コンフルエンスには記事(ページ)を手軽にリッチにするための様々なマクロが用意されています。
例
Confluence マクロ 解説;ページプロパティレポートとページプロパティ
confluence > 情報をexpand/collapseしたい > 展開マクロを使う
この記事ではそんなマクロを自作するときの基本について書きたいと思います。
この記事で扱うコンフルエンスのバージョンは5系になります
※ちなみにユーザーマクロを自作するには権限が必要なのでその辺は管理者の方と相談してください。
公式ドキュメント系
はじめに私が参考にした公式ドキュメントのリンクを貼っておきます。
ユーザーマクロを書く
https://confluence.atlassian.com/conf53/writing-user-macros-411108914.html
サンプル集
https://confluence.atlassian.com/conf53/examples-of-user-macros-411108916.html
日本語も少しはあったような気がするんですけど改めてブックマークみたら英語しかなかったです。
私が英語があまりよくわからないので、よくわからないです。
ユーザーマクロ編集画面
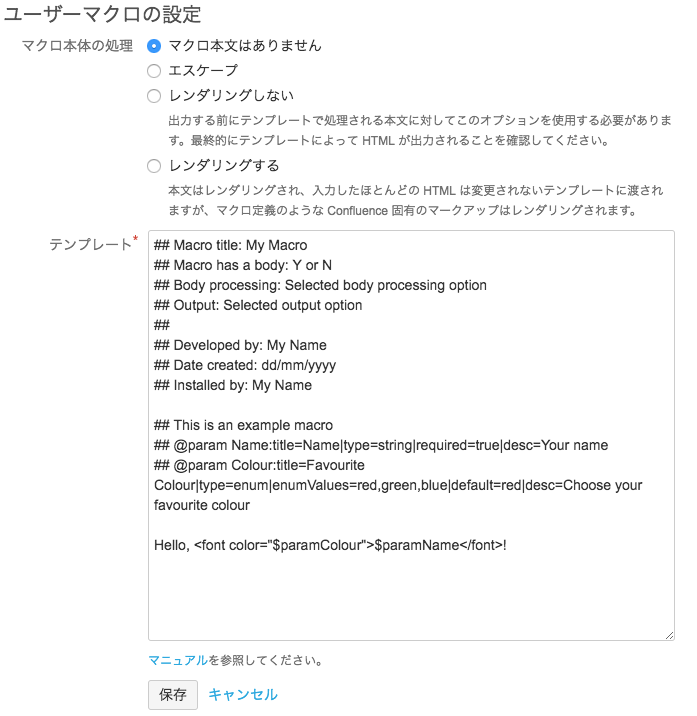
ではさっそくマクロを作る画面の説明を始めます。
以下はそのページの一部を切り取ったものです。

本当はこの画面には他にも項目があるんですけど、マクロ名とか見ればわかるものばかりなので省略しています。
この記事では最も重要な部分となるこのユーザーマクロの設定について説明していきます。
※ちなみにテンプレート内に色々書いてありますがこれはもともと書いてあったもので、私が書いたものはありません。なので今回はスルーします。
マクロ本体の処理
まずマクロ本体の処理についてです。
ここでは4つのタイプからマクロのタイプを選択します。
1. マクロ本文はありません
最初は意味がわからなかったんですが、これはBodyがないマクロになります。Body(テンプレートとは別)がないっていうのは

