はじめに
Androiderのみなさん、楽しいComposeライフを送っていますか?
最近ではComposeを業務で触る機会も増えてきたという方が多いのではないでしょうか。
この記事では、私がCompose開発で使用しているTipsを紹介します。
どれもすぐに使えるものばかりなので、知らなかったTipsがあれば是非試してみてください。
エディタ系
Composable関数の入力補完
ASにはComposeのいつくかの頻出のワードに補完機能が追加されています。
それらをうまく活用することでテンプレを一瞬で書くことができます。
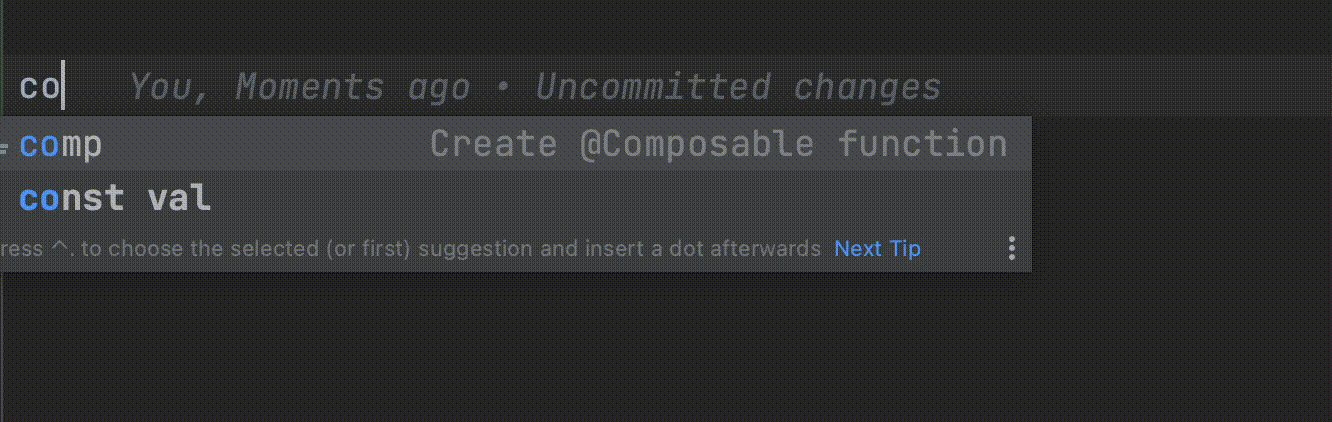
comp
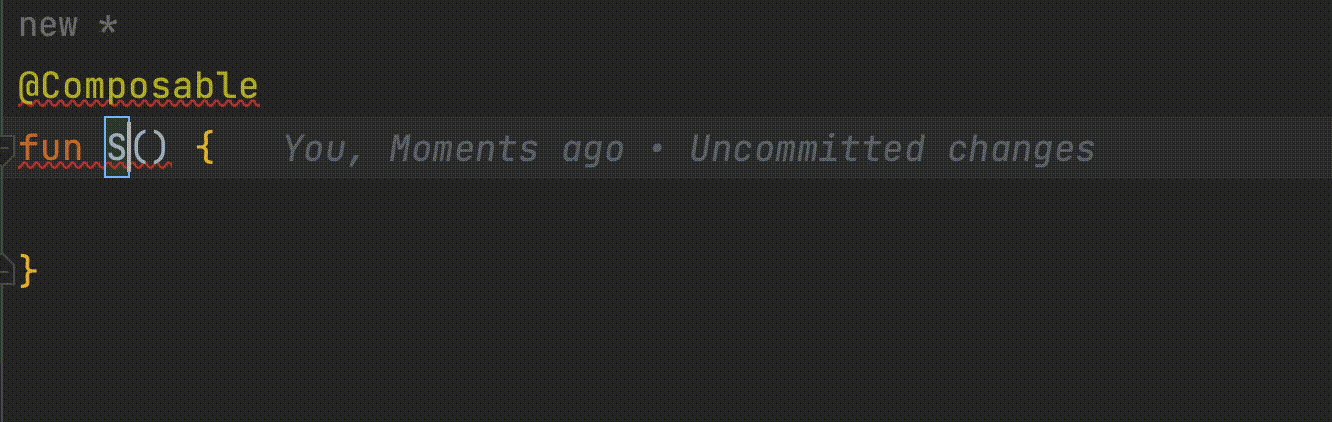
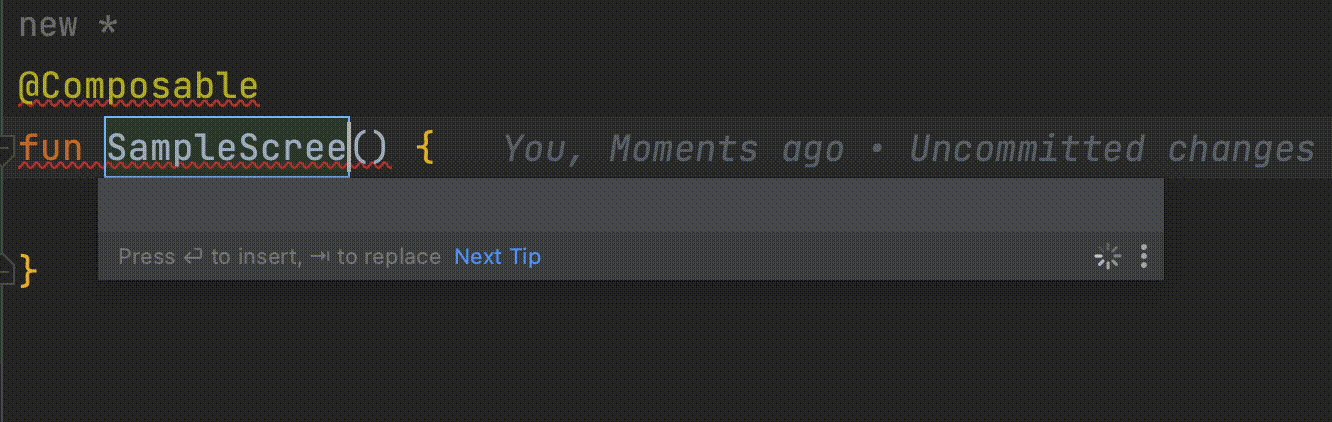
