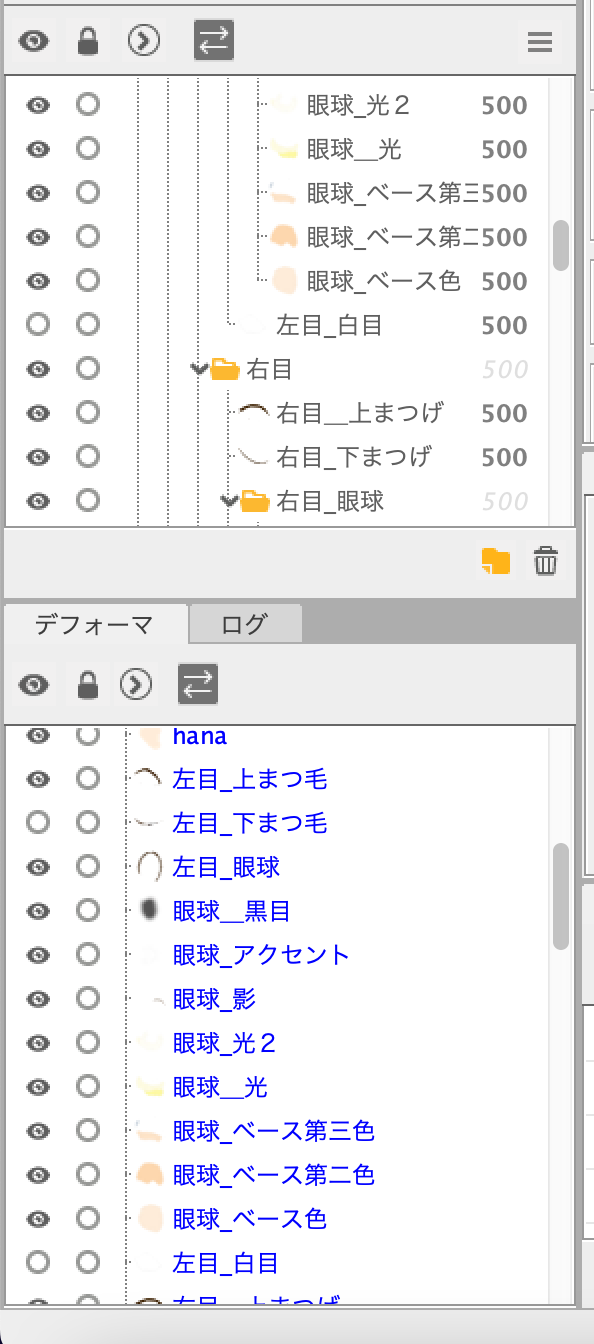
まず作業のために眼球と白目部分を非表示にします。
目のアイコンをクリックすれば、表示/非表示を設定できます。↓

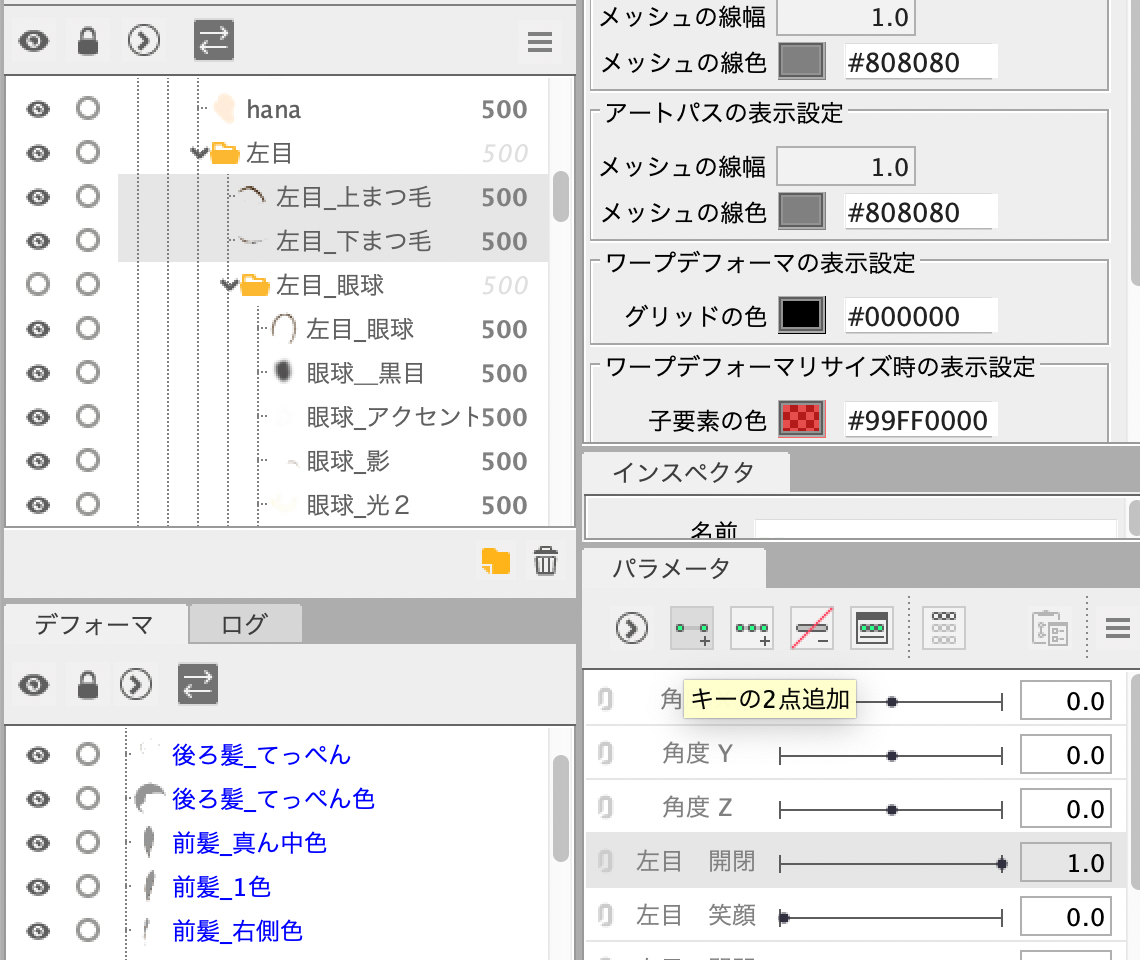
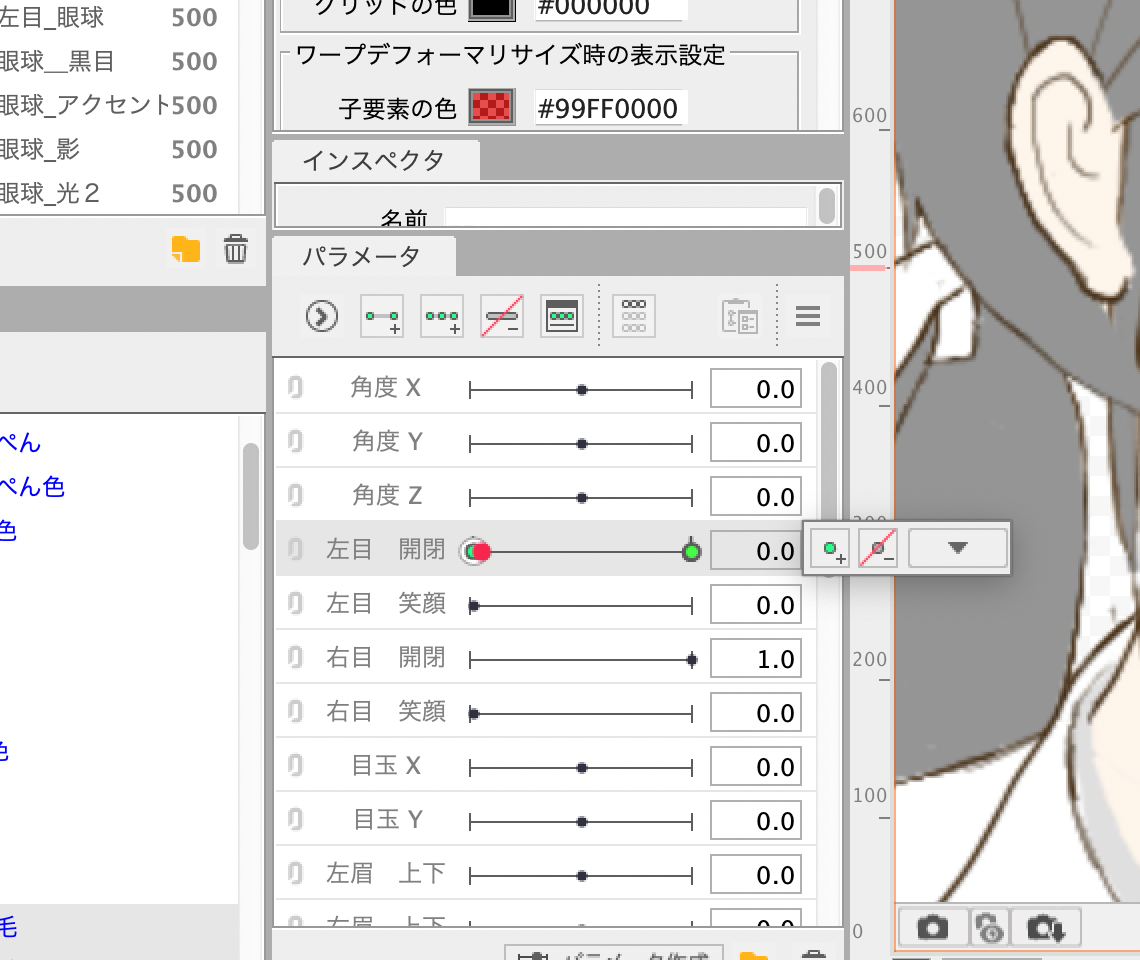
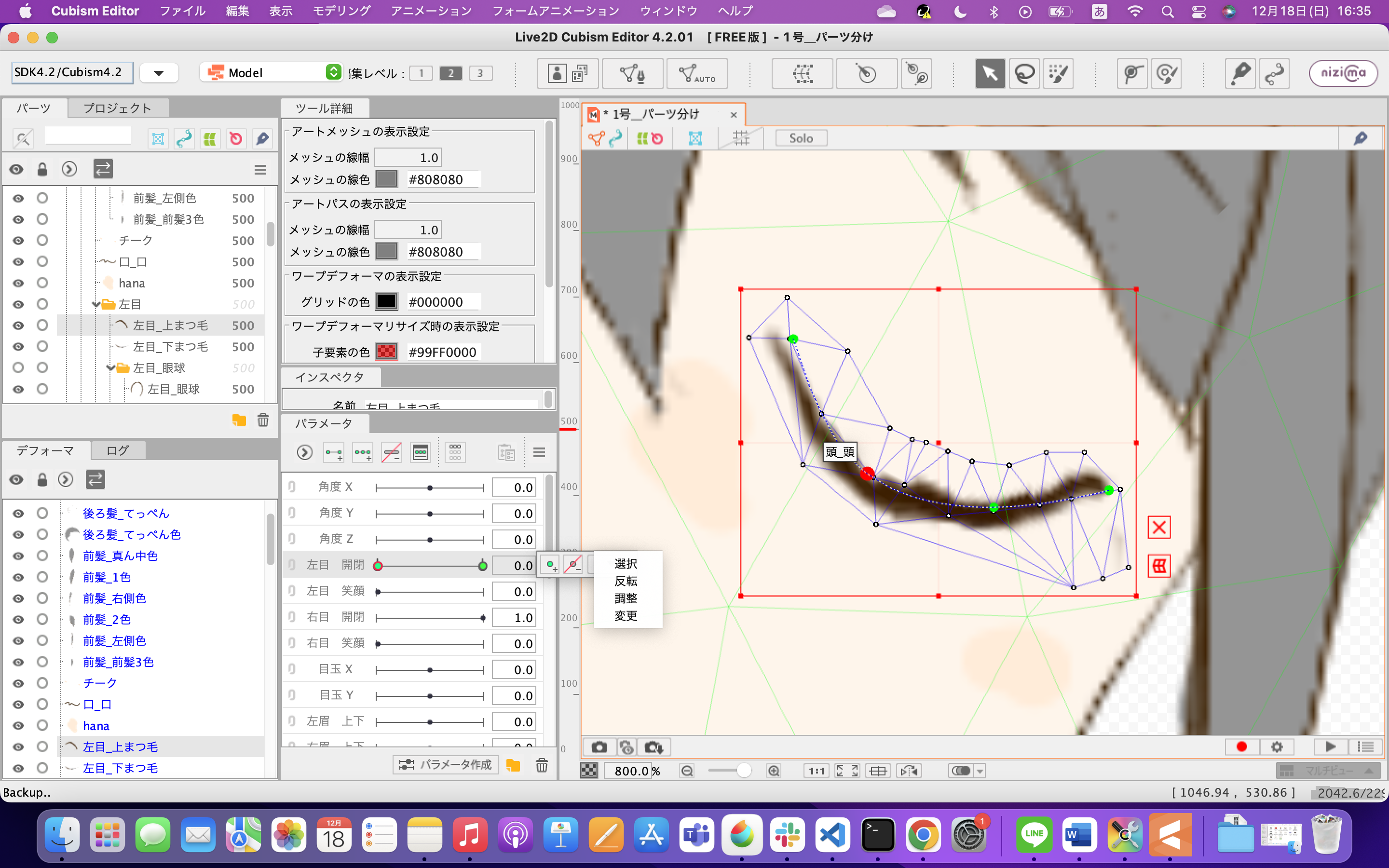
