はじめに
2021 年の Microsoft Ignite の発表で
Power Automate Desktop が追加費用なしで Windows10 ユーザーにて利用可能になりました。
そんな便利なソフトが追加費用で利用できて良いんかと思いながら
最近、UiPath シナリオ構築案件を幾つかこなした経験のある一般男性が
Power Automate Desktop を使ってみた。
主な内容としては実践したときのメモを中心に書きます。(忘れやすいことなど)
誤りなどがあれば書き直していく予定です。
Power Automate Desktop とは
Microsoft が開発した RPA ソフト
存在自体は結構前からあったようです。
環境
-
ヤマダにペペロンチーノをこぼされた初代 Surface Book
- 実装 RAM 8GB
-
エディション Windows 10 Pro
-
バージョン 20H2
-
OS ビルド 19042.867
-
Chrome
- 89.0.4389.90(Official Build) (64 ビット)
-
Power Automate Desktop
- バージョン 2.6.48.21069
- Chrome 拡張 Microsoft Power Automate インストール済
ハンズオン
とりあえずやったこと
- 内閣府が掲載している国民の祝日を取得
- AWS から EC2 を操作
実は推しの Twitter をスクレイピングしようと考えていましたが
Twitter は規約上、スクレイピングは NG だった気がするので却下しました。
内閣府が掲載している国民の祝日を取得
国民の祝日、最近コロコロ変わりますよね。
会社配布のカレンダーは更新が間に合っていないようで
一部誤りがあったりなんだり。。。
そんな祝日を内閣府のページから取得します。
内閣府が掲載している国民の祝日を取得 前提
まず、今回は前提として内閣府のページは既に開かれているとします。
逐一ページを立ち上げるようなシナリオにすると少しとはいえ負荷がかかってしまう為
内閣府が掲載している国民の祝日を取得 シナリオ設計
- 新しい Chrome を起動する(実行中のインスタンスに接続する)
- Web ページ上の要素を取得する
- テキストをファイルに書き込む
実際どんな感じになったか
うん、簡単
あれ??
実際に保存されたテキストを HTML で保存してブラウザで見るという想定だったが...
名称
日付
備考
元日
1月1日
成人の日
1月11日
建国記念の日
2月11日
天皇誕生日
2月23日
春分の日
3月20日
昭和の日
4月29日
憲法記念日
5月3日
みどりの日
5月4日
こどもの日
5月5日
海の日
7月22日
スポーツの日
7月23日
山の日
8月8日
休日
8月9日
祝日法第3条第2項による休日
敬老の日
9月20日
秋分の日
9月23日
文化の日
11月3日
勤労感謝の日
11月23日
table すべてを取得したつもりだったが
属性名を「Own text」にするとタグは全て無視されるみたいですね。
属性名ってそもそもなによ
チョット、いろいろいじくって調べてみた。
どうやら取得したい UI 要素の属性を指定するとのこと。
今回は Own Text だったのでタグではなく
おそらく JavaScript でいうところの innerText が読み込まれたと推測される。
じゃあどうすれば
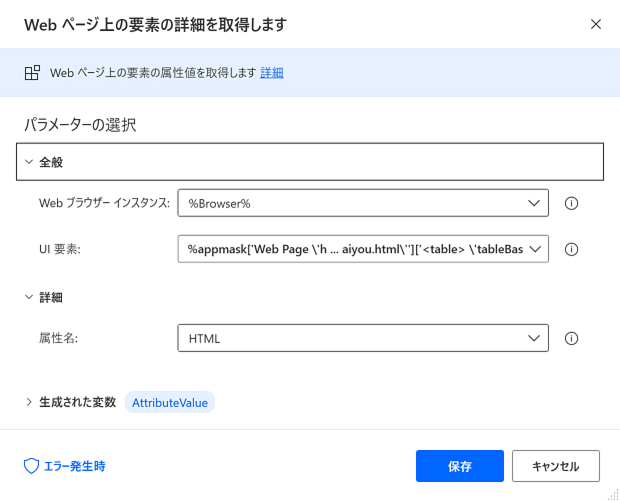
属性名を「HTML」に変更すれば取得できる。
実際に取得できた HTML
<table
style="width: 70%;"
class="tableBase"
cellspacing="0"
cellpadding="0"
border="0"
winautomationvisibilitylandmark="true"
>
<thead winautomationvisibilitylandmark="true">
<tr winautomationvisibilitylandmark="true">
<th scope="col" width="30%" winautomationvisibilitylandmark="true">
名称
</th>
<th scope="col" width="30%" winautomationvisibilitylandmark="true">
日付
</th>
<th scope="col" width="40%" winautomationvisibilitylandmark="true">
備考
</th>
</tr>
</thead>
<tbody winautomationvisibilitylandmark="true">
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
元日
</th>
<td winautomationvisibilitylandmark="true">1月1日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
成人の日
</th>
<td winautomationvisibilitylandmark="true">1月11日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
建国記念の日
</th>
<td winautomationvisibilitylandmark="true">2月11日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
天皇誕生日
</th>
<td winautomationvisibilitylandmark="true">2月23日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
春分の日
</th>
<td winautomationvisibilitylandmark="true">3月20日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
昭和の日
</th>
<td winautomationvisibilitylandmark="true">4月29日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
憲法記念日
</th>
<td winautomationvisibilitylandmark="true">5月3日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
みどりの日
</th>
<td winautomationvisibilitylandmark="true">5月4日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
こどもの日
</th>
<td winautomationvisibilitylandmark="true">5月5日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
海の日
</th>