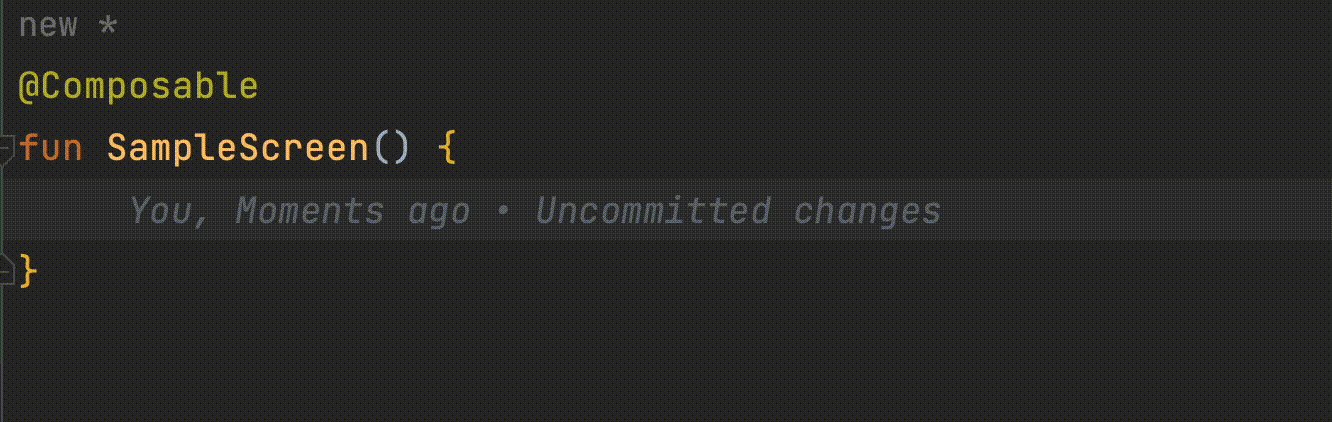
compと入力することで自動でComposable関数のテンプレを書いてくれます。

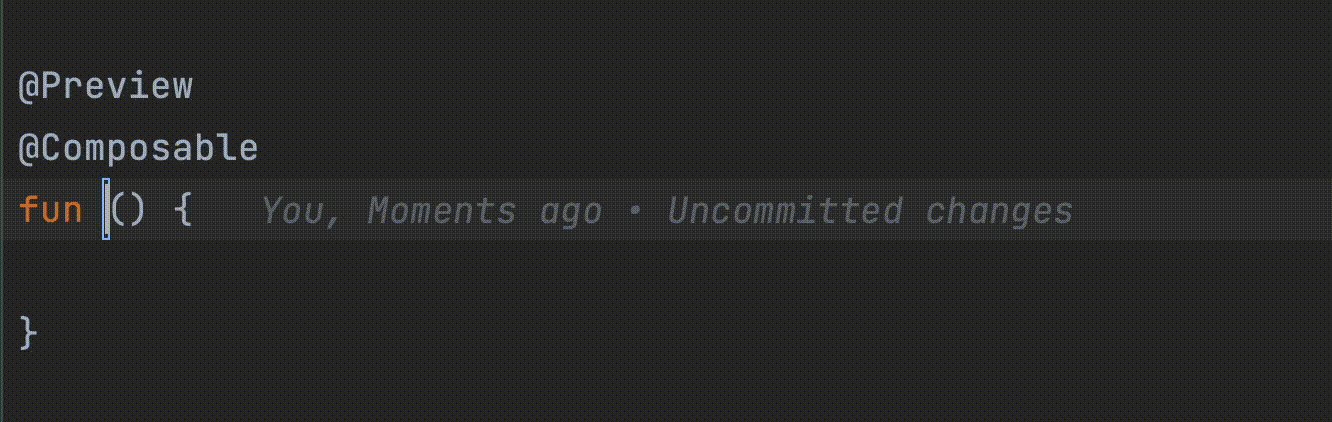
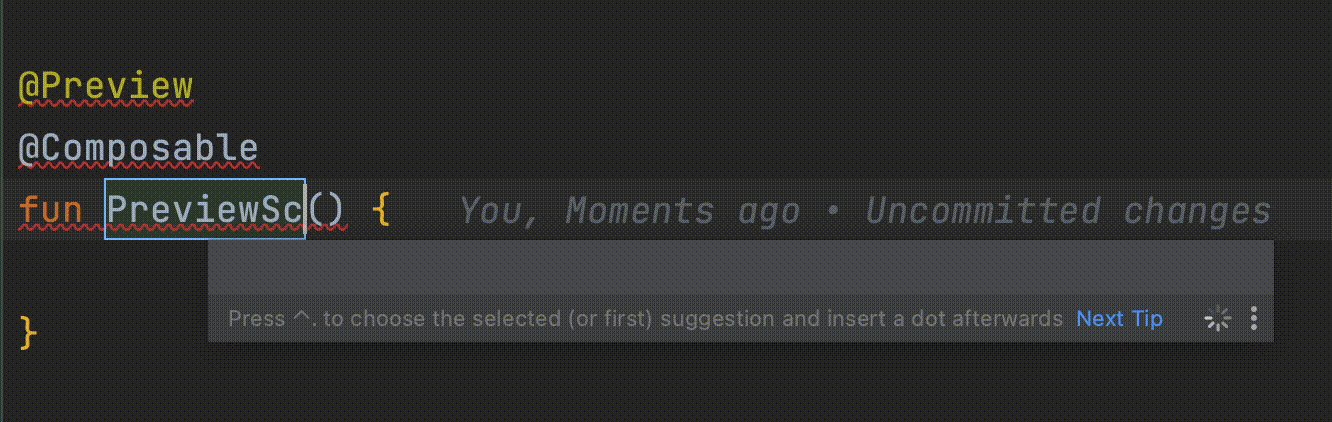
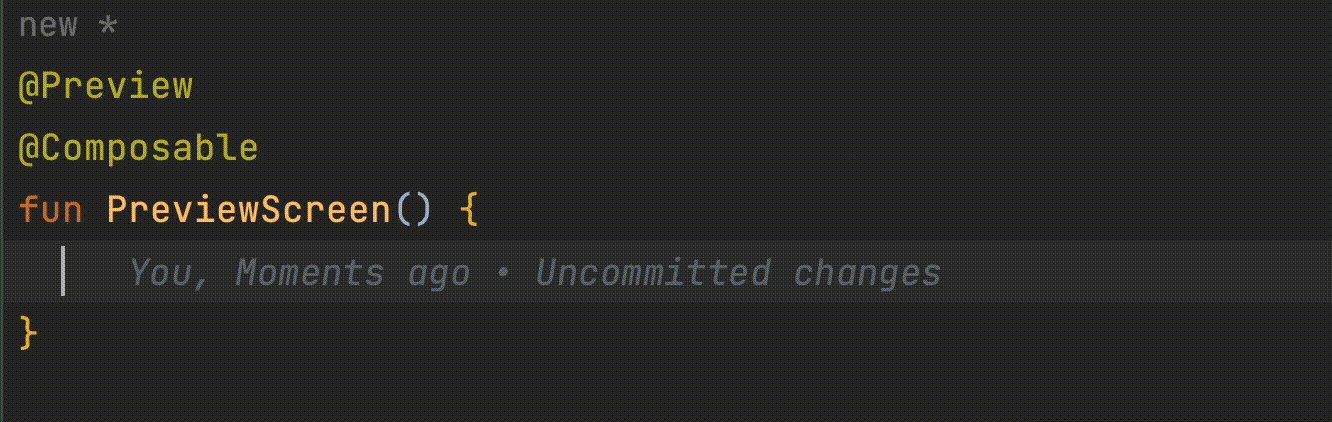
prev
prevと入力することで自動でPreview Composable関数のテンプレを書いてくれます。

paddp / weigth
paddpと入力することで自動でModifier.padding、
weightと入力することで自動でModifier.weightを書いてくれます。

Composeネストの編集