左目の上まぶたと下まぶたの二つを選択した状態で、「パラメータ」の「左目 開閉」を選択。そして、「パラメータ」上部の「キーの2点追加」をクリックする。↓

緑の点が二つ表示されました。この「左目 開閉」の値を 0.0 にしておきます。
ここで、目を開けた状態と、閉じた状態を管理するようです。↓

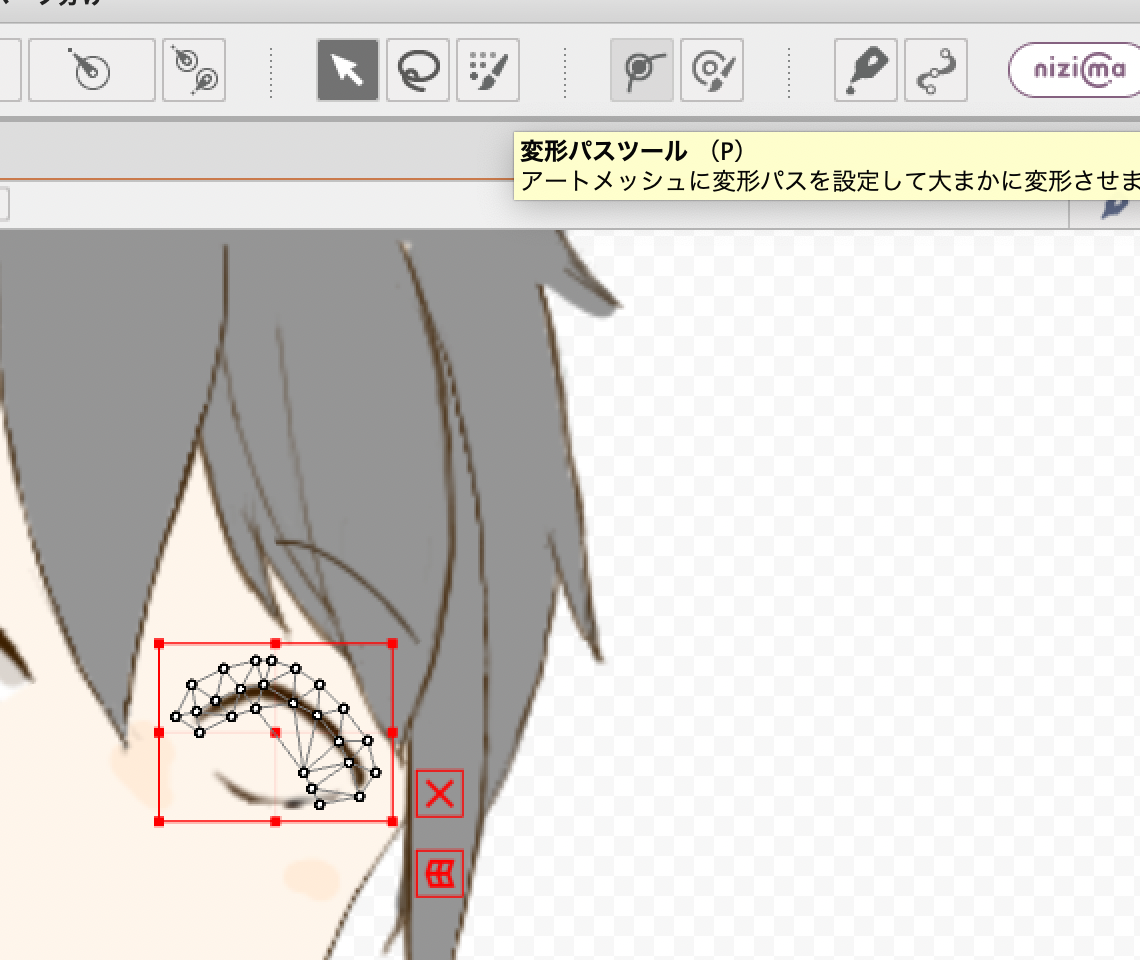
次に「左目_上まぶた」を選択し、「変形パスツール」をクリック。