上記の目次マクロみたい中身を書き込む必要がないマクロです。
逆にBodyがあるマクロというのは、

コードブロックのように中身があって初めて真価を発揮するマクロになります。
ちなみにBodyがないマクロのタイプはこのマクロ本文はありませんだけになります。
2. エスケープ
これ以降は全てBodyがあります。エスケープは文字通りBodyの内容をエスケープします
見たほうが早いと思うので、テンプレートの説明の後、サンプルを用意して説明しようと思います。
3. レンダリングしない
ちょっとややこしいです。一応使ってみた感じで説明すると「BodyにHTMLが書けるけど、HTMLをそのままBodyに反映できない」でしょうか。。
エスケープとの対比で考えれば簡単です。「BodyにHTMLがかける」ぐらいに思ってもらうのが理解が早いと思います。
4. レンダリングする
こっちはさらに一言だと説明しにくいです。レンダリングしないと同様にBodyにHTMLを書くことができます。
ただしこっちはさらに、Body内のテキストをコンフルエンスの編集機能で加工することができます。色を変えたりとか、下線を入れたりとか、文字を大きくしたりとか。
HTMLを書かなくてもビジュアルを変更できるので万人向けかもしれません。
レンダリングしないとの対比で考えると、レンダリングしないのほうはテキストを編集することはできません。見た目を変えるには自分でHTMLを書く必要があります。
以上がマクロ本体の処理で選択できる4つのタイプの説明になります。
なおあとでそれぞれの特徴がわかるサンプルを用意したので、あまり理解してなくても読み進めて問題ありません。
ただサンプルの前にテンプレート欄についても軽く説明しておきます。
テンプレート
こちらにマクロの中身を書き込みます。さっきまでBody、Bodyと連呼していたものとは別物です。
ちなみにマクロのタイプにマクロ本文はありません以外を指定していた場合は$bodyでその内容を扱うことができます。
と説明はこれぐらいにして、次からはサンプルを紹介しようと思います。
サンプル1ータイプ:マクロ本文はありません
Hello Worldを表示させるだけのマクロです。
公式にもサンプルあるんですけどそれとはちょっと変えてます。
マクロ本体の処理
マクロ本文はありません
## @noparams
<h1>Hello World!</h1>
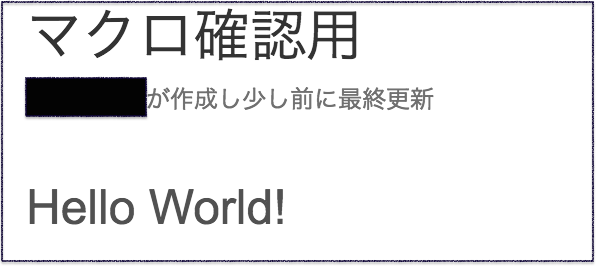
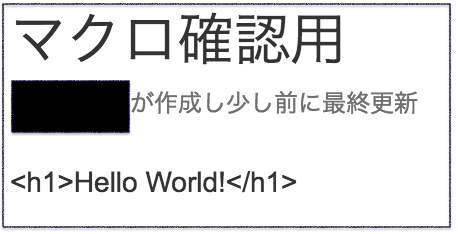
このマクロを使ってみると

おっきいHello World!が表示されます。
サンプル2ータイプ:エスケープ
ここからはBodyがあるマクロです。このサンプルはそのBodyをエスケープします。
Bodyの内容は$bodyで利用できます。
マクロ本体の処理
エスケープ
## @noparams
$body
Bodyがあるので利用時にこのように入力欄が出現します。