宣言的UIであるComposeではUIを記述していくと自然とネストが深くなっていきます。
そのため手動で上位の階層のComposableを変更し、ネストを修正しようとすると少し面倒になります。
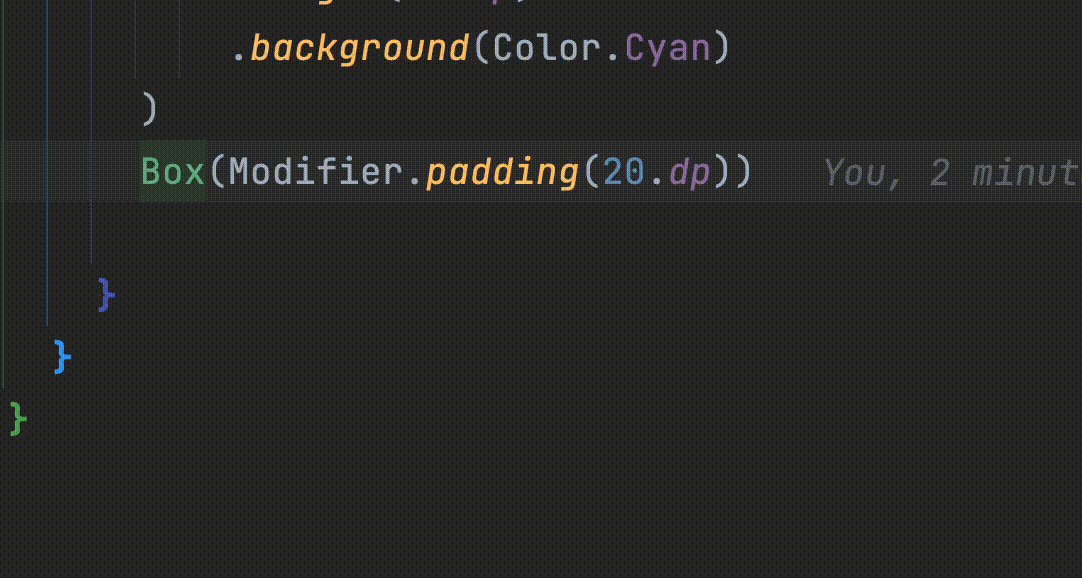
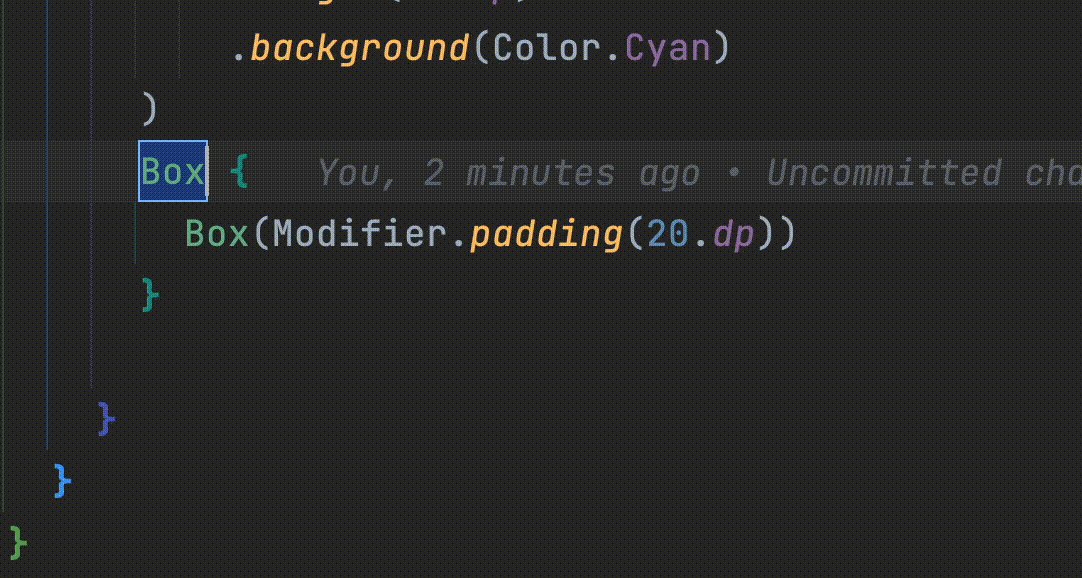
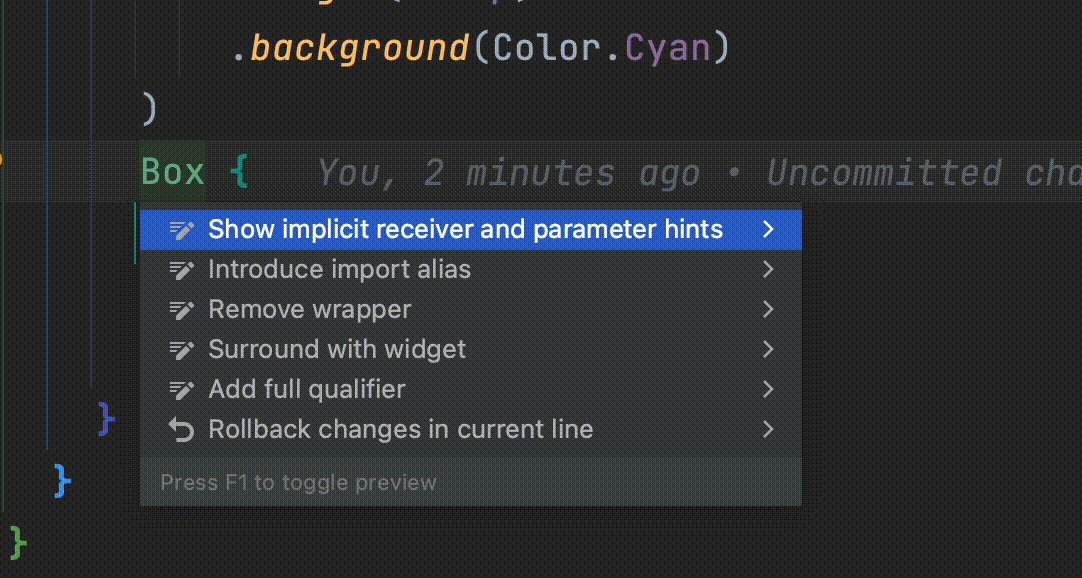
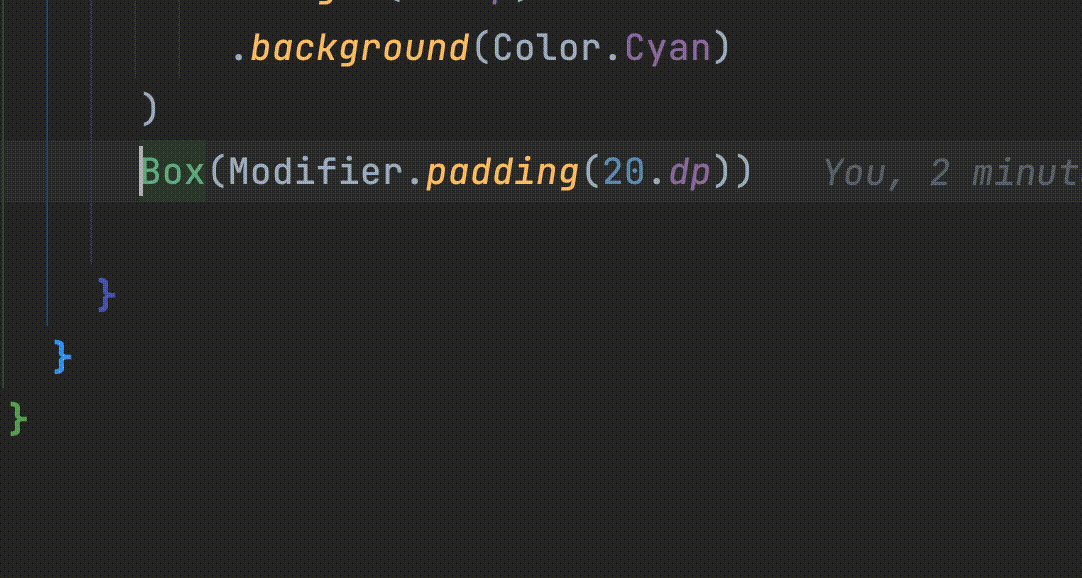
そこで「Alt」 + 「Enter」 -> 「Surround With Widget」 を押すことで簡単にComposable関数のネストを編集することができます。
または、W/WR/WCを入力し補完機能を利用しても可能です。
Flutterの世界では割と馴染みがある機能かもしれません。