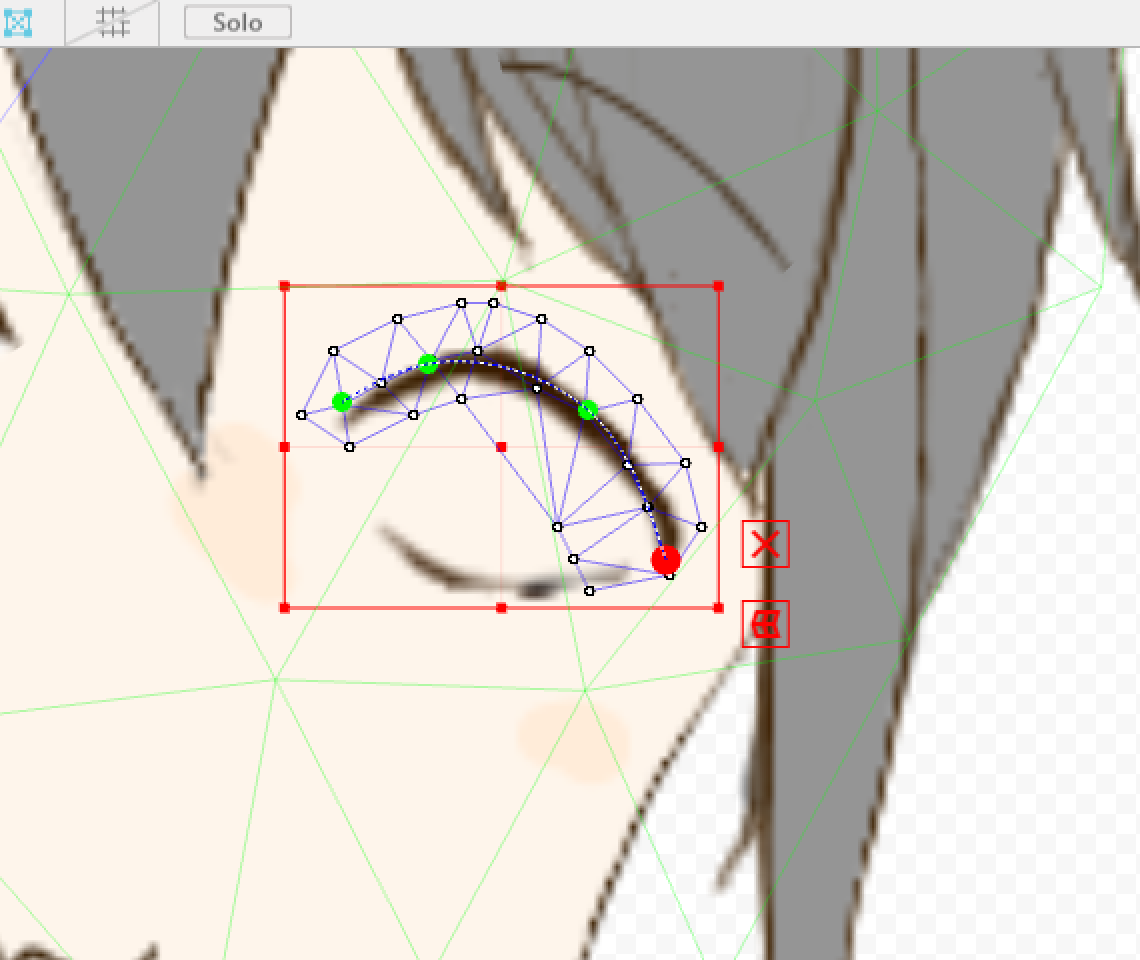
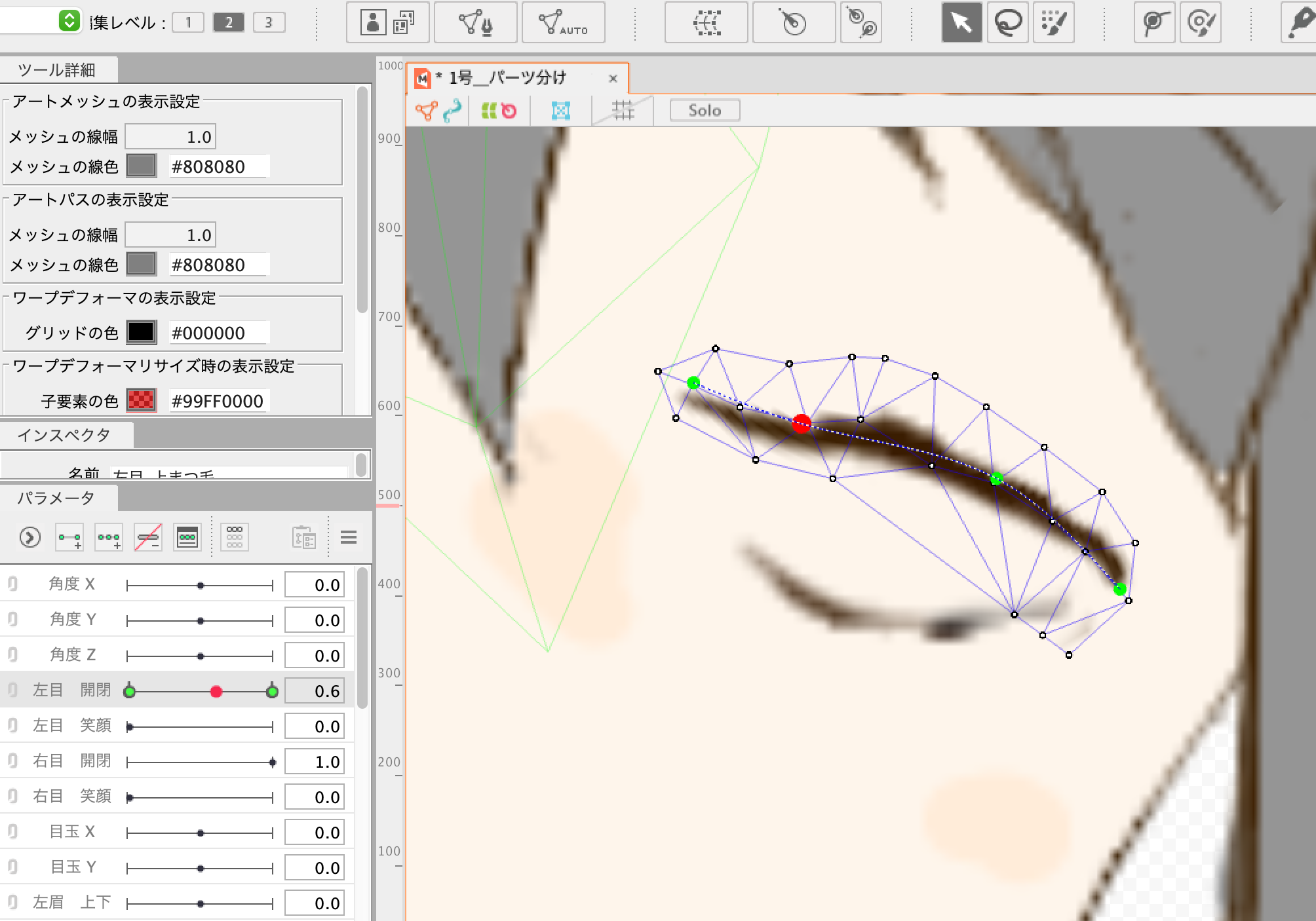
メッシュの点をクリックすると下の画像のように、選択した点を通る軸ができます。この軸に沿って変形させることができます。↓

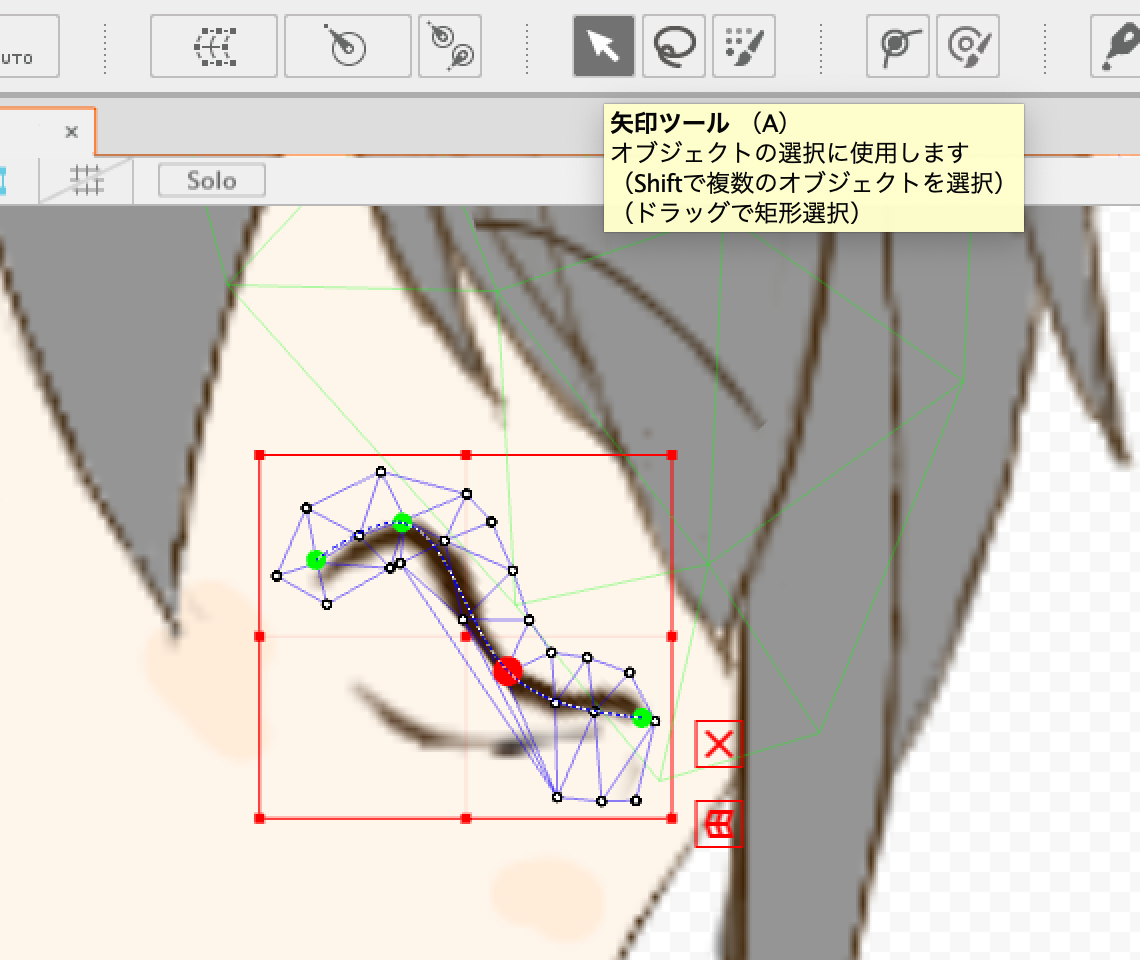
矢印ツールを使って選択した点をドラッグすると、「変形パスツール」で作った軸に沿って変形します。↓