<td winautomationvisibilitylandmark="true">7月22日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
スポーツの日
</th>
<td winautomationvisibilitylandmark="true">7月23日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
山の日
</th>
<td winautomationvisibilitylandmark="true">8月8日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
休日
</th>
<td winautomationvisibilitylandmark="true">8月9日</td>
<td winautomationvisibilitylandmark="true">祝日法第3条第2項による休日</td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
敬老の日
</th>
<td winautomationvisibilitylandmark="true">9月20日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
秋分の日
</th>
<td winautomationvisibilitylandmark="true">9月23日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
文化の日
</th>
<td winautomationvisibilitylandmark="true">11月3日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
<tr winautomationvisibilitylandmark="true">
<th scope="row" align="left" winautomationvisibilitylandmark="true">
勤労感謝の日
</th>
<td winautomationvisibilitylandmark="true">11月23日</td>
<td winautomationvisibilitylandmark="true"></td>
</tr>
</tbody>
</table>
AWS から EC2 を操作
AWS から EC2 を操作 前提
まず、適当に 1 つ EC2 を作成して。。。ってやりかたがわからない人は
私の過去記事を漁ってみるとヒントがあるかもしれません。
今回は EC2 を操作して実行中のインスタンス数を数えるシナリオを作成します。
AWS から EC2 を操作 シナリオ設計
- EC2 セッションを作成する。
- 使用可能な EC2 インスタンス数を取得する。
- インスタンス数をメッセージボックスで表示する。
- EC2 セッションを終了する。
注意事項
もちろん、AWS リソースにアクセスするので
EC2 にアクセスできる IAM ユーザを作成しましょう。
決して、ルートアカウントでやらないように!!!!
IAM が適切に設定されていないと Power Automate 側で 401 エラーが出ます。
AWS から EC2 を操作 実際どんな感じになったか
EC2 セッションを作成
アクセスキー、シークレットキー、リージョンのエンドポイントを指定する必要があります。
アクセスキーとシークレットキーはアカウントの資格情報で作成できるので説明は割愛(いろんな人が解説されています。)
リージョンのエンドポイントは「 ap-northeast-1 」と設定しました。
ここで生成される Ec2Client というフロー変数を次のフローで利用します。
使用可能な EC2 インスタンス数を取得
EC2 クライアントは「%Ec2Client%」と設定
これは前述のセッション作成時のフロー変数を利用
可用性ゾーンは「ap-northeast-1a」と設定
これはアベイラビリティゾーンの名前を設定しておけば OK
なんでアベイラビリティゾーンって表記しないのかは
最近、Azure の勉強をしたときに知ったのですがどうやら
Azure では可用性セットと可用性ゾーンというモノがあるようです。
AWS のアベイラビリティゾーンに相当するワードは Azure においては可用性ゾーンのこととなる?
インスタンスの状態は「実行中」を指定
プルダウンで幾つか指定できるみたいですね。
インスタンス数をメッセージボックスで表示
「使用可能な EC2 インスタンス数を取得する」のフロー変数「Ec2Instanceinfo」の
カウントプロパティをメッセージボックスで表示する。
以下を表示するメッセージのところにぶち込む
%Ec2InstancesInfo.Count%
どうやら、既に宣言済みの変数は{x}をクリックすると引用できるみたいです。
メッセージタイトルは「%Ec2Client%」 としました。
EC2 セッションを終了
最初に作成したセッションを終了する。
この時に指定する変数は最初に作成したフロー変数「%Ec2Client%」
出力結果
今の理解
フロー
各工程のことを「フロー」と呼んでいる。
UiPath ではアクティビティに相当する。
フローと呼ばれる単位で部品が存在して
それぞれ特殊なプロパティを持っている。
例えば、「Web ページ上の要素の詳細を取得します」というフローならば
全般 詳細 生成された変数の 3 つ項目がある。
変数のこと
フローを作成するとフロー変数というモノが自動で作成される。
また、それ以外で入出力変数というモノがある。
フロー内で変数の展開を行うことが可能であり
これは%を用いて行う。
これはどこかで見たことあるなと思ったら
Windows Bat System で環境変数を展開するときの文法と同じ
つまりは、文字列の連結は%に続けて文字を書けばよい。
例
%name%さん
# %name%がYamadaならば「Yamadaさん」となる
ブラウザスクレイピングをするときは
各ブラウザ用の拡張機能が必要となる。
このあたりは UiPath や Selenium などと同じ。
UI 要素の属性名
どうやら、PowerAutomate 独自の定義が存在する?と思われる。
参考にしたサイト
まとめ
UI 要素を取得するときの認識率に少々問題があるように感じた。
というのも内閣府の祝日一覧 table を取得しようとしたときに
なかなか赤枠で捉えることができず苦労した
GitHubとの連携機能がないことが気になった。
また、ディスプレイを拡張して UI 要素を取得しようとすると
取得先の赤枠がズレてうまく取得できなかったですし
フローにフロー変数などの変数をフローのプロパティに展開しようとしたときに
Ctrl + Space で変数の予測変換ができないところはチョットストレスに感じた。
ただ、今日の内容を UiPath でやろうとすると
アクティビティの選択肢が多くて悩んだり
アクティビティのプロパティをしっかり設定できていなかったり
アクティビティの数(Power Automate だとフローの数)が多くなりがちである。
つまり、シンプルにRPAを実現できる。
今後の進化に期待したい。