下記のページを参考に自サイトにパンくずリストを追加した。
https://developers.google.com/search/docs/data-types/breadcrumbs
<ol class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/"><span itemprop="name">TOP</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/lunch/"><span itemprop="name">ランチ</span></a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/lunch/userlist/"><span itemprop="name">ユーザー</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>
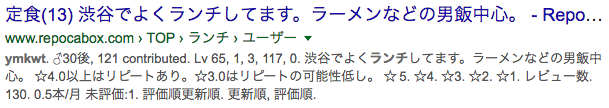
このページの検索結果は次のようになった。
緑色のパンくずの表記部分 repocabox.com › TOP › ランチ › ユーザー
ここの「TOP」は表示されなくていいと思っていたのだけど、案の上表示された。他のサイトをみても実際のページ上にはあっても検索結果には出ていない。使っている記述方法によって違うようだけど上記参考ページのMicrodataでそのままマークアップすると「TOP」が出てしまう。
そもそも参考ページでは「TOP」とかホームをパンくずリストに入れていない。実用的にはあった方がいいと思うのでパンくずには「TOP」を入れるけど検索結果のところには表示したくない。他のシンタックスに変えるのも面倒くさいのでこのまま少しいじってみた。
まずは順番を決めているpositionを無くしてみた。
<ol class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/"><span itemprop="name">TOP</span></a>
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/lunch/"><span itemprop="name">ランチ</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/lunch/userlist/"><span itemprop="name">ユーザー</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>
そうすると検索結果の表示は次のように変わった。
repocabox.com › ランチ › ユーザー › TOP
ちがう。こうじゃない。やばい。そもそもpositionは必須属性か。で、次はもう「TOP」のitemListElementを外した。パンくずリストアイテムじゃないぜ的な意志で。
<ol class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList">
<li><a href="/"><span>TOP</span></a></li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/lunch/"><span itemprop="name">ランチ</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/lunch/userlist/"><span itemprop="name">ユーザー</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>
これで検索結果ページの表記はうまくいった。
repocabox.com › ランチ › ユーザー
しかしながら本当にこれでいいのかはよく分からない。あとimage属性もrequiredになってるけど本当だろうか。とりあえず面倒なので無しで気が向いたら用意しようと思う。
1ページに2経路以上のパンくずリストを配置しても良いようだけど、検索結果のページに現れるのは現状ひとつだけ。どちらが表示されるかは検索内容に応じるというように書いてある気がするけど試しても変化が確認できなかった。