この時点で、パラメータ「左目 開閉」の値を操作してみると、まばたきを手動で操作できるようになっています。↓

このままでは目を閉じても白目や眼球が隠れないので、その設定をしていきます。
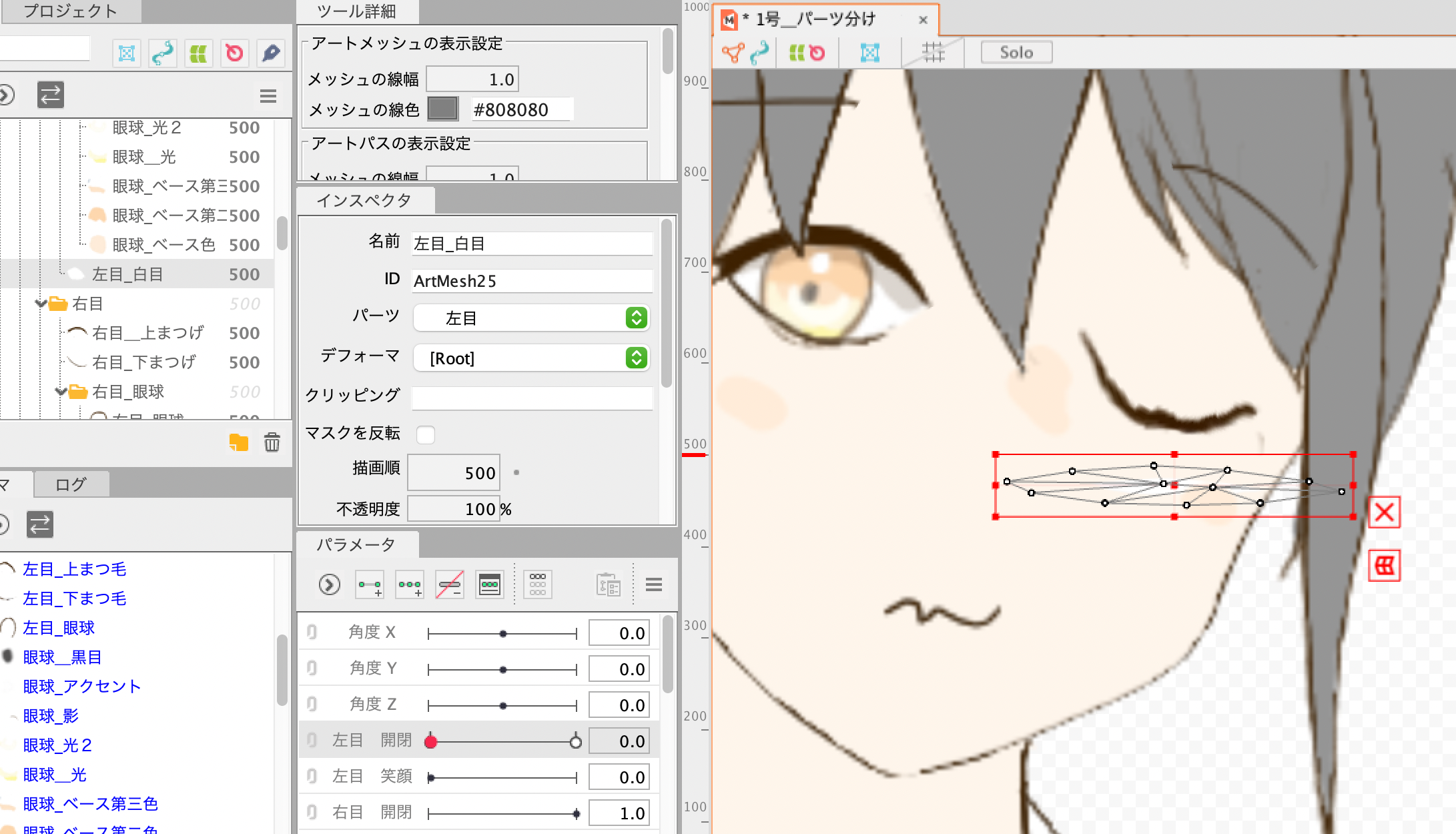
まず、非表示になっている白目と眼球を表示させます。
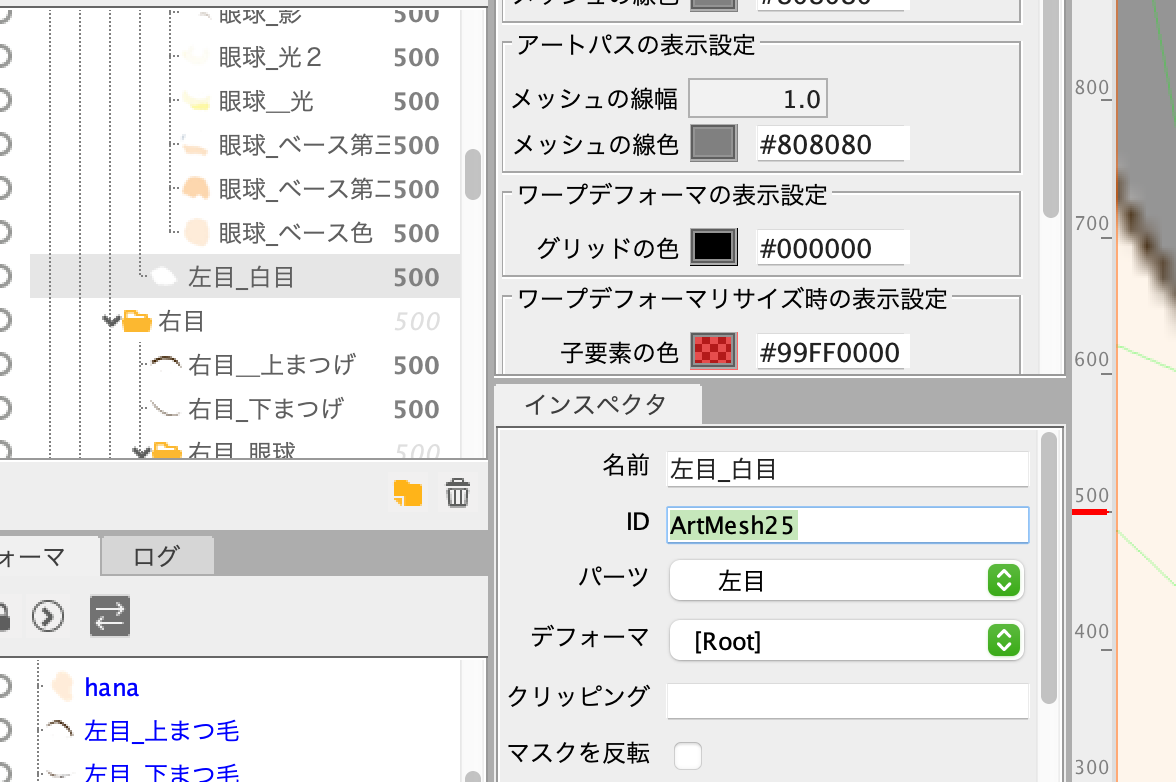
そして、白目を選択した状態で「インスペクタ」のID欄にある文字列をコピーします。