上記のように入力しても

出力はみごとにエスケープされました。
テンプレートの中身がエスケープされるわけではないので注意です。
サンプル3ータイプ:レンダリングしない
続いてはサンプル2をレンダリングしないに変更したマクロです。
マクロ本体の処理
レンダリングしない
## @noparams
$body
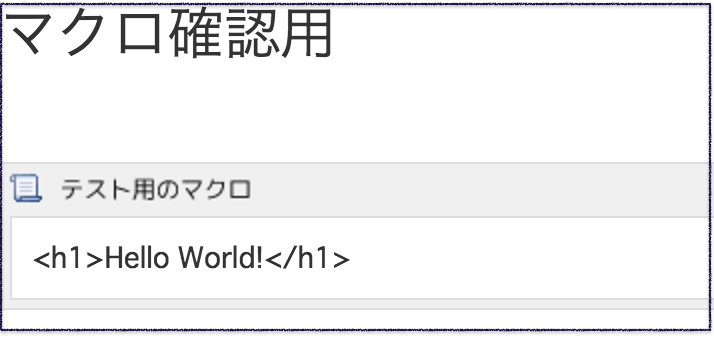
 サンプル2と同じように入力すると
サンプル2と同じように入力すると
 今度はHTMLが反映されて大きくなりました。
今度はHTMLが反映されて大きくなりました。
サンプル4ータイプ:レンダリングする
最後にレンダリングするに変更したサンプルです。
マクロ本体の処理
レンダリングする
## @noparams
$body
 `Body`の中身は「Hello World!」と入力した後コンフルエンス標準の編集機能で文字を大きくしました。
`Body`の中身は「Hello World!」と入力した後コンフルエンス標準の編集機能で文字を大きくしました。
 出力も変わらずでかいままです。`レンダリングしない`だと書式設定済みとなってしまい編集できないのがこれとの大きな違いになります。
出力も変わらずでかいままです。`レンダリングしない`だと書式設定済みとなってしまい編集できないのがこれとの大きな違いになります。
以上こんな感じでそれぞれ特徴があります。
マクロのタイプについてはこれぐらいにしておいて、次はテンプレートの注意点について書こうと思います。
テンプレート記述時の注意
引数の定義
ちょっと説明を省いてしまっていたのですが、上にある4つのサンプルに、共通して書いてある1文があります。
それは## @noparamsです。
この1文は、「このマクロには引数がない」ということを表しています。
引数とは、Bodyとは別で、マクロに対して入力できる項目になります。
Bodyと最も異なるのはデフォルト値の設定や簡単な入力値の制限をかけたりすることができるところです。
そして注意しなければならないのは、全てのマクロには引数についてなんらかの記述をする必要があるということです。
そうしないといざマクロを使用しようとした際にマクロ一覧に出てこないのです。初めてマクロを書いてみた時そこでいきなりつまづいて時間を食いました。。
なので引数がないときでも必ず## @noparamsは書くようにしましょう。
引数がある場合については、これからサンプルを書いて説明します
引数のサンプルー背景色のある文字列を表示するマクロ
 こんな感じの結果になるマクロです。3色あるのでこのマクロを計3回使っています。
こんな感じの結果になるマクロです。3色あるのでこのマクロを計3回使っています。
色の美的センスが全く感じられません。が、それはさておきマクロは以下のようになっています。
マクロ本体の処理
レンダリングする
※「レンダリングする」にしたのはコンフルエンスにもともとある文字色変更機能を使えるようにするためです。$bodyが使えれば別に他のやつでも構いません。
## @param BGColor:title=color|type=string|default=red
<span style="background-color: $paramBGColor;">$body</span>
引数の定義はテンプレートの1行目になります
## @param プログラム引数名:title=表示名|type=型|default=デフォルト値
ここで定義した引数はテンプレート内では2行目にもあるとおり、$paramプログラム引数名でアクセス可能です。
他はただのHTMLと$bodyしかないのでとくに説明の必要はないかなと思います。
ちなみに引数定義時のパラメータについては公式ドキュメントのこちらをごらんください。
https://confluence.atlassian.com/conf53/guide-to-user-macro-templates-411108923.html
それでもちょっとだけこの記事で言及するならば
・プログラム引数名が必須
・titleとtypeが推奨
・その他(defaultとか)はオプション
のようです。
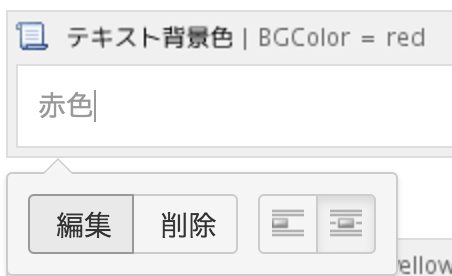
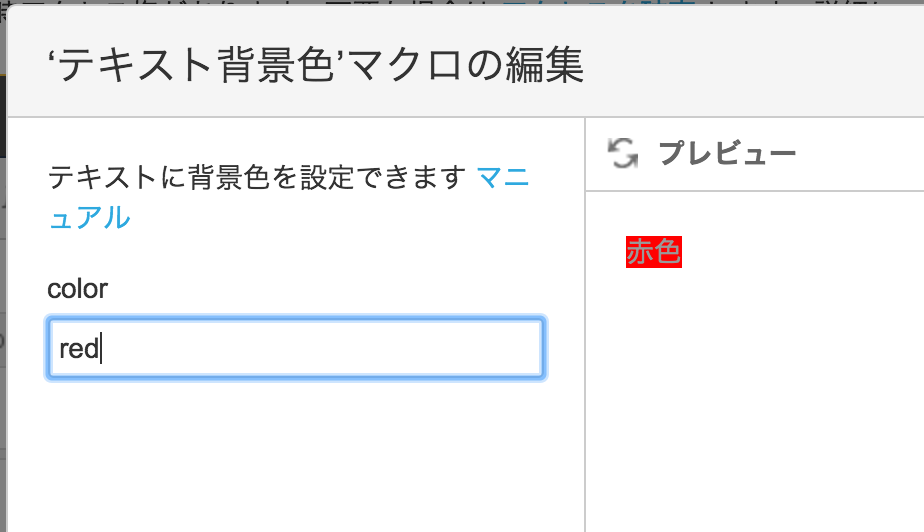
このように引数を定義しておくとマクロ利用時の編集画面で入力できるようになります。