- Box/Column/Row
これらでwrapすることができます。

補完候補に java.lang.reflect.modifier を表示させない
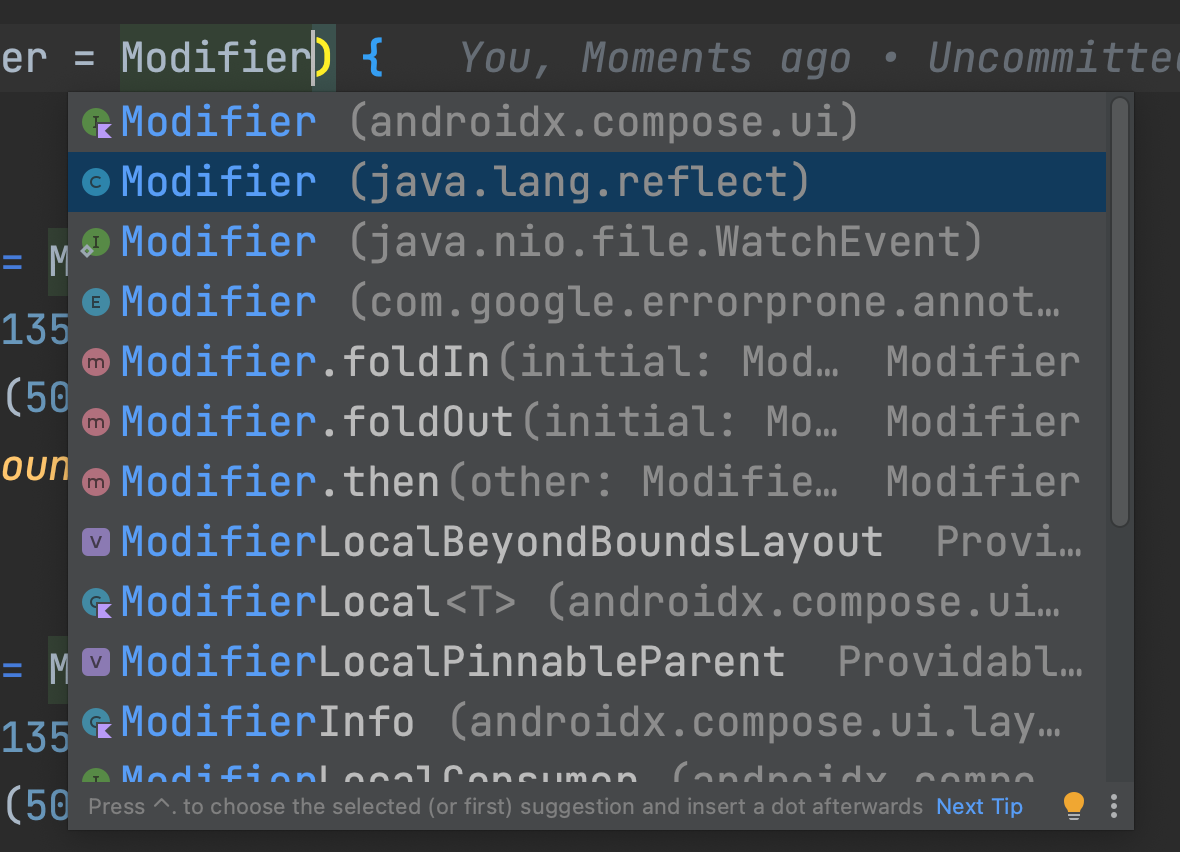
便利な補完機能ですが、Compose頻出のキーワードに別のパッケージのモノがヒットして、使いづらくなってしまう場合があります。
modifierを検索し、java.lang.reflect.modifierが出てきて、
「ちがう、お前じゃないw」という経験をした人はたくさんいるのではないでしょうか。

.ideaの中にcodeInsightSettings.xmlというファイルを置いて設定することで、
特定のパッケージなどをIDEの補完候補から除外することができます。
<?xml version="1.0" encoding="UTF-8"?>
<project version="4">
<component name="JavaProjectCodeInsightSettings">
<excluded-names>
<name>java.lang.reflect.Modifier</name>
<name>java.nio.file.WatchEvent.Modifier</name>
</excluded-names>
</component>
</project>

他にも除外しておくと便利なものがあるので、気になる方はこちらなどを参照してみてください。
https://www.jetpackcompose.app/snippets/CodeInsightSettings
Preview系
複数の端末サイズのPreview
@Previewで簡単にUIを確認できるComposeですが、その引数でプレビューする端末の指定ができます。
@Composable
@Preview(device = Devices.PIXEL)
fun PreviewHomeScreen() {
...
また、@Previewは重ねることができるので、以下のようなアノテーションを用意しておくと便利です。
@Preview(device = Devices.NEXUS_5, name = "NEXUS_5", showSystemUi = true)
@Preview(device = Devices.NEXUS_6, name = "NEXUS_6", showSystemUi = true)
annotation class MultiDevicePreviews
@Composable
@MultiDevicePreviews
fun PreviewHomeScreen() {
...