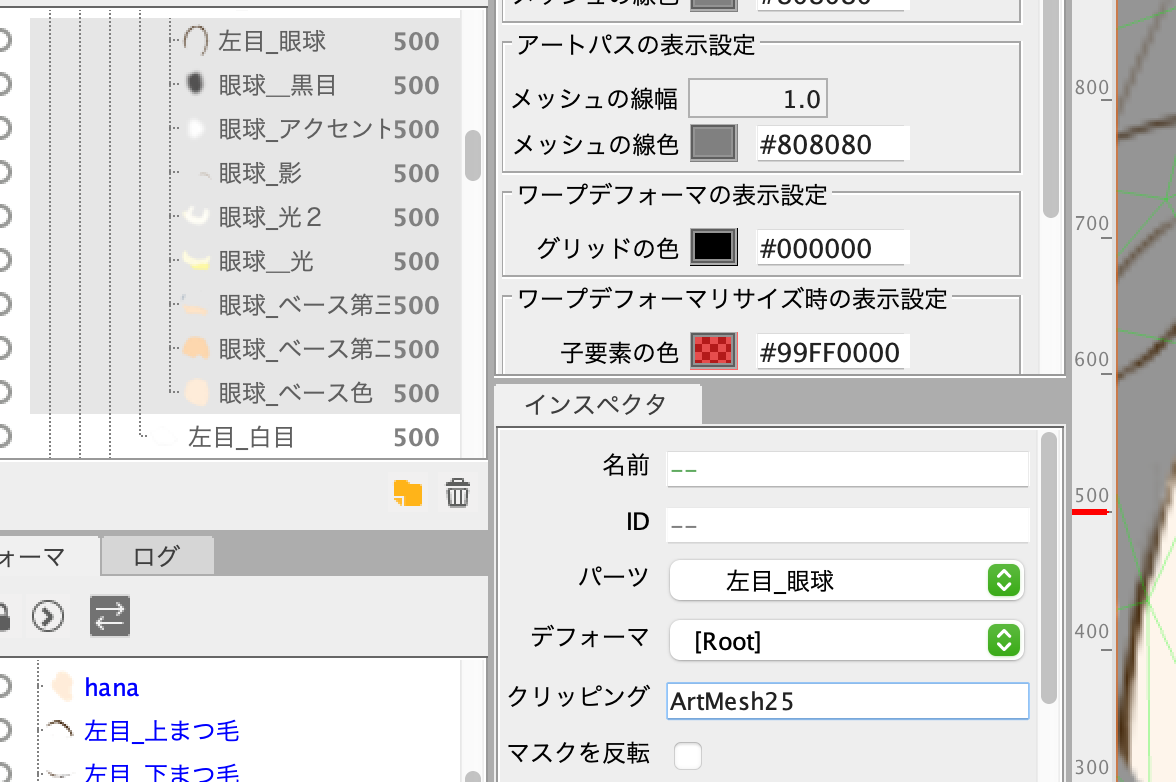
次に、眼球を選択し、同じく「インスペクタ」の「クリッピング」欄にペーストします。こうすることで、眼球は白目が表示されている範囲内でしか表示されなくなります。

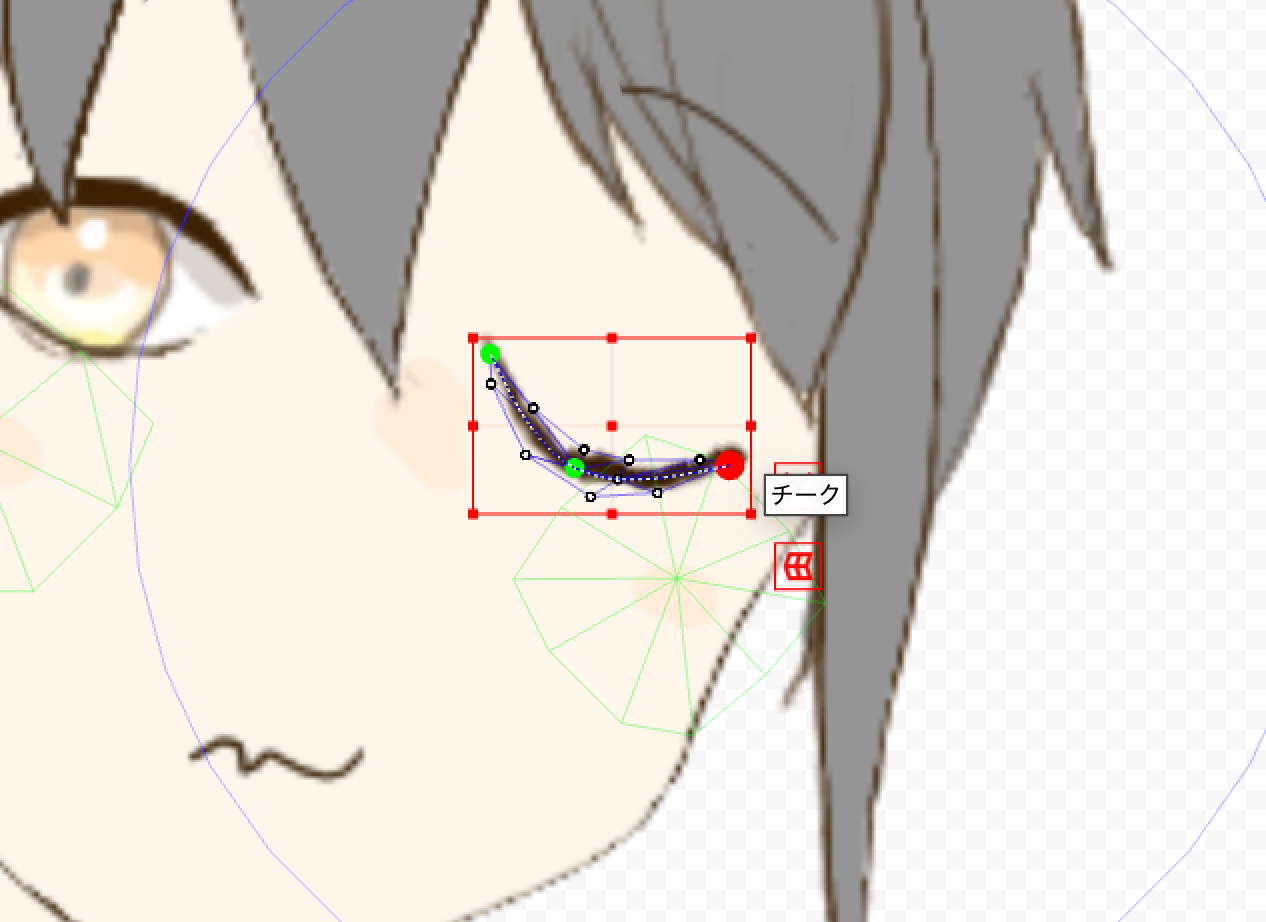
白目の設定をしていきます。まず、「左目 開閉」のパラメータを操作して、目を閉じた状態にし、「キーの2点追加」をクリック。