前提
GROWI には Slack に更新情報を通知する機能があります。
通知できるものとしては、
- ページ作成の通知
- ページ更新の通知
- コメント投稿の通知
などがあります。
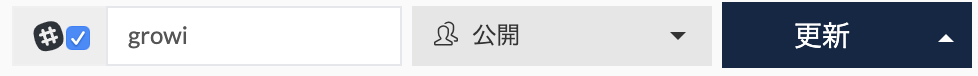
通知を流したい場合、投稿時に以下のようにチェックボックスをオンにします。

このチェックボックスはデフォルトではオフになっており、通知を流したい時に都度オンにします。
なぜデフォルトで通知を有効にしたいか
- チーム内の情報共有のスピード感を上げたいため。
- 「通知したいときだけ通知」よりも「通知したくない理由がなければ通知」の方がチームのスタイルに合っていそうだった。
- 「Global notification」の設定により漏れなく通知することも可能だが、できれば任意で通知しないことも選択できる「User trigger notification」でやりたかった。
環境
- GROWI 3.8.2-RC
- Chrome 81.0
カスタムスクリプト
管理者権限で「Wiki の管理 →カスタマイズ」を開き、カスタムスクリプトに以下を設定すればデフォルトで有効にできます。
// ページエディター上でチェックボックスを有効にする (ページの新規作成時 or 更新時)
function turnOnSlackNotificationOnPageEditor() {
const target = document.querySelector('body');
const observer = new MutationObserver(mutations => {
mutations.forEach(mutation => {
if (mutation.attributeName !== 'class') {
return;
}
const isEditorMode = mutation.target
.classList
.contains('on-edit');
if (isEditorMode) {
const checkbox = document.querySelector('#save-page-controls input[type=checkbox]');
// チェックボックスがオフならオンにする
if (checkbox && !checkbox.checked) {
$(checkbox).closest('label').click();
}
}
});
});
observer.observe(target, { attributes: true });
}
// コメントエディター上でチェックボックスを有効にする (コメント投稿時)
function turnOnSlackNotificationOnCommentEditor() {
const target = document.querySelector('div.page-comments');
if (!target) {
return;
}
const observer = new MutationObserver(mutations => {
mutations.forEach(mutation => {
for (const node of mutation.addedNodes) {
const isElement = (node && node.nodeType === 1);
if (!isElement) {
continue;
}
const checkboxes = node.querySelectorAll('.input-group-slack input[type=checkbox]');
checkboxes.forEach(checkbox => {
// チェックボックスがオフならオンにする
if (!checkbox.checked) {
$(checkbox).closest('label').click();
}
});
}
});
});
observer.observe(target, { childList: true, subtree: true });
}
$(() => {
// ここに読み込みたい関数の名前を列挙する
const functions = [
turnOnSlackNotificationOnPageEditor,
turnOnSlackNotificationOnCommentEditor,
];
for (const i in functions) {
functions[i]();
}
});
エディターは動的に表示される場合があるので MutationObserver でノードの変更を監視し、エディターが表示されたタイミングでチェックボックスをオンにします。
参考にさせていただいた記事(記事作成の経緯)
既に同じ試みをされている記事があります。
こちらの記事ではキー入力を監視し、何か入力される度にチェックボックスをオンにする方法が取られています。
試させてもらったのですが、以下の点が気になりこの記事を書いてみました。
- コメント投稿時でも有効にしたかった。
- 「手動でチェックを外したはずなのにまた付いてる」ということが起こりそうだと思った。
- 試した環境では上手く通知されなかった。
-
checkbox.checked = trueとするとチェックは付くが、どうやら内部的には有効にならないみたい(バージョンの問題かも?)。 -
$(checkbox).closest('label').click()のようにして外側の label に対してクリックを発生させたら上手く動いた。
-