 このようなアノテーションを用意しておくことで、簡単に複数の端末のプレビューを確認することができるようになります。
このようなアノテーションを用意しておくことで、簡単に複数の端末のプレビューを確認することができるようになります。
うまく運用することで、開発メンバー間で動作担保を行う端末のルール決めができるので端末によるUI差分などのバグを減らすことができます。
ファイルを開いたときにPreviewタブを開かないようにする
ASのデフォ設定だと、Composeのファイルを開いたときに、Splitタブが選択され、Previewが表示されます。
Previewがある状態ならまだしも、Previewのあるなしに関わらず、ファイルを開いた瞬間にSplitタブが選択されてしまうので少し不便です。特に定義ジャンプなどした際にコードが見えなくなり不便です。

そこで、デフォで選択されるタブをsplitからcodeにすることでこれを防ぐことができます。
設定の「Editor」 -> 「Design Tools」 -> 「Compose files」をSplitからcodeに変更します。

プラグイン系
Rainbow Brackets
括弧(bracket)を色付けするプラグイン
HomePage: https://plugins.jetbrains.com/plugin/10080-rainbow-brackets
Composeなどの宣言的UIではネストが深くなり、コードが見づらくなりがちです。
そこでこのプラグインでカッコを色付けすることでネストが見やすくなり、どの階層かがわかりやすくなります。
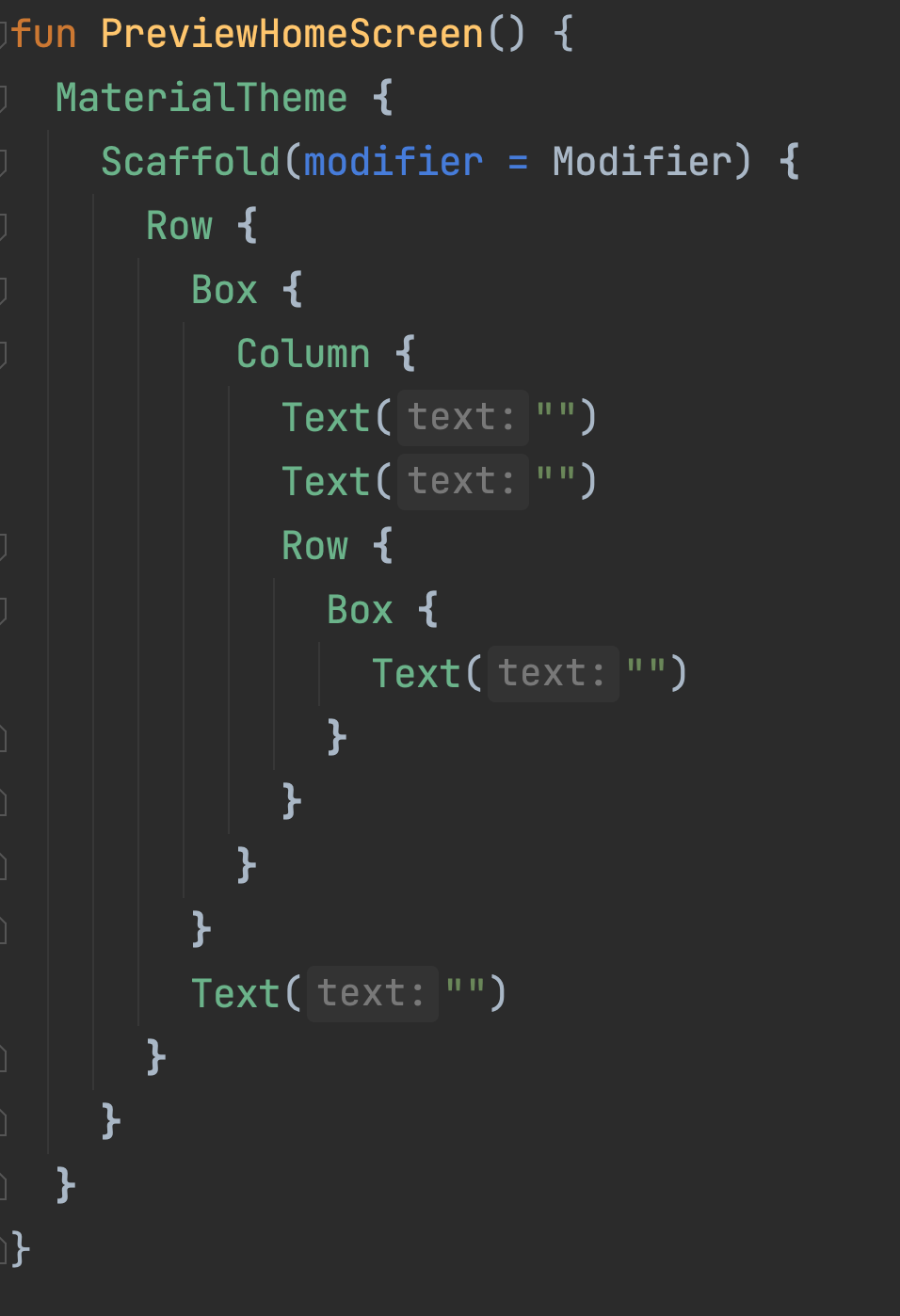
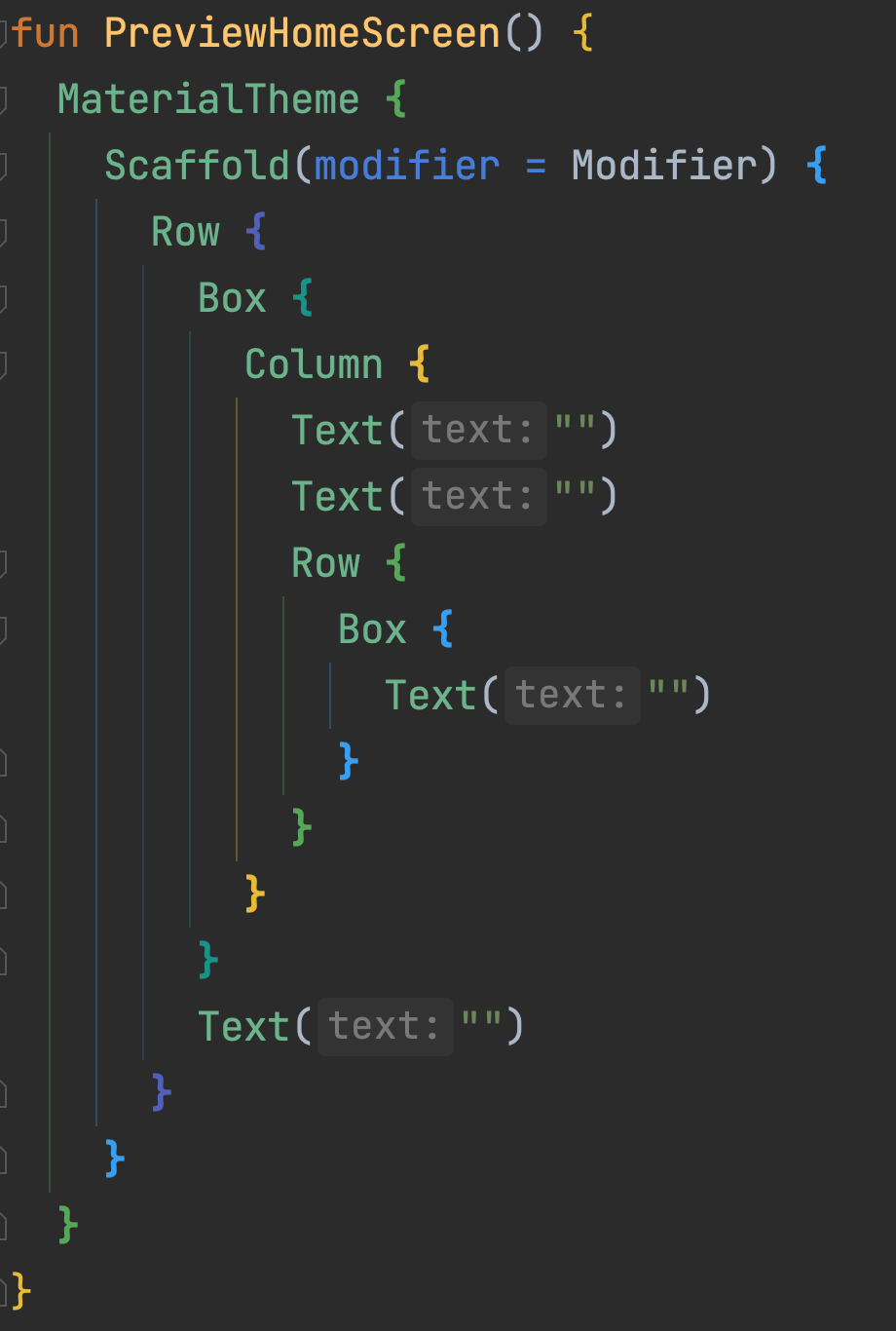
| デフォルト | Rainbow Bracketあり |
|---|---|
 |
 |
個人的にあまりテカテカしたものは好きじゃなかったんですが、入れてみたら案外便利で今では気に入っています。
Compose Helper
Composeの編集を簡単にするショトカを提供するプラグイン
Page: https://plugins.jetbrains.com/plugin/18323-compose-helper
このプラグインは、上の方で紹介した、デフォ機能のComposeネストの編集の拡張版のようなものです。
- Box / Card / Column / LazyColumn ...
といったComposeでwrapでき、また簡単にComposableの削除ができます。

補完したComposableにModifierがデフォで入っているところもポイントが高いです。
おわりに
私は仕事で結構Composeを書いていて開発者体験を求めた結果紹介したTipsなどを利用しています。
一つでも知らないTipsがあり、みなさんのComposeライフがより良いものとなれば嬉しいです。
良きComposeライフを!