次に、白目を選択して、メッシュを利用しぺちゃんこにします。↓
「変形パスツール」を使って、ぺちゃんこの白目を閉じたまぶたに合わせます。↓

これで完成です!右目も同じ手順で作れました。
アニメーション作成
まばたきをするだけのアニメーションを作成してみます。
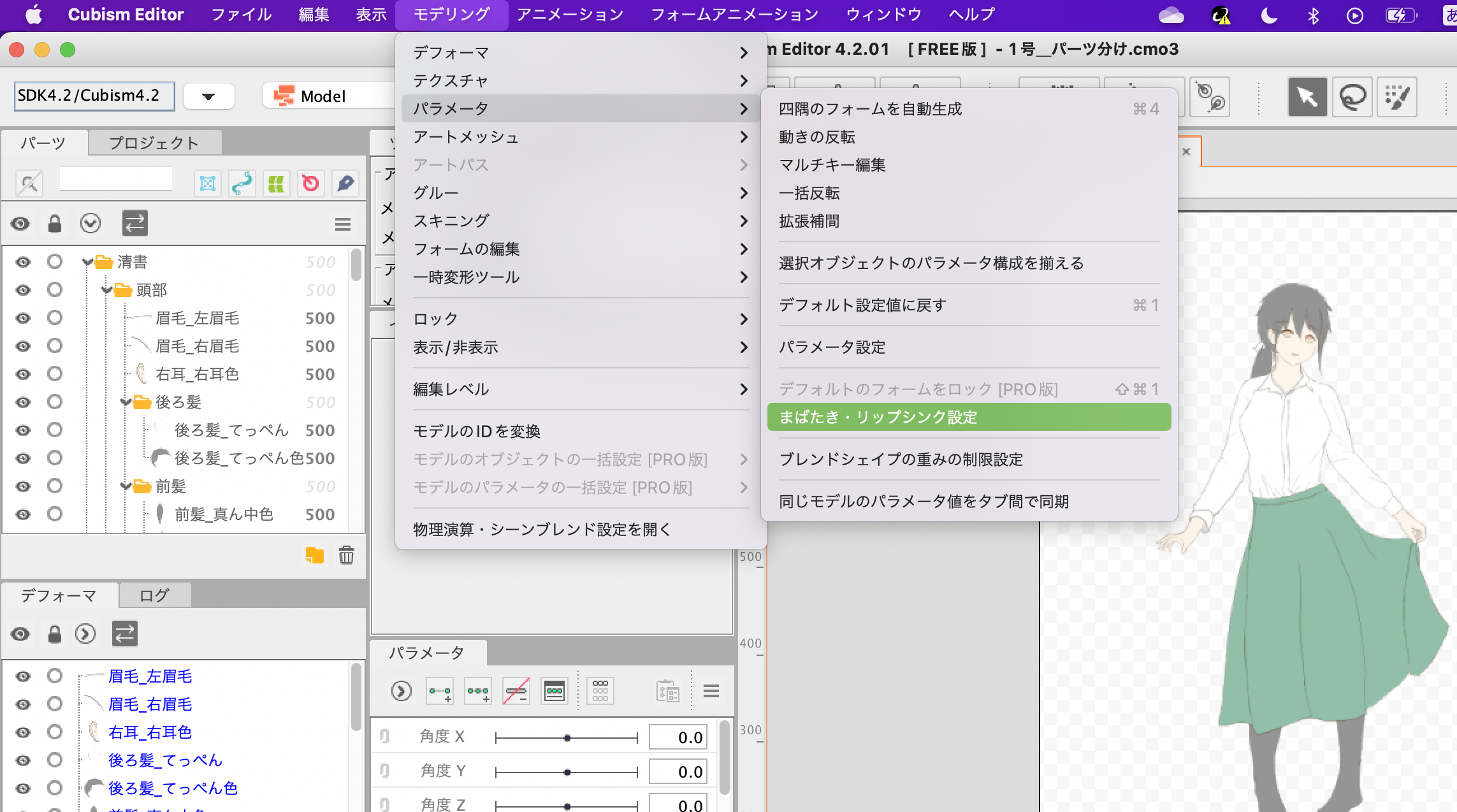
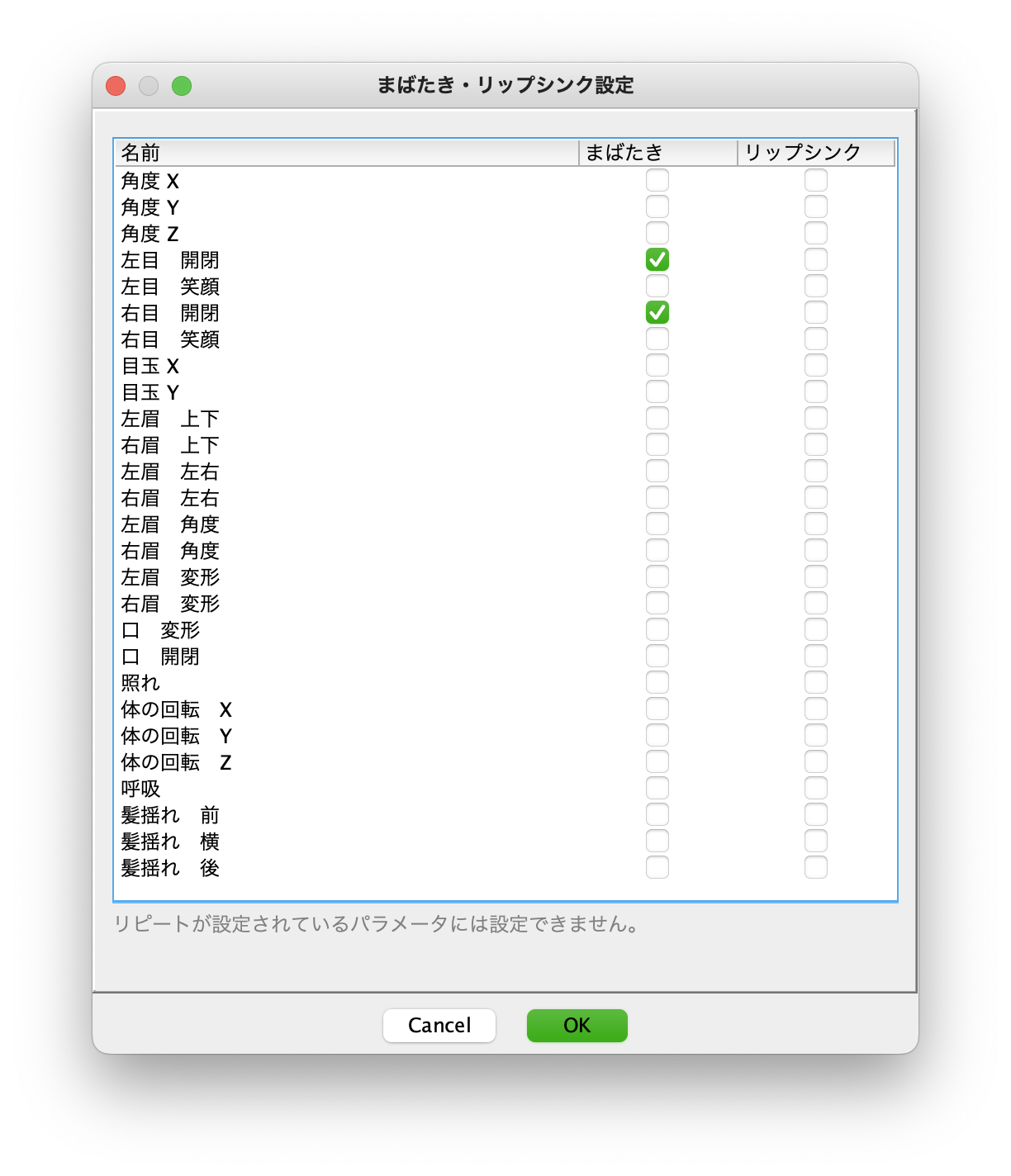