「編集」を押すと以下の画面が出てきます。

ここで引数に入力可能です。
最後にもう1つだけ書いて終わりにしようと思います
テンプレートにjQueryが使える
HTMLが書けるのでもちろんjavascriptも書けるんですが、javascriptってそのまま使うとDOM操作面倒ですよね。
でも安心jQueryが使えます。
(最近はなんか他にもいろいろ便利なのがあるみたいですが、しばらくjavascript触ってないのとjQueryしか使ったことないので他のやつはよくわかりません、すみません)
jQueryといえば$ですが$はVelocityでばりばり使うのでjQueryのまんまで使いました。
何かいい案あれば教えていただけると幸いです。
ためしにさっきの色変える奴にjQueryでクリックイベントをつけてみようと思います。
背景色のある文字列を表示するマクロ~クリックでアラート発火Ver
マクロ本体の処理
レンダリングする
## @param BGColor:title=color|type=string|default=red
<span class="colorText" style="background-color: $paramBGColor;">$body</span>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(".colorText").click(function(){
alert(jQuery(this).text());
});
});
</script>
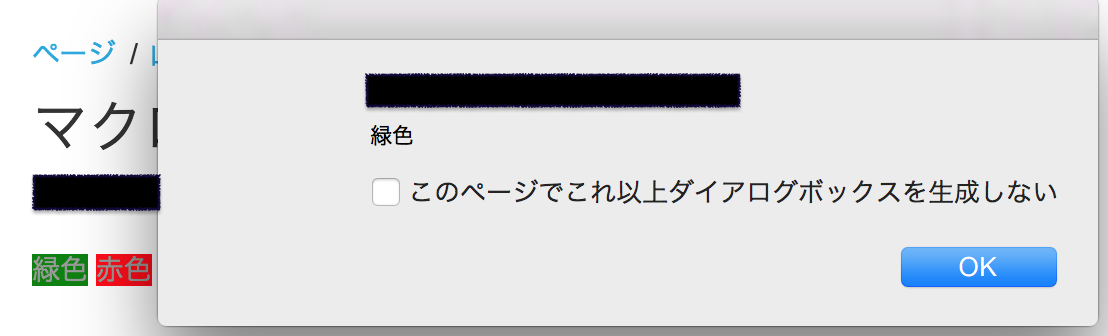
やっつけ感満載で申し訳ないですが、これでテキストをクリックするとちゃんとアラートが表示されます。

このコード自体はマクロの数だけアラートが出てくるとか問題点はありますが、
jQueryも使えるよということでした。
最後に
自作マクロはHTMLやjavascriptが書けるのでいろんなことができてしまいます。
コンフルエンス自体は多分基本的には閉じたコミュニティで使用するものだとは思うんですが、しっかり仕組みを理解した上で安全に使っていきたいですね。
多分そのために権限が設定されているんだと思いますが。
また記事を書く機会があれば、今度はマクロの中でマクロを使うことなんかをかければなと思います。
ちょっと今回書きすぎたのでできれば次回は短めで。
参考
Confluenceのユーザーマクロの作り方 - tohokuaikiのチラシの裏
http://tohokuaiki.hateblo.jp/entry/confluence/plugin/user-macro/howto
公式ドキュメント系
https://confluence.atlassian.com/conf53/writing-user-macros-411108914.html
https://confluence.atlassian.com/conf53/examples-of-user-macros-411108916.html