「モデリング」→「パラメータ」→「まばたき・リップシンク」から、まばたきを設定したパラメータにチェックをいれます。


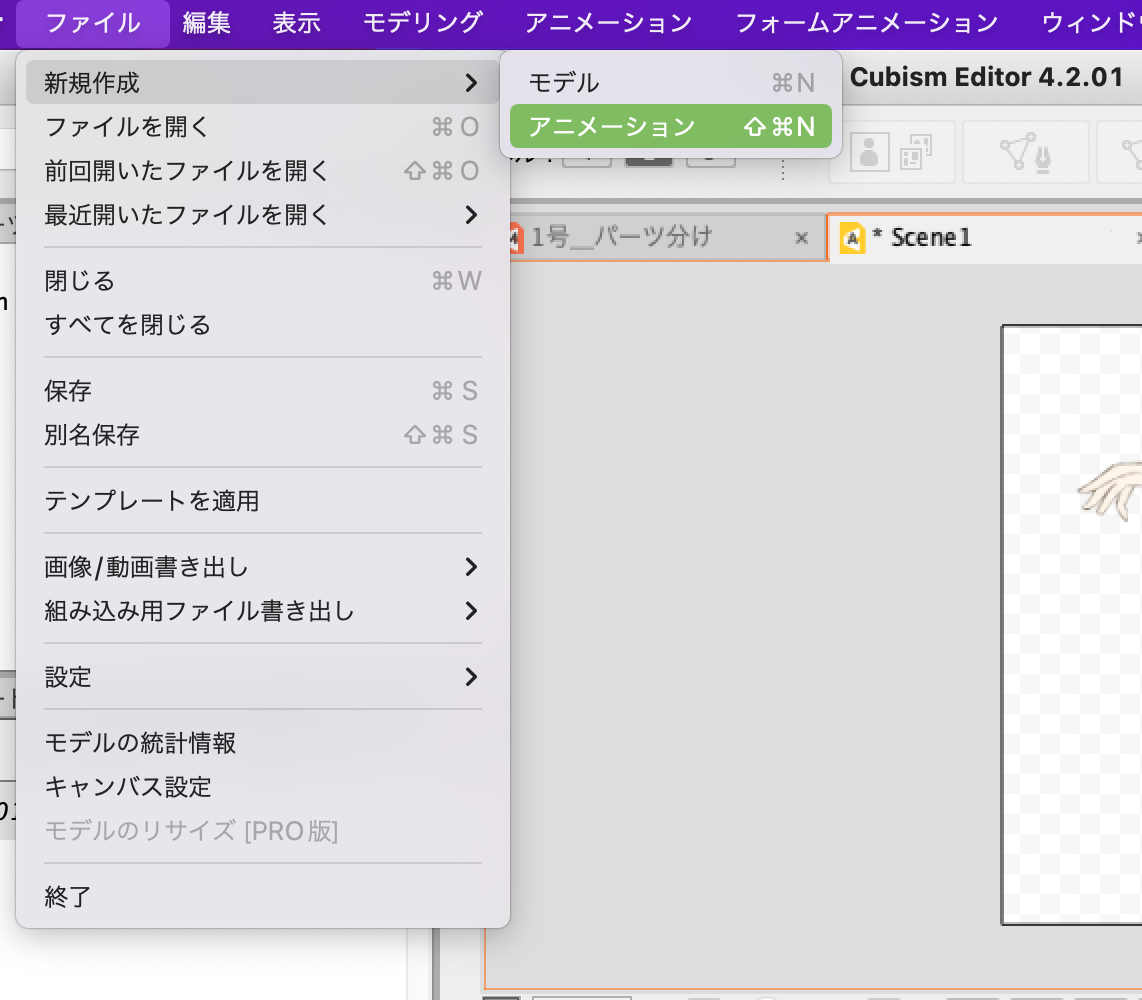
「ファイル」→「新規作成」→「アニメーション」と選択し、エディターを開きます。↓

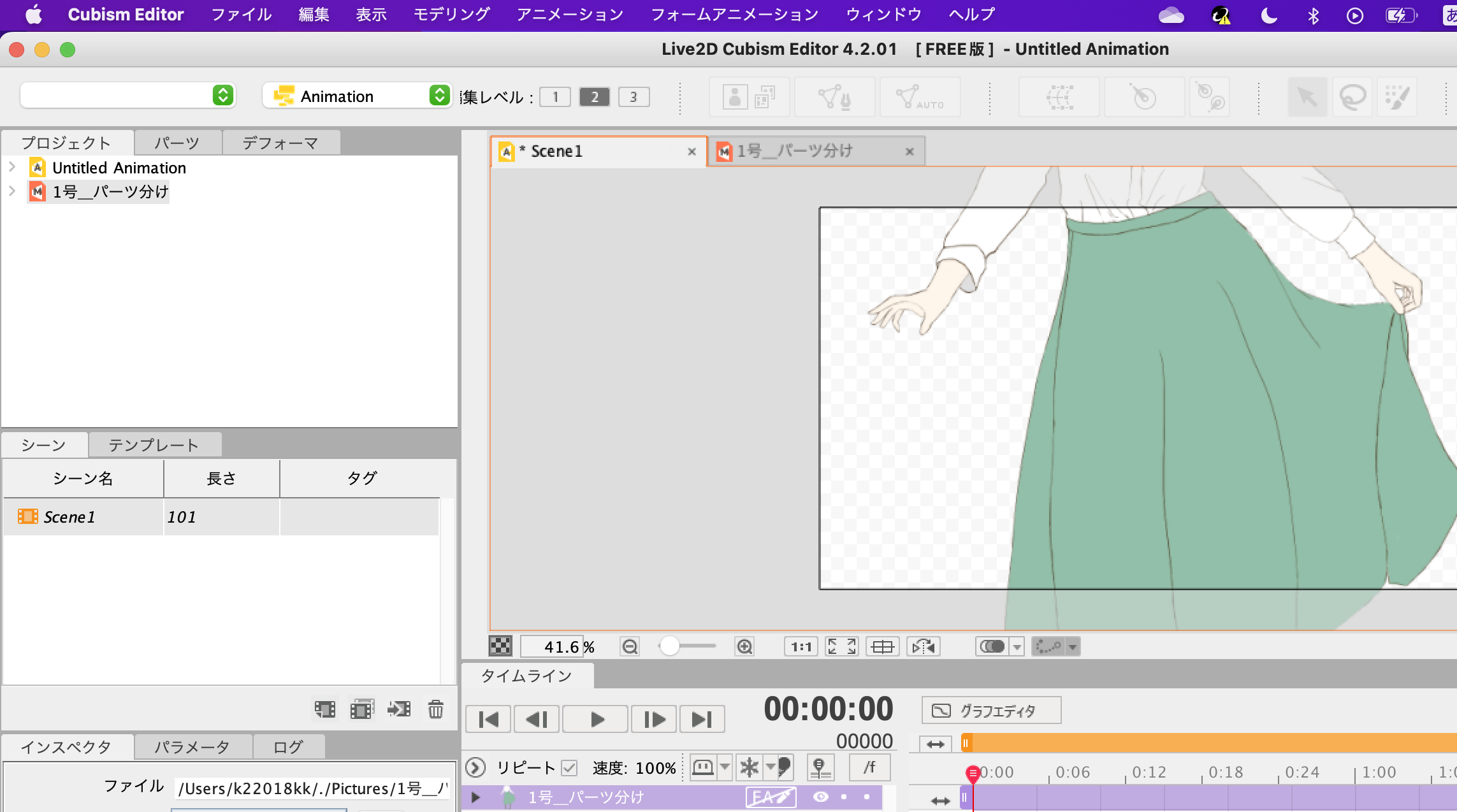
先ほど作成したモデルデータを、ドラッグ&ドロップすると、エディターに表示されます。

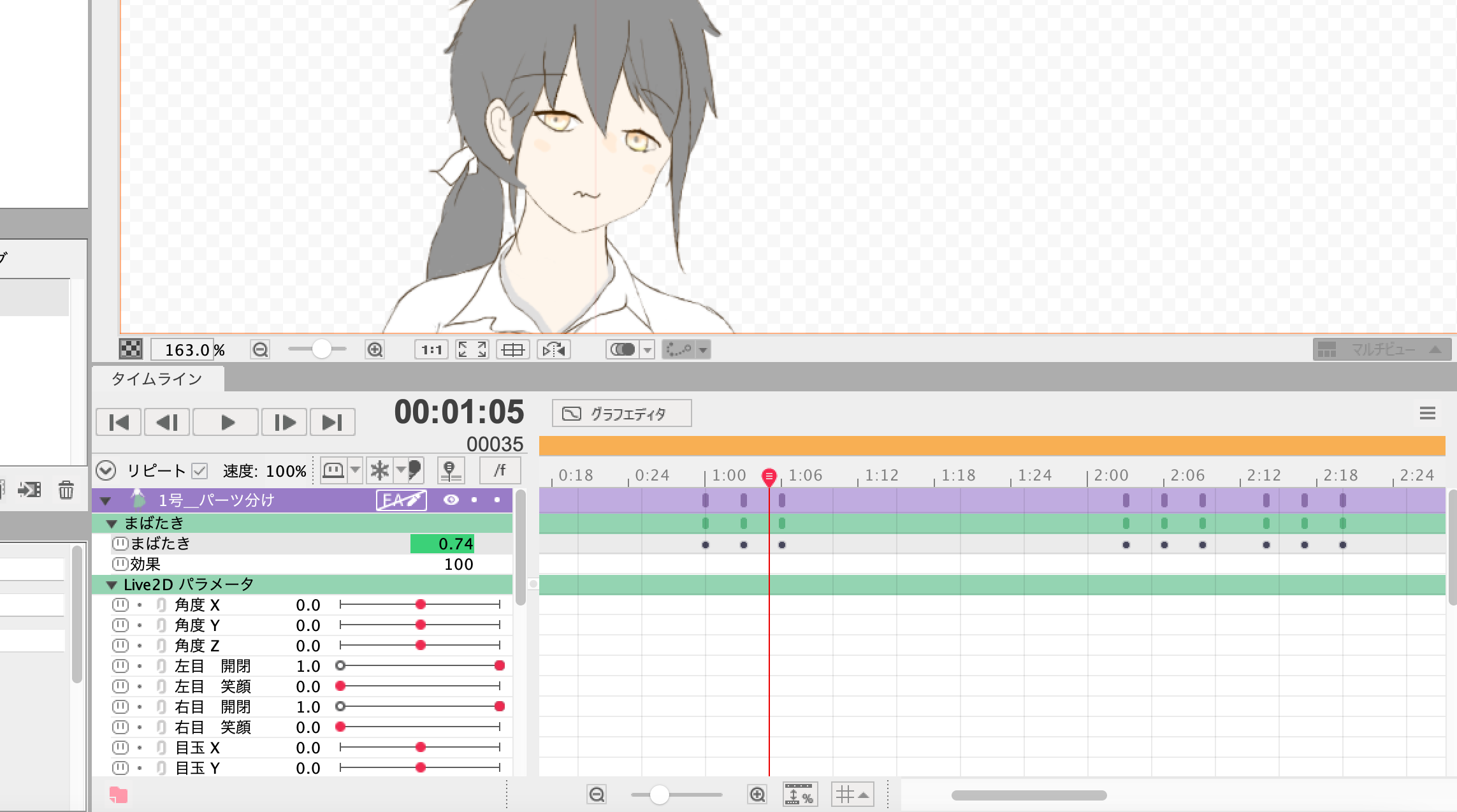
タイムラインにパラメータの値を設定していくだけで、アニメーションになりました。


まとめ
想像していたよりも簡単に作ることができました。
次は、表情の変化や体や髪などの動きをつけてみたいですね。
参考にしたページ
live2dの無料版の作り方~まずはさわってみよう!編~ //モデル作成部分で参考にしました
cubism 公式マニュアル」 //アニメーション作成部分で参考にしました